Do you want to create your own custom widgets in WordPress? Widgets allow you to add non-content elements into a sidebar or any widget-ready area of your website.
You can use widgets to add banners, advertisements, newsletter sign up forms, and other elements to your website.
In this article, we will show you how to create a custom WordPress widget, step by step.

Note: This tutorial is for DIY WordPress users who are learning WordPress development and coding.
What is a WordPress Widget?
WordPress widgets contain pieces of code that you can add to your website’s sidebars or widget-ready areas.
Think of them as modules that you can use to add different elements by using a simple drag and drop interface.
By default, WordPress comes with a standard set of widgets that you can use with any WordPress theme. See our beginner’s guide on how to add and use widgets in WordPress.

WordPress also allows developers to create their own custom widgets.
Many premium WordPress themes and plugins come with their own custom widgets that you can add to your sidebars.
For example, you can add a contact form, a custom login form, or a photo gallery to a sidebar without writing any code.
Having said that, let’s see how to easily create your own custom widgets in WordPress.
Video Tutorial
If you prefer written instructions, then please continue reading.
Creating a Custom Widget in WordPress
If you are learning WordPress coding, then you will need a local development environment. You can install WordPress on your computer (Mac or Windows).
There are several ways to add your custom widget code in WordPress.
Ideally, you can create a site-specific plugin and paste your widget code there.
You can also paste the code in your theme’s functions.php file. However, it will only be available when that particular theme is active.
Another tool that you can use is the Code Snippets plugin which allows you to easily add custom code to your WordPress website.
In this tutorial, we will create a simple widget that just greets visitors. The goal here is to familiarize yourself with the WordPress widget class.
Let’s get started.
Creating a Basic WordPress Widget
WordPress comes with a built-in WordPress Widget class. Each new WordPress widget extends the WordPress widget class.
There are 18 methods mentioned in the WordPress developer’s handbook that can be used with the WP Widget class.
However, for the sake of this tutorial, we will be focusing on the following methods.
- __construct() : This is the part where we create the widget ID, title, and description.
- widget : This is where we define the output generated by the widget.
- form : This part of the code is where we create the form with widget options for backend.
- update: This is the part where we save widget options in the database.
Let’s study the following code where we have used these four methods inside the WP_Widget class.
// Creating the widget
class wpb_widget extends WP_Widget {
// The construct part
function __construct() {
}
// Creating widget front-end
public function widget( $args, $instance ) {
}
// Creating widget Backend
public function form( $instance ) {
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
}
// Class wpb_widget ends here
}
The final piece of the code is where we will actually register the widget and load it inside WordPress.
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
Now let’s put all of this together to create a basic WordPress widget.
You can copy and paste the following code in your custom plugin or theme’s functions.php file.
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'wpb_widget',
// Widget name will appear in UI
__('WPBeginner Widget', 'wpb_widget_domain'),
// Widget description
array( 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'wpb_widget_domain' ), )
);
}
// Creating widget front-end
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
echo __( 'Hello, World!', 'wpb_widget_domain' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'wpb_widget_domain' );
}
// Widget admin form
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
// Class wpb_widget ends here
}
// Register and load the widget
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
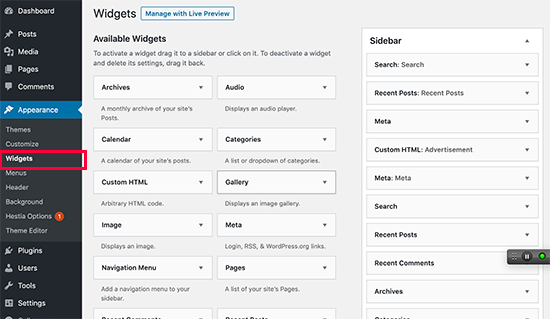
After adding the code you need to head over to Appearance » Widgets page. You will notice the new WPBeginner Widget in the list of available widgets. You need to drag and drop this widget to a sidebar.

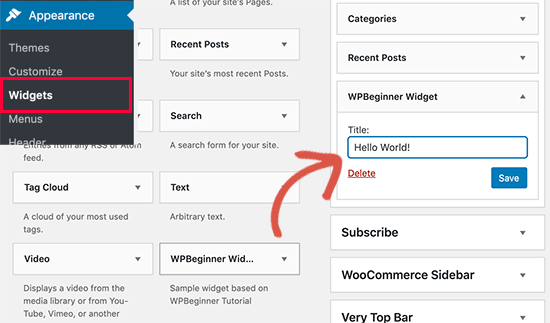
This widget has only one form field to fill, you can add your text and click on the Save button to store your changes.
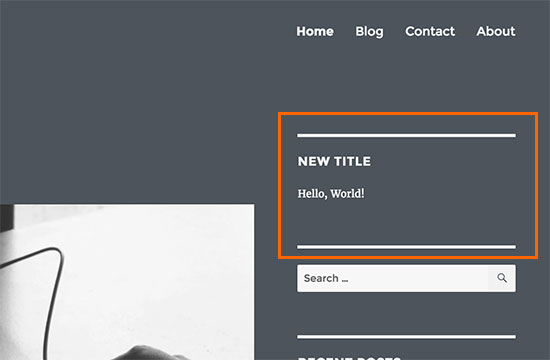
Now you can visit your website to see it in action.

Now let’s study the code again.
First we registered the ‘wpb_widget’ and loaded our custom widget. After that we defined what that widget does, and how to display the widget back-end.
Lastly, we defined how to handle changes made to the widget.
Now there are a few things that you might want to ask. For example, what’s the purpose wpb_text_domain?
WordPress uses gettext to handle translation and localization. This wpb_text_domain and __e tells gettext to make a string available for translation. See how you can find translation ready WordPress themes.
If you are creating a custom widget for your theme, then you can replace wpb_text_domain with your theme’s text domain.
We hope this article helped you learn how to easily create a custom WordPress widget. You may also want to see our list of the most useful WordPress widgets for your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom WordPress Widget appeared first on WPBeginner.
from WPBeginner https://ift.tt/3dKhdIa
More links is https://mwktutor.com
No comments:
Post a Comment