Do you want to add the title attribute to images in WordPress? The title attribute makes images on your WordPress site more accessible and SEO friendly.
Similar to the alternate text, the title tag allows you to provide additional information about your image. This helps screen readers and search engines understand the context of the image inside your article.
In this article, we’ll show you how to easily add title attributes to images in WordPress.

What is the Title Attribute in Images?
The title attribute in images allows you to add a text description of your image. This makes it easy for screen readers and search engine bots to understand the image and it’s context.
We will show you some code examples to explain how the title attribute is used in HTML. But don’t worry, you wouldn’t need to add any HTML code to your website.
Normally, you can display images with the HTML tag like this:
<img src="/path/to/image/fruits.jpg" width="100" height="100" />
However, web crawlers, bots, and screen reading devices cannot actually see your images. To help those devices, you can use the alternate text and title text attribute in your images.
So, to help search engines and bots learn what your images are, you can add an alternate text attribute to your image tag.
The alternate tag attribute describes what your image is, and it is more important than title attribute. Here’s what it looks like:
<img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" />
The alternate tag is also displayed when an image link is broken, not found, or when a browser is unable to load images. You’ll see the little image icon with the alternate tag next to it.

To make it easier for users with screen readers and accessibility needs, you can also add a title attribute to the image, like this:
<img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" />
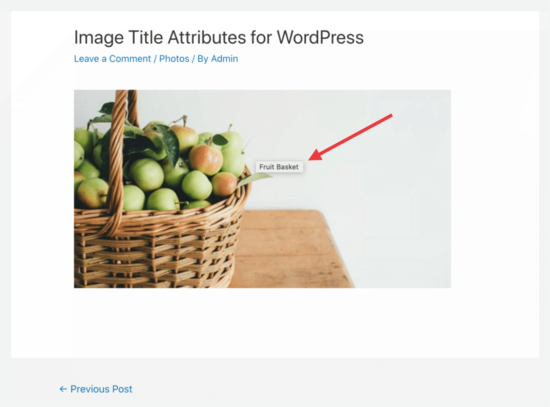
This title attribute appears in a popup when you hover your mouse over the image. Those who use screen reader software can configure their software to read this title.

Using both the alternate text and the title attribute helps your image SEO, so you can bring more traffic to your site from search engines.
Adding Title Attribute to Images in WordPress
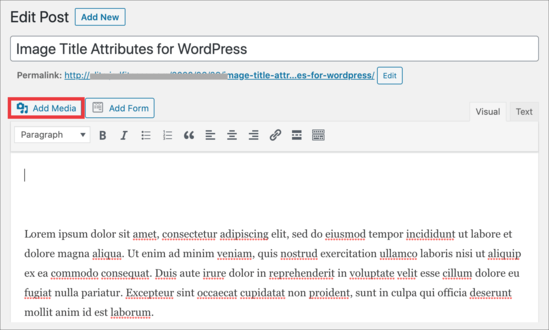
WordPress allows you to easily add alt text and title attributes within the content editor. First, go to Posts » Add New and create a post.
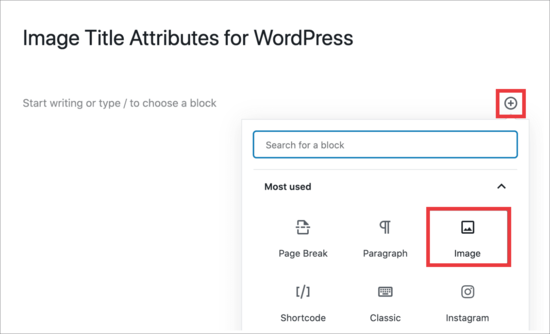
Click on the ‘+’ icon, and select the ‘image’ block to insert an image into your post or page.

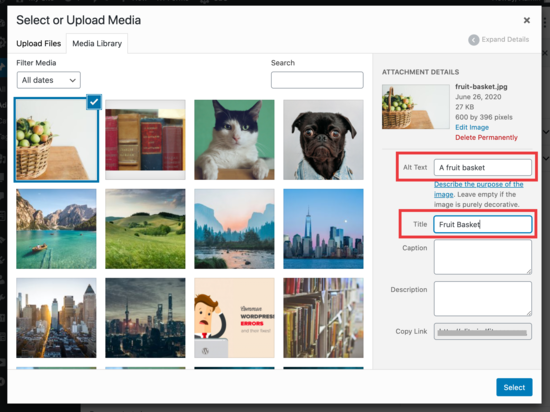
You’ll be prompted to upload or select an image from your media library. When you select your image, you’ll have the option to give it a title and enter your alt text.

Important: This title is not the title attribute used in HTML. This one is used by WordPress internally to show your images in Media Library.
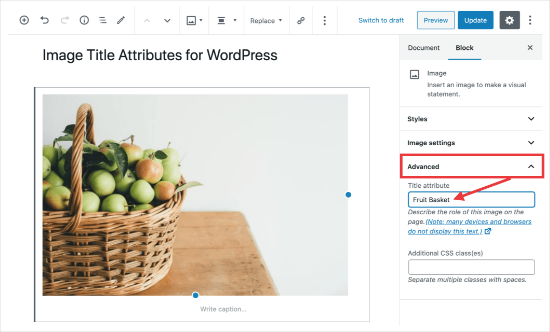
To add the actual title attribute, you will need to click on your image to view image settings in the right column.
Now click to expand the ‘Advanced’ tab and input the text you want to use for the title attribute. We wrote ‘Fruit Basket’ because that’s telling the internet what the image is.

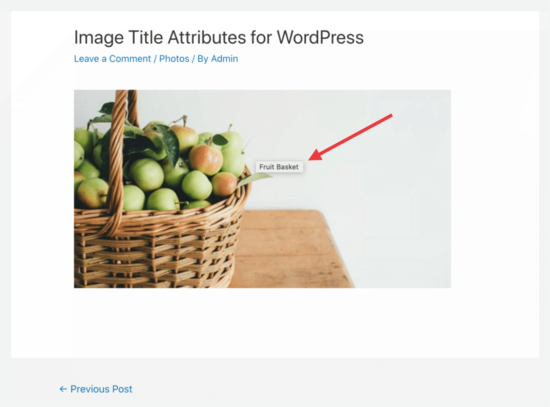
Now, when you view your site and hover your mouse over the image, you’ll see the popup that reads ‘Fruit Basket.’

Add Title Attribute to Images in WordPress Classic Editor
If you are still using the older classic editor in WordPress, then you can still add title attribute by following similar steps.
In the classic editor, you’ll click the ‘Add Media’ button and then select your image.

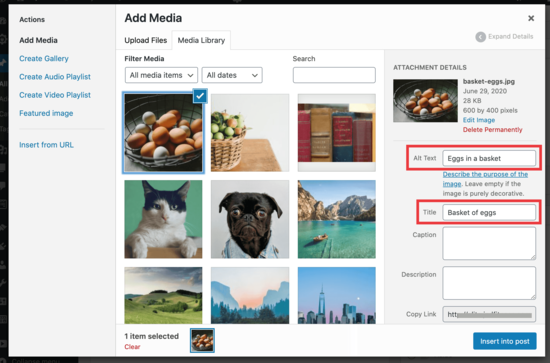
Now, select the image you want to add to your post or page and fill out the Alt Text field and Title field.
Please keep in mind that this title is used by WordPress internally and is not the image title attribute.

Click the ‘Insert into post’ button at the bottom of your screen and then you’ll see your image in your classic post editor.

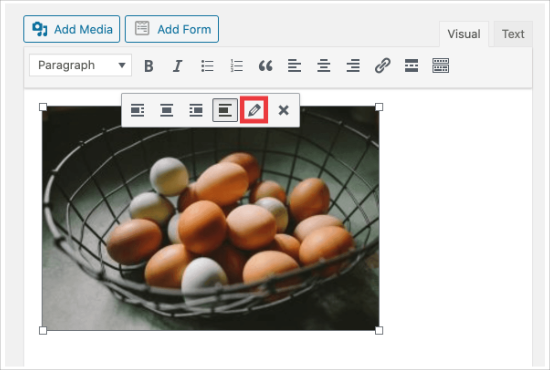
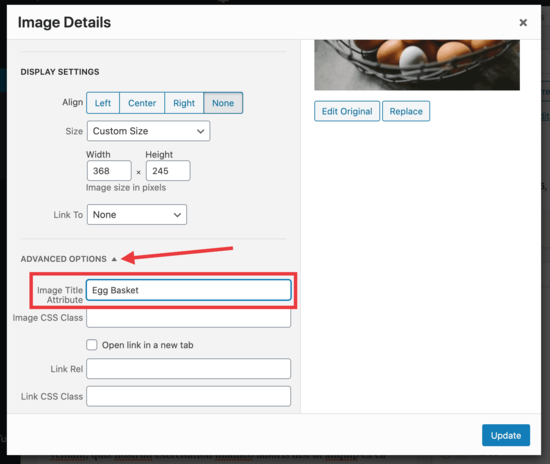
From there, click to select your image and then click on the little pencil icon. This will bring up the ‘Image Details’ popup. From here, you need to click the Advanced Options dropdown to enter your Image Title Attribute.

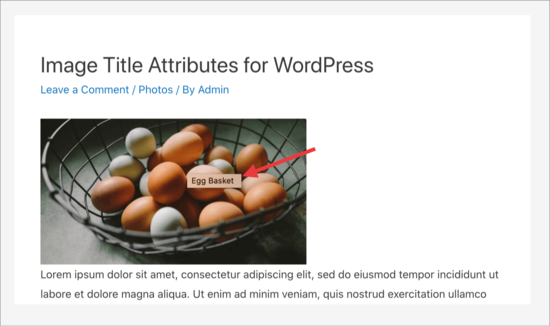
Don’t forget to click on the ‘Update’ button at the bottom, then save your post and check it in your browser. you’ll see the popup showing your image title attribute when you hover your mouse over the image.

We hope this article helped you easily add the title attribute to images in WordPress. You may also want to take a look at how to fix most common image issues in WordPress, and how to save images optimized for web speed.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Add Title Attribute to Images in WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/3fiZNTS
More links is https://mwktutor.com
No comments:
Post a Comment