Do you want to add custom fonts in WordPress? Custom fonts allow you to use beautiful combination of different fonts on your website to improve typography and user experience.
Apart from looking good, custom fonts can also help you improve readability, create a brand image, and increase time users spend on your website.
In this article, we will show you how to add custom fonts in WordPress using Google Fonts, TypeKit, and CSS3 @Font-Face method.

Note: Loading too many fonts can slow down your website. We recommend choosing two fonts and use them across your website. We’ll also show you how to properly load them without slowing down your website.
Before we look at how to add custom fonts in WordPress, let’s take a look at finding custom fonts that you can use.
How to Find Custom Fonts to Use in WordPress
Fonts used to be expensive, but not any more. There are many places to find great free web fonts such as Google Fonts, Typekit, FontSquirrel, and fonts.com.
If you don’t know how to mix and match fonts, then try Font Pair. It helps designers pair beautiful Google fonts together.
As you are picking your fonts, remember that using too many custom fonts will slow down your website. This is why you should select two fonts and use them throughout your design. This will also bring consistency to your design.
Video Tutorial
If you don’t like the video or prefer the written guide, then please continue reading.
Adding Custom Fonts in WordPress from Google Fonts

Google Fonts is the largest, free, and most commonly used font library among website developers. There are multiple ways you can add and use Google Fonts in WordPress.
Method 1: Adding Custom Fonts Using Easy Google Fonts Plugin
If you want to add and use Google Fonts on your website, then this method is by far the easiest and recommended for beginners.
First thing you need to do is install and activate the Easy Google Fonts plugin. For more details, see our step by step guide on how to install a WordPress plugin.
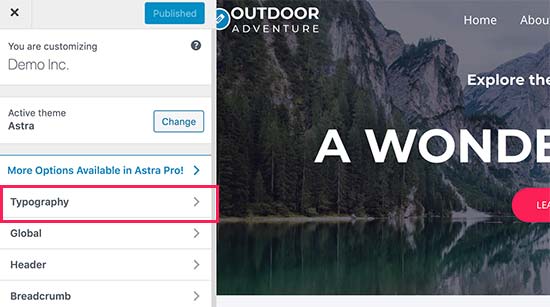
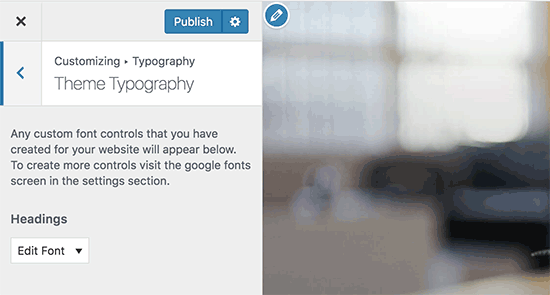
Upon activation, you can go to Appearance » Customizer page. This will open the live theme customizer interface where you’ll see the new Typography section.

Clicking on Typography will you show different sections of your website where you can apply Google Fonts. Simply click on ‘Edit Font’ below the section you want to edit.

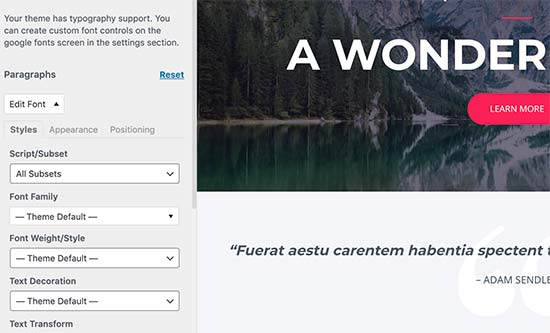
Under the font family section, you can choose any Google Font you want to use on your website. You can also choose font style, font size, padding, margin, and more.
Depending on your theme, the number of sections here could be limited and you may not be able to directly change font selection for many different areas of your website.
To fix this, the plugin also allows you to create your own controls and use them to change fonts on your website.
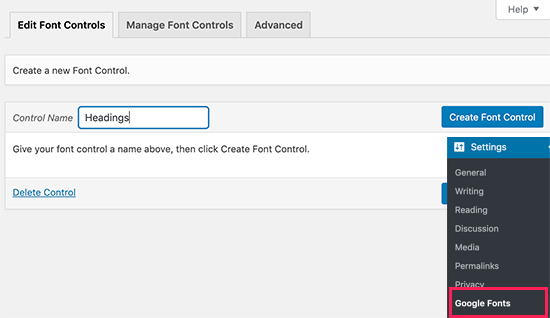
First, you need to visit Settings » Google Fonts page and provide a name for your font control. Use something that helps you quickly understand where you will be using this font control.

Next, click on the ‘Create font control’ button and then you will be asked to enter CSS selectors.
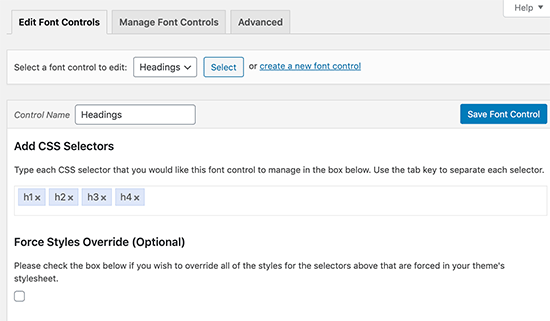
You can add HTML elements you want to target (for instance, h1, h2, p, blockquote) or use CSS classes.
You can use Inspect tool in your browser to find out which CSS classes are used by the particular area you want to change.

Now click on the ‘Save font control’ button to store your settings. You can create as many font controllers as you need for different sections of your website.
To use these font controllers, you need to head over to Appearance » Customizer and click on the Typography tab.
Under Typography, you will now see a ‘Theme Typography’ Option as well. Clicking on it will show your custom font controls you created earlier. You can now just click on the edit button to select the fonts and appearance for this control.

Don’t forget to click on the save or publish button to save your changes.
Method 2: Manually Add Google Fonts in WordPress
This method requires you to add code to your WordPress theme files. If you haven’t done this before, then see our guide on how to copy and paste code in WordPress.
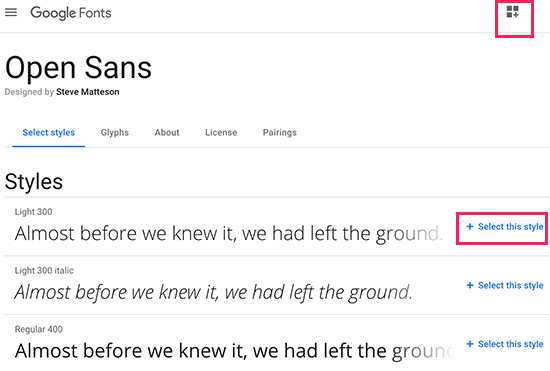
First, visit the Google fonts library and select a font that you want to use. Next, click on the quick use button below the font.

On the font page, you’ll see the styles available for that font. Select the styles that you want to use in your project and then click on the sidebar button at the top.

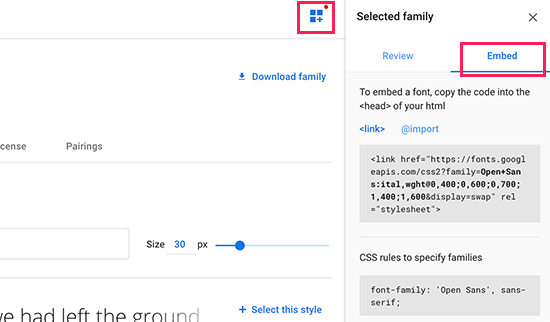
Next, you will need to switch to the ‘Embed’ tab in the sidebar to copy the embed code.
There are two ways you can add this code to your WordPress site.
First, you can simply edit your theme’s header.php file and paste the code before the <body> tag.
However, if you are unfamiliar with code editing in WordPress, then you can use a plugin to add this code.
Simply install and activate the Insert Headers and Footers plugin. For more details, see our step by step guide on how to install a WordPress plugin.
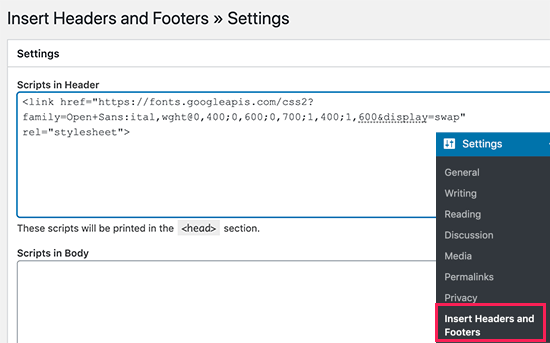
Upon activation, go to Settings » Insert Headers and Footers page and paste the embed code in the ‘Scripts in header’ box.

Don’t forget to click on the Save button to store your changes. The plugin will now start loading the Google Font embed code on all pages of your website.
You can use this font in your theme’s stylesheet like this:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
For more detailed instructions see our guide on how to add Google fonts in WordPress themes.
Adding Custom Fonts in WordPress Using Typekit

Typekit by Adobe Fonts is another free and premium resource for awesome fonts that you can use in your design projects. They have a paid subscription as well as a limited free plan that you can use.
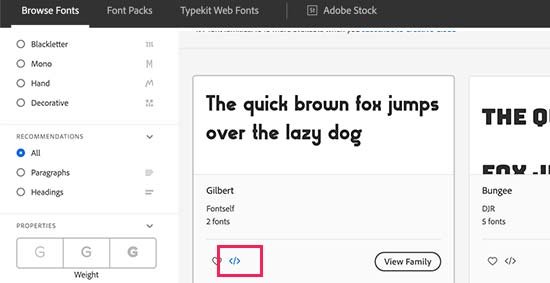
Simply signup for an Adobe Fonts account and visit the browse fonts section. From here you need to click on the </> button to select a font and create a project.

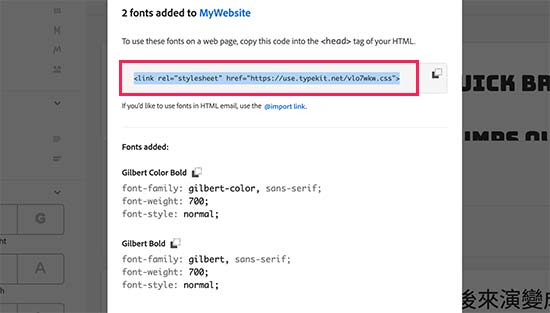
Next, you’ll see the embed code with your project ID. It will also show you how to use the font in your theme’s CSS.
You need to copy and paste this code inside the <head> section of your website.

There are two ways you can add this code to your WordPress site.
First, you can simply edit your theme’s header.php file and paste the code before the <body> tag.
However, if you are unfamiliar with code editing in WordPress, then you can use a plugin to add this code.
Simply install and activate the Insert Headers and Footers plugin.
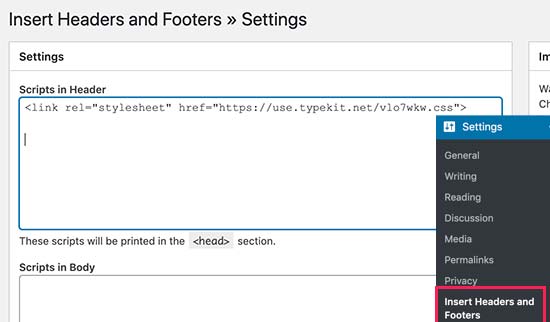
Upon activation, go to Settings » Insert Headers and Footers page and paste the embed code in the ‘Scripts in header’ box.

That’s all, you can now use the Typekit font you selected in your WordPress theme’s stylesheet like this:
h1 .site-title {
font-family: gilbert, sans-serif;
}
For more detailed instructions check out our tutorial how to add awesome typography in WordPress using Typekit.
Adding Custom Fonts in WordPress Using CSS3 @font-face
The most direct way of adding custom fonts in WordPress is by adding the fonts using CSS3 @font-face method. This method allows you to use any font that you like on your website.
First thing you need to do is download the font that you like in a web format. If you do not have the web format for your font, then you can convert it using the FontSquirrel Webfont generator.
Once you have the webfont files, you would need to upload it on your WordPress hosting server.
The best place to upload the fonts is inside a new “fonts” folder in your theme or child theme‘s directory.
You can use FTP or File Manager of your cPanel to upload the font.
Once you have uploaded the font, you need to load the font in your theme’s stylesheet using CSS3 @font-face rule like this:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
Don’t forget to replace the font-family and URL with your own.
After that you can use that font anywhere in your theme’s stylesheet like this:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
Loading fonts directly using CSS3 @font-face is not always the best solution. If you are using a font from Google Fonts or Typekit, then it is best to serve the font directly from their server for optimal performance.
That’s all, we hope this article helped you add custom fonts in WordPress. You may also want to checkout our guide on how to use icon fonts in WordPress and how to change the font size in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Custom Fonts in WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/33c56zh
More links is https://mwktutor.com
No comments:
Post a Comment