Recently, a reader asked us if there is a difference between coming soon mode and maintenance mode?
The answer is: Yes. They are both used for different purposes and search engines treat coming soon mode differently from maintenance mode.
In this article, we’ll explain the difference between coming soon vs maintenance mode, so you can choose the best option for your needs.

What is Coming Soon Mode vs. Maintenance Mode, and Why Does It Matter?
Coming soon mode is used when your website has not yet been launched. Maintenance mode is used when your website is temporarily offline for maintenance.
It’s easy to get these 2 modes confused. Several WordPress plugins such as SeedProd’s Coming Soon and Maintenance Mode Plugin let you put your site into either coming soon mode or maintenance mode. You may not be sure about the difference.
It’s extremely important to use each mode correctly. Because if you choose the wrong option, then it can harm your WordPress site’s SEO rankings.
When to Use a Coming Soon Page
You should use a coming soon page after you have registered a domain name, but before you have finished creating your website.
A coming soon page lets you gather interest on your site before you launch it. Plus, it lets Google start sending you visitors.
It’s best practice to have an email newsletter form on your coming soon page. This allows people to sign up and get an email when your site goes live.
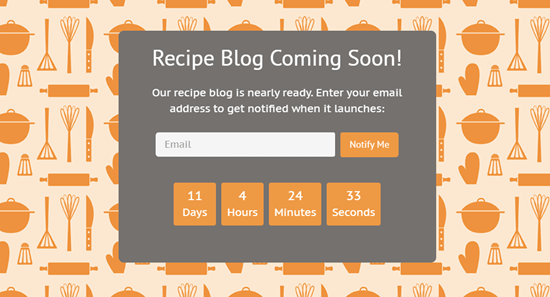
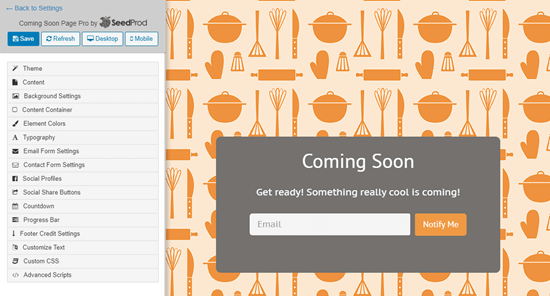
SeedProd lets you create great-looking coming soon pages with just a few clicks. Let’s take a look at how to create a coming soon page like this:

How to Create a Coming Soon Page
To create a coming soon page, you first need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
We’re using the Pro version for our tutorial, but you can also use the free version of SeedProd.
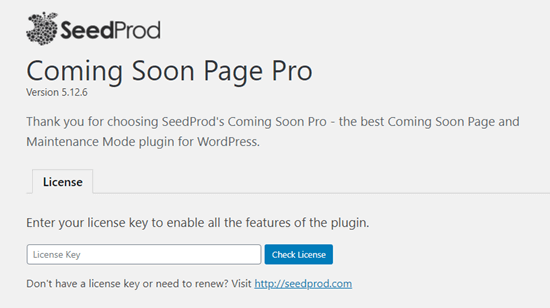
Upon activation, you should be prompted for your license key. You will find this in your account area on the SeedProd website. Simply enter it on your WordPress site and click the ‘Check License’ button:

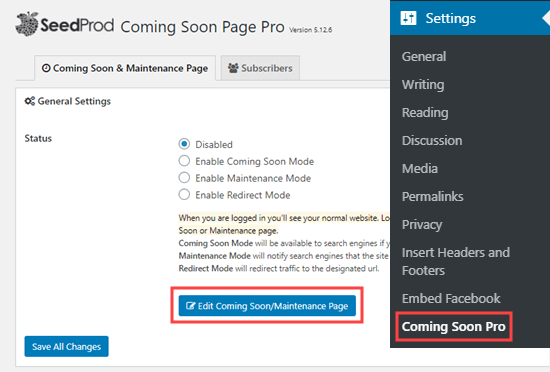
After that, go to the Settings » Coming Soon page and click the ‘Edit Coming Soon/Maintenance Page’ button:

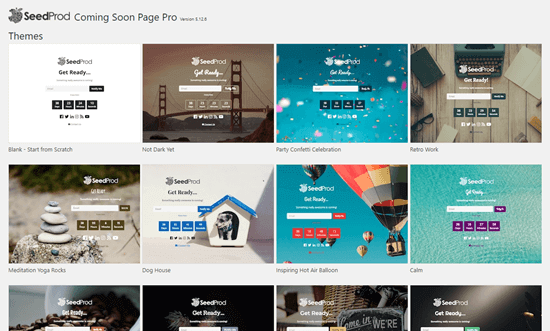
Then, simply pick a template for your coming soon page. There are over 50 different coming soon templates ones to choose from:

You will now be taken into SeedProd’s coming soon page editor. Go ahead and change anything you want using the tabs in the left-hand sidebar.

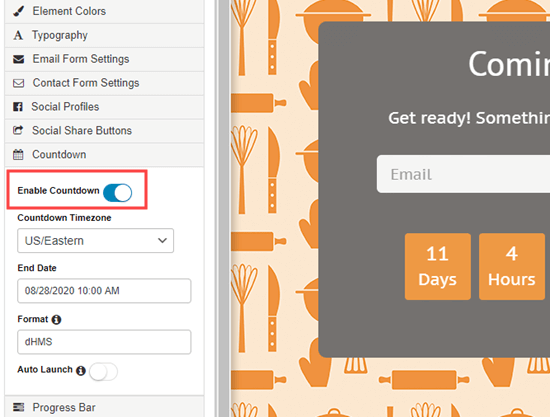
For instance, you can click on the Countdown tab to enable a timer. You will need to specify an end date for the timer:

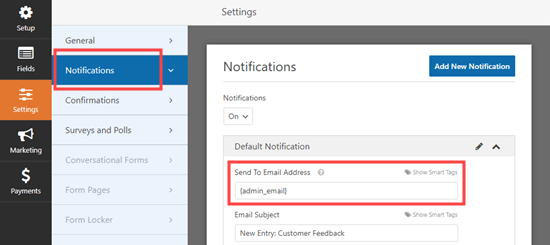
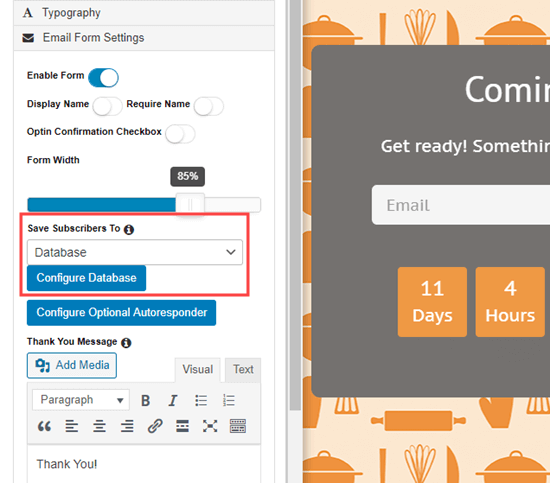
If you would like to integrate your coming soon form with your email marketing service, then simply click on the ‘Email Form Settings’ tab. Next, select your email marketing service from the ‘Save Subscribers To’ dropdown:

You then need to follow the on-screen instructions to connect your coming soon page with your email list.
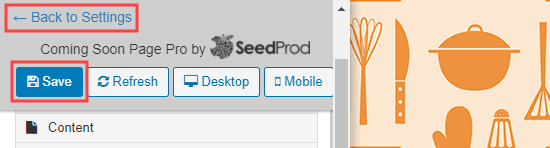
Go ahead and make any other changes you want. Once you’re happy with your coming soon page, click the ‘Save’ button at the top of the screen. Next, click the ‘Back to Settings’ link:

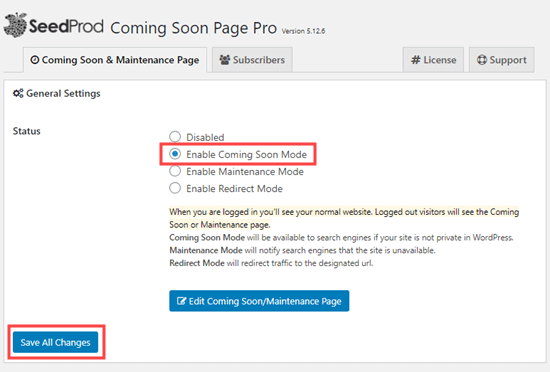
Now, simply click the ‘Enable Coming Soon Mode’ button then the ‘Save All Changes’ button.

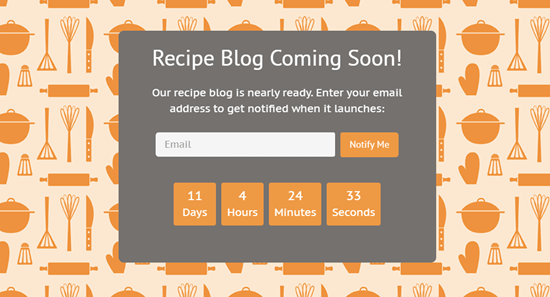
Your coming soon page is now live. To view it, log out of your website and visit any page:

When to Use Maintenance Mode
You should use maintenance mode if you need to briefly take your site offline for changes or updates.
For instance, you might want to use maintenance mode while changing WordPress themes. This ensures that your site still functions correctly and looks good with the new theme.
Another good time to use maintenance mode is if you’re adding an online store to your site. You can leave your website online but put your store into maintenance mode.
Maintenance mode lets search engines know that your site is currently down. It does this by returning the header code 503. That way, your site’s SEO won’t be affected by the downtime.
It’s good practice to let users know that your site will be back soon, too. You can do this by putting a message on your maintenance page. You might want to add an email form so they can get an email alert once your site is back up.
Tip: When you update plugins, themes, or core WordPress, your site will automatically go into maintenance mode for a few seconds. If your site gets stuck in this mode, we have instructions on fixing the WordPress maintenance mode error.
How to Put Your Site in Maintenance Mode
To put your site in maintenance mode, first install and activate the SeedProd plugin.
Next, follow the instructions above for creating a coming soon page above to create your maintenance mode page.
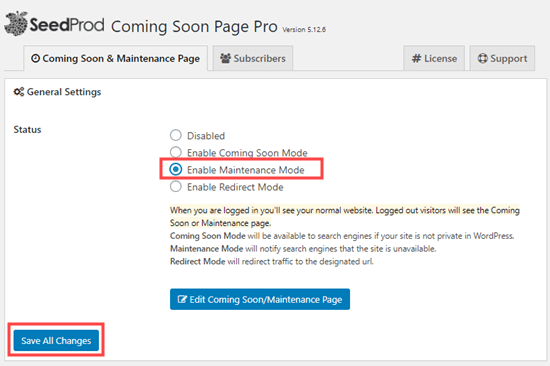
When you are ready to put your site into maintenance mode, simply go to the Settings » Coming Soon Pro page in your WordPress admin. Then, select the ‘Enable Maintenance Mode’ option and click the ‘Save All Changes’ button.

Remember, maintenance mode should only be used when your site is down for maintenance. If you have not yet launched your site, use coming soon mode instead.
We hope this article helped you understand how to choose coming soon vs maintenance mode. You may also want to check out our guide on the must have WordPress plugins for your website and our guide on how to install Google Analytics in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Coming Soon vs Maintenance Mode: What’s the Difference (Explained) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2QD8wWi
More links is https://mwktutor.com