Do you want to change the background color of the WordPress block editor for admins?
Sometimes when working on a custom client project, you may want to change the Gutenberg editor background color in WordPress to match their brand colors.
In this article, we’ll show you how to easily customize the background color of the WordPress block editor for admin area.

Note: This guide covers changing the editor color in WordPress admin. If you’re looking to change the background color in WordPress front-end, then please see our tutorial on how to change background color in WordPress.
Why Change the Background Color of the Block Editor in WordPress?
You may want to change the background color of the WordPress block editor for a number of reasons.
For instance, most modern WordPress themes use the same background color for the block editor as the live website including Astra, OceanWP, GeneratePress, and more.
However, if your WordPress theme doesn’t use the same colors, then the appearance of your post inside the editor will look quite different from what your users will see on the live website.
Another reason for changing the background color could be personal preference.
For instance, by default, the block editor uses a plain white background. Some users may find it a bit stressful to look at the white screen for long hours. Eye strain can be a real issue for many people, and the default white background is not easy on the eyes.

That being said, let’s see how you can easily change the WordPress editor background color.
How to Change the WordPress Editor Background Color
You can easily change the WordPress editor background color by adding custom code to your theme’s functions.php file.
However, keep in mind that even the smallest error in the code can break your website and make it inaccessible. That’s why we recommend using the WPCode plugin. It’s the best WordPress code snippets plugin on the market and is the easiest and safest way to add custom code to your WordPress website.
First, you need to install and activate the free WPCode plugin. For more instructions, please see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Code Snippets » + Add Snippets page from the admin sidebar.
From here, you have to click on the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

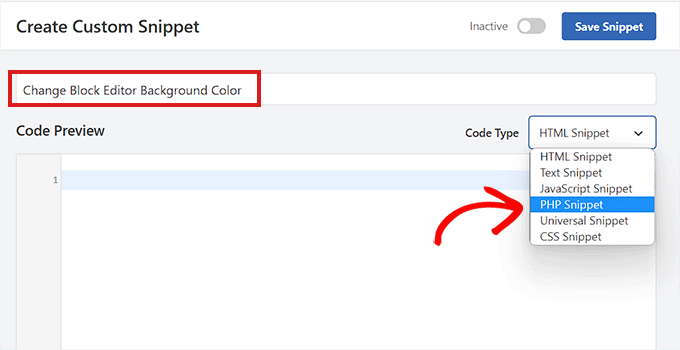
This will take you to the ‘Create Custom Snippet’ page where you can start by typing a name for your code snippet. This is just for you and can be anything that will help you identify the code.
Next, you need to choose ‘PHP Snippet’ as the ‘Code Type’ from the dropdown menu on the right.

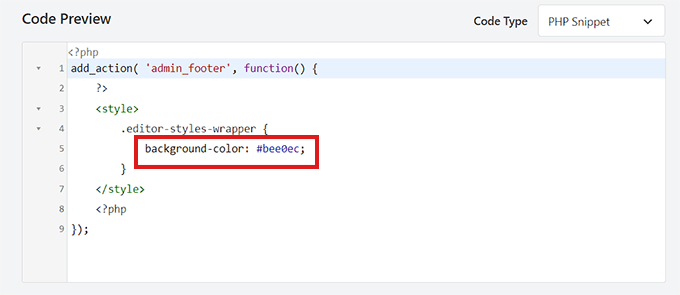
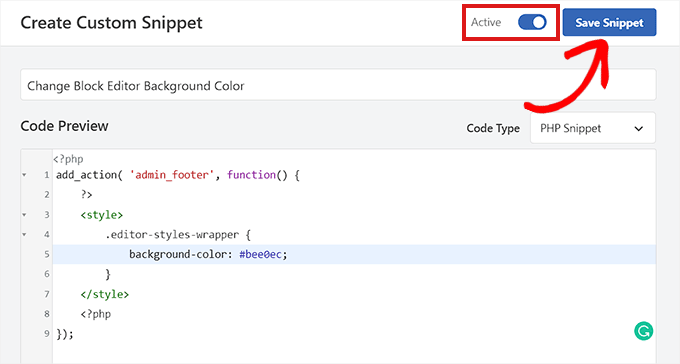
After that, you need to copy and paste the following code into the ‘Code Preview’ box.
add_action( 'admin_footer', function() {
?>
<style>
.editor-styles-wrapper {
background-color: #bee0ec;
}
</style>
<?php
});
Next, you need to look for the following code in the PHP snippet you just pasted.
background-color: #bee0ec;
Then, you have to add the hex code of your preferred color next to the background color option. If you don’t want to use a hex code, you can use some basic color names such as ‘white’ or ‘blue’ instead.

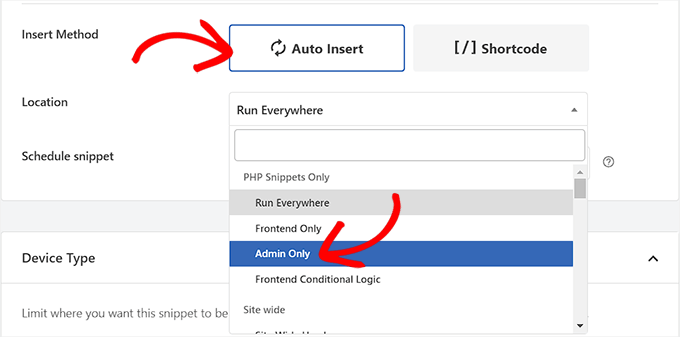
After that, you need to scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ option.
Next, you need to select the ‘Location’ of the code snippet as ‘Admin Only’ from the dropdown menu.

After that, you need to scroll back to the top of the page and toggle the ‘Inactive’ switch to ‘Active.’
Finally, don’t forget to click on the ‘Save Snippet’ button to save your changes.

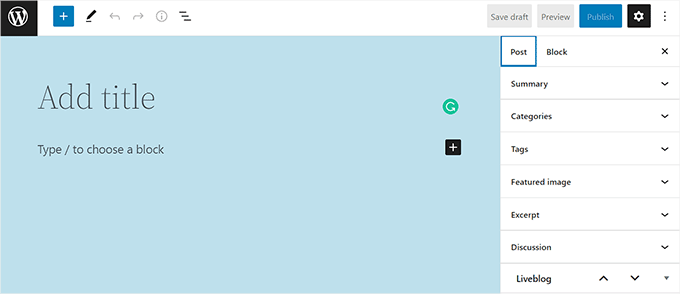
Now, go visit the block editor from the admin sidebar.
This is how the block editor looked on our site after adding the CSS code snippet.

We hope this article helped you learn how to easily change the WordPress editor background color. You may also want to see our ultimate guide on 85+ time saving WordPress shortcuts, or take a look at our top picks for the best WordPress page builder plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Customize the Background Color of WordPress Block Editor first appeared on WPBeginner.
from WPBeginner https://ift.tt/fdIVwWp
More links is https://mwktutor.com
No comments:
Post a Comment