Do you need to have your website visitors upload files on your contact form?
Maybe you’re hiring employees and want to collect resumes, or perhaps you’re running another application form or photography contest where you need the applicant to attach files.
In this tutorial, we’ll show you how to create a file upload form in WordPress (step by step).

Why Create a File Upload Form in WordPress?
If you want to collect any kind of file from your users, then a file upload form is a great idea. You could let users upload images, PDF files, Word documents, or other types of files.
Using a file upload form makes life easy for you, and your users.
Instead of the email back-and-forth, you can create a form that include all the fields you need, so you can collect all information at once.
Also, your form should automatically save the form data in your WordPress database. That way, you can easily find the submissions, even if you miss or delete an email.
How to Create a File Upload Form in WordPress
For this tutorial, we’ll be using WPForms, which is the best contact form plugin for WordPress.
If you’re on a tight budget, you can get the file upload feature on WPForms’ Basic plan. However, the fully-featured Pro plan gives you access to bonus form templates, survey reports, and tons of other powerful features.
First, you’ll need to install and activate the WPForms plugin. If you’re not sure how, just check out our step by step guide on how to install a WordPress plugin.
Once you’ve activated the plugin, you’ll see a new WPForms tab in your dashboard.
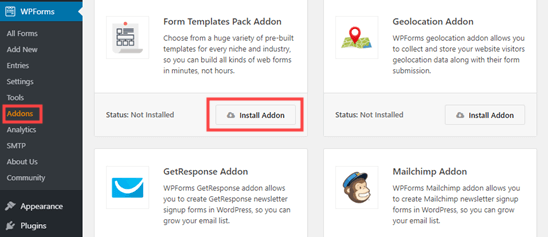
Go to the WPForms » Addons page and scroll down to the Form Templates Pack Addon. Click on the ‘Install Addon’ button to install and activate it.

You are now ready to create your first file upload form.
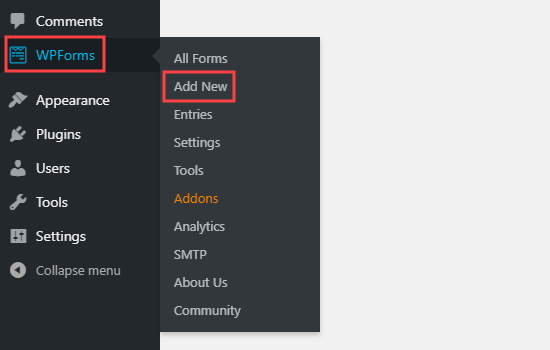
Head over to the WPForms » Add New page.

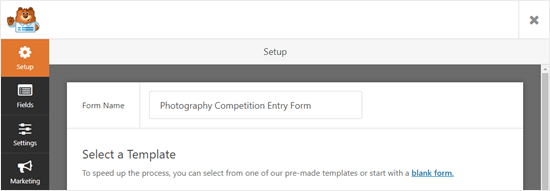
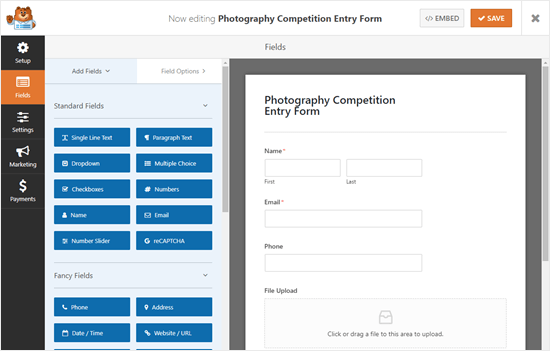
You’ll be taken straight to the WPForms builder. You can give your form a name at the top of the screen:

You’ll also need to choose a template. We recommend using the File Upload Template, which you can find in the Additional Templates section. Click on the template to use it.
The File Upload Form will automatically be created for you.

You can use the file upload form without making any changes at all, if you want.
By default, it’ll allow users to upload the following file types:
- Images files: .png, .gif, .jpg
- Documents: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
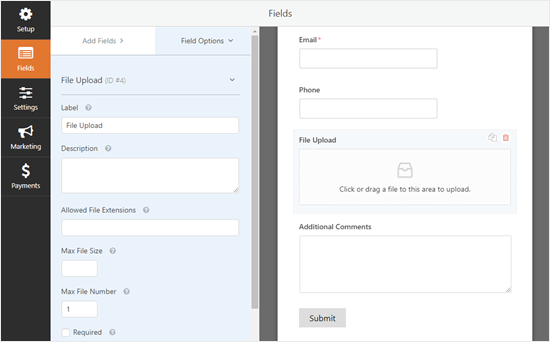
If you’d like to restrict the file types further, click on the File Upload field to edit it. You’ll see the Field Options on the left hand side of your screen:

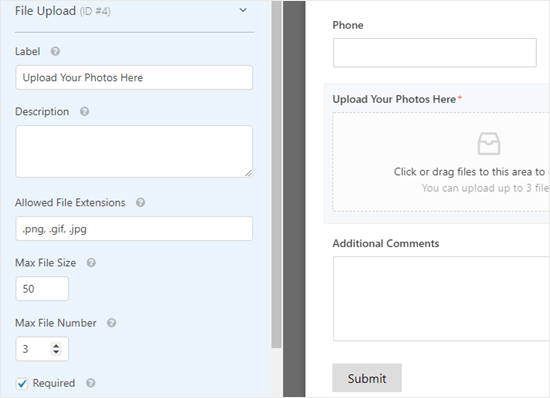
In the Allowed File Extensions box, you can type in whatever file formats you want to accept. We’re going to allow the image formats .png, .gif, and .jpg. Make sure you separate them with a comma.

Note: WordPress limits the types of files that can be uploaded to the site for WordPress security reasons. You can add additional file types to WordPress if you want to allow users to upload file types that aren’t normally allowed.
You can also set a maximum file size and a maximum number of files. For our competition, we’re going to allow people to submit up to 3 photos of up to 50MB each.
If you want to prevent people from submitting the form without attaching their file(s), you can check the Required box. This means the form can’t be submitted unless at least 1 file has been uploaded.

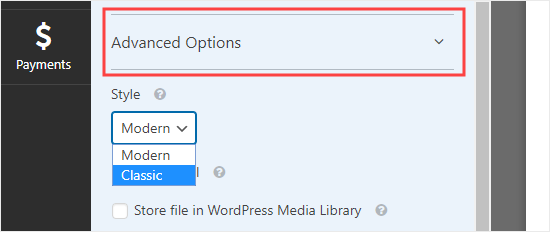
By default, the File Upload Field uses a modern format that lets users drag and drop their files. However, if you have limited space for your form, or you prefer a classic upload field, you can change this.
Simply click on ‘Advanced Options’ to open up more options for the field. You can then switch the style from Modern to Classic using the dropdown.

Tip: The classic upload field only allows one file to be uploaded. If you want users to be able to submit more than one file, you’ll need to add more than one File Upload Field to your form.
You can also choose to store the submitted files in the WordPress Media Library, if you want. This makes it easy for you to add them to a post or page. For instance, with our photography competition, we might include the best photos when we announce the winner.
Note: The uploaded files are still saved in your WordPress database, even if you don’t check this box. They’re just stored in a separate folder in your WordPress hosting account.
If you want to edit any of the other fields on your form, you can click to edit them on the left hand side in the same way.
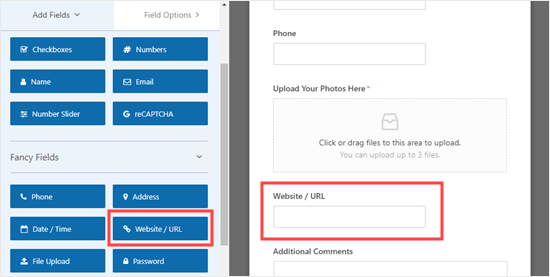
You can also add new fields using the Add Fields tab. Simply drag and drop any field that you want to add to your form.
Here, we’ve added a Website/URL field to the form, so that photographers can give us the link to their website.

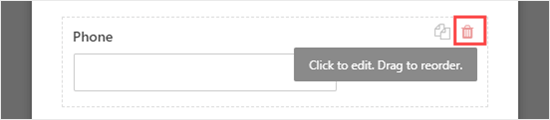
If you want to remove a field, hover your mouse cursor over it and click the red trash can icon. We’re going to remove the Phone field as we don’t need the photographers’ phone numbers.

Once you’re happy with your form, click the Save button at the top of the screen.
![]()
Setting Up Your File Upload Form’s Notifications
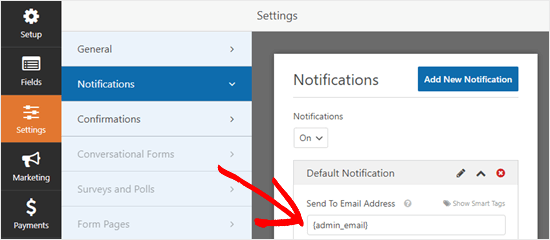
Under the Settings tab, you can click Notifications to set up your form’s email notifications. You may want to change the default settings.
By default, the form sends an email notification to {admin_email}.
If you created your WordPress site by yourself, then this will be your email address. If not, then you can delete {admin_email} and type your own email address here instead.

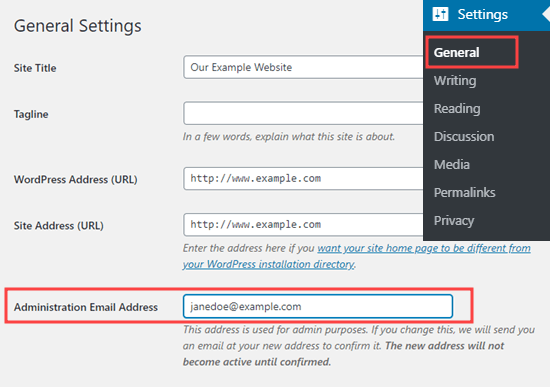
Tip: Not sure if {admin_email} is your email address or not? Go to Settings » General in your WordPress dashboard. Look for the Administration Email Address. You can change it here. Just click Save Changes at the bottom after doing so.

If you want the submitted files to be sent to more than one person, you can also set up multiple notifications here.
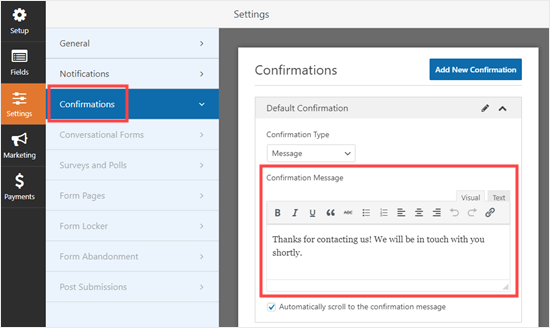
You may also want to change the confirmation message that users sees after the form is submitted. You can do this under Settings » Confirmations.
Simply type the message you want into the box. You can add formatting like bold and italic if you want to. This is how the default message looks:

Don’t forget to save your form once you’ve made changes. You can exit the form builder by clicking the X in the top right.
Adding Your File Upload Form to Your Website
Once you’ve created your form, you’ll need to add it to your website. You can add it on an existing post or page, or you can create a new page.
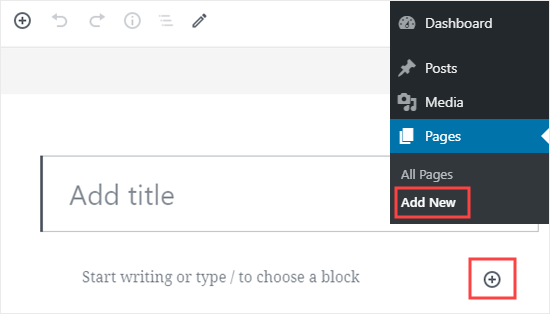
We’re going to add our form to a new page. To create a new page, go to Pages » Add New. Then, add a new block to your page by clicking the (+) icon.

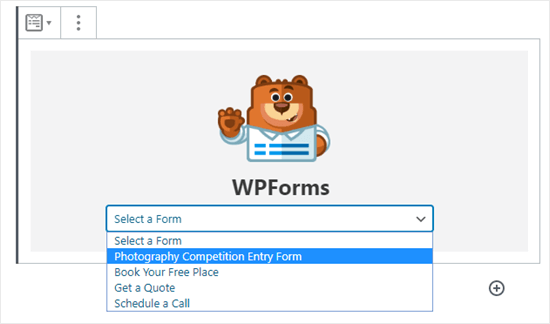
Next, you’ll need to select the WPForms block from the Widgets section. You can use the search bar to find it if you prefer.

After you’ve added the block to your page, select the form that you created from the WPForms dropdown.

Now, preview or publish your page and take a look at your form live on your site. Here’s how our form looks.

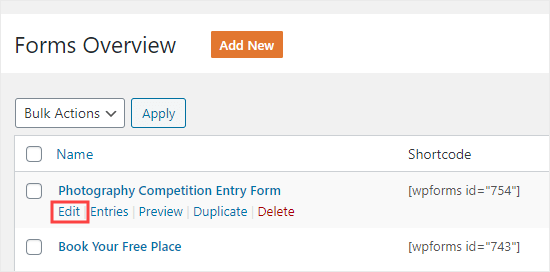
You can make changes to your form by going to WPForms » All Forms. Just click on the name of the form, or run your mouse over it and click the ‘Edit’ link, to edit it.

When you edit your form, it’s automatically updated on your website. You don’t need to add it to your page again.
Tip: It’s a good idea to test your form to make sure it’s working as expected. If you don’t get an email notification after creating a form entry, then take a look at our step by step guide on fixing the WordPress not sending email issue.
Viewing or Downloading the Uploaded Files
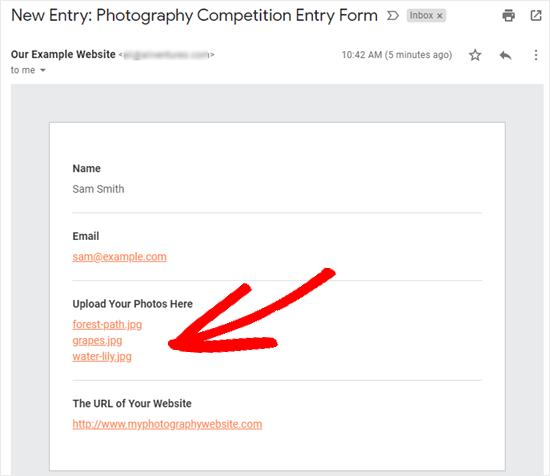
When someone sends a file through your file upload form, you can get it through your email inbox or through your WordPress dashboard.
With each form entry, you’ll get an email like this:

Just click the links to view or download the files themselves.
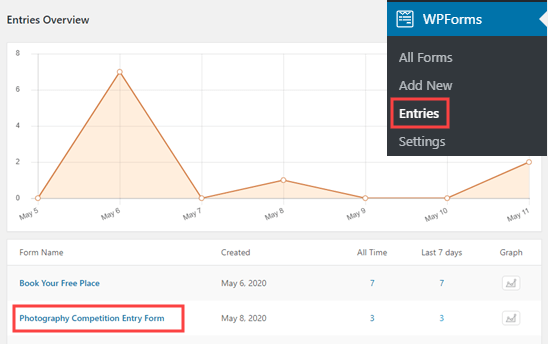
You can also easily find the files through WordPress itself. Go to WPForms » Entries then click on the name of your form.

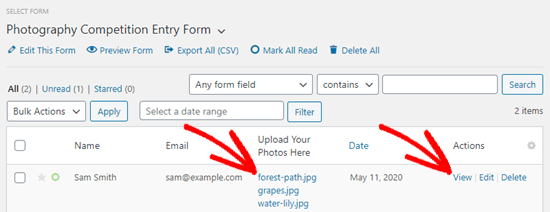
Next, you can see the uploaded files in the table of form entries. Alternatively, you can click the View link to see the full details of the form entry.

We hope this tutorial helped you learn how to create a file upload form in WordPress. You might also want to check out our guide on the best WordPress survey plugins and our guide on how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a File Upload Form in WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/2MqKprS
More links is https://mwktutor.com
No comments:
Post a Comment