Several of our readers have asked us how to create smart coupons in WooCommerce to extend the default functionality.
If you want to go beyond the built-in WooCommerce coupons to add items like buy one get one coupon, free gift coupon, etc, then you’re in the right place.
In this article, we’ll cover how to create smart coupons in WooCommerce.

What You Can Do With Smart Coupons for WooCommerce
Smart coupons (or advanced coupons) are a great way to increase your sales and revenue.
Instead of simply giving your customers a blanket discount on everything in their WooCommerce cart, you can use smart coupons to do all sorts of clever things.
For instance, you can create a “buy one get one” coupon that lets customers buy one product and get another free. This can be a great way to boost sales, or even to clear out stock that you want to move faster.
You could even create a free gift coupon. This could be a great way to build your email list, reward loyal customers, and encourage people to try a new product.
You may think that creating these types of coupons for your online store would be complicated and require technical knowledge. The good news is that it’s really straightforward.
We’re going to show you how to create smart coupons using the Advanced Coupons plugin for WooCommerce.
Create Smart Coupons with Advanced Coupons Plugin
Advanced Coupons is the best WordPress coupon code plugin on the market. It allows you to create smart coupons to boost your sales and grow your business.
First, you’ll need to install and activate the Advanced Coupons plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Once you’ve done that, you’ll find the new coupon functionality under WooCommerce » Coupons page in your WordPress admin dashboard.
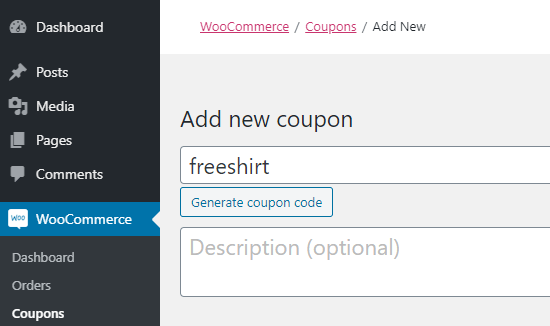
To create any kind of coupon, you start by clicking ‘Add New’ and then enter your chosen coupon code at the top of the screen.

There are loads of different ways you can create smart coupons. In this article, we’re going to take you through some of the most popular and effective ways to use coupons on your WooCommerce store.
You can jump straight to each one using these quick links:
- Creating a Buy One Get One Free Coupon
- Creating a URL Coupon (Auto-Apply)
- Creating a Pre-Scheduled Coupon
- Creating a Free Gift Coupon
Creating a Buy One Get One Free Coupon in WooCommerce
Advanced Coupons lets you create all sorts of “buy one get one” (BOGO) coupons. You don’t necessarily have to give away something for free. You could instead have a “buy one get one half-price” offer.
A BOGO coupon could be a great way to encourage people on your email list to make their first purchase. It can also be a great way to encourage repeat purchase from existing buyers.
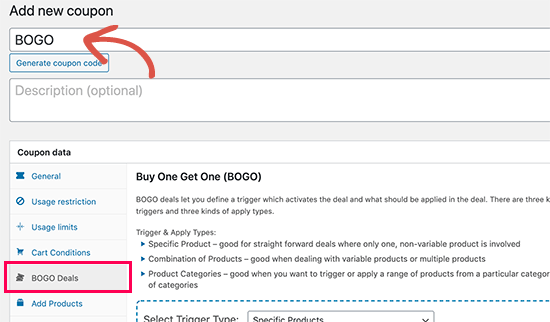
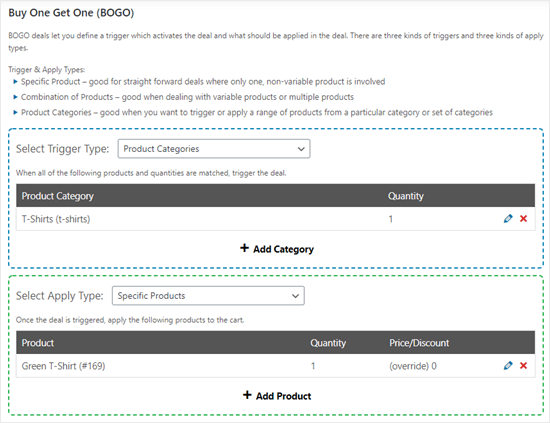
To create a BOGO coupon using Advanced Coupons, go to WooCommerce » Coupons and add a new coupon. Click on the BOGO tab and set the conditions for your deal.

You can create lots of different types of offers, including “buy two get one” or similar. The item that the customer gains doesn’t have to be free. Instead, you could discount it by any percentage you want.
Here, we’ve created an offer where customers can buy any t-shirt and get a green t-shirt for free.

Tip: BOGO coupons are most effective when you’re offering a free item that’s related to the one people are buying. For instance, if you sell winter clothing, you might offer a free pair of gloves with every hat purchased.
If you want more help creating your BOGO coupon, check out our full tutorial on how to create buy one get one coupons in WooCommerce.
Creating a URL Coupon (Auto-Apply) in WooCommerce
When you send out an email newsletter or social media post with a coupon code, sometimes users don’t know how to apply the coupon code.
This leads to increase in cart abandonment. Wouldn’t it be nice if you could auto-apply the coupon code with a click of a link?
This is where WooCommerce coupon URLs come in handy.
Instead of needing to remember a code, customers can simply click on a special URL. When they do so, Advanced Coupons will automatically apply the correct coupon to their cart.
This is really useful for social media marketing, where you might be limited in how many characters you can include in a status. Being able to give the coupon code within your store’s URL saves space.
To create a URL coupon using Advanced coupons, go to WooCommerce » Coupons and add a new coupon. Set the discount under the General tab.
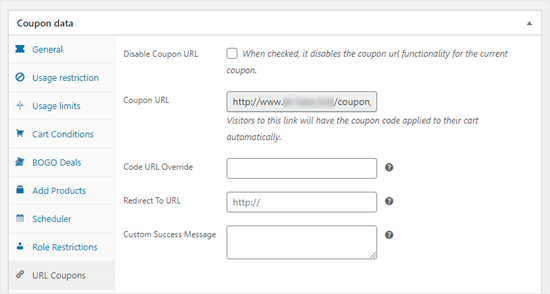
You’ll need to publish the coupon in order to get the URL. After that, go to the URL Coupons tab, and you’ll see the coupon URL here.
It’ll be yoursite.com/coupon/couponcode, where couponcode is whatever you entered for your coupon code.

You can customize the coupon’s URL if you want, using the Code URL Override box. This will change the end of the URL (the coupon code part).
If you want more help creating your URL coupon, check out our full tutorial on how to create URL coupons in WooCommerce.
Creating a Pre-Scheduled Coupon in WooCommerce
Planning a holiday or special sales promotion?
If you run a lot of sales during the year, scheduling coupons ahead of time can make it easier. For instance, you could set up a bunch of coupons in January for your spring sale, your summer sale, and your Black Friday deals.
Scheduling coupons can also help you improve your marketing communications with affiliate partners because you can share the coupon code with them ahead of time without worrying about it being used live.
To schedule a coupon, you simply create it in the normal way by going to WooCommerce » Coupons and clicking ‘Add New’.
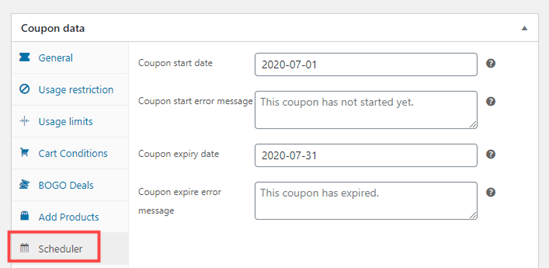
Next, click on the Scheduler tab and enter a start and end date for your coupon.
Note: The coupon will begin at 12:00:00 am on the start date and end at 11:59:59 pm on the day before the end date.

You can also edit the default messages here, if you want to. These will be shown if the customer tries to use the coupon before it’s valid or after it expires.
If you want more help creating your scheduled coupon, check out our tutorial on how to schedule a coupon in WooCommerce.
Creating a Free Gift Coupon in WooCommerce
Do you want to offer your customers a free gift? You don’t need to set a product’s price to $0 to do this. There’s a better way, by using a free gift coupon.
Free gift coupons let customers add a product to their cart for free. You can set them up so that customers have to spend a certain amount in order for the coupon to work.
This is a great way to increase average order value on your online store.
For instance, you might create a coupon, so that customers who spend $20 or more can get a free mini teddy bear. If they haven’t got $20 worth of items in their cart, they can’t use the coupon.
You could also offer a free gift without any minimum spend. This could be a great way to reward loyal customers, or to get first-time customers to give your store a try.
To create a free gift coupon, go to WooCommerce » Coupons and add a new coupon.
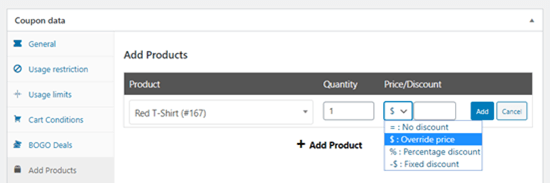
Next, click the Add Products tab, find the product you want to giveaway, and select ‘$: Override price’ from the Price/Discount dropdown. You can leave the box blank or enter 0.

If you want more help creating your free gift coupon, check out our tutorial on how to create a free gift coupon in WooCommerce.
How to Promote Your Coupons in WooCommerce
Whatever type of coupon you’ve created, you’ll want to let your customers know about it.
Unless it’s an offer specifically for your email list or newsletter, it’s best practice to promote the coupon across your website.
The easiest way to do this is with OptinMonster. It’s a powerful conversion optimization tool that helps you turn casual website visitors into paying customers.
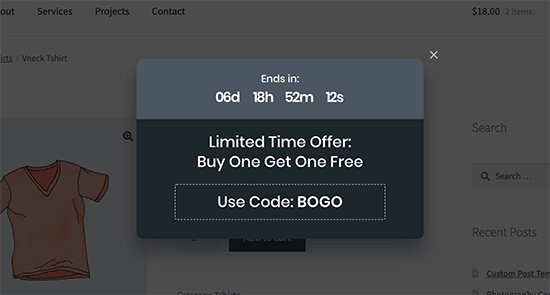
You can use it to create a coupon popup on your site like this:

For full instructions, just check out our tutorial on how to create a coupon popup in WordPress.
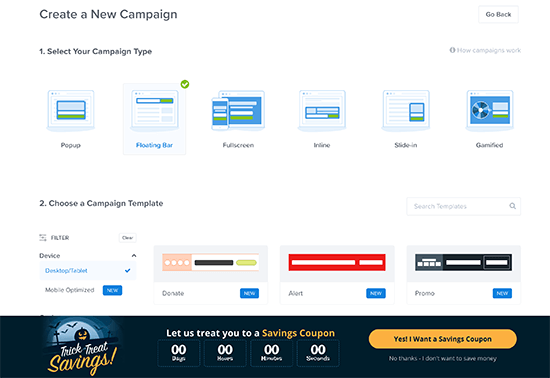
You can also use OptinMonster to display your coupons in lots of other ways such as a floating notification bar like this:

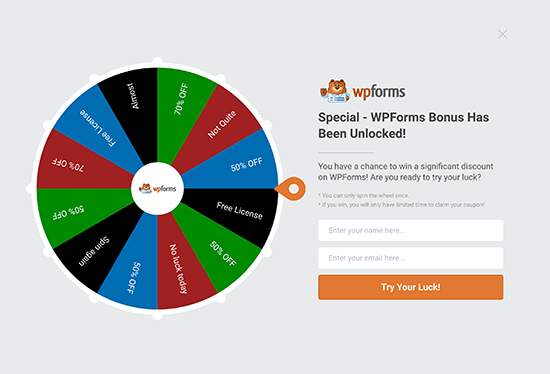
And even a gamified spin a wheel coupon where you can allow users to win different discounts.

Final Thoughts and Best Practices
Smart coupons are a brilliant way to drive more sales and make more money from your store.
It’s a good idea to experiment with different types of coupon to see which works best with your audience.
This will help you consistently tweak and improve your results.
We hope this article helped you learn how to create smart coupons in WooCommerce. You might also like our ultimate guide to WooCommerce SEO and our step by step guide on how to set up conversion tracking in WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create Smart Coupons in WooCommerce appeared first on WPBeginner.
from WPBeginner https://ift.tt/3cpyxkG
More links is https://mwktutor.com
No comments:
Post a Comment