Do you want to add custom navigation menus in your WordPress theme? Navigation menus are the horizontal list of links displayed on top of most websites.
By default, WordPress themes come with pre-defined menu locations and layouts, but what if you wanted to add your own custom navigation menus?
In this article, we’ll show you how to easily create and add custom navigation menus in WordPress, so you can display them anywhere on your theme.

When Do You Need this WordPress Navigation Menu tutorial?
Most WordPress themes come with at least one spot where you can display your site’s navigation links in a menu.
You can manage menu items from an easy to use interface inside your WordPress admin area.
If you’re just looking to add navigation menus on your website, then simply follow our beginner’s guide on how to add a navigation menu in WordPress.
The goal of this tutorial is to help DIY / intermediate users add custom navigation menus in their WordPress themes.
We’ll be covering the following topics in this article:
- Creating a custom navigation menu in WordPress themes
- Displaying custom navigation menu in WordPress theme
- Adding a custom navigation menu in WordPress using page builder
- Creating mobile-friendly responsive menus in WordPress
- More things you can do with WordPress navigation menus
Having said that, let’s take a look at how to add custom WordPress navigation menus in your theme.
Creating Custom Navigation Menus in WordPress Themes
Navigation menus are a feature of WordPress themes. Each theme can define its own menu locations and menu support.
To add a custom navigation menu, the first thing you need to do is register your new navigation menu by adding this code to your theme’s functions.php file.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
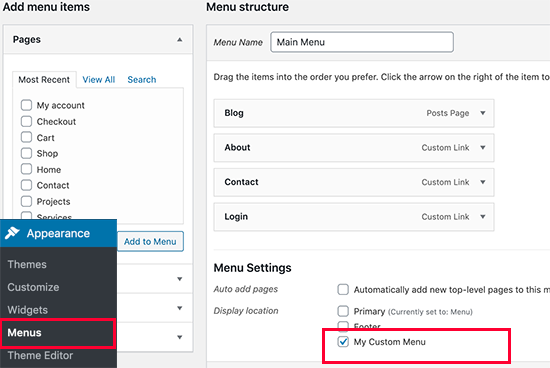
You can now go to Appearance » Menus page in your WordPress admin and try to create or edit a new menu. You will see ‘My Custom Menu’ as theme location option.

If you want to add more than one new navigation menu location, then you would need to use a code like this:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Once you have added the menu location, go ahead and add some menu items in the WordPress admin by following our tutorial on how to add navigation menus for beginners.
This will allow us to move on to the next step which is displaying the menu in your theme.
Displaying Custom Navigation Menus in WordPress Themes
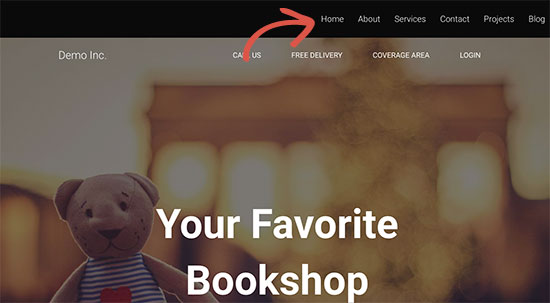
Next, we need to display the new navigation menu in your WordPress theme. The most common place where navigation menus are usually placed is in the header section of a website just after the site title or logo.
However, you can add your navigation menu anywhere that you want.
You will need to add this code in your theme’s template file where you want to display your menu.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
The theme location is the name that we selected in the previous step.
The container class is the CSS class that will be added to your navigation menu. Your menu will appear as a plain bulleted list on your website.

You can use the CSS class .custom_menu_class to style your menus. Here is a sample CSS to help you get started:
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline;
}
div.custom-menu-class a {
color:#FFFFFF;
}

To learn more about styling a navigation menu, see our detailed tutorial on how to style WordPress navigation menus
Adding a Custom Navigation Menu in WordPress Using Page Builder
If you are creating a custom landing page or home page layout, then using a WordPress page builder plugin would make the whole thing a lot easier.
We recommend using Beaver Builder, which is the best WordPress page builder on the market. It allows you to create any type of page layout using simple drag and drop tools (no coding required).
This also includes adding a custom navigation menu to your page layout.
First, you’ll need to install and activate the Beaver Builder plugin. For more details, see our step by step guide on how to install a WordPress plugin.
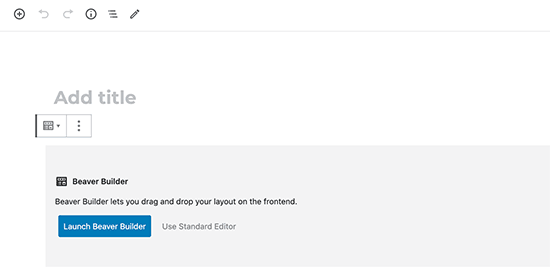
Upon activation, you need to create a new page or edit an existing one where you would like to add the navigation menu. On the post editor screen, click on the ‘Launch Beaver Builder’ button.

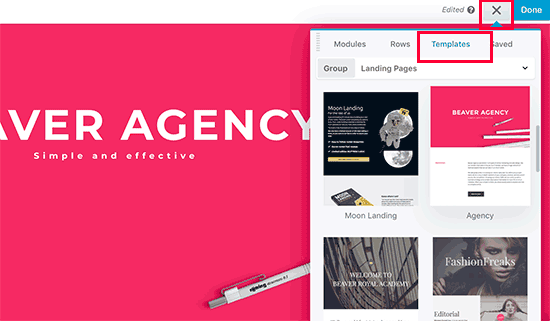
If it is a new page, then you can use one of the ready-made templates that come with Beaver Builder. You can also edit your exiting page right away.

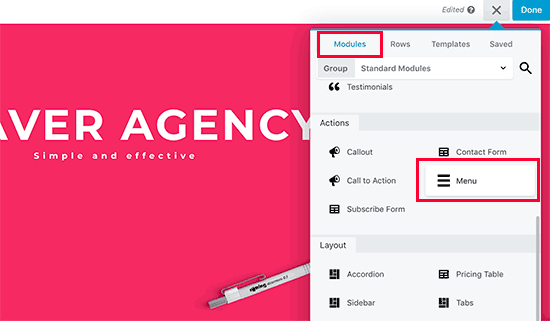
Next, you need to add Menus module and drag and drop it on your page to the place where you want to display the menu.

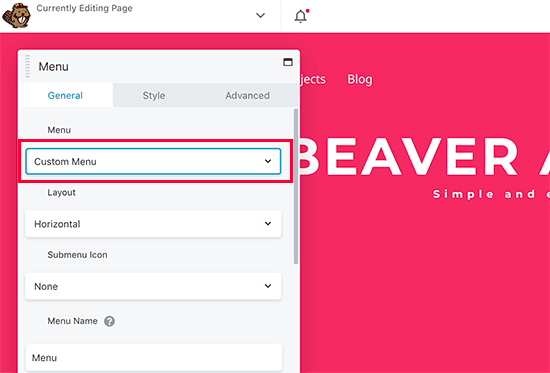
This will bring up the Menu module settings in a popup. First, you need to select the navigation menu you want to use. You can always create new menus or edit an existing menu by visiting Appearance » Menus page in WordPress admin area.

You can review other settings as well. Beaver Builder allows you to choose custom colors, background, and other style properties for your menu.
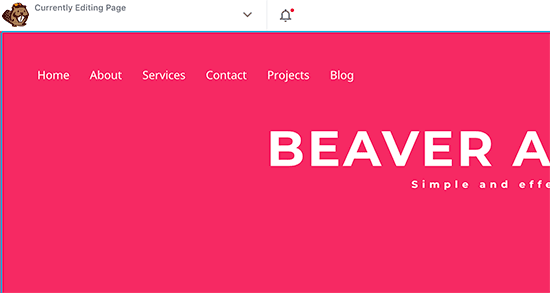
Once you are done, you can click on the Save button and preview your menu.

Creating Mobile-Friendly Responsive Menus in WordPress
With the increase in usage of mobile devices, you may want to make your menus mobile-friendly by adding one of the many popular effects.

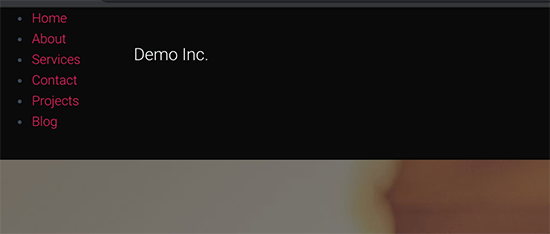
You can add a slide-out effect (above), dropdown effect, and even a toggle effect for mobile menus.
We have a detailed step by step guide on how to make mobile-ready responsive WordPress menus.
Do More With WordPress Navigation Menus
Navigation menus are a powerful web design tool. They allow you to point users to the most important sections of your website.
WordPress allows you to do a lot more than just displaying links in your menu. Try these useful tutorials to extend the functionality of navigation menus on your WordPress site.
- How to add image icons with navigation menus in WordPress
- How to add conditional logic to menus in WordPress
- How to add menu descriptions in your WordPress theme
- How to add a fullscreen responsive menu in WordPress
- How to add a mega menu to your WordPress site
That’s all, we hope this ultimate guide helped you learn how to add a navigation menu in WordPress. You may also want to see our list of 25 most useful WordPress widgets, and our list of the must have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Custom Navigation Menus in WordPress Themes appeared first on WPBeginner.
from WPBeginner https://ift.tt/2YG18i7
More links is https://mwktutor.com
No comments:
Post a Comment