Do you want to create a custom single post template in WordPress?
Custom single post templates allow you to use different layouts for your individual blog posts. Many WordPress themes come with a few different page templates, and you can also create your own if needed.
In this article, we will show you how to easily create custom single post templates in WordPress. We’ll share multiple methods, so you can choose one that works best for your needs.

Note: This tutorial requires you to edit WordPress theme files. If you haven’t done this before, then check out our tutorial on how to copy and paste code in WordPress.
When Do You Need a Custom Single Post Template?
Sometimes you may want a different look and feel for certain posts on your website. For instance, you may want to use a different layout for featured articles or stories in a particular category.
This is where you’ll need a custom single post template in WordPress.
By default, WordPress uses the single post template based on WordPress template hierarchy. All themes come with a single.php template which is used as the default for all your single posts.
Some themes may also include additional templates or layout choices that you can use.
It is very much like creating a custom page template. Most WordPress themes also come with page templates that you can use while editing a page in WordPress.

Having said, let’s take a look at how to easily create custom single post templates in WordPress. We’ll show you multiple methods, so you can use the one that works best for you.
- Creating a single post template in WordPress using the block editor
- Creating a custom single post layout in WordPress using Beaver Builder
- Using theme settings to create single post layouts in WordPress
- Manually creating custom single post template in WordPress
- Create custom single post templates by category in WordPress
- Creating custom single post template for specific author
Creating a Single Post Template in WordPress using The Block Editor
This method does not really create a post template and is limited in flexibility. However, it is the easiest way to save your own single post layouts and then reuse them.
The default WordPress block editor comes with a built-in feature that allows you to save and reuse blocks. One such reusable block is called the Group block.
The group block basically allows you to put several blocks and entire post layouts into one group. You can then save this group block and reuse it in your other posts.
Let’s take a look at how to use the group block to save your custom post templates.
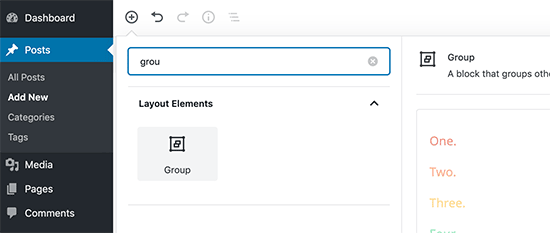
First, you need to create a new post in WordPress. After that, simply add a group block to the content area.

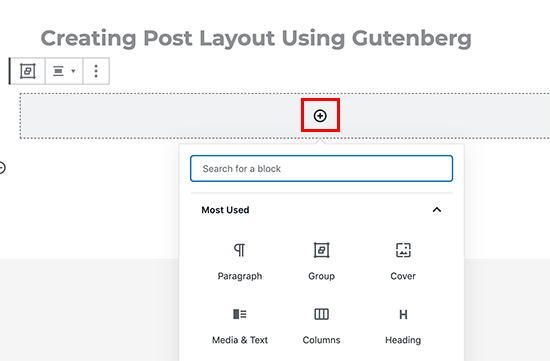
Now you can start adding blocks into the group block to create a single post layout. You can add any blocks you want including columns, media and text, cover images, and more.

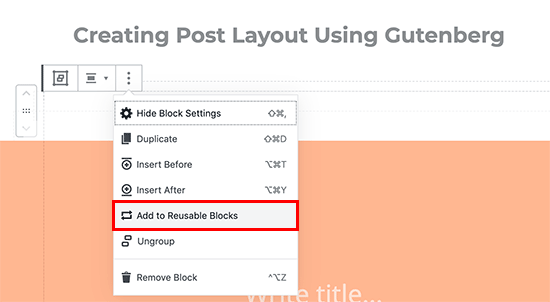
Once you are satisfied with the layout you have created, you need to take your mouse up and select the group block. Click on the three-dot menu icon and then select the ‘Add to Reusable Blocks’ option.

Next, you need to provide a name for the reusable block and then click on the Save button. WordPress will now save your reusable block including all the blocks inside the group block.
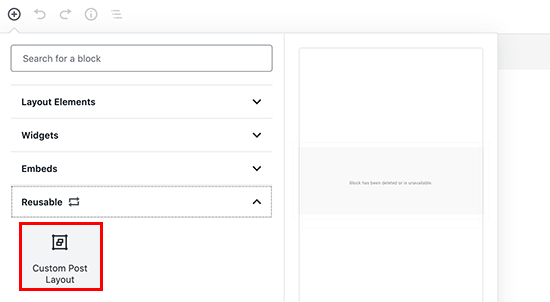
You can then edit any existing post on your website or create a new one. On the post edit screen, simply click on the add new block button and look for your saved block under reusable blocks.

Add the block to your post and WordPress will load your entire group block with all the blocks and settings as you saved them.
This method allows you to save your custom layouts. However, it does not allow you to change how your theme handles single posts.
If you would like greater flexibility then continue reading.
Creating a Custom Single Post Template in WordPress Using Beaver Builder
The easiest way to create a custom single post template is by using Beaver Builder. It is the best WordPress page builder plugin on the market and allows you to create a post template without writing any code or modify your WordPress theme.
The first thing you need to do is install and activate the Beaver Builder plugin. For more details, see our step by step guide on how to install a WordPress plugin.
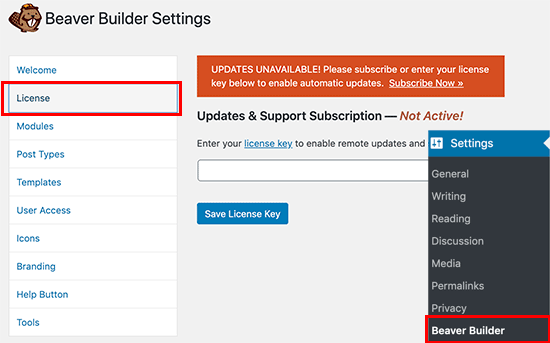
Upon activation, you need to visit Settings » Beaver Builder page and switch to the license tab to enter your license key.

You can find this information under your account on the Beaver Builder website.
By default, Beaver Builder is enabled for Pages in WordPress. You need to make it available for posts as well.
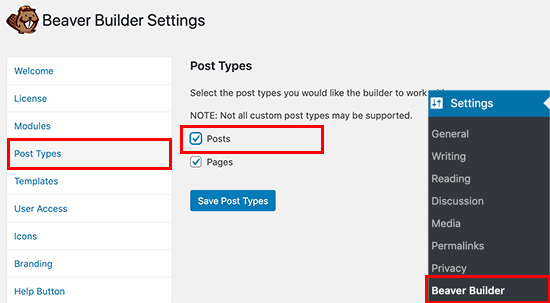
To do that, switch to the Post Types tab under Settings » Beaver Builder page. From here you need to check the box next to the ‘Posts’ option.

Don’t forget to click on the ‘Save Post Types’ button to store your changes.
Now that everything is set up let’s create a custom post template.
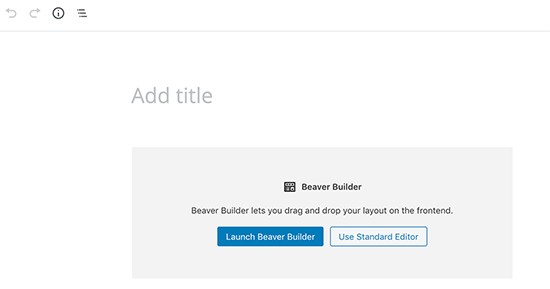
Simply create a new post in WordPress and on the post edit screen click on the ‘Launch Beaver Builder’ button.

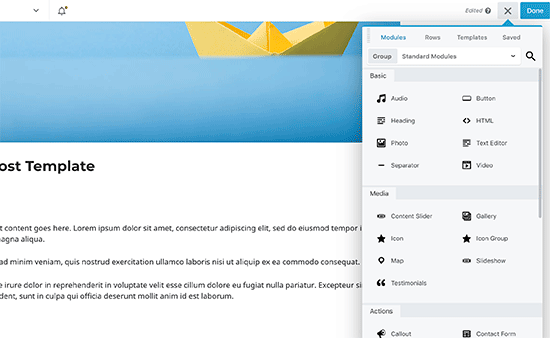
This will open the Beaver Builder interface with a live preview of your website. You can start adding modules and rows to your existing layout by clicking on the Add button at the top right corner of the screen.
You can also select a template as a starter point. There is even a blank template to give you clean slate to begin with.

Once you have chosen a template, you can edit it by simple point and click. You can also add rows and columns and fill them with modules and elements to create your custom layout template.

Feel free to experiment with different modules and play around with their settings.
Once you have created something that you would like to use as your post template. It is time to save it.
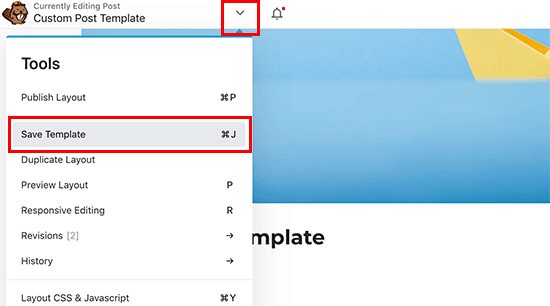
Beaver Builder allows you to save your layouts as a template and then reuse them with other posts. Simply click on the menu at the top-right corner of the screen and select Save Template.

You’ll be asked to provide a name for your template. After that click on the Save button to store it.

Now, let’s see how to use this custom post template when creating posts.
Simply edit a post or create a new one and then launch the Beaver Builder to edit the post.
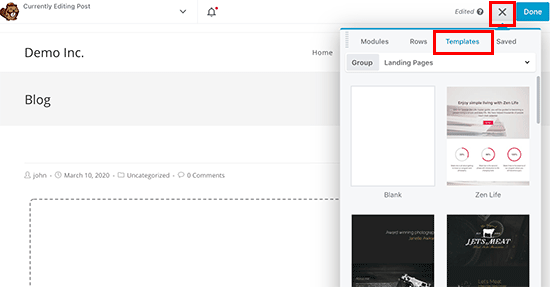
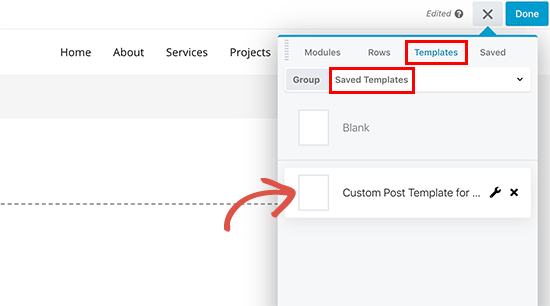
Next, you need to click on the Add button at the top right corner of the screen and then switch to the Templates tab. From here you need to select ‘Saved Templates’ from the Group dropdown menu.

Beaver Builder will now load your saved custom layout and you can then start adding content for your new article.
Using Theme Settings for Custom Single Post Layouts
Many popular WordPress themes come with built-in settings to customize the appearance of your single post template.
If your theme supports these settings, then you’ll be able to find them on the post edit screen. The options available may change depending on the theme you are using.
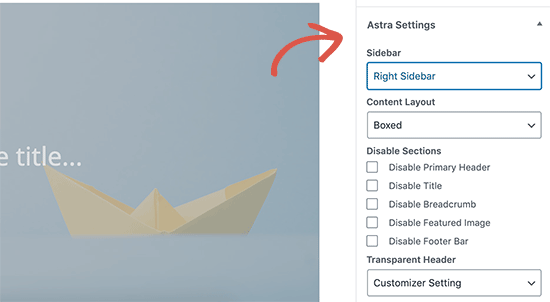
For instance, this is how the Astra theme offers customization options when editing a single post.

Using these options, you can change sidebars, hide headers, title, menus, and more.
On the other hand, many of the top WordPress themes come with ready-to-use templates that you can use.
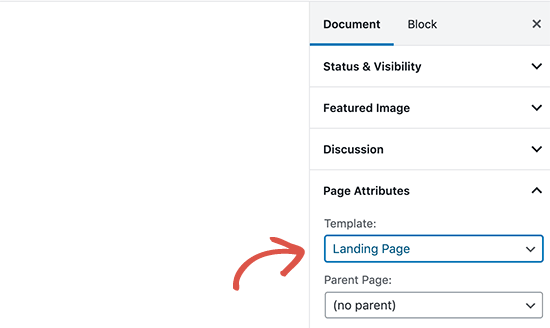
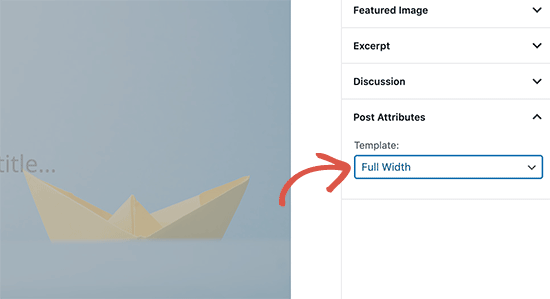
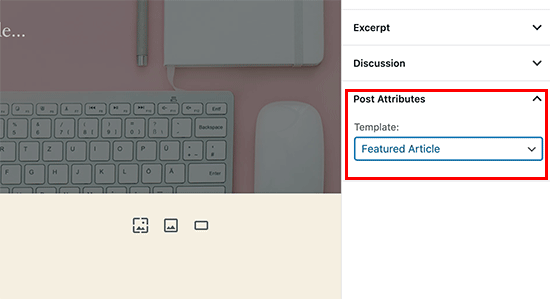
If your theme includes single post templates, then you will find them under the Post Attributes tab while editing a post.

These templates are complete layouts that you can use.
Manually Creating Custom Single Post Templates in WordPress
This method is a bit advanced as it requires you to edit theme files, copy and paste code, and optionally add custom CSS.
First, you need to open a plain text editor on your computer like Notepad and paste the following code inside it:
<?php /* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?>
This code defines a new template called Featured Article and makes it available for post, page, and product post types.
You can save this file as wpb-single-post.php on your desktop.
Next, you need to upload it to your current WordPress theme folder using an FTP client.
After that, you can log in to your WordPress admin area and create or edit a post. Scroll down a little on the post edit screen, and you will notice the new Post Attributes meta box with an option to select the template.

You will see your ‘Featured Article’ custom template listed there.
Right now your template is essentially empty so selecting it will simply display a white screen.
Let’s fix this.
The easiest way to do that is by copying the code from your theme’s single.php file and use it as a starting point.
Open the single.php file and then copy everything after the get_header() line.
Paste this code in your wpb-single-post.php file at the end. Now you can save this file and upload it back to your server.
However, this will look exactly the same as your current single post template. You can now start making changes to your custom single post template.
You can add your own custom CSS classes, remove sidebars, create a full-width template or anything you want.
Create Custom Single Post Templates Based on Category
Want to use a custom single post template based on categories? For example, posts in the travel category can have a different layout than posts in photography.
Here is how you can do that.
First you need to add this code to your theme’s functions.php file or a site-specific plugin.
/*
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_template');
/**
* Single template function which will choose our template
*/
function my_single_template($single) {
global $wp_query, $post;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
This code first checks to see if WordPress is requesting a single post. If it is, then it tells WordPress to look for the template in /single/ folder of your WordPress theme.
Now you need to add template files defined by this code.
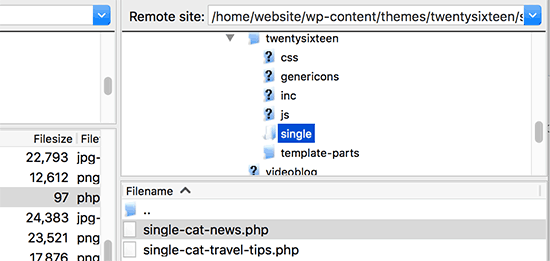
Connect to your WordPress hosting using an FTP client or File Manager in cPanel and go to /wp-content/themes/your-theme-folder/.
Inside your current theme folder, you need to create a new folder called ‘single’.
Now you need to open this folder and create a new file inside it. Go ahead and name this file single-cat-{category-slug}. Replace {category-slug} with your actual category slug.
For example, if you have a category called ‘News’, then you will create single-cat-news.php file. If you have a category called ‘Travel Tips’, then create a template single-cat-travel-tips.php, and so on.

Now, these template files will be totally empty. As a starting point, you can copy the contents of your single.php file from your theme folder and paste them inside each of these templates.
After that, you can edit these templates to make your desired changes.
Once you are done, you can go to your website and view a post. It will use the template that you have created for the category where this post is filed.
Now let’s suppose you have a post filed in two categories News and Travel Tips. WordPress will automatically show the template for ‘News’ because it appears first in alphabetical order.
On the other hand, if you filed a post in a category and didn’t create a template for that category, then WordPress will fallback to the default single.php template of your theme.
Create Custom Single Post Template for Specific Authors
Let’s suppose you want posts written by a specific author to look different on your website. You can do that by using the same technique we showed for categories.
First you will need to add this code to your theme’s functions.php file or a site-specific plugin.
/**
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_author_template');
/**
* Single template function which will choose our template
*/
function my_single_author_template($single) {
global $wp_query, $post;
/**
* Checks for single template by author
* Check by user nicename and ID
*/
$curauth = get_userdata($wp_query->post->post_author);
if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php';
elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php';
}
Next, you need to connect to your website using FTP or File Manager in cPanel and then go to /wp-content/themes/your-theme-folder/.
If you haven’t already created a folder called /single/ inside it, then let’s go ahead and create it now.
Inside this folder, you need to create a template using the author’s username in the template name. For example, single-author-johnsmith.php.
This template will be empty, so you can copy and paste the contents of your theme’s single.php template and use it as a starting point.
You can now visit your website to view a post created by the specific author. It will now use the template you created.
That’s all for now.
We hope this article helped you learn how to create custom single post templates in WordPress. You may also want to see our article on how to create a custom WordPress theme from scratch without writing any code.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create Custom Single Post Templates in WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/2WQLTSU
More links is https://mwktutor.com
No comments:
Post a Comment