Do you want to learn how to code a website? Behind the scenes, most website code contains HTML, CSS, and JavaScript.
As a beginner, learning these programming languages (even at a beginner level) requires hours of studying and practice.
The good news for business owners is that there are excellent tools that let you create any type of website (without writing code).
In this comprehensive guide, we’ll cover how to code a website by using drag and drop tools that create all the code for you.
For those who want to code a website from scratch, we will share how to learn the code fundamentals, so you can do just that.

Website Builders vs. Code a Website From Scratch
In the early days of internet, building a website used to be hard. That’s because developers had to code a website from scratch which would take hours if not weeks.
Business owners had no other option but to pay thousands of dollars to have someone build / code a website.
Even as website builders got introduced, many businesses preferred to hire professional developers to build their websites because those tools simply couldn’t offer the same quality.
However in 2020, that has changed.
Many developers are now using WordPress and other CMS platforms (website builder frameworks) to speed up the process of building websites.
Over 62.9% of all websites on the internet are built on a website framework, so in other words majority of developers don’t write website code from scratch anymore.
The truth is that in 95% of cases, you can build just as good of a website with website builders or no-code solutions as you would writing website code from scratch.
Since time is our most valuable asset, we’ll show you the fastest ways to code a website by using tools that do the code writing for you (method 1 and method 2 will cover this).
In method 3, we will share resources on how to code a website from scratch. This is great for students who want to learn programming.
With that said, let’s take a look at how to code a website.
1. Code a Custom Website with WordPress
WordPress is the most popular website builder platform because it powers over 35% of all websites on the internet.
It comes with multiple tools that let you create a custom website from scratch without learning how to code.
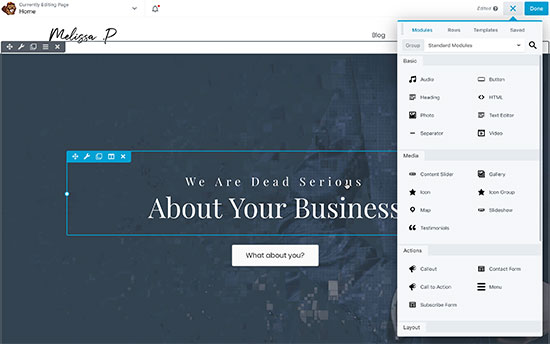
Our #1 pick is the Beaver Builder framework.
To get started with WordPress, you’ll need a domain name and web hosting. We recommend using Bluehost. They’re offering our readers a free domain name and 60% off discount on hosting ($2.75/month).
If you want to look at some alternatives, we recommend SiteGround or one of these other best WordPress hosting companies.
After you have a domain and hosting, the next step is to install WordPress (the right way).
Next, you’ll need to get the Beaver Builder plugin. It’s the best WordPress drag and drop page builder for WordPress. You can even use it to create your own custom WordPress theme from scratch.
It comes with a drag and drop interface that’s easy for beginners but powerful enough for developers.

This is why many professional developers use it worldwide. Even developers at large companies like WP Engine (over $100 million in revenue) uses Beaver Builder to build their main website because it allows for rapid deployment and customization.
Alternatives to Beaver Builder
There are several other popular WordPress page builders you can use. The following are our top picks for beginners to code a website from scratch without actually writing the code.
- Divi Builder – Drag and drop theme and page builder
- Elementor – Drag and drop page builder
- Astra – Highly customizable theme that comes with ready-made starter websites that you can install with 1-click.
While we’re biased towards WordPress, the popularity of the platform speaks for itself. A lot of big companies use WordPress like BBC, Microsoft, Facebook, The New York Times, etc.
2. Code a Website with Constant Contact’s Website Builder
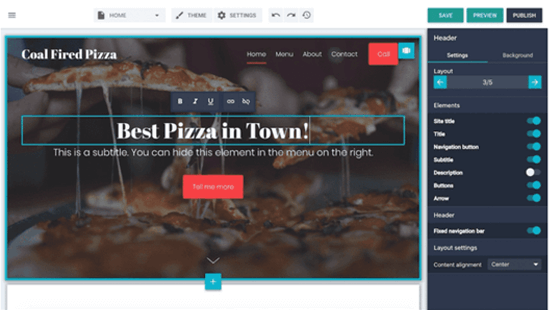
If you don’t want the hassle of getting a domain, hosting, and installing various software like WordPress, then you can use Constant Contact website builder.
It is a great platform to build simple business websites and online stores. They even have A.I that assists with the process.
Constant Contact offers a limited free plan. This comes with a Constant Contact branded domain name. They offer a free custom domain name (e.g. wpbeginner.com) as part of their Starter plan.
Constant Contact uses AI (Artificial Intelligence) to help you create your website by answering simple questions. Of course, you can also customize it as much as you like using their drag and drop interface.

You won’t need to worry about updates, security, or backups. Constant Contact takes care of all of that for you. They also offer 24/7 chat, email, and phone support.
Alternatives to Constant Contact
There are plenty of different all in one solutions out there. Apart from Constant Contact, the following are our top picks for easy website builders that are not WordPress.
- Gator by HostGator – Fully hosted website builder with drag and drop tools and templates.
- Domain.com Website Builder – Hosted website builder with dozens of beautiful templates for all types of websites
- BigCommerce – Fully hosted website builder to create eCommerce stores.
For more options, see our comparison of best website builders with pros and cons.
3. Learn to Code a Website from Scratch
If you’re a student and want to learn how to code a website from scratch, then you’ll need to understand the web development fundamentals like HTML5, CSS3, and more.
While there are many free and paid courses out there, the best one that we have found is the one on Code Academy.
It takes roughly 9 hours to complete, but by the end of it, you would have learned to code a custom responsive website from scratch using HTML, CSS, and Bootstrap.
Even after you’re done with the course, you’ll need hours of practice before you can truly become efficient at coding websites from scratch.
We hope this article helped you learn how to code a website. You may also want to see our guide on how to increase website traffic and best tools for freelancers, designers, and developers.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Code a Website (Complete Beginner’s Guide) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2Tzse7D
More links is https://mwktutor.com


No comments:
Post a Comment