Do you want to add syntax highlighting in WordPress comments? By default, WordPress does not come with any syntax highlighting for comments, posts, or pages.
If you have articles about coding or programming on your website, then sometimes your users may want to leave code examples in comments.
In this article, we’ll show you how to easily add syntax highlighting in WordPress comments.

Why and When You Need Syntax Highlighting in WordPress Comments
WordPress does not allow you to just paste code snippets inside your articles due to security reasons.
You can show some code samples by adding the code block in your post or pages using the block editor.

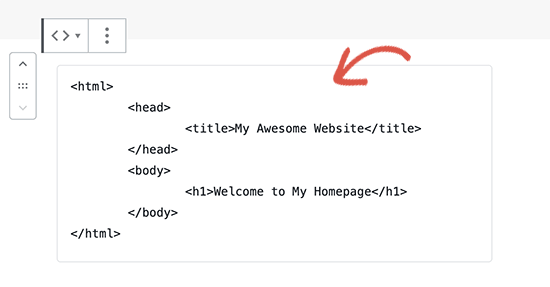
After that, you can add your code snippet inside the text area of the code block.

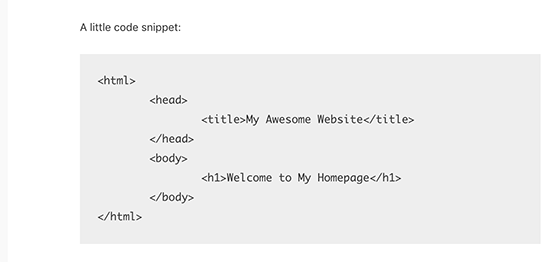
You can now save changes to your post or page and preview it to see your code in action.
Depending on your WordPress theme, it will usually be displayed in a very simple block of text and without any syntax highlighting.

This does not look good, and it is not very helpful for your users.
Syntax highlighting is a styling format commonly used to display code. It adds line numbers and colors to highlight code patterns which makes it easy to understand.
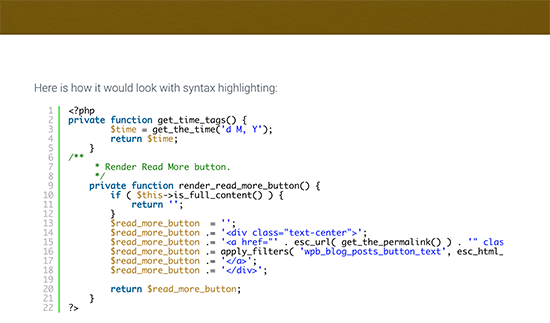
Here is an example of a code snippet with some syntax highlighting. Notice the line numbers and colors used to highlight different elements in the code:
<html>
<head>
<title>My Awesome Website</title>
</head>
<body>
<h1>Welcome to My Homepage</h1>
</body>
</html>
Now if you run a WordPress blog about coding or programming, then you need syntax highlighting to properly display code inside your articles.
You may also want your users to be able to use the same syntax highlighting in comments, which will make comments more interesting and engaging for users.
That being said, let’s take a look at how to add syntax highlighting in WordPress comments, posts, and pages.
Adding Syntax Highlighter in WordPress
The easiest way to add syntax highlighting in WordPress is by using the Syntax Highlighter Evolved. It is super easy to use and allows you to enable syntax highlighting in WordPress posts, pages, and comments.
First, you need to install and activate the Syntax Highlighter Evolved plugin. For more details, see our step by step guide on how to install a WordPress plugin.
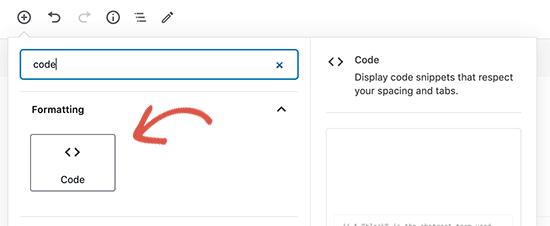
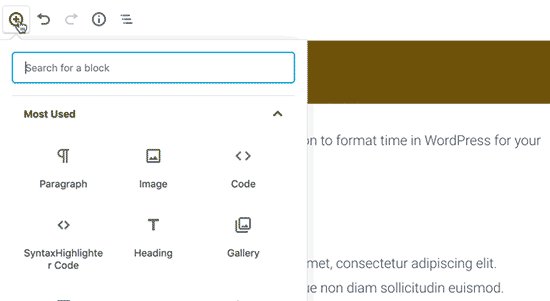
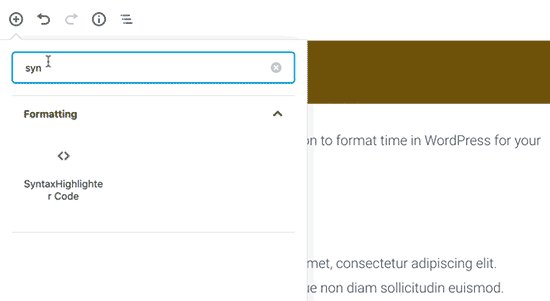
Upon activation, you need to edit the post or page where you want to add code. On the post edit screen, click on the (+) icon to add a new block and then insert the ‘SyntaxHighlighter Code’ block to your content area.

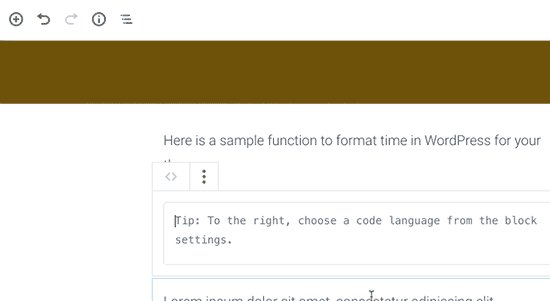
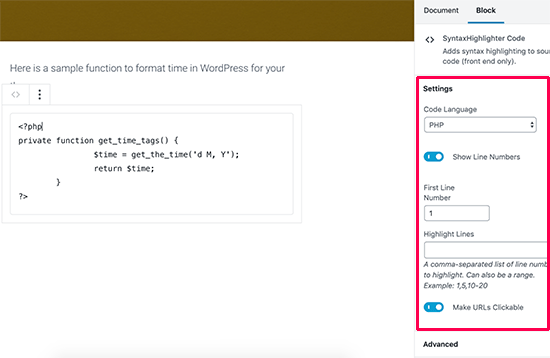
You will now see a new code block in the post editor where you can enter your code. After adding the code, you need to select the block settings from the right column.

From here, you can select the programming language for your code, show or hide line numbers, make links clickable, and more.
Once you are finished, go ahead and save your post or page. You can now visit your website to see your code with syntax highlighting.

That was easy, wasn’t it?
However, WordPress comments don’t have block editor support. Let’s see how your users can use Syntax Highlighter Evolved with their comments.
Adding Syntax Highlighting in WordPress Comments
Syntax Highlighter Evolved is enabled for WordPress comments by default. However, in order to use it in the comments, the code needs to be wrapped around shortcodes.
The plugin comes with several shortcodes named after all popular programming and scripting languages.
Simply wrap your code around square brackets with the language name. For example, if you are going to add PHP code, then you will add it like this:
[php]
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
Similarly, if you wanted to add an HTML code, then you will wrap it around the HTML shortcode like this:
[html]
<a href="https://example.com">Demo website</a>
[/html]
Adding Syntax Highlighting Notice in Comment Form
While it is easy to use syntax highlighting with shortcodes, the problem is that your users wouldn’t know that they can do that.
Luckily, there is a quick way to let them know that they can use syntax highlighting with shortcodes.
For that, you’ll need to add a custom code snippet to your WordPress site. If you have not done this before, then take a look at our guide on how to add custom code in WordPress.
You will need to add the following code in the code snippets plugin, functions.php file, or a site-specific plugin.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, [php][/php] or [html][/html]</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
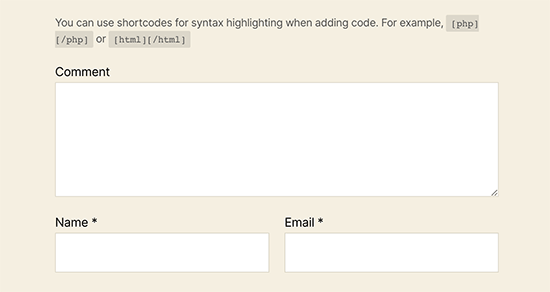
This code simply displays a notice just before the comment field in the WordPress comment form. However, it does not display the notice for logged in users.
You can now open a new browser window in the incognito mode or simply log out of your WordPress admin area. After that, you can visit any post on your blog to see thee syntax highlighting notice in action.

You can also add custom CSS to style this text. We have used the following custom CSS code on our demo site, feel free to use this as a starting point.
p.comment-notice {
font-size: 14px;
color: #555;
line-height: 1.5;
}
We hope this article helped you add syntax highlighting in WordPress comments. You may also want to see our guide on how to allow users to upload images in WordPress comments and some handy tips to style WordPress comment form.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Syntax Highlighting in WordPress Comments appeared first on WPBeginner.
from WPBeginner https://ift.tt/32fqup5
More links is https://mwktutor.com
No comments:
Post a Comment