Do you want to add a BMI calculator to your WordPress site?
If you offer health and fitness related content, products, or services, then a BMI calculator could be really useful for your audience.
In this article, we’ll be showing you how to easily add a BMI calculator in WordPress. No math or code required!

What is BMI and Why is it Important?
BMI stands for Body Mass Index. It’s a rough measure of body fat based on height and weight. Calculating your BMI gives you a quick indication of whether you’re underweight, overweight, or about the right weight for your height.
If you’ve started a blog about fitness or health, then it could make a lot of sense to offer a BMI calculator for your visitors.
Adding a BMI calculator to your site can get people to spend more time on your site. They might even end up buying something from you, or one of your affiliate offers.

It’s also a good way to encourage repeat traffic. If someone is trying to lose weight, they may return to your site to see if their BMI has improved.
How Do I Calculate BMI?
You can work out BMI using the following calculation:
BMI = kg/m2
The kg is a person’s weight in kilograms and m2 is their height in meters squared.
If you would prefer to calculate BMI using the imperial units, then you can use the following formula:
BMI = [weight lbs / height inches2] x 703
A healthy BMI is in the 18.5 – 25 range. A BMI below 18.5 indicates that the person is underweight, and a BMI over 25 indicates that they’re overweight.
Obviously, asking your readers to get out their calculator isn’t very helpful.
You can add a simple calculator on your website where users can input their height and weight, so the calculator can show them their BMI. This way users stay engaged on your website and are more likely to convert into a customer.
Creating a BMI Calculator in WordPress
For this tutorial, we’ll be using the Formidable Forms plugin. It is one of the best WordPress form builder plugins on the market and allows you to create advanced forms using simple drag and drop tools.
It comes with tons of form templates, calculators, advanced repeater fields, and other tools. This allows you to create highly interactive advanced forms for your website.
First, you’ll need to sign up for a Formidable Forms account, then install and activate the plugin. For more details, check out our instructions on how to install a WordPress plugin.
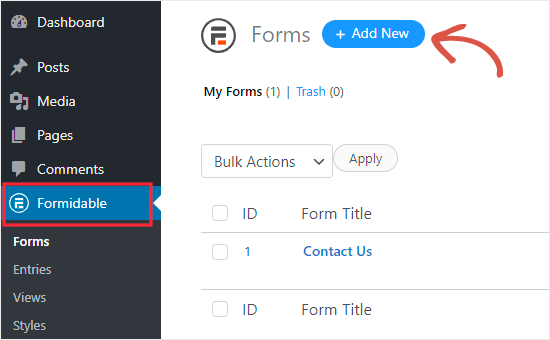
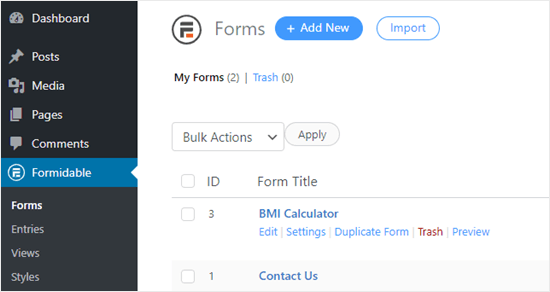
Upon activation, you need to visit Formidable » Forms page and then click on the ‘Add New’ button at the top to create your BMI calculator.

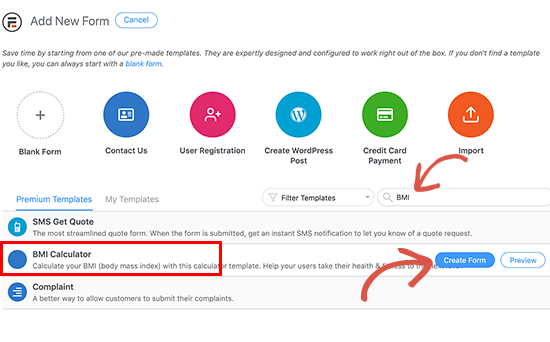
Once you’ve done that, you’ll see a variety of templates that you can use to create a form.
Scroll down to find the BMI calculator or simply type ‘BMI’ into the search bar to locate it.

Now that you’ve got the BMI Calculator template up on the screen, run your mouse cursor over it and click the Create Form button.
Next, you’ll be asked to provide a name for your form and a description. You can use the default name and skip the description if you want. Once you’re ready, click the ‘Create’ button.

Once you’ve done that, Formidable Forms will automatically create your BMI calculator form for you.
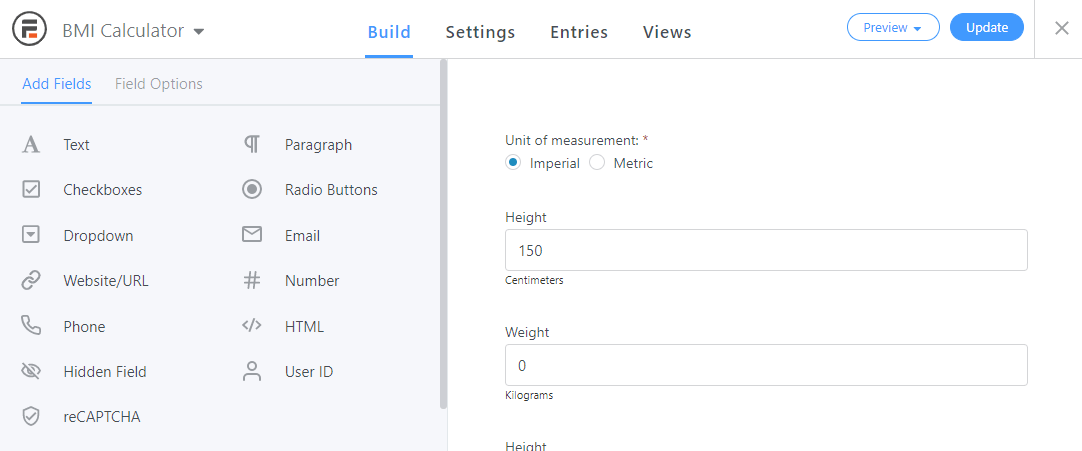
You’ll be taken straight to the ‘Build’ view of your form. As you can see, you’ve got the form itself on the right hand side of the screen. On the left, there’s an area where you can add or edit your form’s fields.

The BMI calculator will work perfectly with the default settings in place. If you want to add any extra fields, then you can do so by clicking on the field on the left, and it’ll be automatically added to your form.
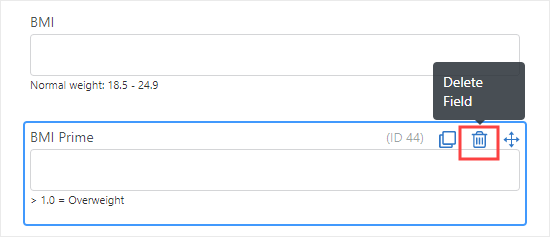
You may want to remove the BMI Prime box if you want to keep the form simple. It isn’t required for the form to work.
To remove the field, just click on it, then click the trash can icon.

If you want the user to submit the form in order to see their BMI results, then you could also remove the Underweight, Healthy weight, Overweight, and Obese fields.
Adjusting the Settings for Your BMI Calculator
Once you’re happy with your BMI calculator, click on the ‘Settings’ tab at the top of the screen.

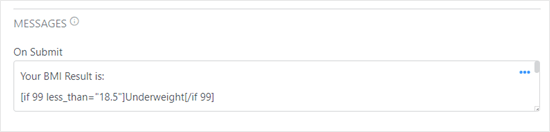
You may want to make changes here. For instance, you can change the default messages shown to users after they submit the form. If you scroll to the bottom of the page, you can see these listed in the On Submit box.

When someone uses the calculator their result will display like this:

You might want to tweak the wording to be appropriate for your audience.
Another option here is to add links to further guidance. For instance, you might have content that offers diet or exercise tips.
You can enter HTML code in the box. To change the font size and background color of the box, you can use the Styles feature of Formidable Forms. We’ll come onto that later in this tutorial.
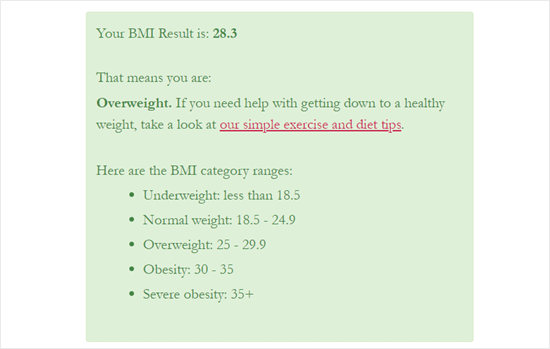
Here’s an example of the result message with a relevant link included:

Tip: The box where you can edit the results message is quite small. You can copy the message from the box and paste it into a code editor to make it easier to edit. Copy it back into the message box when you’re done.
Changing Your BMI Calculator’s Button Text
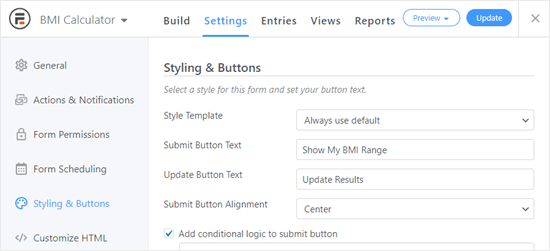
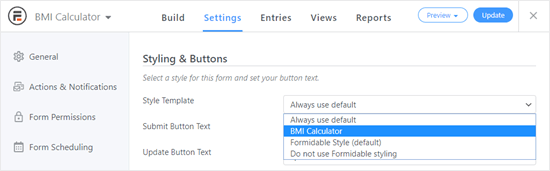
If you want to change your form’s button text, you can do so under Settings » Styling & Buttons.
Just type in the text that you want to use. We’re going to use the text “Show My BMI Range” instead of “See my range!” for the button text.
We’ve also changed “Update Results” instead of “Update” for the text on the button that appears after the form has been submitted the first time.

Changing the Styling for Your BMI Calculator
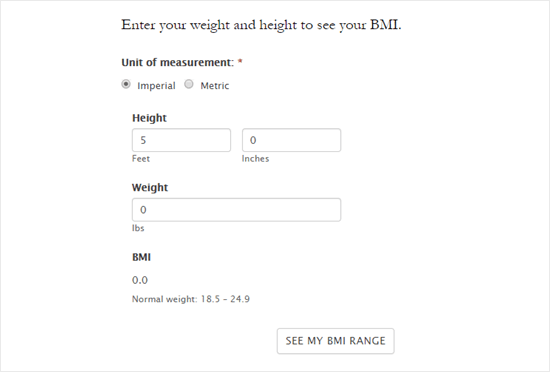
By default, the BMI calculator looks quite plain. The text is also quite small, like this:

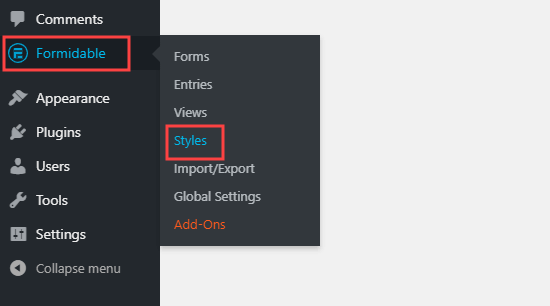
You can change the style of your form by using different colors, font sizes, and much more. To do so, first you’ll need to go to Formidable » Styles in your WordPress dashboard.

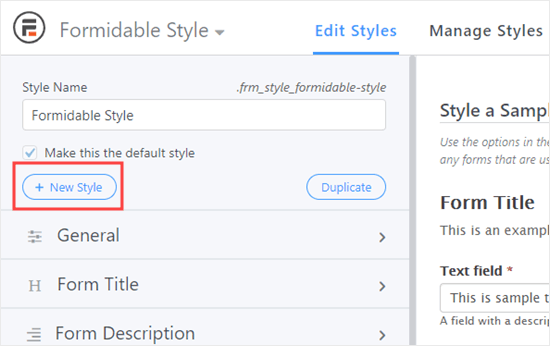
Next, you can click the ‘+New Style’ button to start creating a new style. Alternatively, you can edit the existing default style, if you want to use the same style for all your forms.
We’re going to make a new style just for our BMI Calculator form.

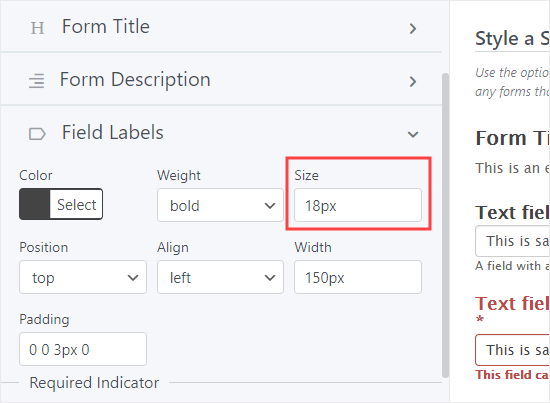
If you click on the dropdown next to the Field Labels tab, you can change the size of the labels on your form’s fields. We’ll boost this from the original 14px to 18px.

On the right of the screen, you’ll see a preview of your form’s styling. As you make changes, this will automatically update.
You’ll likely want to increase the font size and field height of the fields themselves too, under ‘Field Settings’. You can change the size of the radio buttons (Imperial vs Metric) under the ‘Check Box & Radio Fields’ tab.
You can also increase the button font size under the Buttons tab. You can choose a color for the button, too.
If you want to make the results message larger or change the background color, you can do this under the Form Messages tab.
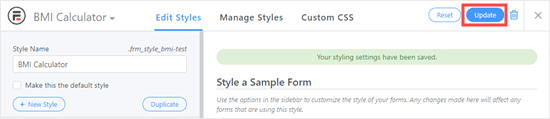
Once you’ve made all the changes you want, click ‘Update’ on the top right to save your changes to the style.

You can then apply the style to your form. First, go Formidable » Forms then find your form. Click on the form title to edit it, or run your cursor over the form and click the ‘Edit’ link just beneath it.

You can then go to the Settings tab and click Styling & Buttons to set your form’s styles.
Here, you can use the Style Template dropdown to select your new style template. Just click on the dropdown and then click the style you want to use.

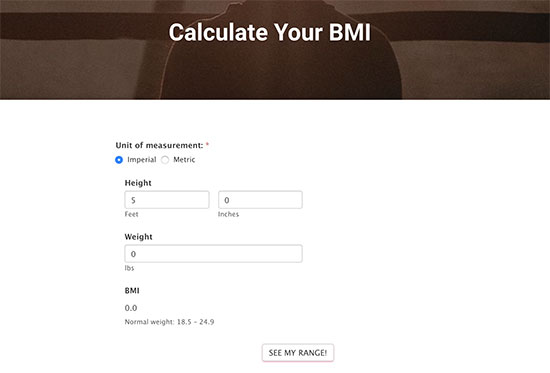
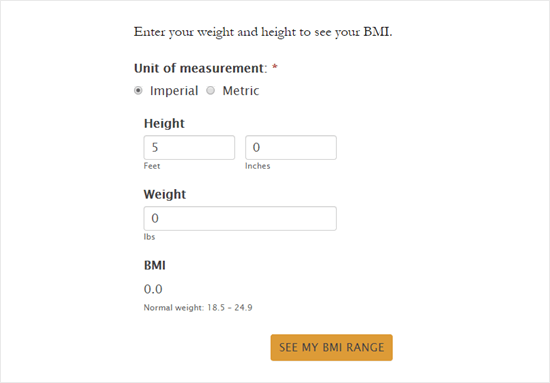
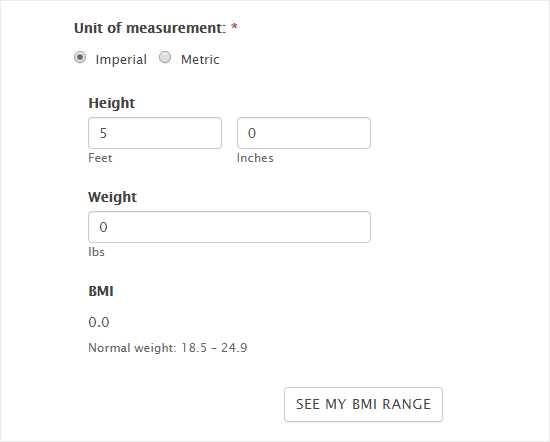
Now, your form will be styled according to the template. Here’s how ours looks:

Adding The BMI Calculator Form to Your Website
Once you’re ready, you can put your form live on your site. First, you’ll want to click the ‘Update’ button on the top right to save your changes:
![]()
Next, you’ll need to edit an existing post or page or create a new one.
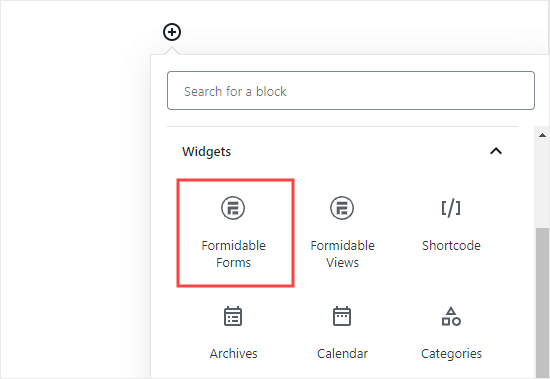
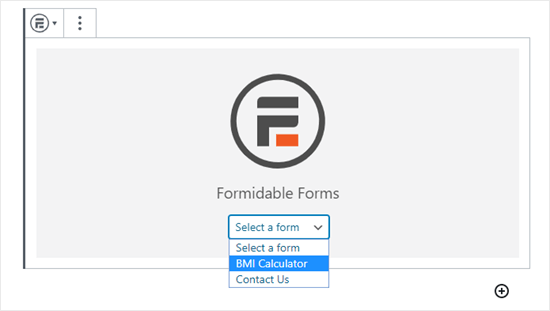
Once you’ve done that, you can click the (+) button to add a new block. Go to the Widgets section and click on the Formidable Forms block. Or, if you prefer, you can use the search bar to find it.

Now, you can simply pick your BMI form. Click on the ‘Select a form’ dropdown and choose your BMI calculator, like this:

You might want to preview your page to see how your finished BMI calculator looks live on your site. Here’s ours:

If there’s anything you want to change or tweak, just go back to your form in the WordPress dashboard. You can find it under Formidable » Forms.
Whenever you make changes to your form, it’ll automatically update everywhere on your site. You don’t need to change the shortcode or do anything extra.
We hope this tutorial helped you learn how to add a BMI calculator in WordPress using Formidable Forms. You might also like our articles on the most useful WordPress widgets and must have WordPress plugins for business sites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a BMI Calculator in WordPress (Step by Step) appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/3fDqKm8
More View at https://mwktutor.com
No comments:
Post a Comment