Do you want to make a custom Airtable form for your WordPress site?
Airtable is a data management tool that lets you create your own custom data-driven apps. Basically, you can collect data using a form on your website and use it to make spreadsheets, contacts list, booking calendars, and more.
In this article, we will show you how to create a custom Airtable form in WordPress.

Why Create a Custom Airtable Form in WordPress?
Airtable is a data management tool that allows you to create custom data-driven apps. You can use it to better visualize the data collected on your website using WordPress forms.
For instance, you can use your WordPress contact form data in Airtable as a CRM (Customer Relationship Management) tool.
It can also be used to manage leads captured by your WordPress forms. You can also use it to store data from user surveys on your website.
Basically, you can use data collected from your WordPress contact forms in Airtable to create custom apps, workflows, and tools for your business.
That being said, let’s take a look at how to easily a custom Airtable form in WordPress.
Creating a Custom Airtable Form in WordPress
To create our custom Airtable form in WordPress. we’ll first create a contact form using WPForms.
It is the best WordPress form builder plugin on the market and allows you to easily create any kind of form using a simple drag and drop interface.
After that, we’ll connect our form to Airtable by using a service called Zapier.
Zapier works as a bridge to connect two different apps without any code. You can use it with dozens of online apps, including WPForms and Airtable.
Ready? Let’s get started.
Creating Your Form in WPForms
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: that you’ll need the Pro version or higher to access the Zapier addon for WPForms.
Upon activation, go to the WPForms » Settings page to enter your license key. You’ll find the license key under your account on the WPForms website.

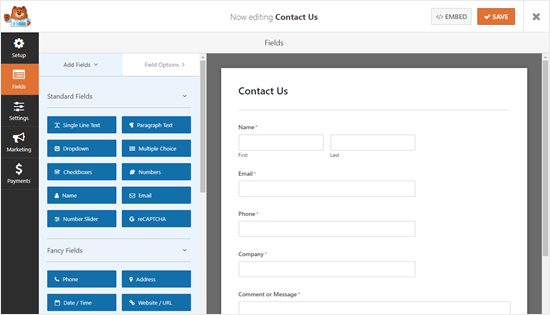
Next, you need to visit the WPForms » Add New page in your WordPress dashboard. This will launch the WPForms builder interface.
We’re going to use a simple contact form template with two additional fields for ‘Company’ and ‘Phone Number’.

Once you’ve set up your form, you need to add it to your WordPress website. Simply edit the post or page where you want to add the form.
On the post edit screen, click on the (+) button to add a new block. After that, search for WPForms block and add it to your content area.

For detailed instructions see our step by step guide on creating a contact form in WordPress.
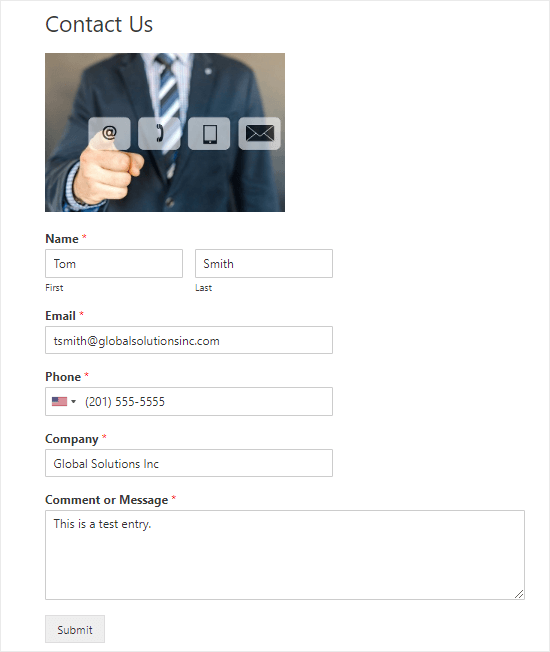
After you have added your form to your website, go ahead and create a test entry. This will be used to set up and check the connection between WPForms and Airtable.
Here’s our test entry, with name, email, phone, company name, and a message:

Preparing to Connect WPForms and Zapier
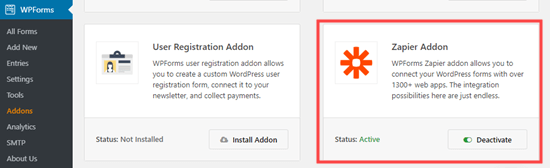
We’ll be using Zapier to build a bridge between WPForms and Airtable. To do that, you need to install and activate the WPForms Zapier Addon.
In your WordPress dashboard, go to the WPForms » Addons page and find the Zapier addon. Then, go ahead and install and activate it.

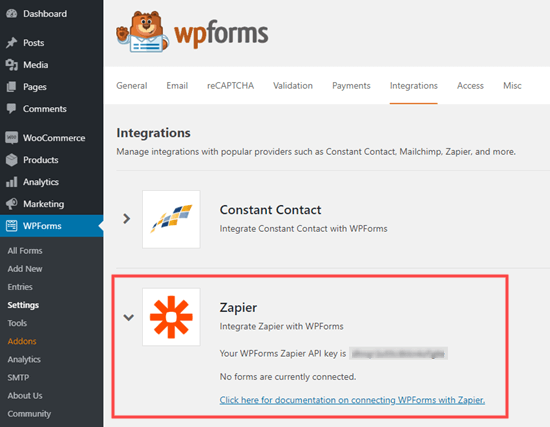
Now, you need to go to the WPForms » Settings » Integrations page. Simply click on the Zapier logo here, and you will get your Zapier API key. You need this to connect Zapier to your WPForms account.

Copy the API key somewhere safe or keep this tab open, as you will need it in the later step.
Preparing to Connect Airtable and Zapier
Now you need to prepare Airtable to connect with WPForms via Zapier. To do that, You need an API key for Airtable. This lets you connect Airtable with Zapier.
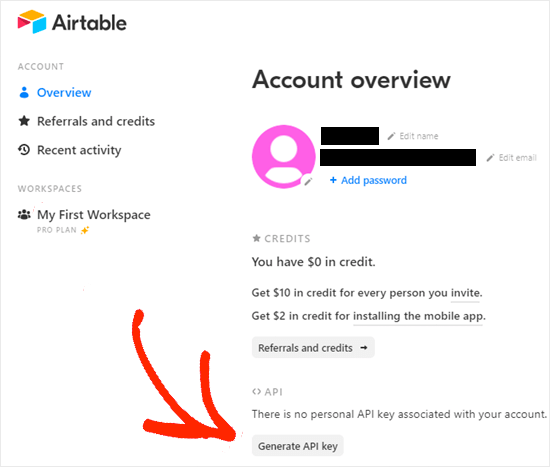
Simply create an Airtable account or log into your existing account. Then, click the Account button in the top right. You will be taken to your Account page, where you just need to click the ‘Generate API Key’ button

Once you’ve generated your key, you need to copy and paste it somewhere safe for later on.
Creating Your Zap to Send Data From Your Website Form to Airtable
Next, go to the Zapier website. Here, you need to create a free account or sign in to your existing account.
In your Zapier dashboard, click the ‘Make a Zap’ button on the top-left to start the configuration wizard.

Note: In Zapier, a ‘zap’ is a process with a trigger and an action. Our trigger will be someone filling in the form, and our action will be to create a record in Airtable.
At the top of the screen, you need to give your zap a name, and then you can set up the trigger.
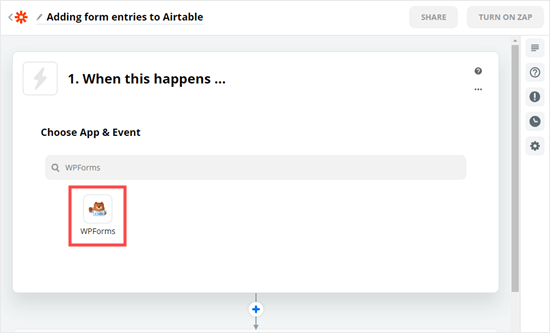
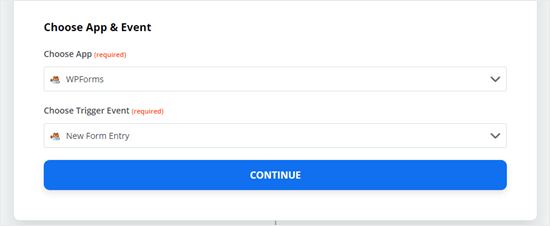
First, in the ‘Choose App & Event’ box, type ‘WPForms’ into the search bar. After that, simply click on the WPForms icon that comes up:

Now, you will be prompted to choose a trigger event. Leave this set to ‘New Form Entry’ and click the Continue button.

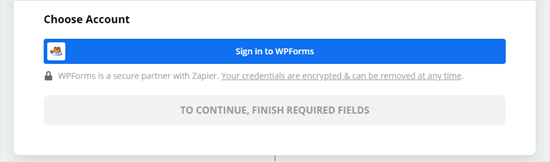
Zapier will ask you to sign in to WPForms. Just click the ‘Sign in to WPForms’ button here:

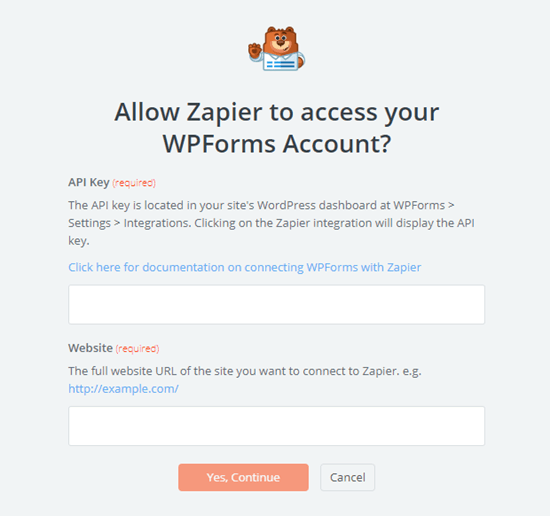
Now, you should see a popup window. You will need to enter your API key that you found earlier plus the URL (domain name) of your website:

Once you’ve done that, click on the ‘Yes, Continue’ button to move on.
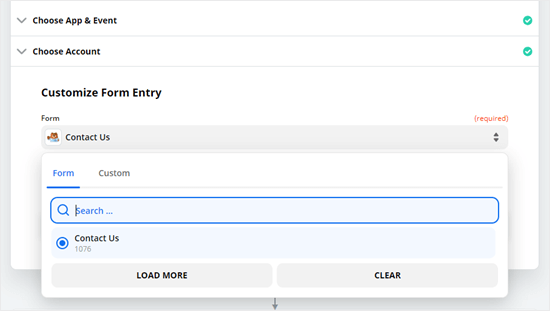
Next, you will be asked to select the form you created earlier from the drop-down list.

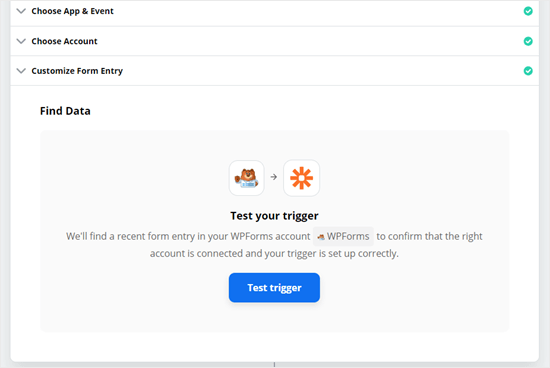
Once you’ve selected the correct form, click on the ‘Test trigger’ button.

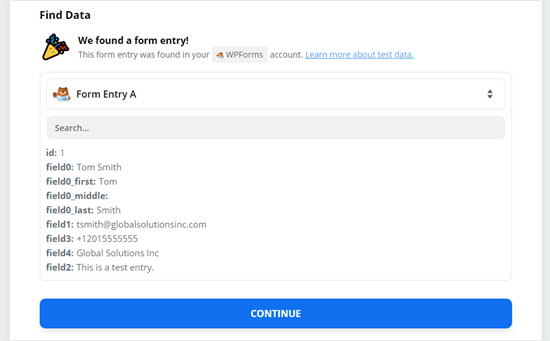
You should then see a message telling you that Zapier found a test entry. The data from this will be shown on the screen:

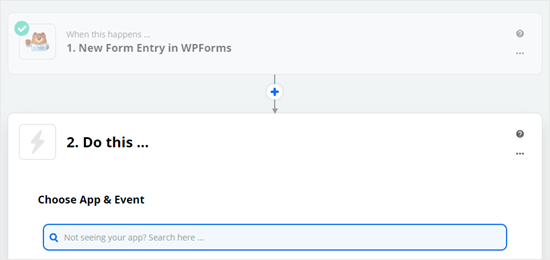
Click the ‘Continue’ button to carry on. You are now onto the Action part of the Zap, where you need to choose your second app.

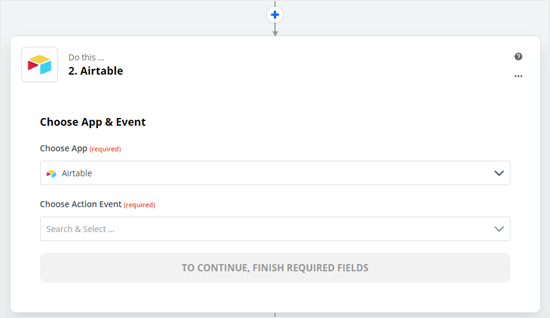
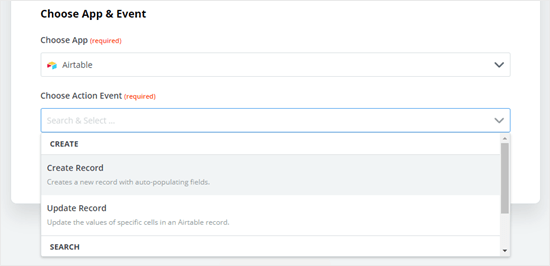
Simply type Airtable into the dropdown and select it. Then, you will see the dropdown for choosing an action event:

The action event is simply what you want to happen when someone completes the form on your site. You need to select ‘Create Record’ here:

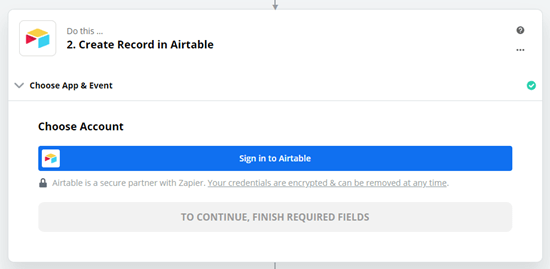
Now, Zapier will prompt you to sign into Airtable. Simply click the ‘Sign into Airtable’ button and then login.

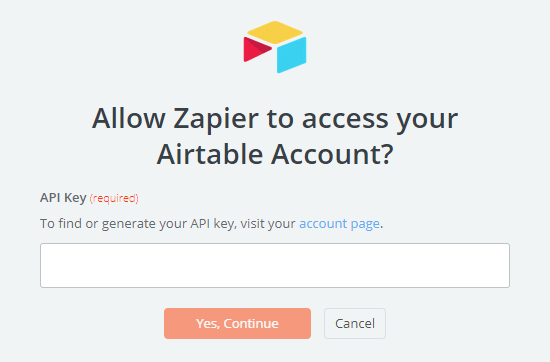
You now need to enter the Airtable API key that you got earlier:

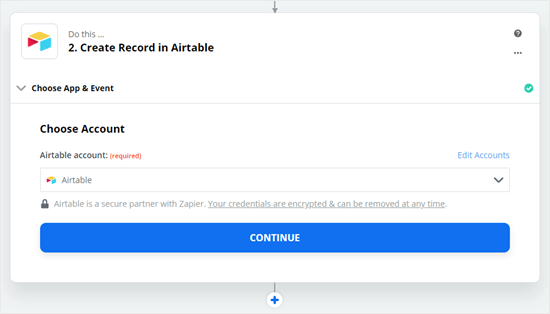
Now, you will see a Continue button. Just click this to carry on making your zap.

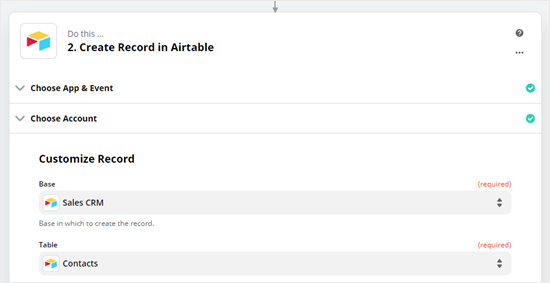
Next, you need to select your Base, which is short for ‘database’. You also need to choose your Table. We’re going to use our Sales CRM as the base and add our new contacts to the Contacts table:

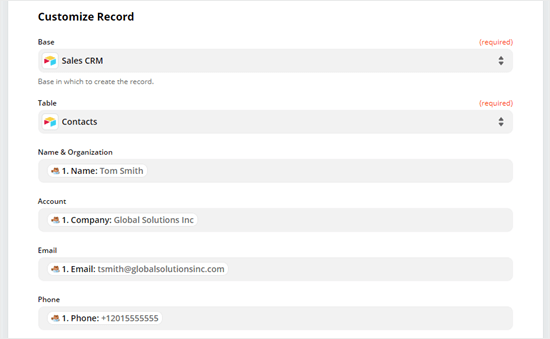
You now need to tell Zapier which fields from your WPForms form should correspond to which columns in your Airtable table.
For all the applicable fields, simply select the correct field using your test data:

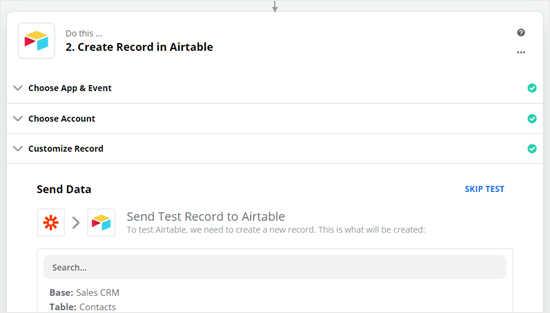
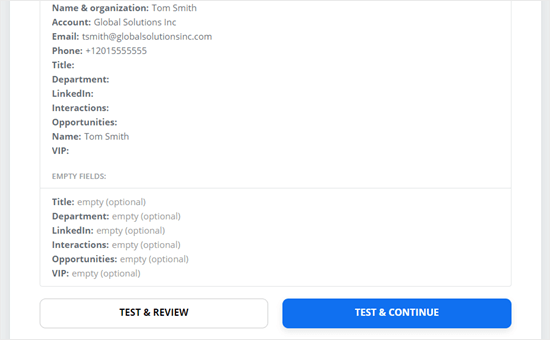
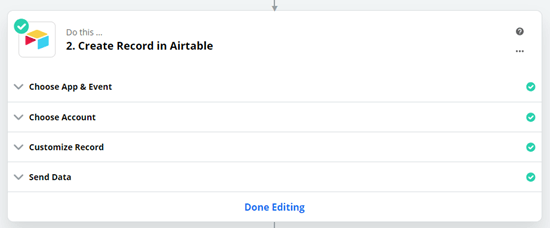
Once you’re done, click the ‘Continue’ button to carry on. Zapier will now prompt you to send a test record to Airtable, using your test data. You will see a preview of the data.

Click the ‘Test & Continue’ button. This will send the test data to your chosen table in Airtable, creating a new record:

Now, you simply need to click the ‘Done Editing’ button to finish creating your zap.

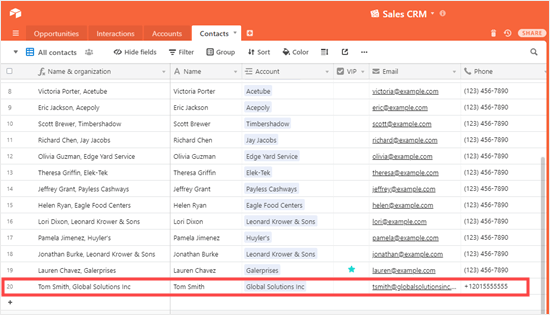
You may want to double check that the record has been correctly added to Airtable. To do this, simply go to your Airtable account, open the Sales CRM base then the Contacts table, and check for your test data.

If you need to change anything, just go back to the ‘Customize Record’ step and change which data goes into which column in your table.
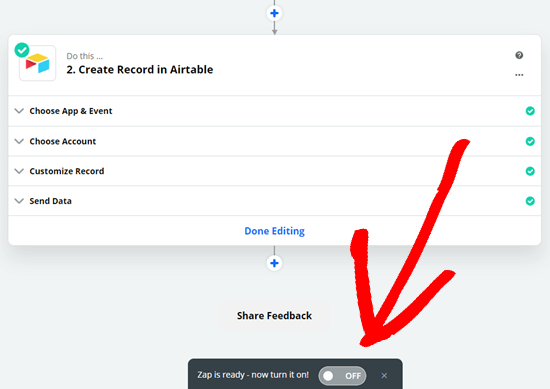
The final step is to switch your Zap on by clicking the slider at the bottom of your screen.

Your zap is now running. All form entries through your connected form will be added to the Airtable table that you selected.
We hope this article helped you learn how to create a custom Airtable form in WordPress. To go further with growing your business, check out our guides to the best business phone services and the best plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom Airtable Form in WordPress appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/32Ema2S
More View at https://mwktutor.com
No comments:
Post a Comment