Do you want to create a popup that appears when your visitors click on a link or an image on your site?
This is a proven way to grow your email list, and it’s often used by popular sites to offer an optin incentive.
In this article, we’re going to show how to open a WordPress popup on click of a link or an image, step by step.
It’s not nearly as complicated as you might think to trigger a WordPress popup form on click. In this article, we’ll show you how.

What Is an “On Click” Popup Form?
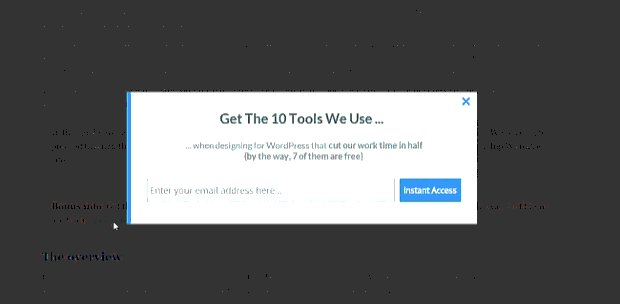
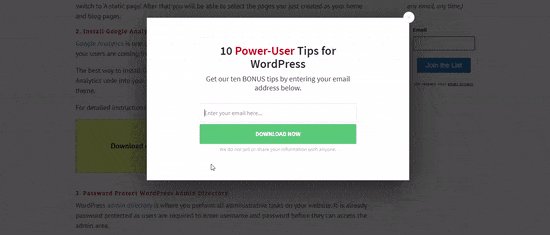
On-click popup forms are lightbox popups that open when a user clicks on a link, button, or image on your website.
Normally, popups appear on websites when a user arrives or when they are about to leave. On click popup forms are triggered by the user interaction.

We have two on-click popups on WPBeginner website that we use to grow our email list: first on the sidebar email icon which is next to all social icons, and the second below each post to download our toolkit.
The easiest way to create an on click popup is to use a popup plugin for WordPress. We’re going to use OptinMonster for this tutorial.
Why Are On Click Popup Forms So Effective?
On click popup form is effective because it uses the powerful Zeigarnik effect. This is a psychological principle that states users who start an action are more likely to finish it.
When someone clicks a link or button to trigger your popup, they’ve already shown interest. When the form popup appears, they’ll be more likely to use it.
In this tutorial, we’ll be using an on click popup to offer a lead magnet.
However, there are other ways to use on-click popups on your website. For instance, you can ask users to claim a coupon code, learn more about a product, fill-out surveys, and more.
That being said, let’s take a look at how to easily make an on-click lightbox popup for your website.
Installing and Activating OptinMonster
First, you’ll need to sign up for an OptinMonster account. You’ll need the Pro account (or higher). This gives you the MonsterLinks™ feature that lets you create on click popups.
Next, you need to install and activate the OptinMonster plugin on your WordPress website. This lets you connect your OptinMonster account to your WordPress site.
For help, see our step by step guide on how to install a WordPress plugin.
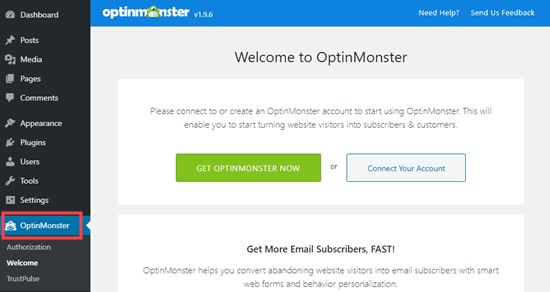
Once you’ve activated the plugin, you’ll need to connect your account. You should be taken to the Welcome page automatically. If not, just click on the OptinMonster link in your WordPress dashboard.
Click ‘Connect Your Account’ and follow the on-screen instructions.

Creating Your First On Click Popup
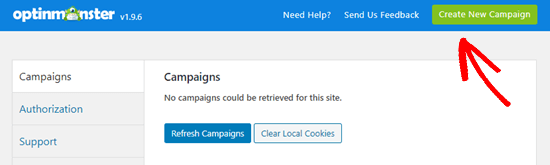
Once you’ve connected your OptinMonster account to your WordPress site, you can start creating your on click popup. Click the ‘Create New Campaign’ button at the top of the screen:

You’ll be taken straight to the OptinMonster website.
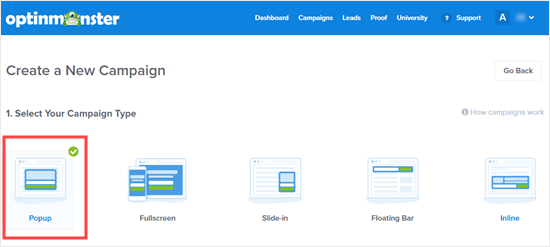
The Campaign Type should already be set to Popup. If not, just click on Popup to select it.

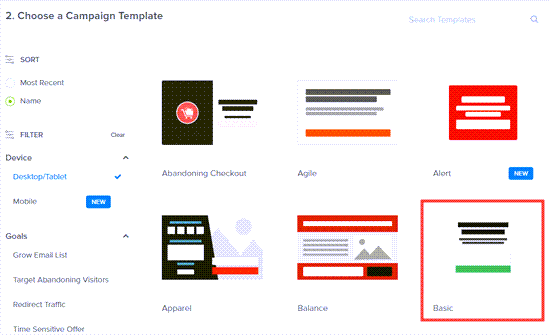
Next, choose a campaign template. You’ll be able to modify exactly how this looks later. We’re going to use the Basic template for this tutorial.

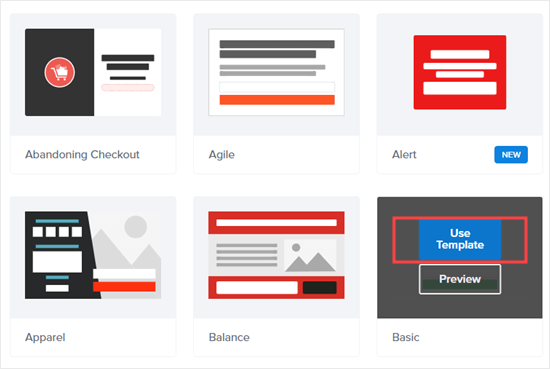
Run your cursor over the template and click the ‘Use Template’ button.

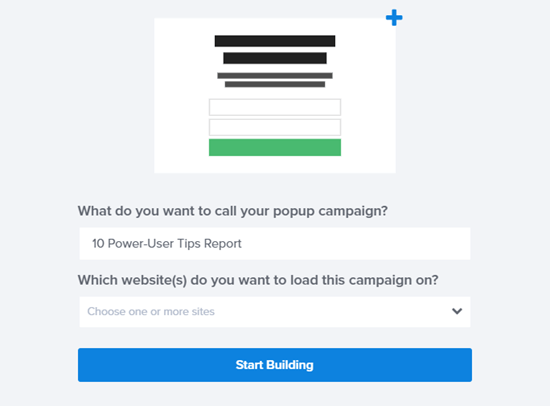
Now, you’ll be prompted to enter a name for your campaign. If you’re using OptinMonster on more than one site, then make sure you select the correct one. Enter a new website if needed. Then, click ‘Start Building’ to create your popup.

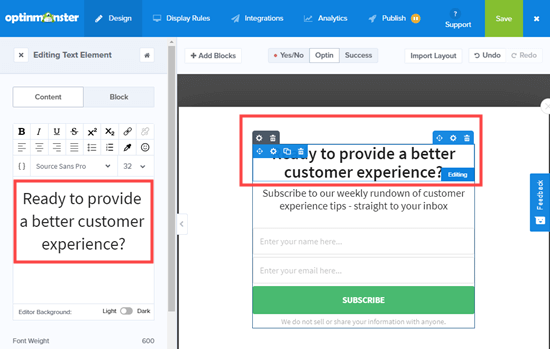
OptinMonster will automatically load up the template that you chose.
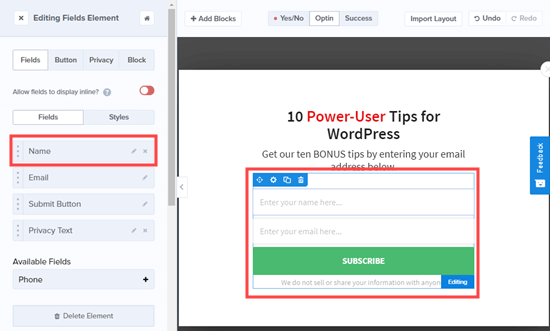
You can edit the default text and add or remove elements from your template. Just click on whatever you want to edit.

For instance, we’re going to remove the Name field from the form. Simply click on the field to select it and you’ll see field options in the left column, including the option to remove it.

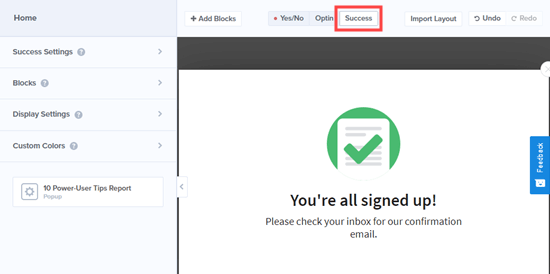
Once you have designed the popup, the next step is to design the Success view which is what people see after filling the form. Simply switch to the ‘Success’ view at the top of the screen.

You can edit the success view just like you edited the optin view. For instance, you may want to let the user download the lead magnet straight away. You can include a link to it here.
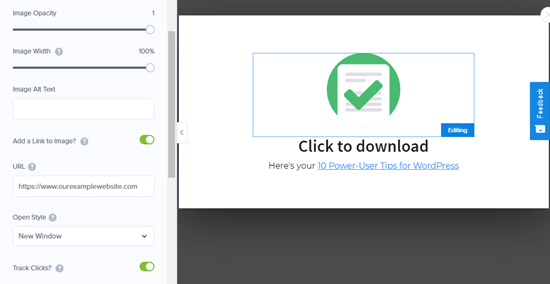
To add a link to an image, click on the image then scroll down to ‘Add a Link to Image?’ on the left hand side.
You can toggle to enable image link and enter the link to your lead magnet in the ‘URL’ box.

Connecting Your Popup to Your Email List
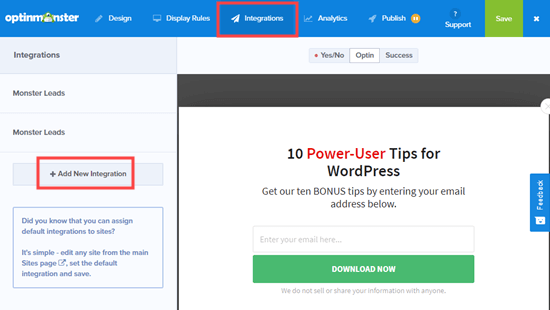
Once you’re happy with your popup, click on the Integrations tab at the top of the screen. You’ll need to link OptinMonster to your email marketing service so that you can add people to your email list.
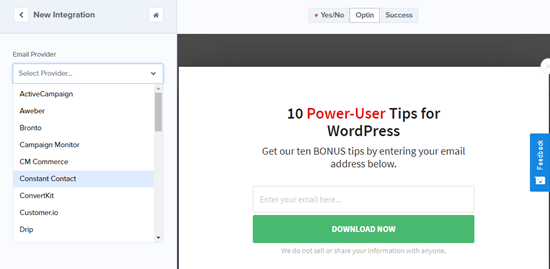
Click the ‘+ Add New Integration’ button on the left-hand side of the screen.

Next, select your email provider from the dropdown list and follow the instructions to connect it to OptinMonster.

Note: The integration instructions are different for each email marketing service. If you get stuck, OptinMonster has a list of detailed email integration guides.
Setting Your Popup to Appear On Click
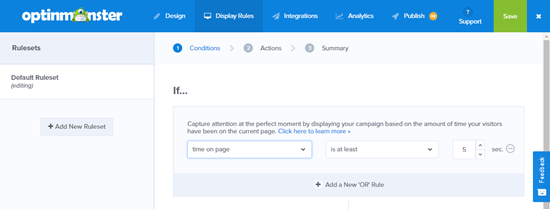
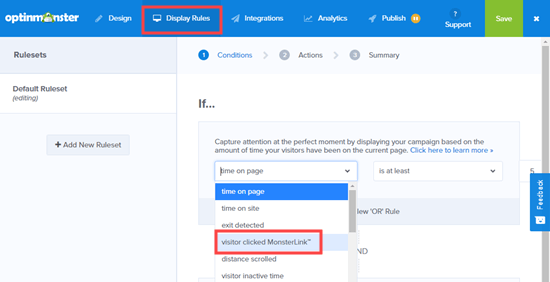
Now, you need to configure your popup so that it appears when the user clicks a link. Click on the ‘Display Rules’ tab at the top of the screen.

The display rule defaults to time on page. Click on the dropdown and select ‘visitor clicked MonsterLink™’ instead.

Click the button to copy your MonsterLink™ Code. You’ll need this in a moment.
Making Your On Click Popup Live
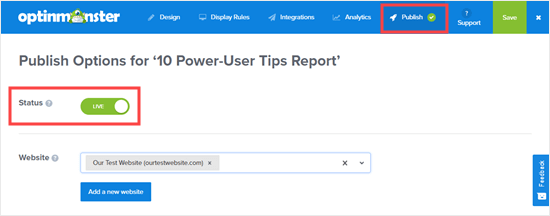
Now, go to the Publish tab and set your campaign’s status to Live. You can also check or change the website your campaign is connected to.

Once you’ve done that, click the Save button at the top of the screen.
Next, you’ll need to put your campaign live on your WordPress site itself.
Go to your WordPress dashboard and click the OptinMonster link. Click the Refresh Campaigns button.

You should see your campaign, showing as Live. If you want to disable it at any point, just click the ‘Disable’ link beneath the name of your campaign.

Adding Your MonsterLink to Your Website
Now, you need to add the special MonsterLink™ to your site. If you didn’t copy this earlier, you can get it by going back to the Display Rules setting for your campaign in the MonsterInsights website.
Create a new post or page, or edit the one where you want to add your link.
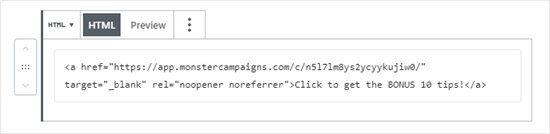
The MonsterLink is HTML code, so you need to paste it into a custom HTML block.
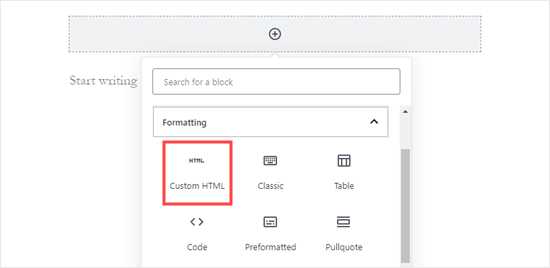
Click the (+) button to add a new block. The Custom HTML block is in the Formatting section, or you can search for it using the search bar. Click on it to create the block.

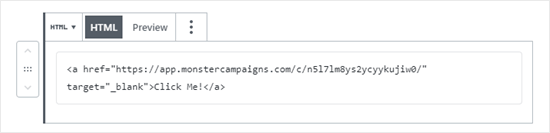
Now, copy your MonsterLink into that block. It should look something like this:

You can change the words ‘Click Me!’ to whatever text you want to use for your link. We’re going to use ‘Click to get the BONUS 10 tips!’

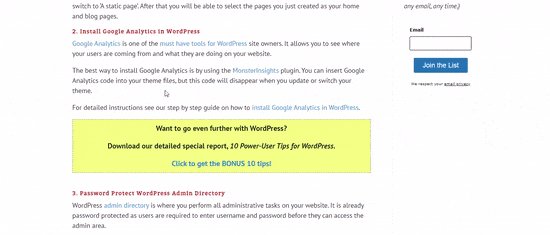
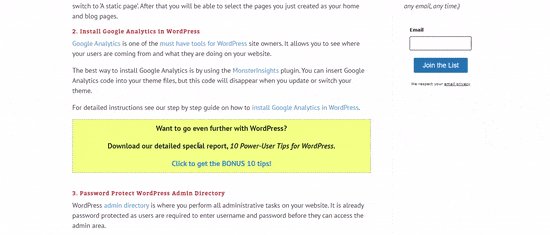
Once you’ve placed the link, you can preview your page or post to make sure it’s working.
Here’s our link in action. Note we’ve applied some styling to the text to create a box with larger text to help promote the lead magnet:

Tip: You’re not limited to just text links using MonsterLinks. You can also use the MonsterLink with call to action buttons, images, banners, or navigation menus on your website.
We hope this tutorial helped you learn how to trigger a WordPress popup form on click. You may also want to see our tutorial on how to speed up your WordPress site, and our ultimate WordPress SEO guide.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Open a WordPress Popup Form On Click of Link or Image appeared first on WPBeginner.
from WPBeginner https://ift.tt/2WmhNEM
More links is https://mwktutor.com
No comments:
Post a Comment