Recently, a reader asked us how to add image choices to their WordPress forms. Maybe this is something you’ve wondered about too.
Instead of just displaying text choices, images can instantly make your forms more engaging. This can help improve your response rate and form conversions.
In this article, we’ll show you how to add image choices in WordPress forms to boost engagement and conversions.

What are Image Choices and Why Use Them in Your Forms?
Image choices are photos, illustrations, graphics, or icons that your users can choose between when completing your form.
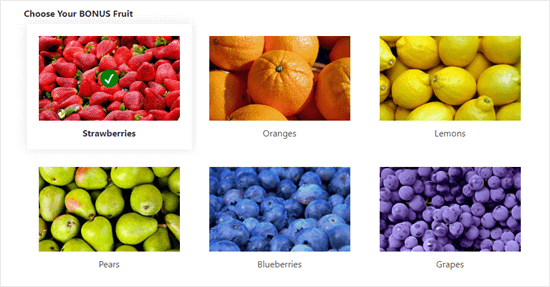
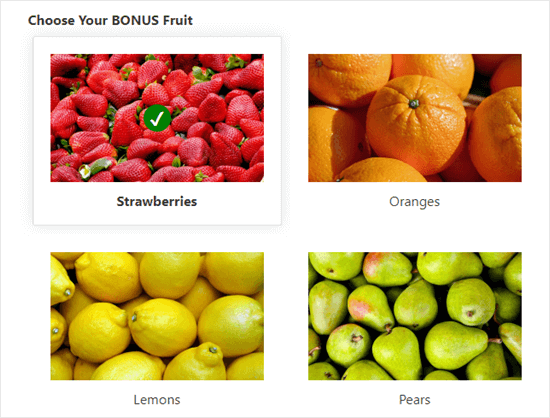
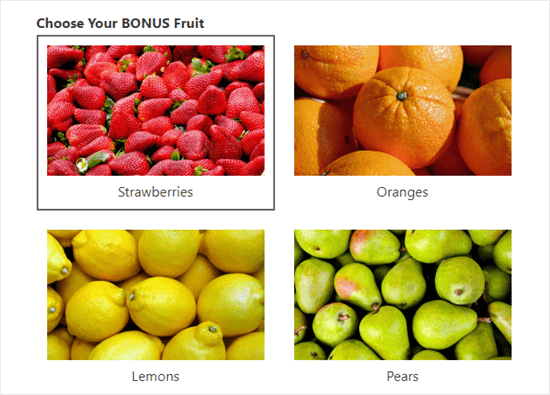
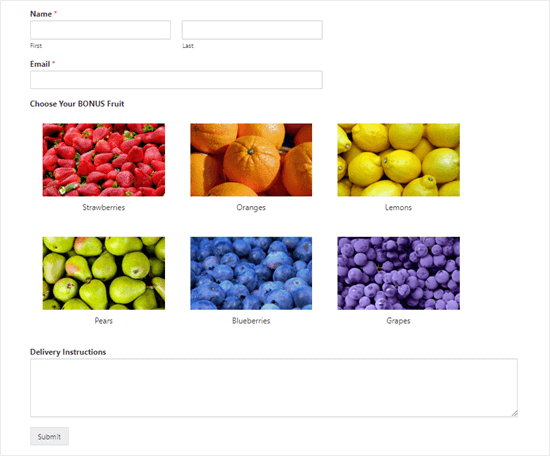
Here’s a form using image choices, rather than regular text options. The first choice, Strawberries, has been selected:

Image choices can be an advantage in lots of ways. In all cases, they let you make your form more appealing and visually engaging.
Using images can also help make your forms look more polished and professional. They can also help users decide faster.
For instance, if you run a restaurant that offers delivery, you’ll want to have an order form on your website. You could use images of your different dishes to help potential customers choose what they want.
Image choices can make it easier for your readers to fill in your form especially for audience with reading difficulties or someone who isn’t fluent in your language.
Adding Image Choices to Your WordPress Forms
For this tutorial, we’ll be using WPForms plugin. It is the best WordPress form builder plugin on the market and allows you to easily create forms using a simple drag and drop form builder.
First, you’ll need to install and activate the WPForms plugin. If you’re not sure how to do that, you can get step by step instructions in our guide on how to install a WordPress plugin.
WPForms is a premium WordPress plugin. They also offer a free version called WPForms Lite, which also has the image choices feature.
Creating Your Form With WPForms
Once you’ve activated the plugin, go to the WPForms » Add Form page in your WordPress dashboard to create a new form.

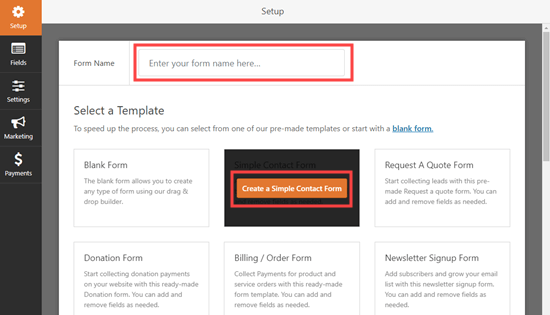
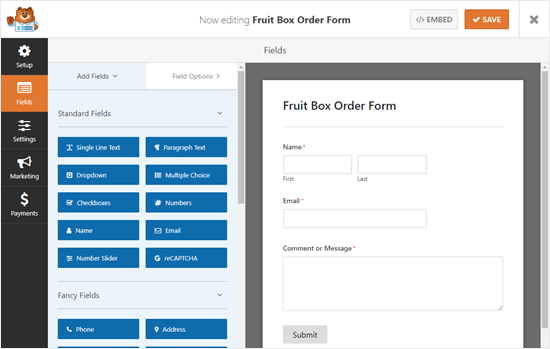
First provide a name for your form and then click to select a template. We’ll be using the Simple Contact Form as the starting point.

This will launch the WPForms builder interface with form fields preloaded. You can edit any form field by clicking on it, move it up and down, or delete it.

Next, we’re going to add in a multiple choice field so that customers can choose the type of fruit they want.
Note: Image choices also work with the Checkboxes field. Use that if you want your user to be able to pick more than one option.
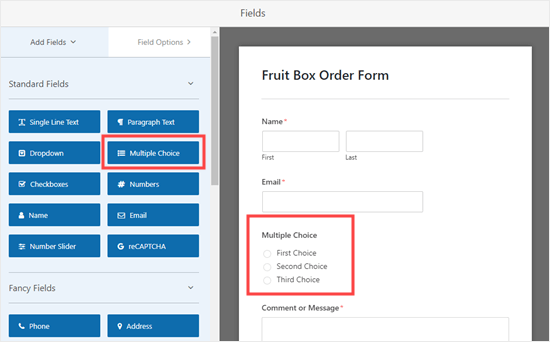
To add the field, just drag and drop the Multiple Choice field from the Standard Fields section on the left-hand side of your screen. We’re going to place it just above the ‘Comment or Message’ box.

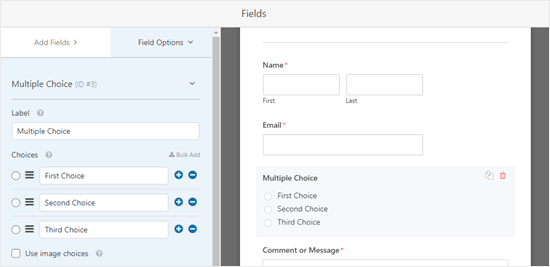
As you can see, the multiple choice field has text options by default. If you click on the field to edit it, you’ll see the field options on the left hand side of your screen.

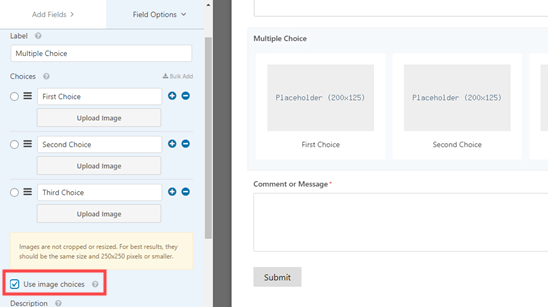
Here, you simply need to check the box to ‘Use image choices’ and WPForms will automatically update the field.

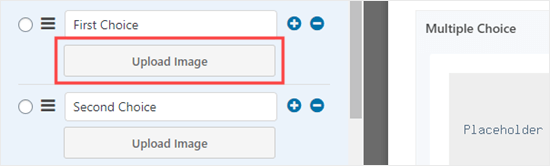
You can type in whatever you want for the field text label and then click the ‘Upload Image’ button. You can upload an image from your computer or select one from WordPress media library.

We recommend using .jpg or .png images that are no more than 250px by 250px. Your images will look best in your form if they’re all the same size.
Important: WPForms won’t resize your images. You’ll need to make sure they’re the size you want before uploading them. Alternatively, you can edit your image in WordPress itself before adding them to your form.
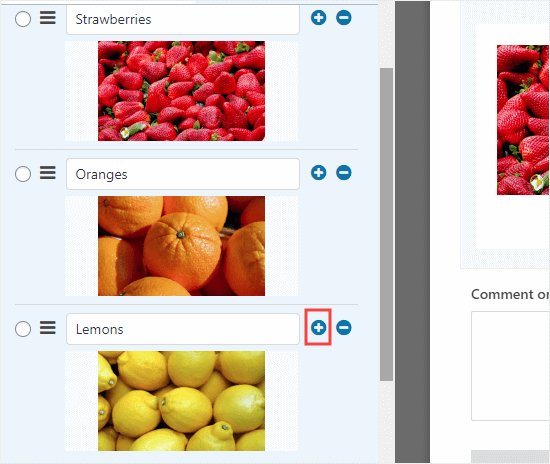
If you have more than 3 options to include, just click the (+) button to add a new choice. You can use the (-) button to remove a choice.

Changing How Your Image Choices Display on Your Form
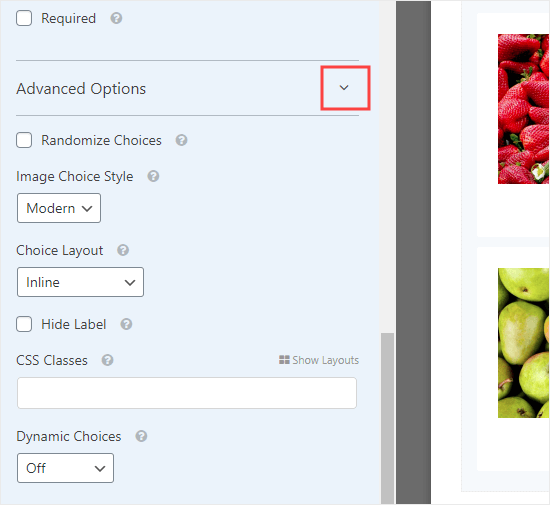
WPForms makes it easy to change the image choice layout and other settings from the ‘Advanced Options’ tab.

You can check the ‘Randomize Choices’ box if you want to display your image choices randomly, rather than in a particular order. This is useful if you’re creating a survey, and you want to eliminate first-choice bias in results.
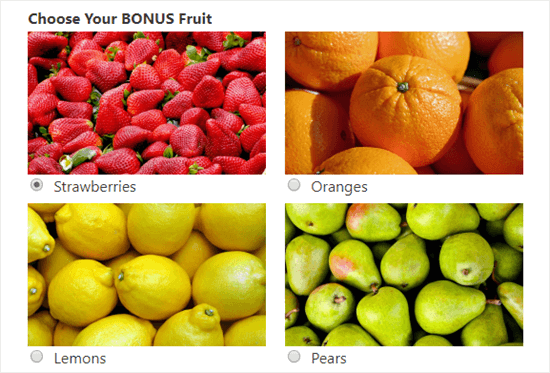
Under ‘Image Choice Style’, you can choose how you want to style your images. The default style is Modern, which looks like this with the Strawberries option selected:

You can choose the Classic style instead, which looks like this when the Strawberries option is selected:

Alternatively, you can choose ‘None’ for the style. In this case, your images will simply be regular images with no border or other styling. The labels will be shown with radio buttons.

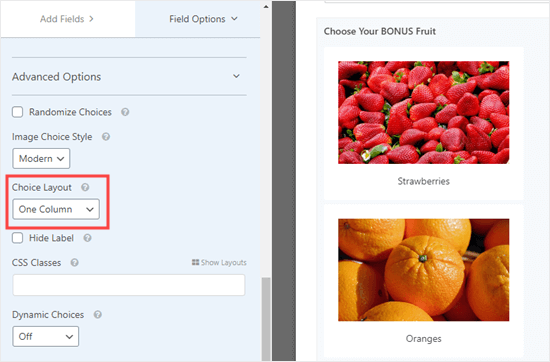
If you want, you can also change how your choices are laid out, using the ‘Choice Layout’ dropdown. The default is ‘Inline’ with your choices appearing next to one another until they wrap onto a new line.
You might choose to display your choices in a number of columns instead. If you want a vertical list, simply choose ‘One Column’ from the dropdown. Your image choices will then look like this:

There’s also the option here to ‘Hide Label’ for your image choices. This means there won’t be any text below the images. In some cases, it may make sense to do this. For instance, you might be asking people to vote for which new logo design they like best.
Make sure you do enter a relevant and helpful label where possible, though. This will be displayed as alt text for your images, making your site more accessible to users who are visually impaired.
Adding, Removing, or Editing Fields on Your Form
You can add, remove, or edit the fields on your form. To edit a field, just click on it.
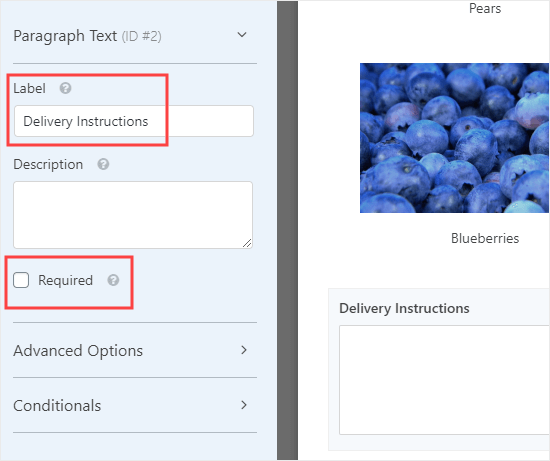
For instance, you might want to change the ‘Comment or Message’ field to be optional and to have a different label. After you click on the field, you can edit it on the left hand side of the screen.
Simply type in the label you want to use and uncheck the ‘Required’ box to make the field optional.

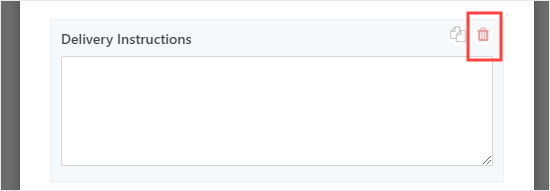
To remove a field, run your cursor over it then click the red trash icon.

Once you’re happy with your form, click the ‘Save’ button at the top of the screen.
Adding Your Form to Your Website
You can add your form to any post or page on your site with just a couple of clicks. We’re going to create a new page for ours.
Go to Pages » Add New, then click the (+) button to add a block to your page.
Find the WPForms block under the Widgets section, or search for it using the search bar. Then, just click on the block to add it to your page.

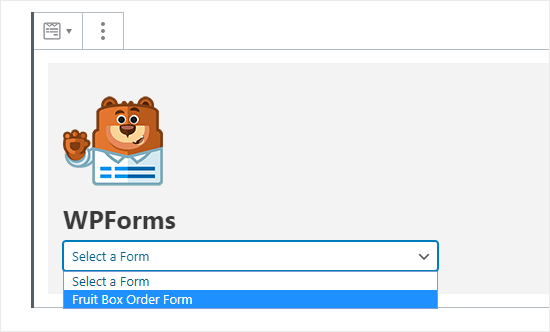
Next, click on the ‘Select a Form’ dropdown and click on the name of your form to select it. We’re using our fruit box order form here.

Now you’re ready to publish your page and see your form live on your site. Here’s how ours looks:

If you want to make changes to your form, you can find it under WPForms » All Forms in your dashboard. Once you’ve saved your changes, your form will automatically be updated on your page too.
We hope this tutorial helped you learn how to add image choices in WordPress forms. You may also like our guide on how to create a survey in WordPress, and our comparison on the best WordPress page builder plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Image Choices in WordPress Forms (Boost Engagement) appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/2Tn5Vl7
More View at https://mwktutor.com
No comments:
Post a Comment