Recently, one of our readers asked if it was possible to add a customized Instagram photo feed to their site?
Specifically, they wanted to customize the Instagram photo feed to only show select photos instead of all photos from their profile.
In this article, we’re going to show you exactly how to create a custom Instagram photo feed in WordPress.

Why Include an Instagram Feed on Your WordPress Site?
Adding an Instagram feed on your WordPress site lets you add fresh content without a lot of work. It also encourages readers to follow you on Instagram.
Instead of adding photos manually to your site, you can simply upload them to Instagram, and they’ll appear on your website. You can also include other people’s photos by using a hashtag feed.
This could be a great way to show people using your products, providing valuable social proof that could help you make more money online.
How to Create a Custom Instagram Photo Feed in WordPress
To set up a custom Instagram photo feed on your site, you’ll need to install and activate the Smash Balloon Instagram Feed plugin. For more details, see our step by step guide on how to install a WordPress plugin.
This is the premium version of the free Instagram feed plugin which is used by over 1 million websites.
After you’ve installed the plugin, go to Instagram Feed » Settings page in your WordPress admin and click the License tab to enter your license key. You can find this in your Smash Balloon account.
Don’t forget to click the ‘Save Changes’ button at the bottom after activating your license key.

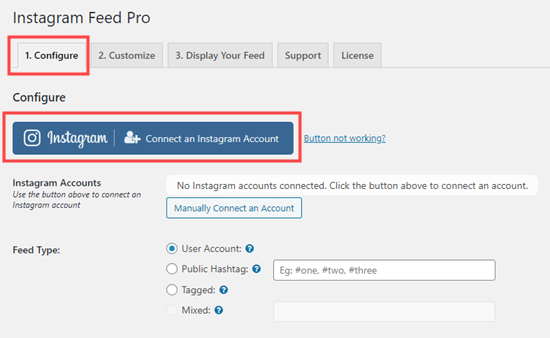
Once you’ve activated your license, go to the ‘Configure’ tab and click the ‘Connect an Instagram Account’ button.

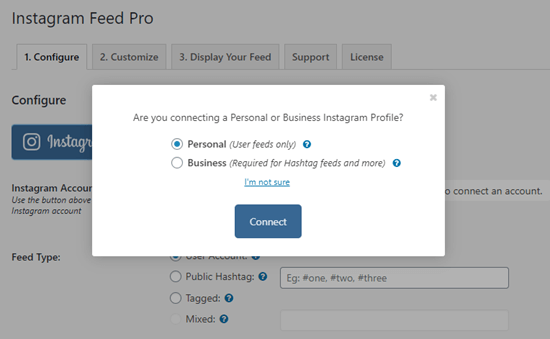
You’ll then see a popup asking you to choose whether you’re using a Personal or Business Instagram profile.

If you simply want to display a feed of your photos, you can use a Personal Instagram account. However, if you want to show a hashtag feed, you’ll need a Business Instagram account.
Tip: Don’t have a Business Account? To convert your Personal Instagram account into a Business Account, you can follow Smash Balloon’s step by step instructions.
It’s free to create a Business Account with Instagram. You can switch back at any time in the Instagram app.
When you click the ‘Connect’ button in the WordPress dashboard, you simply need to follow the prompts and connect your account.
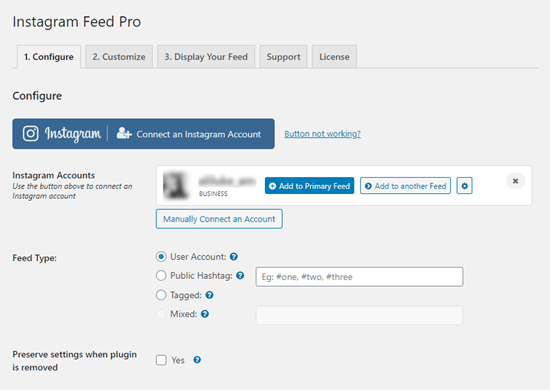
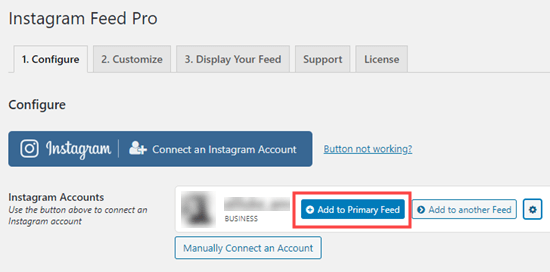
After that, you’ll see your account listed next to the ‘Instagram Accounts’ like this:

Note: You can connect more than one account. Later in this tutorial, we’ll look at how to show several different Instagram feeds on your site.
Showing a Feed of Your Instagram Photos in WordPress
If you want to keep your WordPress site looking fresh and up to date, it’s easy to add a feed of your latest Instagram photos. We’ll take a look at the basic method first, then cover how to customize your feed.
First, click the ‘Add to Primary Feed’ button next to your connected Instagram account:

After that, you can open up a post or page where you’re going to add your feed. Alternatively if you prefer, you can add it in a sidebar widget.
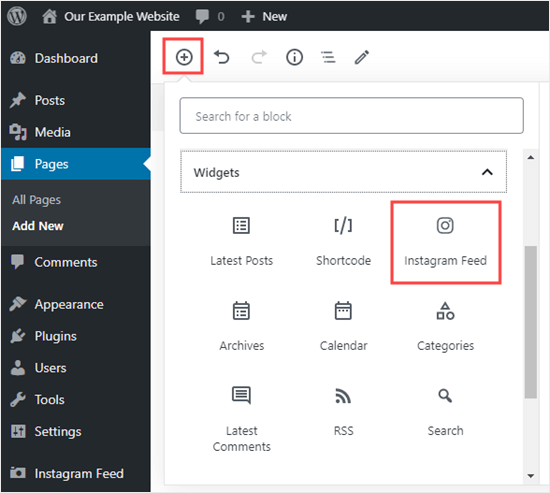
We’re going to create a new page under Pages » Add New for our feed.
Click the (+) symbol to add a new block, then select the ‘Instagram Feed’ block from the Widgets section:

Your Instagram feed will be instantly added to your page, with a Follow button:

If you are using the classic editor, then simply enter the shortcode [instagram-feed] where you want your feed.
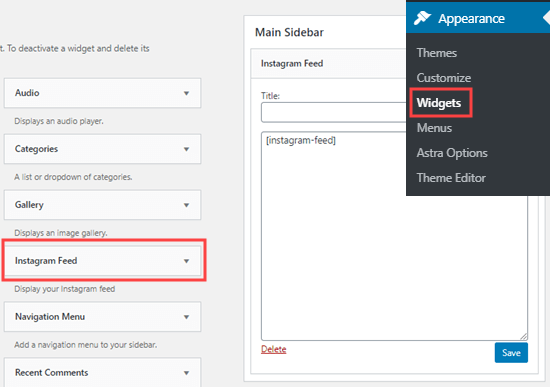
You can use the shortcode or the Instagram Feed widget to add your Instagram posts in your sidebar or footer, too. Just go to Appearance » Widgets and drag the Instagram Feed widget to wherever you like.

Customizing Your Instagram Feed Style in WordPress
By default, your Instagram photos will be displayed in a four column grid. To begin with, users will see 20 photos from your account, but they can click ‘Load More’ to see additional photos.
The Instagram Feed plugin gives you full control over these settings.
To change how your Instagram Feed looks, go to Instagram Feed » Settings » Customize.
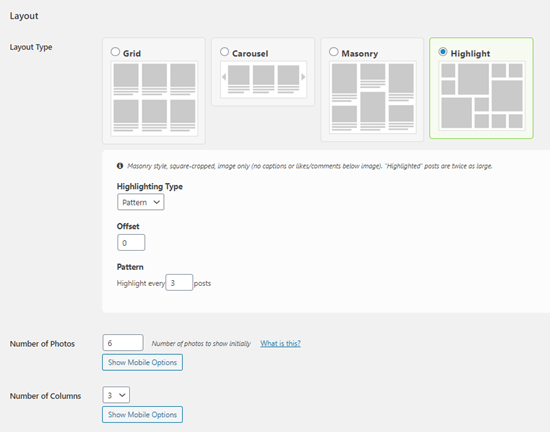
Here, you can change the width and height of your feed, switch the layout, change the number of photos, columns, and more.
To change the Layout, simply click on the option you want. We’re going to use a Highlight layout for our Instagram photos, with every 3rd photo highlighted.
You can also choose how many columns to split the photos into, and how many to display to begin with. We’ve chosen to have 6 photos in 3 columns.

Make sure you click the ‘Save Changes’ button at the bottom of the screen after making any changes.
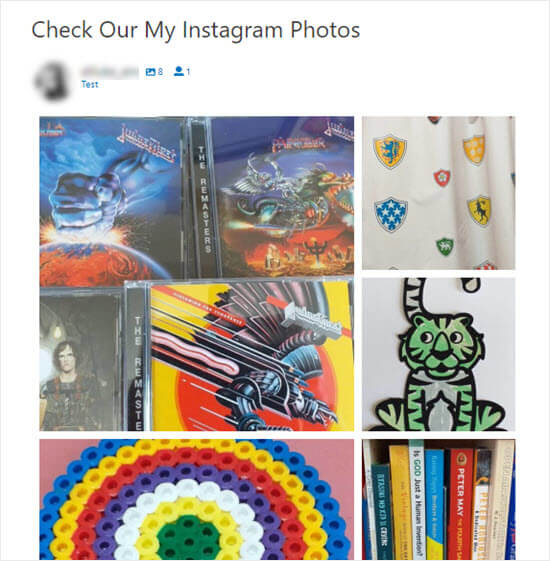
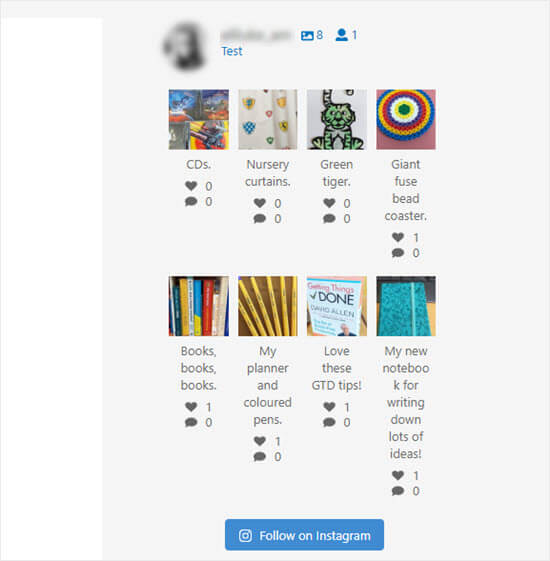
Here’s how the Instagram feed now looks on our website:

Displaying a Hashtag, Tagged, or Mixed Instagram Feed in WordPress
Instagram Feed defaults to showing the most recent posts from your connected Instagram account.
In some cases, you might want to show something different. For instance, you might want to display Instagram posts from any account so long as they use a specific hashtag. This could be a great way to showcase photos from an event or conference.
You can change your feed type by going to Instagram Feed » Configure. Under Feed Type, you can switch to a hashtag or tagged feed. You can click the (?) icon next to an option for more information.
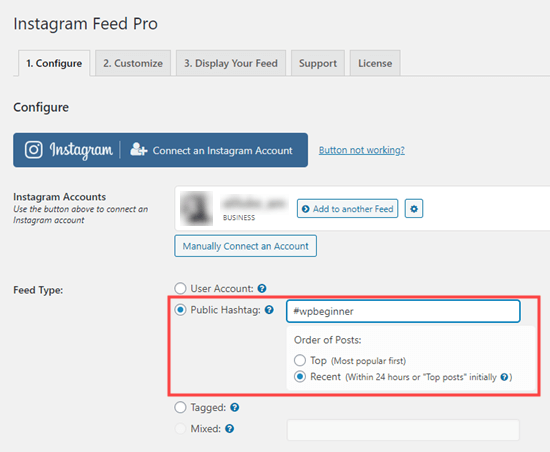
We’re going to switch to a hashtag feed by using the Public Hashtag option. We’ll order it by most recent posts:

Note: You can’t create a mixed feed here. A mixed feed is one that combines different types, such as photos from a user account plus photos from a hashtag. You can follow the instructions in the next part of the tutorial to create a feed like that.
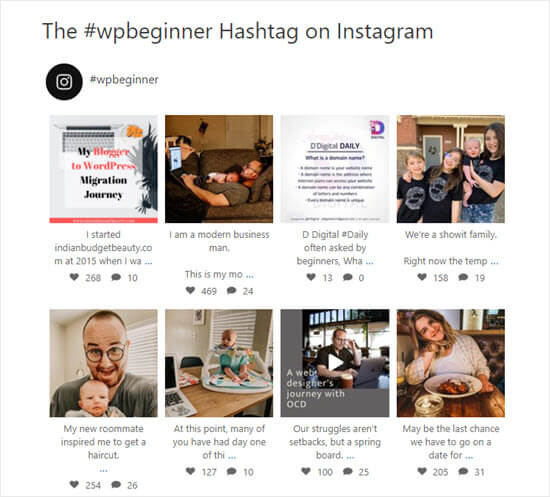
Here’s how the feed now looks on our site:

Creating Multiple Instagram Feeds in WordPress
What if you want to include several different Instagram feeds on your WordPress site? That’s possible as well with few simple configurations.
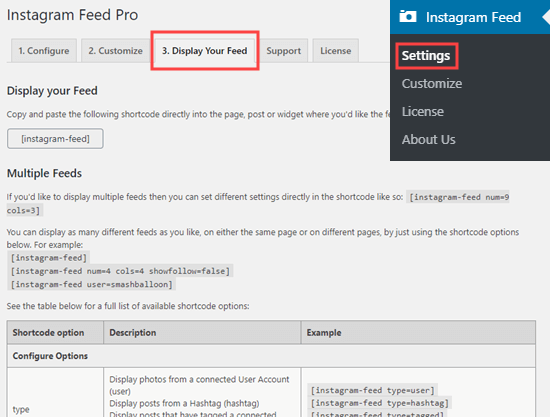
First, go to Instagram Feed » Settings and click on the ‘Display Your Feed’ tab.
You’ll see a number of different settings that you can use within the [instagram-feed] shortcode.
Tip: If you only want to create one feed for your site, then you can change these settings under the Configure tab, as shown above.
If you have several user accounts connected, you can use [instagram-feed type="user" username="wpbeginner"] to specify an account. Change wpbeginner to the username you want.
You can also choose to create feeds based on hashtags here. In this case, you’ll need to use [instagram-feed type="hashtag" hashtag="#wpbeginner"] where #wpbeginner is your chosen hashtag.
Another option is to create a feed that has tagged a specific user account. This option is only available if your connected Instagram account in the plugin settings is a business account.
You can even use shortcodes to create a mixed feed that combines different feed types, such as your Instagram user account plus all photos with a specific hashtag.
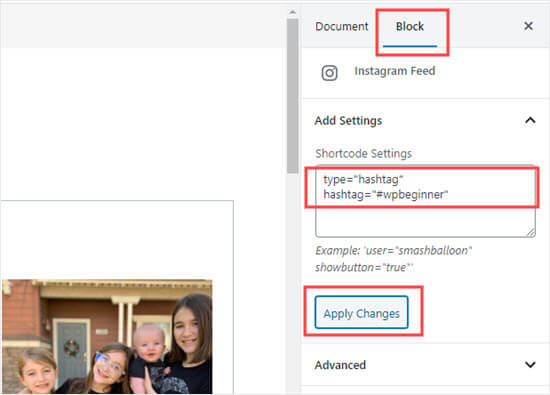
If you’re using the Instagram Feed block in the WordPress visual editor, you don’t need to create the whole shortcode. You can simply add your shortcode settings in the block’s settings:

Make sure you click the ‘Apply Changes’ button after making changes here.
Other Popular Instagram Feed Settings in WordPress
You might be perfectly happy with the default display of your photos, as Instagram Feed does a great job without any customizations.
However, there are some common tweaks you may want to make depending on how you want to display your Instagram photos.
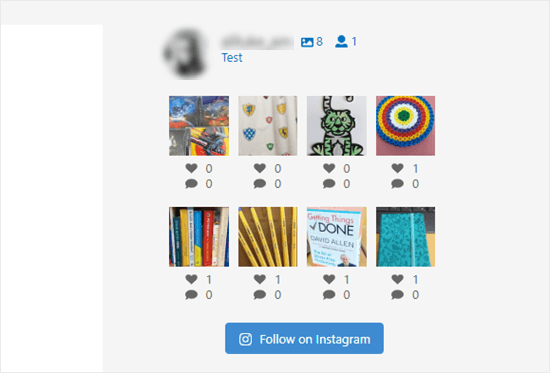
For instance, you might want to display just the photos without the captions. This is especially helpful if you’re adding the photos in a fairly narrow sidebar:

You can switch the captions off by adding showcaption="false" to your shortcode. Then, your photos will display like this:

You may want to filter posts if you’re using a hashtag feed. For instance, you might want to avoid posts that mention one of your competitors or posts that use rude words in the caption.
You can use excludewords="competitor, rude" in your shortcode. This will exclude any posts that use any of the words within the list of comma-separated words. Change “competitor” and “rude” to whatever words you want to exclude.
Another option you may want to use is to change the text of the Load More button. You can do this adding buttontext="See More Photos" to your shortcode. Simply replace “See More Photos” with the text you want to use.
There are lots of other settings you can use. Smash Balloon’s Instagram Feed plugin lets you tweak everything about how your Instagram photos display on your site.
If you want to see all the possible settings, just go to Instagram Feed » Settings » Display Your Feed to get the full list:

We hope this article helped you learn how to create a custom Instagram feed in WordPress. You might also want to see our comparison of the best WordPress giveaway plugins to grow your social following, and best email marketing services to increase your website traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom Instagram Photo Feed in WordPress appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/2BnCdXz
More View at https://mwktutor.com
No comments:
Post a Comment