Do you offer free shipping on your WooCommerce store?
Offering free shipping is a proven way to reduce cart abandonment and increase overall sales conversion. The challenge is that most store owners fail to clearly highlight the free shipping offer.
In this article, we’ll teach you how to add a free shipping bar in WooCommerce to boost sales.

Adding a Free Shipping Bar in WooCommmerce
Shipping costs are one of the top reasons behind abandoned cart sales. Many online stores deal with this by offering free shipping.
Letting customers know about your free shipping offer is a great way to boost sales from your online store.
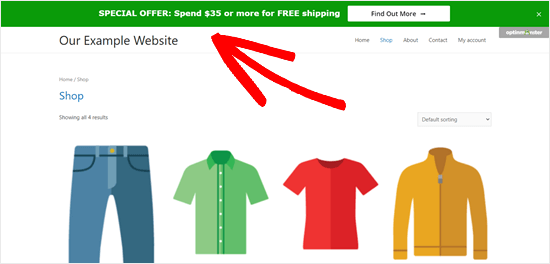
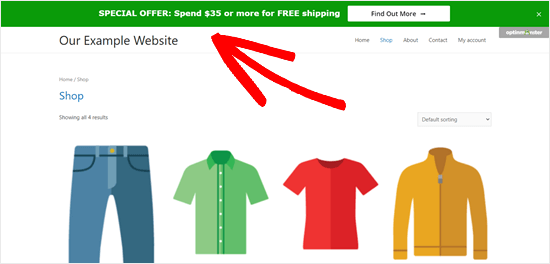
Here’s an example of a free shipping bar. It’s a prominent website element that stays at the top of the screen as the user scrolls down:

As you can see, the example store above is encouraging users to spend a certain amount to get free shipping. This is a great to boost cart order value and over sales volume.
You can enable incentivized free shipping by using the Advanced Coupon plugin for WooCommerce.
Regardless of how you enable free shipping, properly highlighting it on your site is key, and that’s where a free shipping bar comes in.
To create the shipping bar, we’ll be using OptinMonster. It’s a powerful tool for creating all types of WordPress popups.
Creating an OptinMonster Account and Connecting WordPress
First, you’ll need to visit the OptinMonster website and sign up for an account.
Note: OptinMonster was co-created by Syed Balkhi, WPBeginner’s founder. It’s an extremely popular optin tool that we use here on WPBeginner and we highly recommend it.
After you’ve signed up for OptinMonster, the next step is to install and activate the free OptinMonster plugin for WordPress. If you’re not sure how, check out our step by step guide on how to install a WordPress plugin.
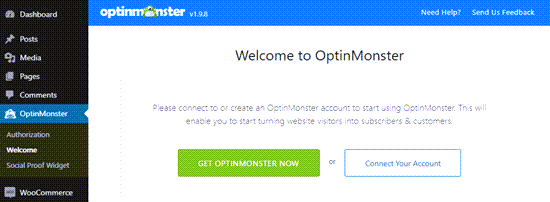
This plugin connects the OptinMonster app to your WordPress site. After activating it, click on the OptinMonster menu in your WordPress dashboard. Then, click the ‘Connect Your Account’ button and connect WordPress to your OptinMonster account.

Creating The Free Shipping Bar for WooCommerce
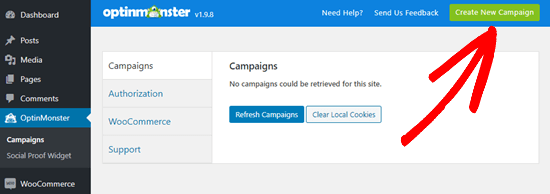
Now, you can create your free shipping bar. First, go to the OptinMonster page in your WordPress dashboard and then click the ‘Create New Campaign’ button on the top right.

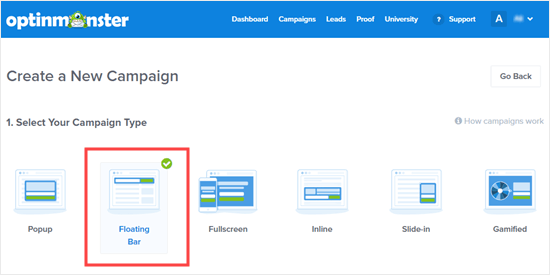
This will take you to the OptinMonster campaign builder where you need to select ‘Floating Bar’ as your campaign type.

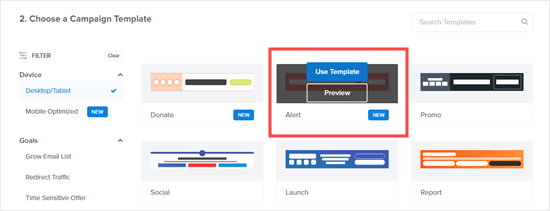
Next, scroll down and choose your campaign template. OptinMonster has a great range of professional templates to choose from. We’re going to use the Alert template for our WooCommerce free shipping bar.
Bring your mouse cursor over the template and click the ‘Use Template’ button:

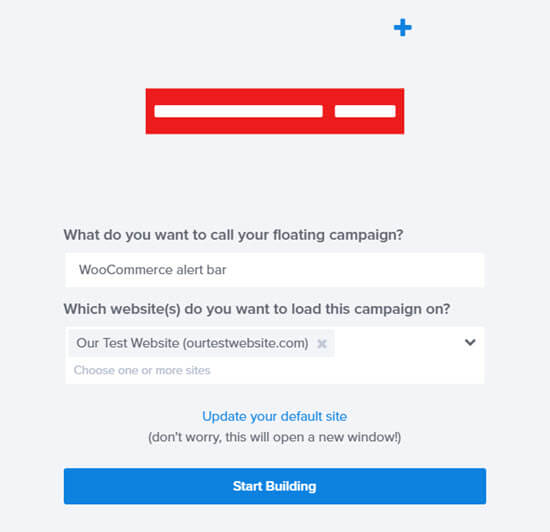
OptinMonster will now prompt you to name your campaign. You can use any name that you like here.

You can also choose which website(s) you want to run the campaign on. OptinMonster should have added your website here for you.
Once you’re ready, click the Start Building button.
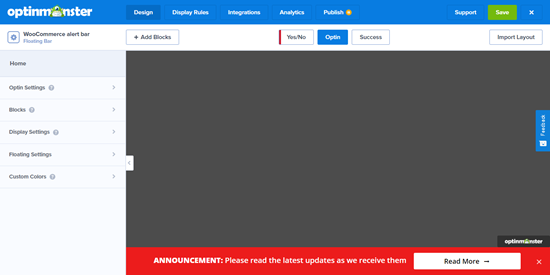
You’ll then see the OptinMonster builder interface. It’ll look like this:

By default, the floating bar will stick to the bottom of the screen. If you want it at the top of the screen instead, that’s easy to change.
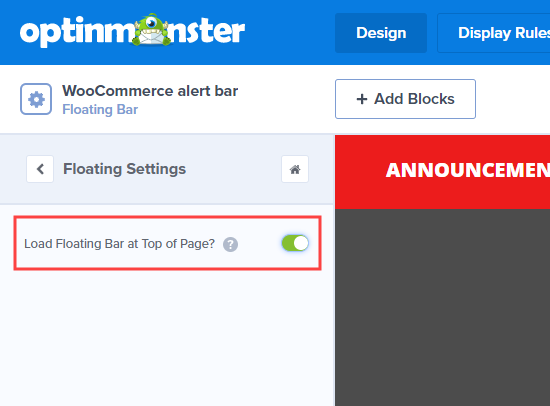
Simply click on Floating Settings in the left-hand menu. Then, turn on the ‘Load Floating Bar at Top of Page?’ option.

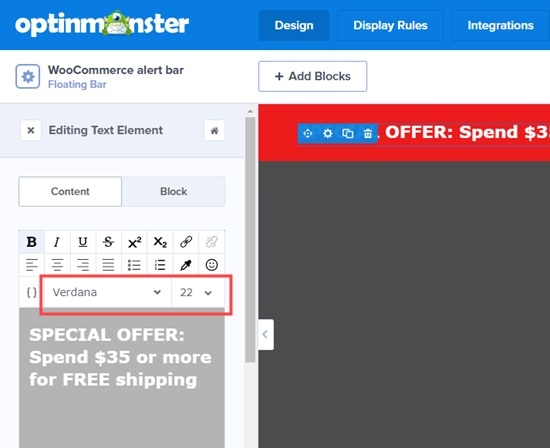
To change the text in the bar, simply click on it. The text editor will open up on the left-hand side of your screen.

You can customize the text as needed. You can also change the font style, color, font size, and more. The preview of your campaign will automatically update to show how it’ll look live.
Here, we’ve changed the text and the font. We’ve also slightly increased the font size:

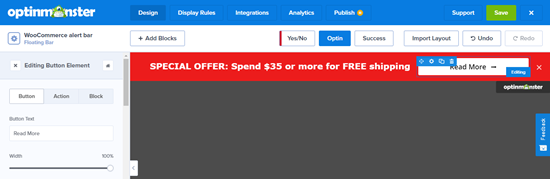
You can change the button on your free shipping bar, too. Simply click on the button, and the settings will open up in the left hand panel. You can change the text of the button there.

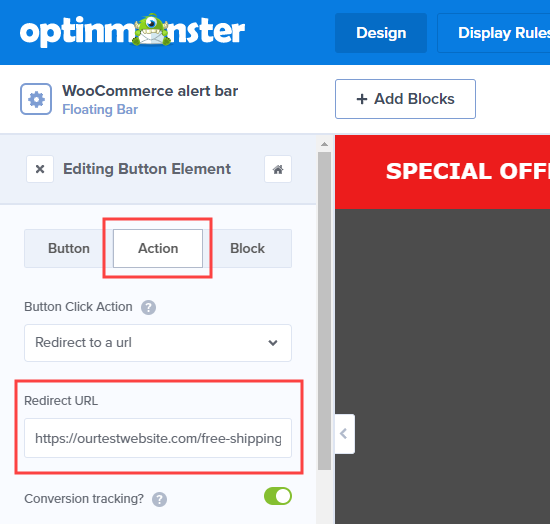
To direct customers to a page on your website about free shipping, click on the Action tab. Then, enter the correct Redirect URL:

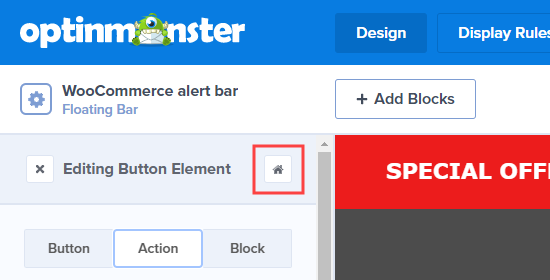
If you want to use a different color for your free shipping bar, that’s easy too. First, click on the Home button to return to the main design settings:

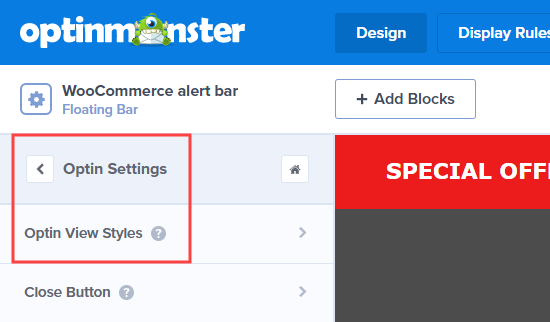
Then, you can go to Optin Settings » Optin View Styles to change the color of your optin.

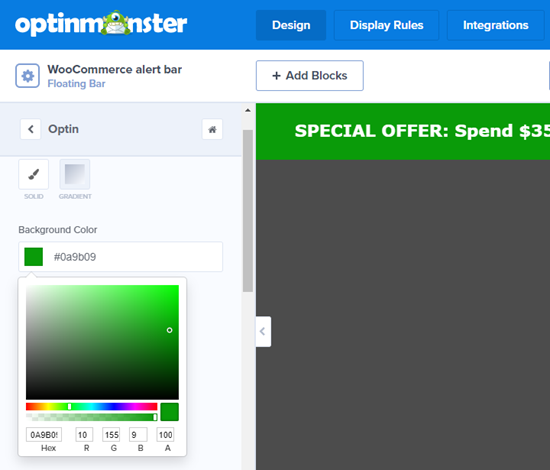
After you click in the Background Color box, you can select a new color. You can either enter the hex code or use the color picker. We’ve chosen green for ours:

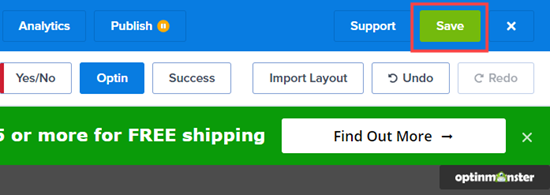
Once you’re happy with your free shipping bar, click the Save button on the top right.

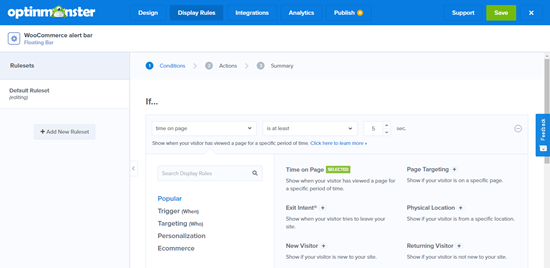
Next, you’ll need to select the display rules which controls who should see the free shipping bar on your site. Simply click on the Display Rules tab at the top of your screen.

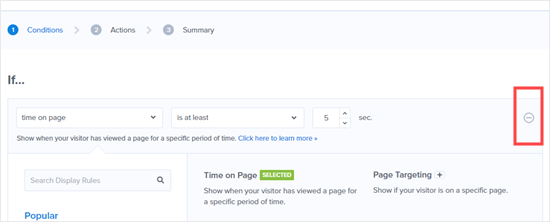
By default, OptinMonster displays your floating bar after the user has been on any page of your site for 5 seconds.
You may want to have your free shipping bar load instantly. To do this, simply remove this rule. Click the minus icon on the right hand side to do so:

Now, you should be left with the rule ‘Current URL path is any page.’
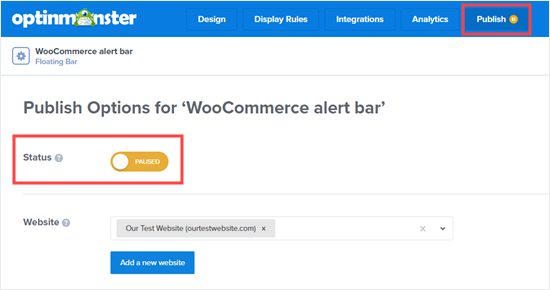
The final step is to put your campaign live on your site. Click the Publish tab at the top of the screen. While you’re building your campaign, it’s paused by default. You can switch it on here.

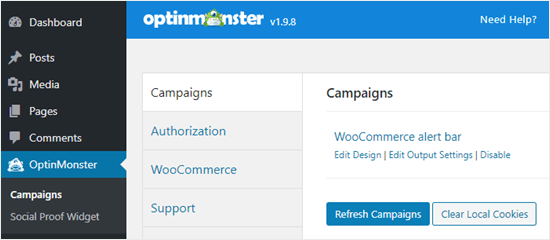
To put your free shipping bar on your WordPress site, go to OptinMonster » Campaigns in your WordPress dashboard. Click the Refresh Campaigns button to see your free shipping bar campaign listed here.

Now, you can visit your site and see your free shipping bar live:

We hope this article helped you learn how to add a free shipping bar in WooCommerce. You might also want to check out our list of the best WooCommerce plugins for your online store, and our comparison of the best business phone services with smart call routing features.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Free Shipping Bar in WooCommerce appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/3iJItKa
More View at https://mwktutor.com
No comments:
Post a Comment