Do you want to create a custom homepage for your WordPress site?
By default, WordPress shows your blog posts on the homepage. But you might want your website homepage to show something a bit different such as a landing page that highlights your products, services, etc.
In this article, we’ll show you how to easily edit and customize your WordPress homepage.

What is the WordPress Homepage?
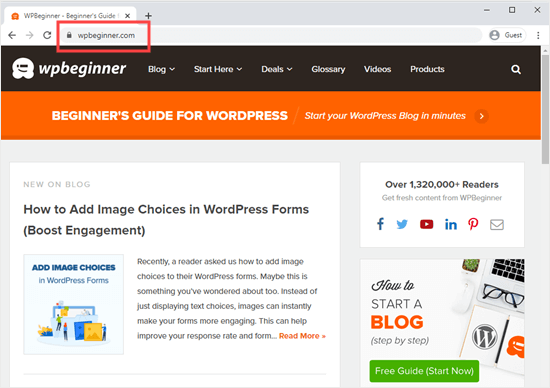
Your WordPress homepage is the “front page” of your website. It’s the first page that shows up when user visits your domain name. For instance, if you type in www.wpbeginner.com in your browser, the page you land on is our website’s homepage:

Why Edit the WordPress Homepage?
If you’ve decided to create a blog, then it makes perfect sense to just show your blog posts on the homepage.
But what if you’re using WordPress to build a small business website or even to run an online store? Then, you’re likely to have products or promotions that you want to highlight on your homepage.
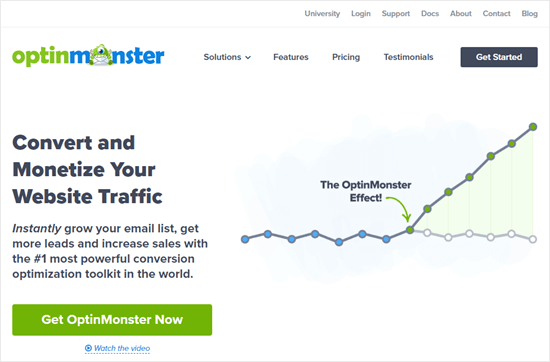
Here’s a business website homepage example, from OptinMonster. It is the best WordPress popup plugin out there. Their site has a great blog, but that isn’t the focus of their homepage. Instead, they’ve got a really clear call to action.

Would you like to create a homepage like that? Perhaps you’ve already tried to set a custom page as the homepage in WordPress, but you’re struggling to make it look right.
If that’s the case, then you’re in the right place.
We’re going to take you step by step through setting up a homepage and customizing it to match your needs. That way, you can make a great first impression and encourage your visitors to take the actions that are most important to your site’s mission.
That might mean buying a digital product from you, signing up to join your membership site, or donating to your fundraising campaign.
We’re going to cover a few different methods that you can use to create your custom WordPress homepage.
You can use these quick links to jump straight to the different parts of the tutorial:
- Setting Your Homepage in WordPress
- Using Your Theme’s Built-In Options to Edit Your Homepage
- Using the Block Editor to Edit Your WordPress Homepage
- Using Beaver Builder to Edit Your WordPress Homepage
- Using Divi to Edit Your WordPress Homepage
Setting Your Homepage in WordPress
By default, WordPress displays your blog posts on the homepage. However, most business websites and even most blogs use a custom homepage and create a separate blog page to display their blog posts.
Let’s see how to set a separate homepage and blog page in WordPress.
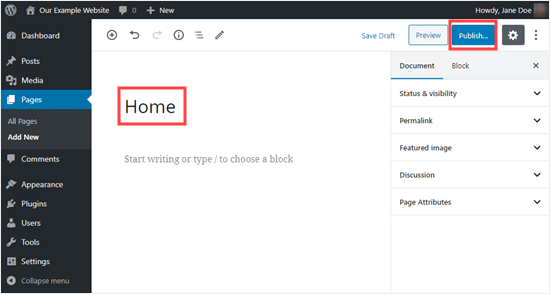
First, you need to create your page by going to Pages » Add New. Title it Home, or whatever you want to call it, and then publish the page.

Pro Tip: Do you already have visitors to your site? Then you might want to put your site into maintenance mode while you’re setting up your homepage. Alternatively, you could set up a staging site where you can create your homepage.
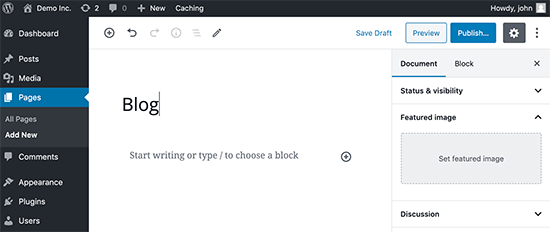
Now, let’s repeat the process to create a page where you would display your blog posts. Simply go to Pages » Add New and name your new page Blog. After that, you can go ahead and publish the blank page.

Once your pages are ready, let’s tell WordPress to start using these pages.
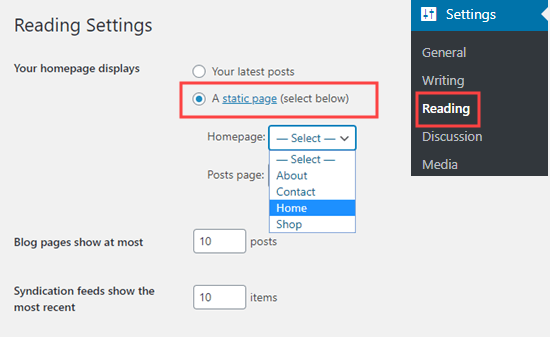
You can do this by going to Settings » Reading page in WordPress admin area. Next, you need to select ‘A static page’ option under ‘Your homepage displays’ section. After that, go ahead and select your home and blog pages.

Don’t forget to click on the ‘Save changes’ button to store your settings.
Tip: Your homepage link is simply your domain name, unless you installed WordPress in a subdirectory.
However, your homepage page is still empty. Let’s see some of the ways to easily edit your homepage in WordPress.
Using Your Theme’s Built-In Options to Edit Your Homepage
Some of the best WordPress themes will create a homepage design for you, so you can easily edit it.
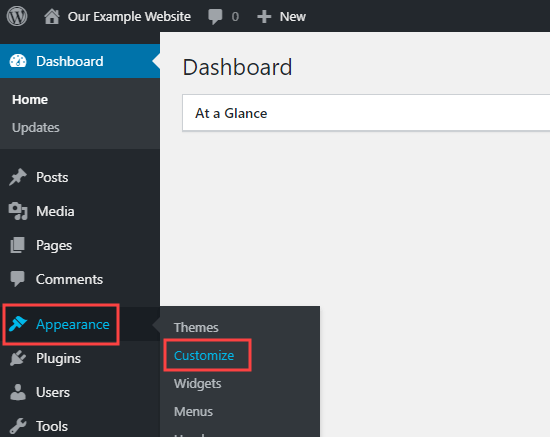
You can find these options by visiting Appearance » Customize page in your WordPress dashboard. This will launch the WordPress theme customizer with a live preview of your theme.

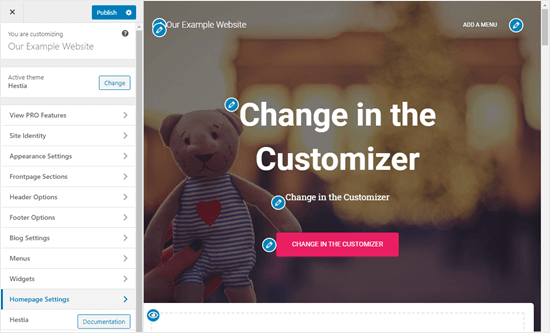
The Theme Customizer has different options for different themes. Your preview and the available options may look different depending on the theme you are using.

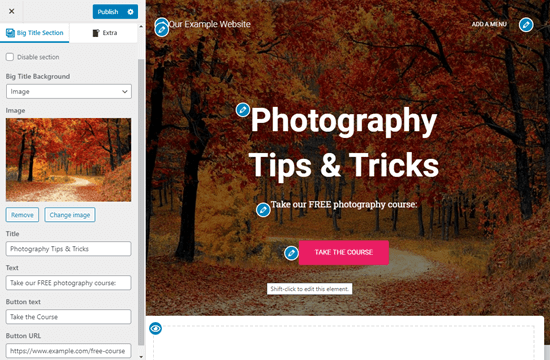
To edit any part of the homepage, simply click the blue pencil icon next to it. Here, we’re editing the image, text, and button at the top of the homepage.

Note: As soon as you make edits, they’ll be shown in the preview of your site. Those changes won’t be live on your site until you publish them.
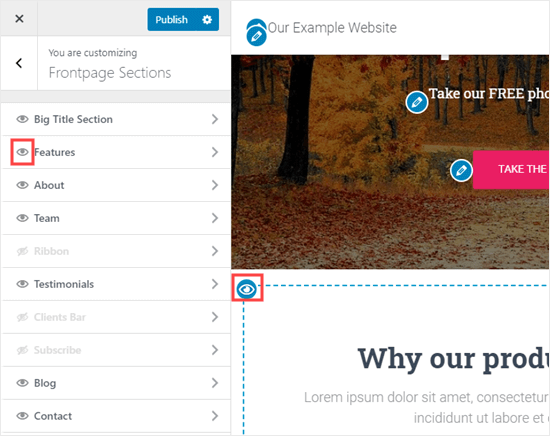
If you want to remove a section from the homepage, you just need to click the blue eye icon in the top left corner of that section.
You can also remove sections and add them back in using the ‘Frontpage Sections’ tab of the customizer.

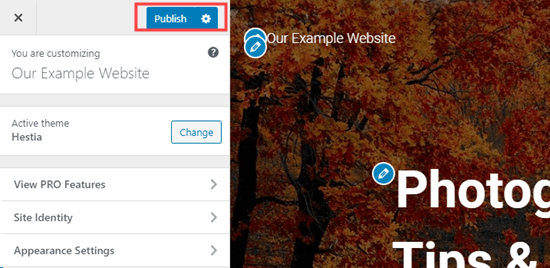
Once you’re happy with your homepage, click the Publish button to make it live.

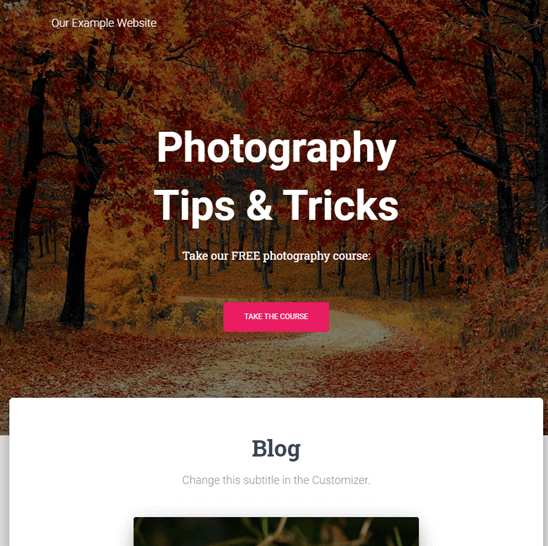
Here’s how our homepage looks, live on the website:

Using your theme’s built-in options is the quickest way to set up your homepage. However, some themes may not have many options, or you may not be satisfied with how your homepage looks.
Don’t worry there are plenty of other ways to edit your homepage and give it the look you want.
Using the Block Editor to Edit Your WordPress Homepage
What if you need to create your homepage from scratch? The WordPress block editor is a simple way to do so.
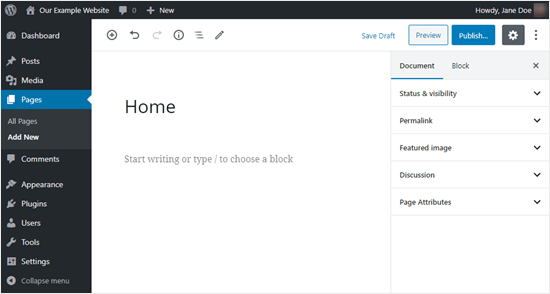
To use the block editor, simply go to the Pages screen and edit the Home page that you created earlier.

Now, you can start creating the content for your page.
Pro Tip: If you’ve not used the block editor much, read through our expert tips on mastering the WordPress content editor. We explain everything clearly using lots of screenshots to show you how it works.
In this part of the tutorial, we’ll be using a few simple blocks to create a basic homepage.
First, we’ll add a welcome message to the page. You can do this by simply clicking on the page to start typing. WordPress will automatically create a paragraph block for you.

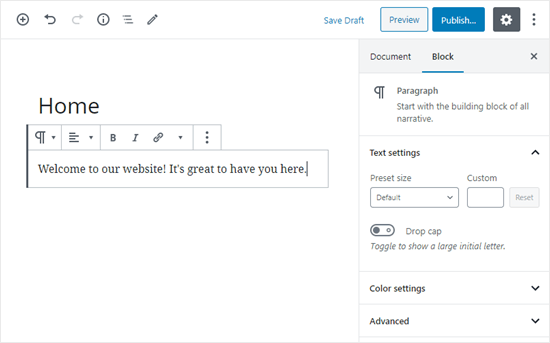
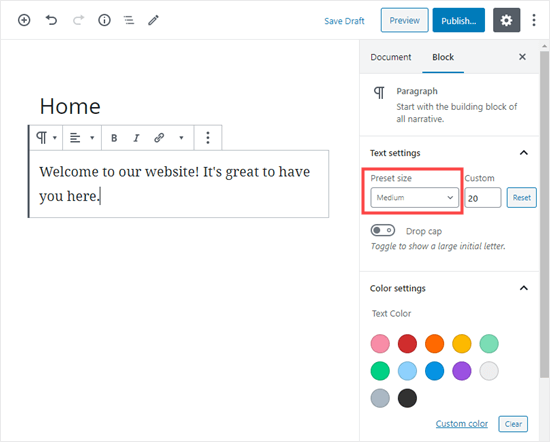
If you want to make the text larger, it’s easy to do that in the block settings on the right hand side. Just use the ‘Preset size’ dropdown under ‘Text settings’.
You can also change the color of your text below this, in the ‘Color settings’ section.

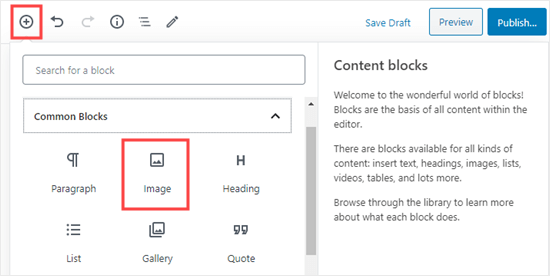
Next, we’ll add an image to the page. You can do this by clicking the (+) symbol then selecting the Image block. You’ll find it in the Common Blocks section, or you can search for it using the search bar.

You can pick an image from your media library or upload a new one.
Important: Only use images that are in the public domain or CC0-Licensed, or ones that you’ve created yourself. You should also optimize your images for the web.
Next, we’ve added another paragraph block, with the text Check out our latest posts here.
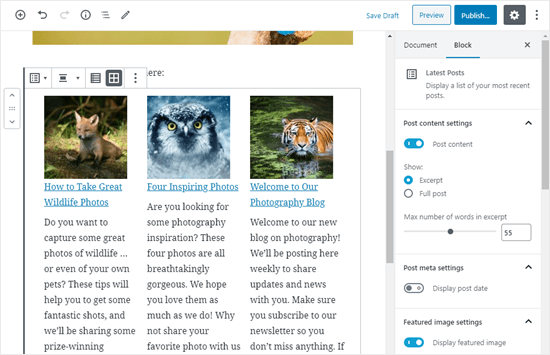
We’ve then added a ‘Latest Posts’ block, which we’ve set to show the post excerpt and featured images, as well as the post titles. You can find out more about the Latest Posts block in our tutorial on displaying recent posts in WordPress.

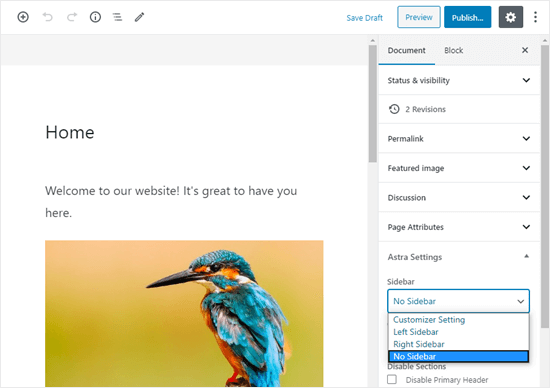
You can add as many blocks as you want to your homepage. You may also want to use a “full-width” or “no sidebars” template for your page, if your theme has one. You can do this in the Document settings for your page.
We’re using the Astra theme in this example:

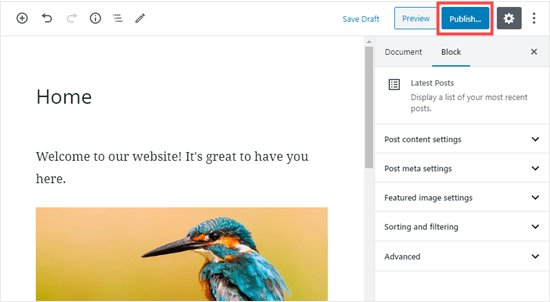
Once you’re happy with your homepage, click the ‘Publish’ button on the top right of the screen.

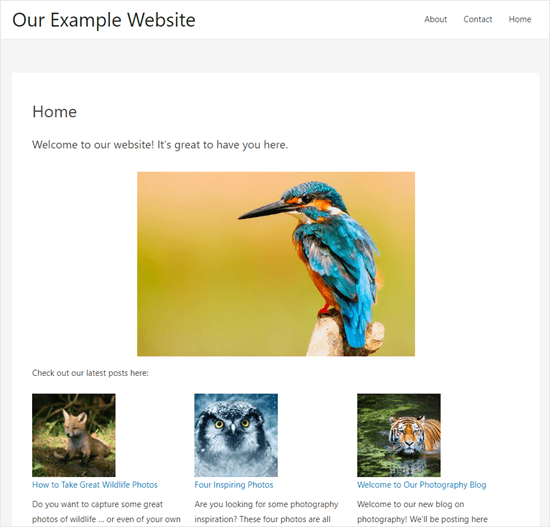
Here’s how our finished homepage looks:

What if you want to go further with your homepage? One option is to try some of these best blocks plugins for WordPress to add new functionality, such as a contact form, testimonials, reviews, and more.
Another great option is to use a more powerful page builder for WordPress to create something that looks gorgeous and professional.
In the next part of this tutorial, we’ll be covering two different page builders: Beaver Builder and Divi by Elegant Themes.
Using Beaver Builder to Edit Your WordPress Homepage
Beaver Builder is a popular page builder plugin, and it’s a great way to create your homepage.
First, you’ll need to download, install, and activate the Beaver Builder plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Next, you can start editing your homepage. Just go to the Pages menu in WordPress and click to edit the homepage we created earlier.
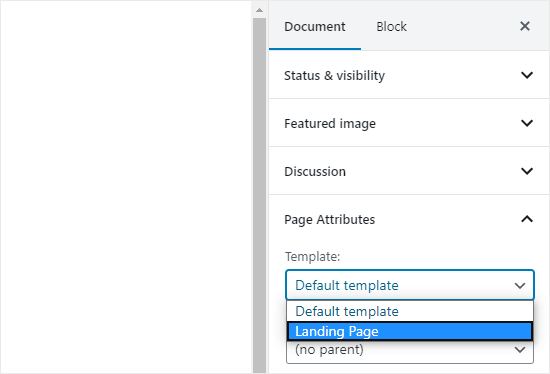
In the block editor, it’s a good idea to switch to a blank page or no sidebars template under Document » Page Attributes » Template.
We are using OceanWP for this part of tutorial. It comes with a ‘Landing Page’ template which creates a blank canvas that you can edit with the page builder.

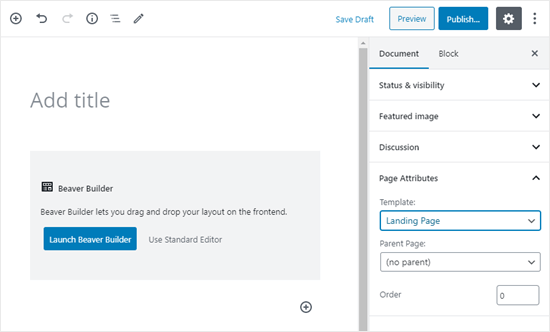
Once you’ve set your page template, you can click the ‘Launch Beaver Builder’ button in the center of the screen to start using Beaver Builder.

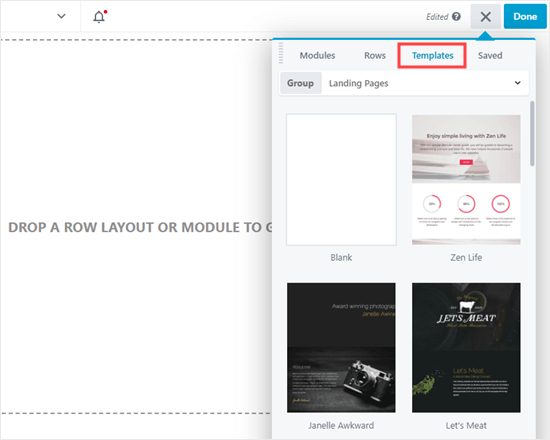
You’ll be taken into the Beaver Builder editor. The quickest way to design your homepage is by using one of Beaver Builder’s pre-built templates. Click the + icon on the top right, if it’s not already selected, then click the Templates tag.

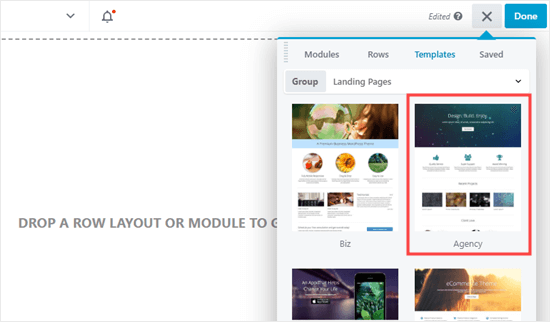
We’re going to use this ‘Agency’ template for our site.

Note: The templates aren’t available in the lite version of Beaver Builder.
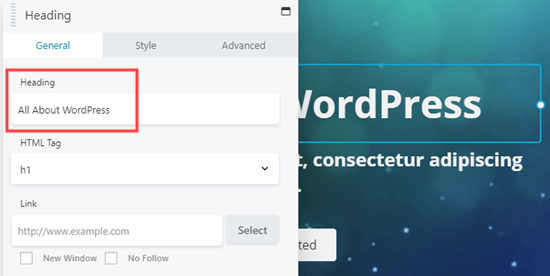
You can edit anything you like about your template. Just click on whatever you want to change. A little window will pop up where you can make edits. Here, we’re editing our homepage’s headline (the large text at the top).

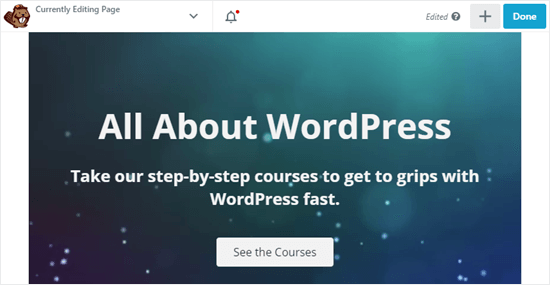
We’ve now changed the headline of the page, and the text on the button below it:

If you want to add new elements to your page, you can do that by adding a new module or a whole new row. Content in Beaver Builder is arranged in rows which are split into columns.
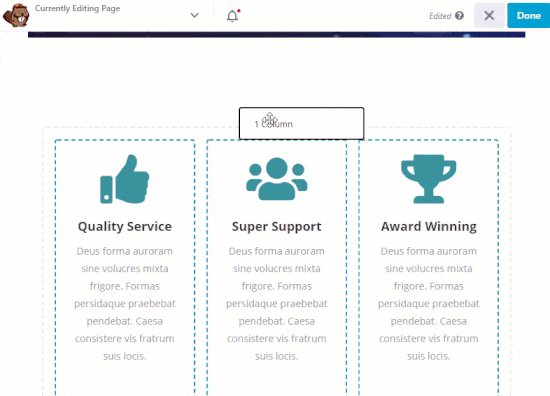
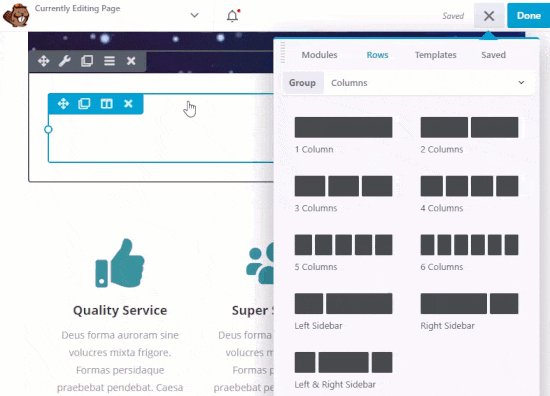
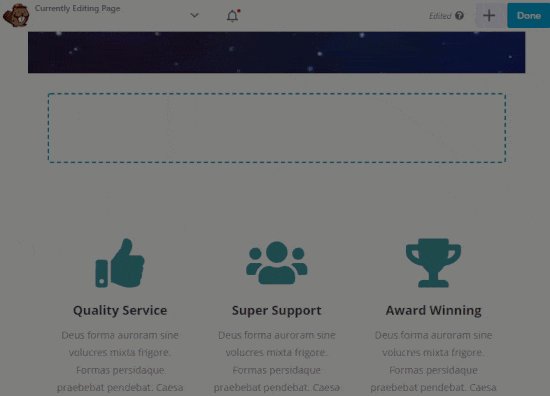
To add a row or module, click the + icon at the top of the screen. After that drag and drop your chosen row or module into the place. Here, we’re adding a new 1 column row to our page:

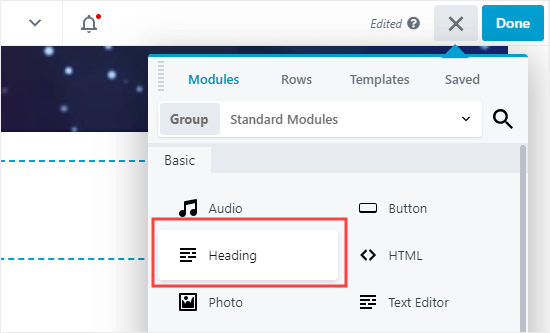
Once you’ve got a row in place, you can add 1 or more modules to it. We’ve got a 1 column row, so we can only add 1 module. We’re going to use the Heading module by dragging and dropping it into place:

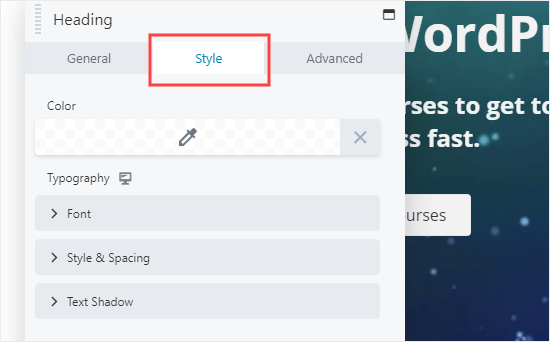
You can change the font and its size by clicking on the Style tab for the module:

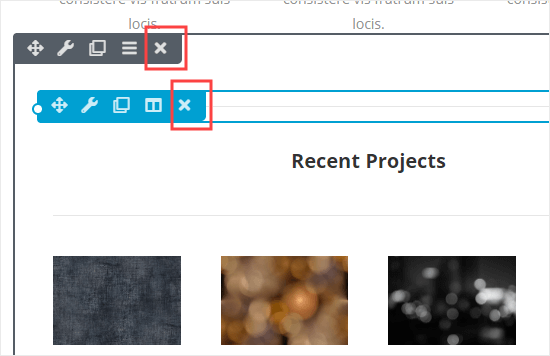
If you want to remove a row or module from your page, then simply bring your mouse cursor over it and click the X that appears towards the left-hand side.
Here, the gray icons let you edit or delete the whole row and the blue icons let you edit or delete an individual module:

You can continue adding and changing the rows and modules of your page as much as you want. Once you’re happy with how it looks, click ‘Done’ on the top right.

You can then choose to save or publish your page.
![]()
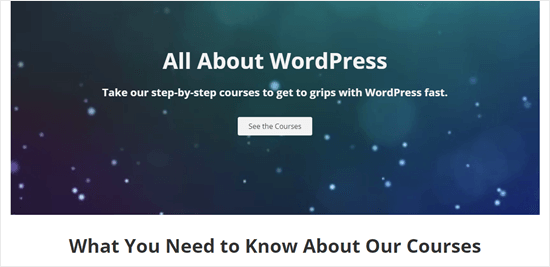
Here’s how our page looks live on our site:

Using Divi to Edit Your WordPress Homepage
Divi is another popular WordPress page builder plugin. It comes with a WordPress theme and a page builder plugin with dozens of gorgeous templates.
You can use the Divi page builder with any theme. For this tutorial we’re going to use it with the Divi theme.
First, you’ll need to download, install, and activate the Divi theme from Elegant Themes. This includes the Divi builder, so you don’t need to install it separately.
Note: You’ll need to enter your username and API key under Divi » Theme Options » Updates in your WordPress dashboard. Otherwise, you won’t be able to access the layout packs.
If you need help installing the plugin, take a look at our step by step guide on how to install a WordPress plugin.
Once you’ve got the Divi theme and page builder up and running, you can set up your homepage. First, go to the Pages menu in your WordPress dashboard and then edit the Homepage we created earlier.
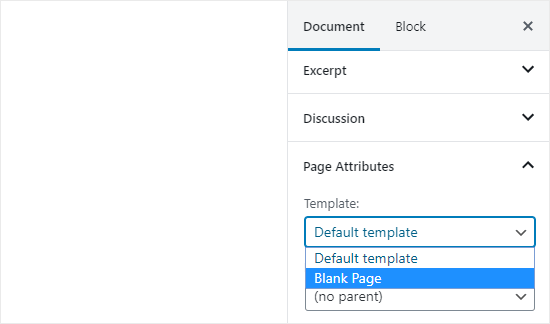
Before you start edit your homepage, it’s a good idea to switch to the Blank Page template under Document » Page Attributes » Template. That way, your homepage won’t have a sidebar, title, menu, or any other default elements.

Next, you can click the ‘Use The Divi Builder’ button at the top of the screen.

Now, you’ll need to click the ‘Use Divi Builder’ button in the center of the screen.

You may see a prompt at the top of your screen asking if you want to leave the site. Click ‘Leave’ to enter the Divi builder.

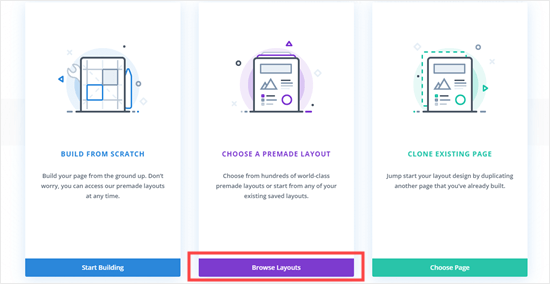
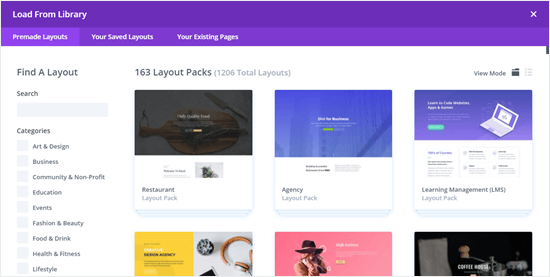
Next, you’ll see a range of options you can use to create your page. We suggest using a premade layout as the basis for your homepage. This makes it really quick and easy to get your homepage set up.

Divi has an impressive range of different layouts to choose from. There are 163 different layout packs, and each of these has several different page layouts including homepages.
You can search through these by typing in a search term, or you can check the boxes to view only layouts that fit certain categories.

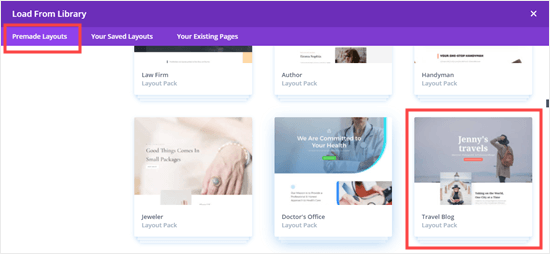
We’re going to use the ‘Travel Blog’ layout pack to create our homepage. First, click on the pack that you want to use:

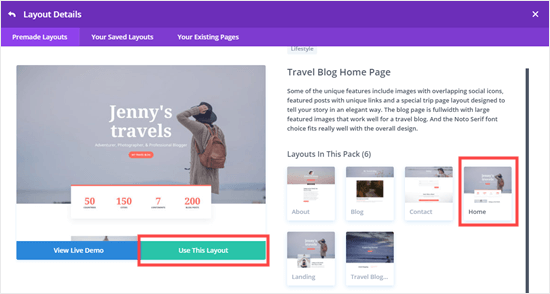
Next, you’ll see a description of the layout pack, plus the different page layouts that are available. You’ll probably want to use the Home page or Landing page for your homepage. We’re going to pick the Home option.
Once you’ve chosen your layout, click the ‘Use This Layout’ button.

Divi will automatically import the layout for you. You’ll then see it live on your page, exactly as it’ll appear on your site. To edit any part of it, simply click on it.
Like Beaver Builder, Divi uses a system of rows (split into columns) and modules to create your page. With text modules, you can click on the text and type in whatever you want straight onto the screen.
Here, we’ve changed the header and the text below it:

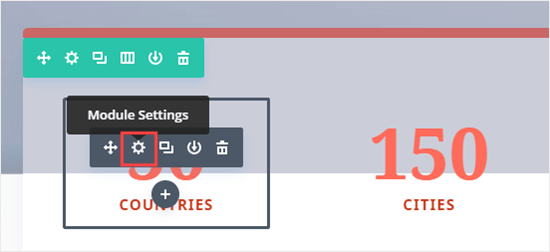
With other modules, you can bring your mouse cursor over them and click the Module Settings icon to edit them. Here, we’re editing one of the number counters:

You can delete modules and rows in the same way using the trash can icon.
You’ll likely want to use your own images on your homepage. You can change these by editing the module settings.
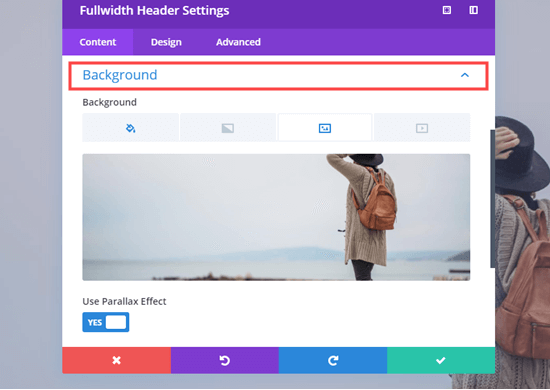
Note that the image at the top is set as the Background for a Fullwidth Header Module, so you’ll need to change it under Content » Background for that module:

Once you’re happy with the changes you’ve made to your page, you can click ‘Save Draft or ‘Publish’ at the bottom of the screen.

Tip: If you can’t see those buttons, click the purple “…” button to open them up.
![]()
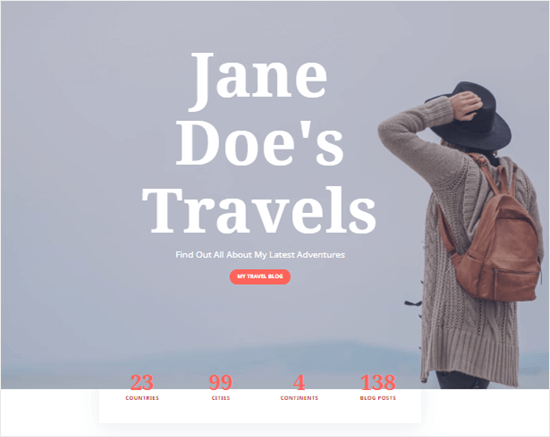
Here’s how our page looks live on the website:

That’s it! You’ve created a great-looking homepage in WordPress and set it up successfully.
We hope this tutorial helped you learn how to edit a WordPress homepage. You might also want to take a look at our guide on the must have WordPress plugins and our tips on how to improve WordPress SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Edit a WordPress Homepage (Easily & Effectively) appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/3evxG3G
More View at https://mwktutor.com
No comments:
Post a Comment