Do you want to add tables in WordPress posts and pages? Tables are a great way to display data in an understandable format.
In the past, you needed to use a plugin or HTML code to create a table in a WordPress post or page.
In this article, we’ll show you how to create tables in WordPress posts and pages without using a plugin or any HTML code. We’ll also cover how to create advanced tables in WordPress with sorting and search features.

Creating Tables in the WordPress Block Editor
WordPress makes it super easy to add tables using the default WordPress block editor.
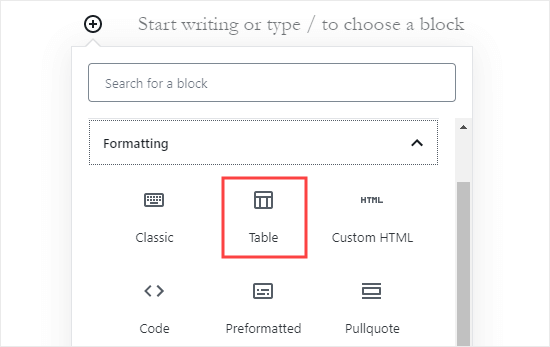
Simply create a new post or page, or edit an existing one. Once inside the content editor, click on the (+) symbol to add a new block, then select ‘Table’.
You can find it under the ‘Formatting’ section ,or you can type ‘Table’ into the ‘Search for a block’ bar.

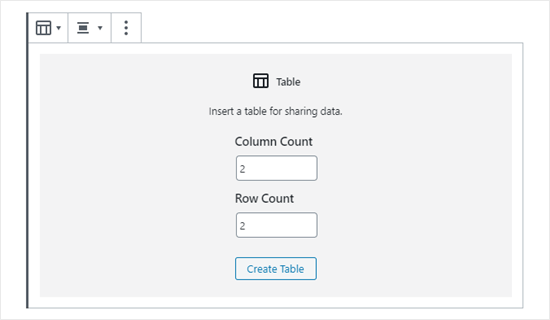
Next, you’ll be prompted to choose how many columns and rows you want for your table. Both figures default to 2.
Don’t worry if you’re not 100% about the exact count because you can always add/remove table columns and rows later.

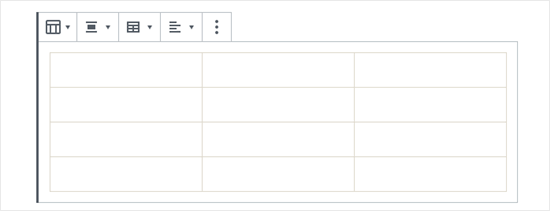
We’ve created a table with 3 columns and 4 rows:

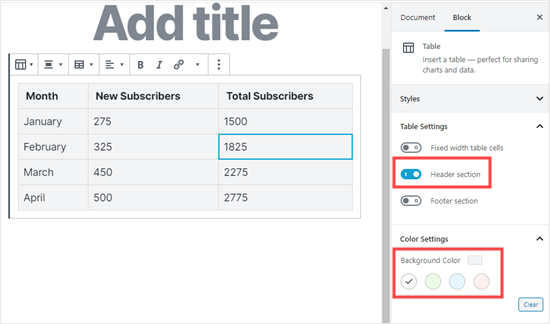
You can type in the table cells, and they’ll automatically resize depending on how much content is in each. If you’d prefer your cells to be fixed-width, then you can set this option on the right-hand side.
You can also add a table header or footer section here. In our example, we have added a header for our table, and we have also set the background color to gray under the ‘Color Settings’ tab.

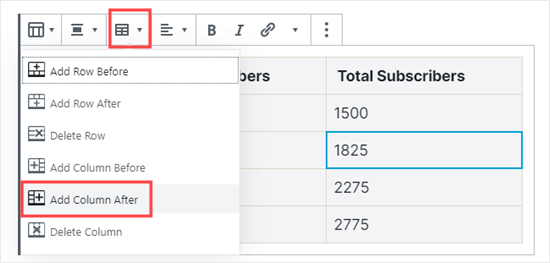
If you want to add a new row or column, just click on a cell at the point in the table where you want to add it. Next, click the ‘Edit Table’ button.
Here, we’re adding a new column on the right hand side of our table:

You can also delete rows and columns in the same way. Just click on a cell in the row or column you want to remove, and select ‘Delete Row’ or ‘Delete Column’ from the ‘Edit Table’ menu.
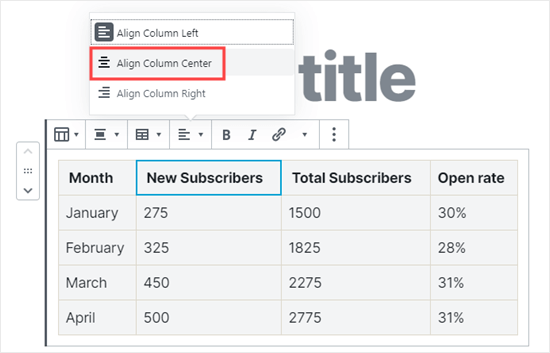
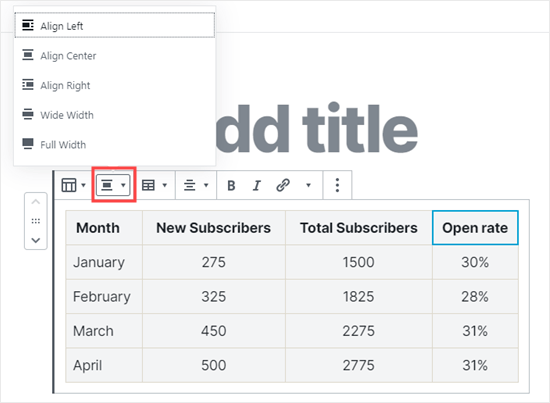
By default, the text in your table’s columns is aligned to the left. You can change this by clicking in a column and then clicking the ‘Change Column Alignment’ button:

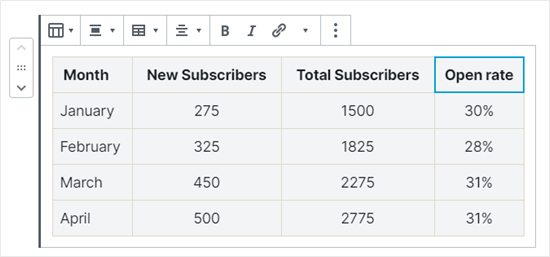
Here, we’ve applied center alignment to the three columns that have numbers:

You can also change the alignment of your whole table within the post or page by clicking the ‘Change alignment’ button and selecting an option from the list.

Note that these options can make your table display beyond the normal boundaries of your post area. Some may look odd on your site, so please make sure to preview your post or page to check how they appear.
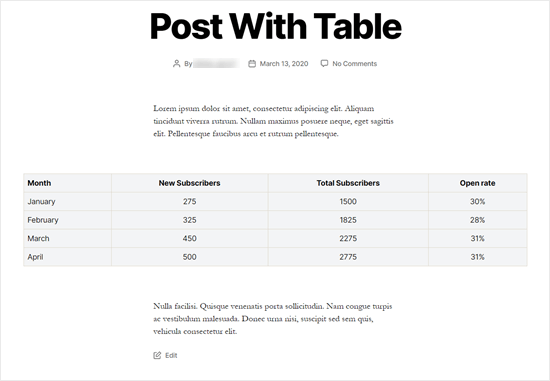
Here’s our table set to ‘Wide Width’ as it appears on the site:

As you can see, it stretches out beyond the left and right margins of the post area.
The table tools built into the Gutenberg editor give you a lot of flexibility about how you display your tables.
You can use it to show your data to readers in an easy to understand format. However the table block doesn’t have certain advanced features like search filtering, custom sorting, etc.
It also doesn’t let you easily use the same table across multiple areas of your website such as sidebar widgets or other pages.
To create advanced tables, you need to use a WordPress table plugin.
Creating Tables Using the TablePress Plugin
TablePress is the best WordPress tables plugin on the market. It is 100% free, and it allows you to easily create and manage tables.
The best thing is that you can edit your table separately and even add a large number of rows.
TablePress also becomes necessary, if you are using the older classic WordPress editor which does not come with tables functionality.
First, you need to install and activate the TablePress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
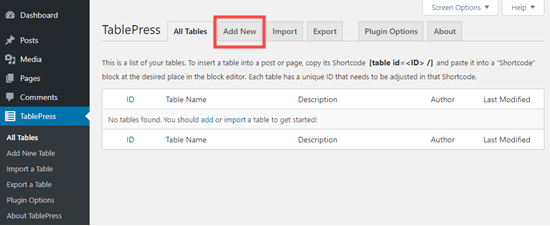
You’ll then see a TablePress menu item in your WordPress dashboard. Go to TablePress » Add New to create a new table.

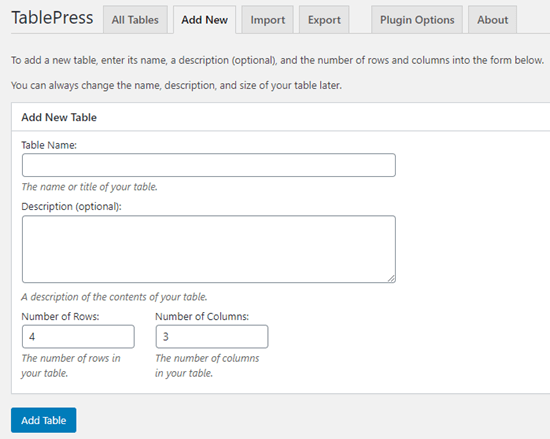
You’ll need to type in a name for your table and decide how many rows and columns you want. You can always add / remove table rows and columns later as well.
We’re going to create a table with 4 rows and 3 columns:

Once you have added the table name, rows, and columns, go ahead and click the ‘Add Table’ button to create your table.
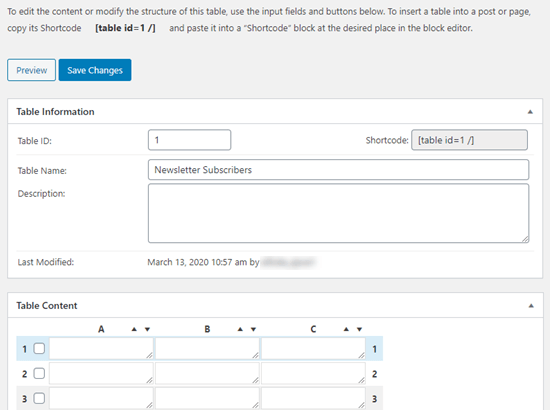
Next, you’ll see a screen with your table’s information and an area where you can add content.

Simply type the data you want into the cells of your table. You can sort the columns of data using the arrows above them. These will sort in alphabetical or numerical order.

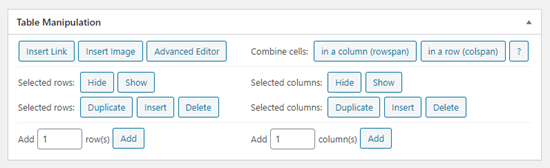
There are advanced options below the ‘Table Content’ area. In ‘Table Manipulation’, you can do things like adding, removing, and duplicating rows:

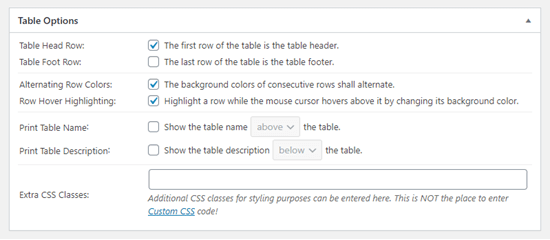
In ‘Table Options’, you can add a header and/or footer row, which won’t be sorted in with the data. You can also decide where to show the table name and description:

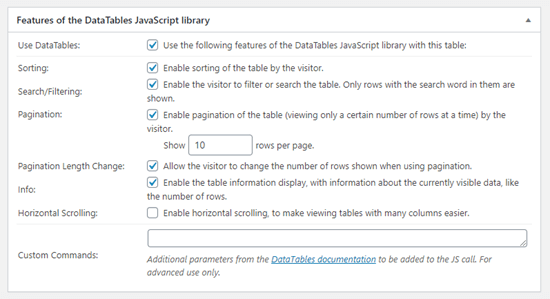
Finally, you can set various options in the ‘Features of the DataTables JavaScript library’ section. This allows you to create responsive tables that can be filtered, searched, and sorted by your readers.

Once you’re happy with your table, click ‘Save Changes’.
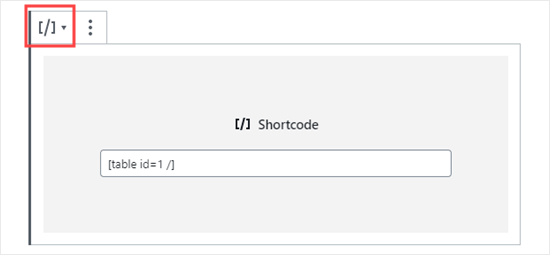
You can add your table to any post or page. Simply add the shortcode to a paragraph block or use the shortcode block.

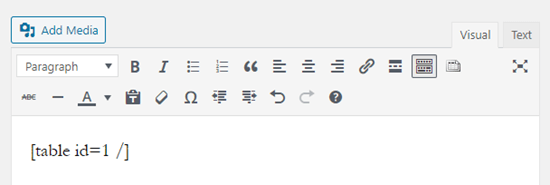
If you’re using the classic editor, then simply add the shortcode straight into your post:

If you want to change your table in the future, you can come back to TablePress in your dashboard and make changes. Your table will be automatically updated in any posts and pages you’ve used it in.
TablePress also allows you to import data from spreadsheets and CSV files. Similarly, you can also export a TablePress table data into a CSV file which you can then open with any spreadsheet program like Microsoft Excel or Google Sheets.
We hope this article helped you learn how to add tables in WordPress posts and pages without using HTML. You might also like our post on how to create an email newsletter, and how to make a contact form in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Tables in WordPress Posts and Pages (No HTML Required) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2YyuEpy
More links is https://mwktutor.com
No comments:
Post a Comment