Do you want to add shoppable Instagram images to your WordPress site?
Instagram shoppable images have links that people can easily click on to buy your products. This is a powerful way to showcase your products and drive more sales from Instagram.
In this article, we’ll show you how to easily add Instagram shoppable images in WordPress.

Why Add Shoppable Instagram Images in WordPress?
A shoppable Instagram feed is a series of photos where each photo has a link to a product or service on your site. Customers can simply click on the link in an image’s caption to buy that product in your online store.
Using Instagram to display photos allows you to leverage Instagram’s massive user base. At the same time, it also helps your website visitors a chance to discover your Instagram account.
You can send traffic to individual product pages in WooCommerce. You can also use the feed to display recent posts across your website while at the same time growing your Instagram following.
Creating a Shoppable Feed and Adding It to Your Site
First, you need to upload the images that you want to use on your Instagram account.
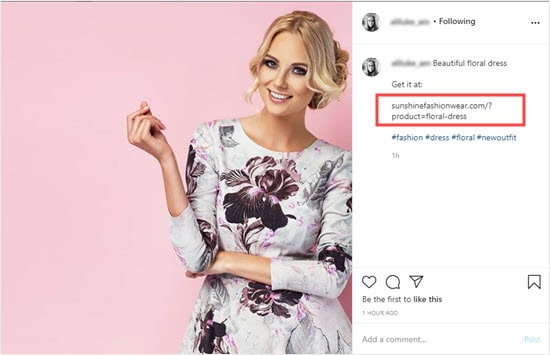
For each image that you want to make shoppable, you need to add the relevant product (or service) page’s URL in the photo’s caption on Instagram.
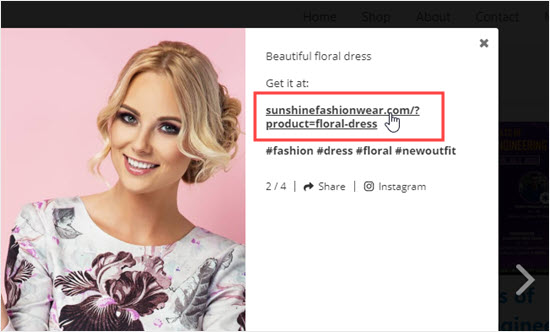
Here’s a photo in our Instagram feed with a URL in the caption. When the photo and caption are embedded on our site, that URL will link to the product’s sales page: https://example.com/product/floral-dress/

Once you’ve done this for all the images you want to use, it’s time to add your shoppable Instagram feed to your site.
Connecting Your WordPress Site to Your Instagram Account
For this tutorial, we’ll be using the plugin Smash Balloon Instagram Feed Pro. It is the best Instagram plugin for WordPress and allows you to easily add Instagram photos to your WordPress website.
First, you need to install and activate the Smash Balloon Instagram Feed Pro plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Instagram Feed » License page in your WordPress admin area to enter your license key. You can find this information under your account on the Smash Balloon website.

Don’t forget to click on the ‘Save Changes’ button at the bottom after activating your license key.
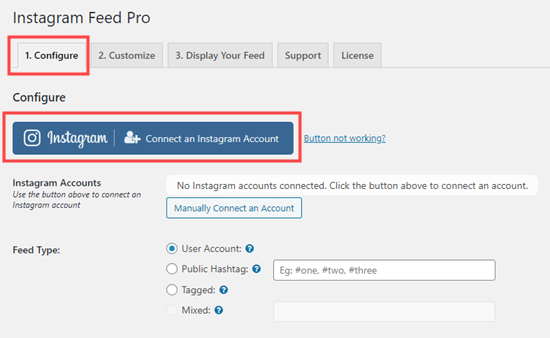
Now it is time to connect WordPress to your Instagram account. Simply, switch to the ‘Configure’ tab and click on the ‘Connect an Instagram Account’ button.

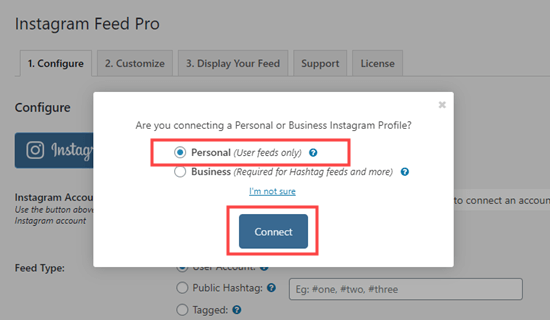
You will then see a popup asking you to choose whether you’re using a Personal or Business Instagram profile. Since you’ll be using photos from your own account, you can use a Personal Instagram account.
Simply leave Personal selected and click the ‘Connect’ button to continue.

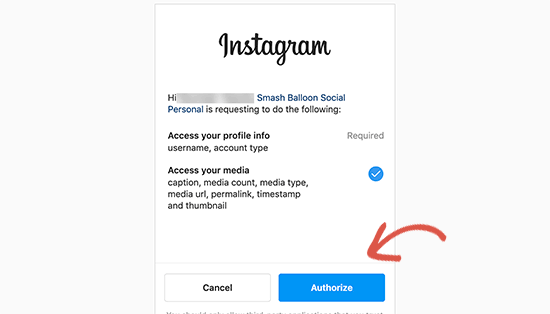
This will take you to the Instagram website where you’ll be asked to allow Smash Balloon access to your Instagram account. Simply click on the ‘Authorize’ button to continue.

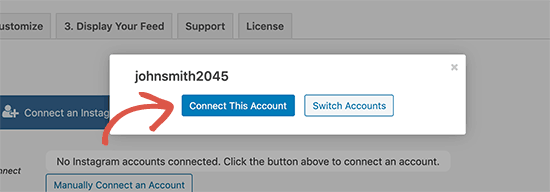
You’ll now be redirected back to your website where you will see your Instagram ID in a popup asking you to connect and add your account.

You need to click on the ‘Connect this account’ button to continue.
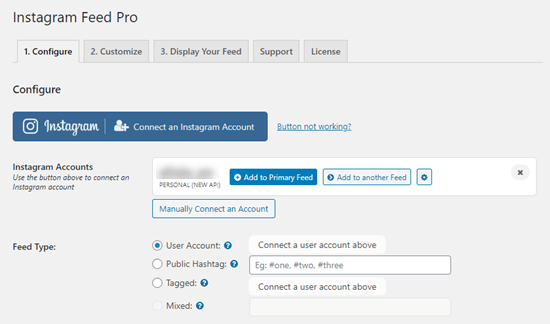
After that, you’ll see your Instagram account listed under plugin settings.

Your Instagram account is now connected to your WordPress site, and you can easily display your recent Instagram uploads anywhere on your website.
Adding a Shoppable Instagram Feed to Your WordPress Site
Smash Balloon Instagram Feed Pro makes it very easy to display your Instagram photos anywhere on your WordPress blog.
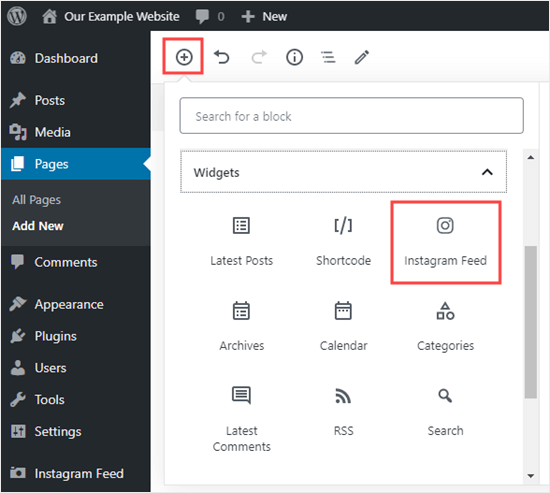
Simply edit the post or page where you want to display your Instagram feed. On the post edit screen, click on the (+) button to add a new block and then insert ‘Instagram Feed’ block to your content.

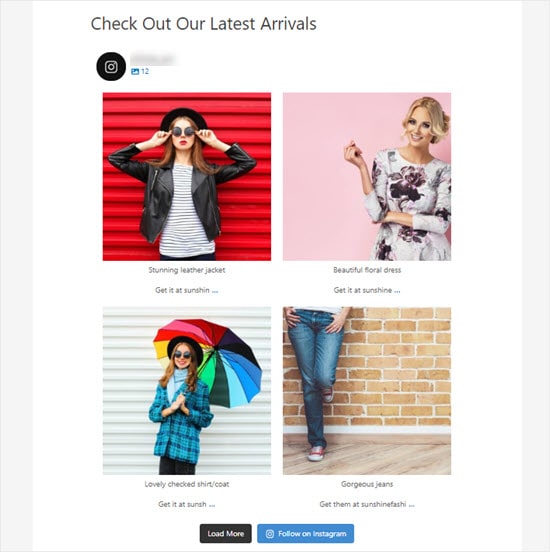
The plugin will then automatically load your Instagram feed and show a preview of it inside the editor. You can now save your post or page and visit your website to see it in action.

To buy any of the products, the reader can simply click on the image then click the URL in the caption. The URL will now be a link to that page on your website:

Display a Shoppable Instagram Feed in Sidebar
The plugin also allows you to easily display your Instagram feed in the sidebar.
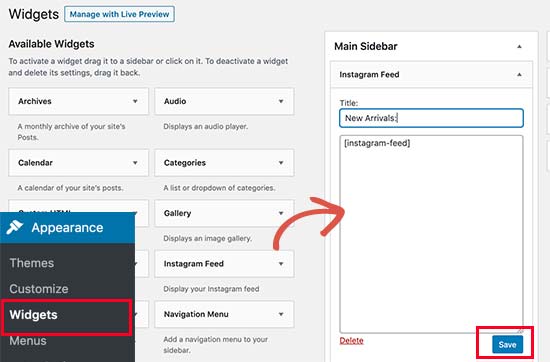
Simply head over to the Appearance » Widgets page and add the ‘Instagram Feed’ widget to your sidebar.

Don’t forget to click on the save button in the widget settings.
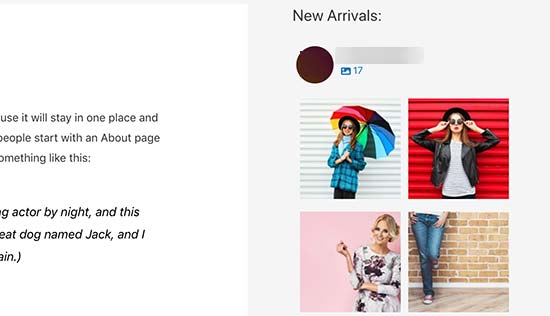
You can now visit your WordPress website to see your Instagram feed in the sidebar.

Customizing Your Shoppable Instagram Feed
Smash Balloon Instagram Feed Pro comes with beautiful layouts and customization options. This allows you to easily customize the styles and adjust it to your own requirements.
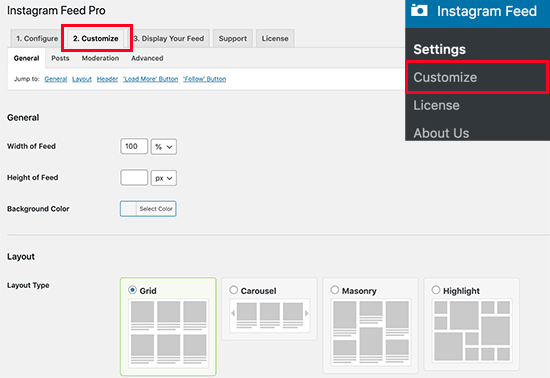
You can tweak the layout by visiting the Instagram Feed » Customize page. From here you’ll see layout options like carousel, masonry, grid, and highlight.

Additionally, you can show and hide the header, load more button, follow button, and other options.

Don’t forget to click on the Save Changes button to store your settings.
You can now visit the post or page containing your Instagram feed, and it will automatically display with the new settings you applied.

We hope this article helped you learn how to add Instagram shoppable images in WordPress. You may also want to see our guide on proven ways to recover abandoned cart sales, and our comparison of the best email marketing services for eCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Instagram Shoppable Images in WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/2OnX6oc
More links is https://mwktutor.com
No comments:
Post a Comment