WordPress 5.4 was released earlier today, and it is the first major release of 2020.
This new release is packed with a lot features, many of them are focused around the WordPress block editor. This release will massively improve the way you create content on your websites.
In this article, we’ll share what’s new in WordPress 5.4, and which features you should try after updating your websites.

WordPress 5.4 is a major release, and unless you are on a managed WordPress hosting service, you’ll have to manually initiate the update.
Important: Don’t forget to create a complete WordPress backup before starting the update.
New and Improved Block Editor in WordPress 5.4
WordPress 5.4 is focused on improving the content editor. This includes new features, enhancements, and new blocks.
Let’s start with the enhancements first.
Fullscreen Editor will be Default in WordPress 5.4
WordPress 5.4 displays the block editor in the fullscreen mode by default.

This change will be noticeable on new WordPress installations, or if you are accessing the WordPress admin area from a new device, browser, or in the incognito mode.
If you are upgrading from WordPress 5.3 using the same browser and device that you regularly use, then your editor will open with the last mode you had enabled.
You can exit the fullscreen mode by clicking on the Editor settings and unchecking the ‘Fullscreen mode’ option.

New Blocks in WordPress 5.4
WordPress 5.4 brings two new blocks for you to use while writing content.
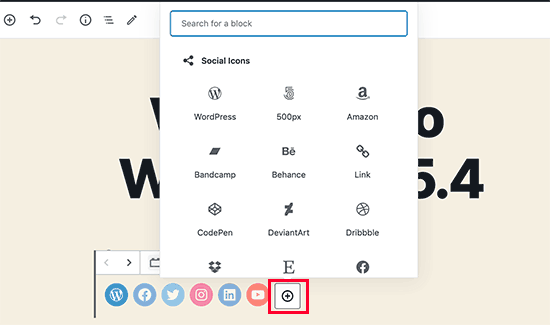
1. The Social Icons Block
As the name suggests, the Social Icons block allows you to add social media icons in your posts and pages.
![]()
After that, you can click on the add button and select a social network that you would like to add. You can then click on the social network icon and provide the link to your profile.

Social Icons block only allows you to add social media icons with links to your profiles. It does not add social sharing buttons. For that, you’ll still need a social media plugin with sharing features.
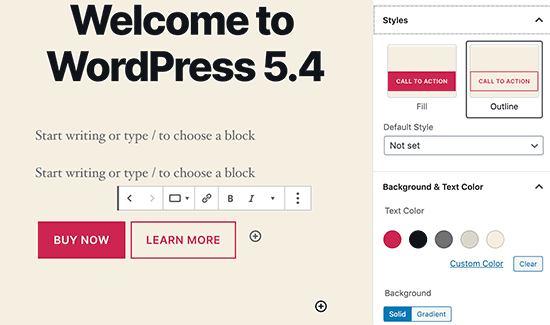
2. The Buttons Block
WordPress 5.4 introduces the Buttons block which will replace the Button block. As you can guess from the name of the new block, it allows you to add multiple buttons side by side.

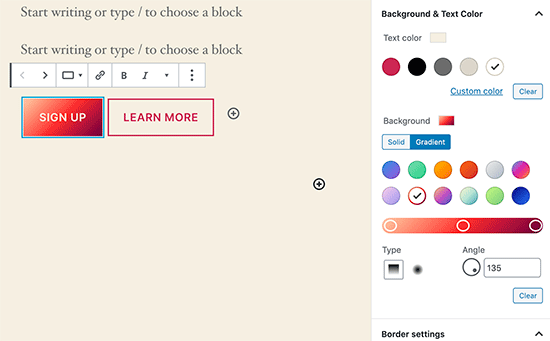
You can select the background or gradient colors for each button and choose from two different styles.

Improved Blocks Your Should Try in WordPress 5.4
Several blocks in WordPress 5.4 are improved with new enhancements. Here are the top changes that will make a big difference in your writing experience.
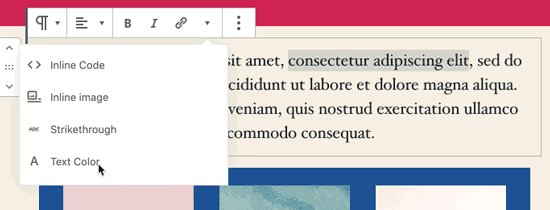
More Color Options for Blocks
WordPress 5.4 offers new color options for multiple blocks. This allows you to create more engaging layouts for your posts and pages.
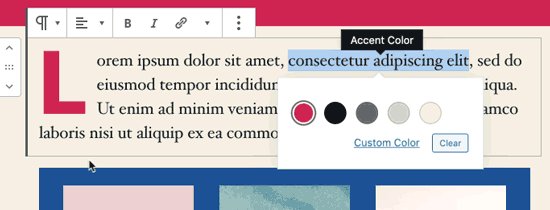
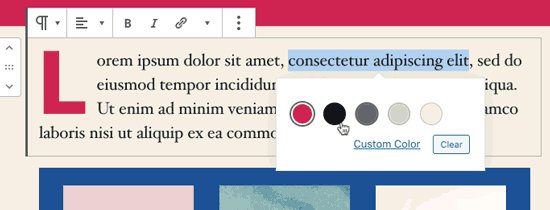
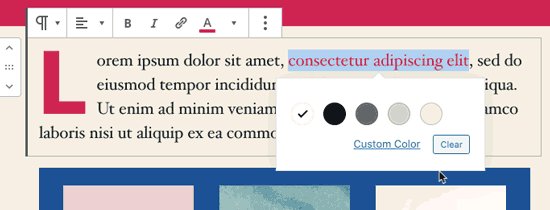
Previously users were only able to change the color of all text in a paragraph. With WordPress 5.4, you can now change the color of any text inside a paragraph block.

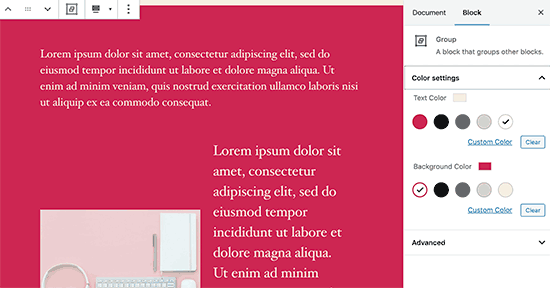
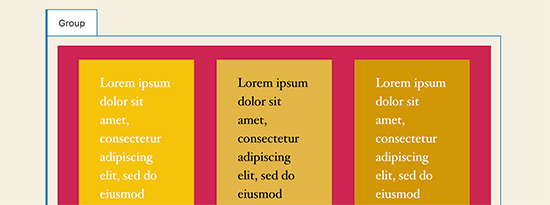
You can also choose text and background colors with gradients for cover block, and you can even choose background and text colors for all the blocks inside a group block.

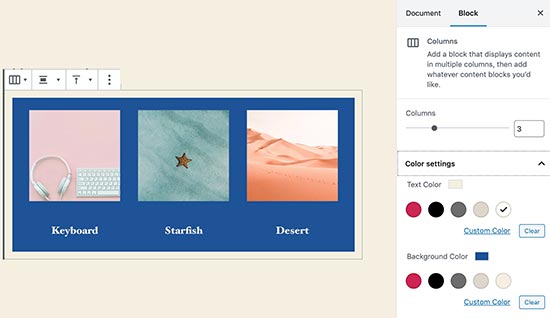
If you regularly use the Columns block, then you can also use colors for separating columns from regular paragraphs.

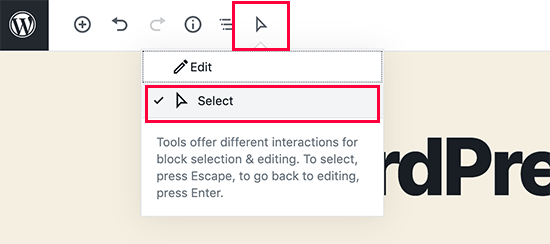
Block Selection Tool
A new button in the toolbar now allows you to easily select blocks. This is a really useful tool particularly when you have nested blocks inside a group block.

Simply click on the select tool and then take your mouse to the block you want to select.

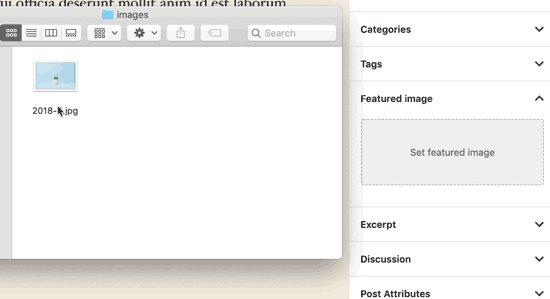
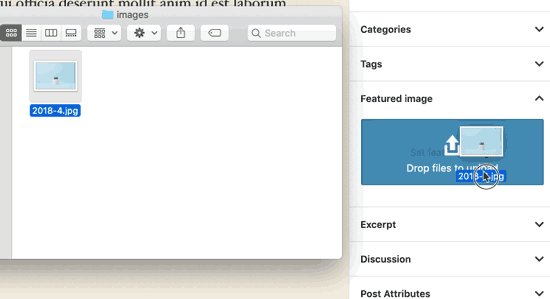
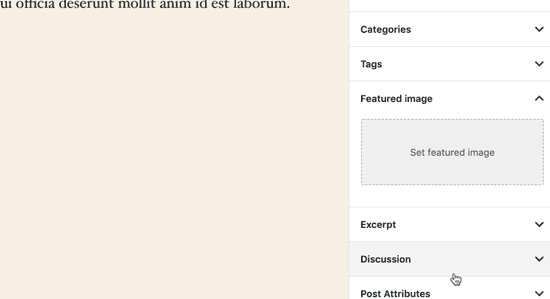
Drag and Drop to Add Featured Image
Previously, you needed to manually select to upload and set the featured image. This didn’t match the drag and drop ability of the content editor.
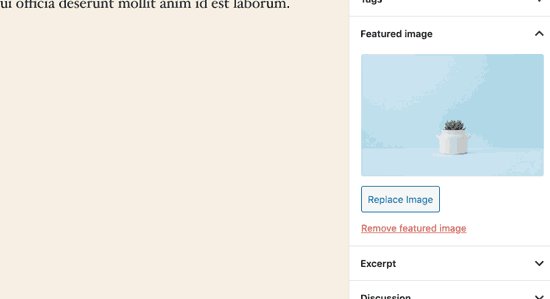
Now with WordPress 5.4, you can simply drag and drop an image to the featured image section.

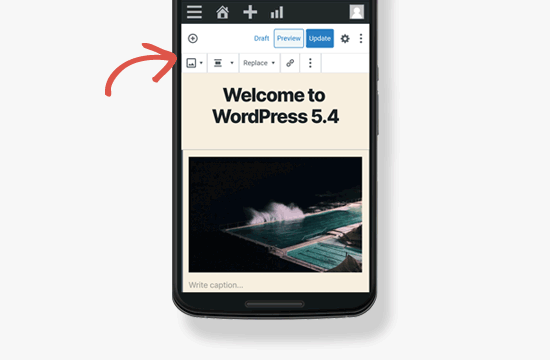
Better Mobile Toolbar for Block Editor
Previously, if you had to edit a blog post using a mobile device, then you may have noticed how the block settings toolbar moved around.
This made it quite difficult to use the editor on mobile devices. WordPress 5.4 has fixed this with a fixed toolbar on the top.

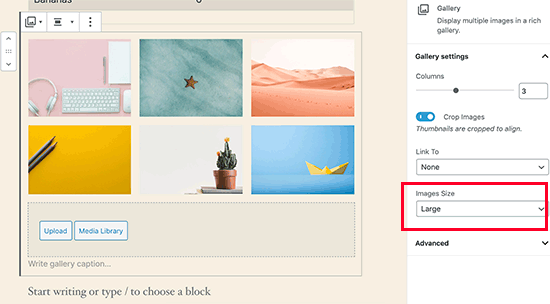
Select Image Sizes in the Gallery Block
Previously you were not able to select image sizes for images in the image gallery block. Now, you can select image size directly in the gallery block settings.

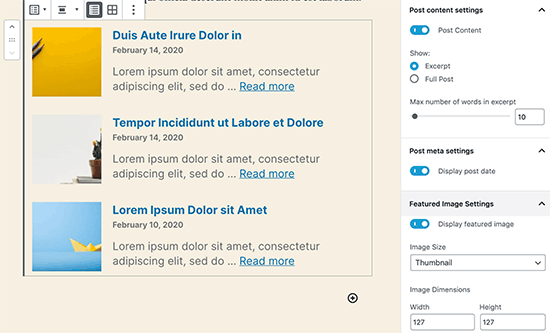
Improved Latest Posts Block
Previously, the Latest Posts block didn’t include the featured images. You can also choose the size and alignment for the featured image. This makes the Latest Posts block a lot more engaging and useful.

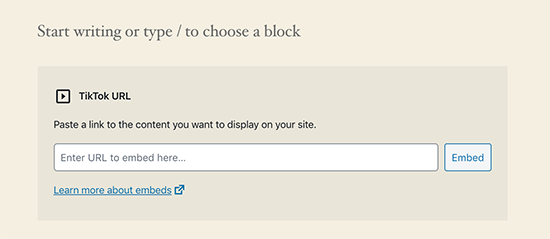
You Can Now Embed TikTok Videos in WordPress
WordPress 5.4 includes oEmbed support for TikTok videos. Basically, you can now add TikTok videos to your WordPress posts and pages just like you would embed YouTube videos.

Simply paste the video URL and WordPress will automatically embed it.
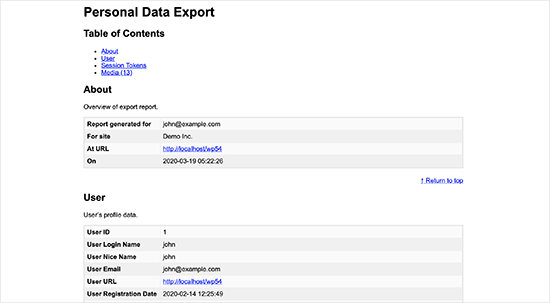
Updated Privacy Tools in WordPress 5.4
WordPress 5.4 brings improvements to the built-in privacy tools. Personal data exports now include session tokens, community events location, and custom user meta.

Personal data export now comes in two files in HTML and JSON. The HTML file includes a table of contents at the top for easier navigation.
Developer Changes in WordPress 5.4
WordPress 5.4 has several improvements for developers. These enhancements affect theme and plugin developers mostly.
New hooks in WordPress 5.4 allow developers to add custom fields to navigation menu items. (Details)
Developers can now add keyboard shortcuts to the block editor. (Details)
WordPress 5.4 changes the HTML output for the Calendar widget. It moves the navigation links to a <nav> HTML element right after the <table> element in order to produce valid HTML. (#39763)
A new apply_shortcodes() function is now available as an alias to the do_shortcode() function. (#37422)
Some unused customizer classes are now formally deprecated in WordPress 5.4. (#42364)
We hope this guide helped you learn about what’s new in WordPress 5.4. We are excited about the new features and enhancements in the block editor particularly color options and buttons block.
What’s your favorite feature in WordPress 5.4? Let us know in the comments below.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post What’s New in WordPress 5.4 (Features and Screenshots) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2xAlKwW
More links is https://mwktutor.com