Are you looking for a way to add drop caps in WordPress?
Drop caps are a great way to start a paragraph. By having a large first letter, they can help you to capture your reader’s attention and get them interested in reading your content.
In this article, we’ll show you how to easily add drop caps in WordPress posts.

What is a Drop Cap?
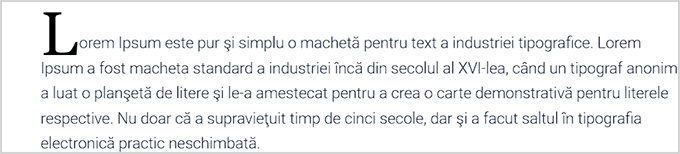
A drop cap is a styling technique commonly used in print books and magazines that feature longer reads. The first letter of the starting paragraph in each chapter uses a large font size.
Normally the large capital letter extends downwards to drop below the first few lines, which is why it’s called a “drop cap.”

Adding drop caps helps your content to stand out and catch your visitor’s attention. They add a more formal and traditional touch to your site’s design.
There are several ways to add drop caps to a WordPress website. You can use the built-in option in the WordPress block editor or use a plugin.
That being said, let’s see how you can easily add drop caps in WordPress posts using different methods.
Feel free to click the links below to jump ahead to your preferred method:
Method 1. Add Drop Caps Using the WordPress Block Editor
This method is recommended for all users as it comes default in the WordPress block editor. While it works, you have to manually do it for each post. If you’re looking for automatic method, skip to method 2.
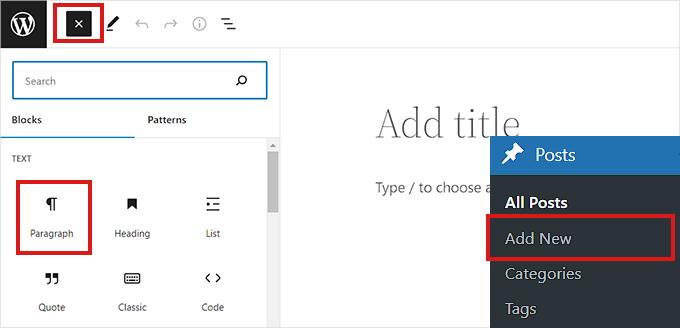
First, head over to the Posts » Add New page from the WordPress admin dashboard.
Now, simply click the ‘Add Block’ (+) button at the top left corner of the screen.
After that, simply locate and click the paragraph block to add it to your post.

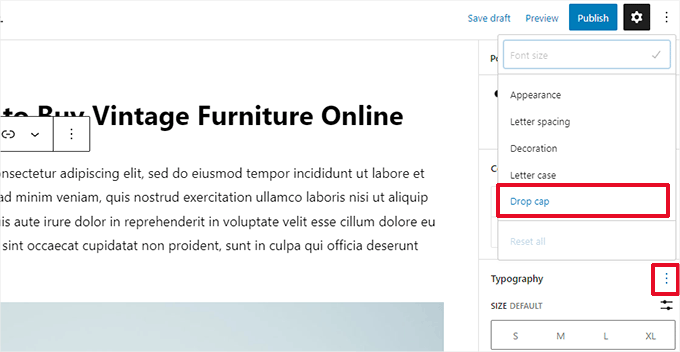
Next, you need to open up the Block Settings Panel in the right column.
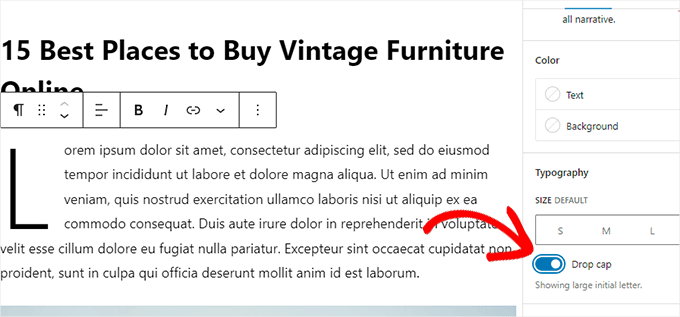
Once you do that, head over to the ‘Typography’ section and click the three-dot icon beside it to open up typography options.
Next, you need to select the ‘Drop Cap’ option from the list to add it to your ‘Typography’ section.

Once the drop cap feature has been added, simply toggle the switch next to the ‘Drop Cap’ option to show a large initial letter at the start of a paragraph.
Don’t forget to click the ‘Save Draft’ or ‘Publish’ button at the top to save your changes.

You have now successfully added a drop cap to your post.
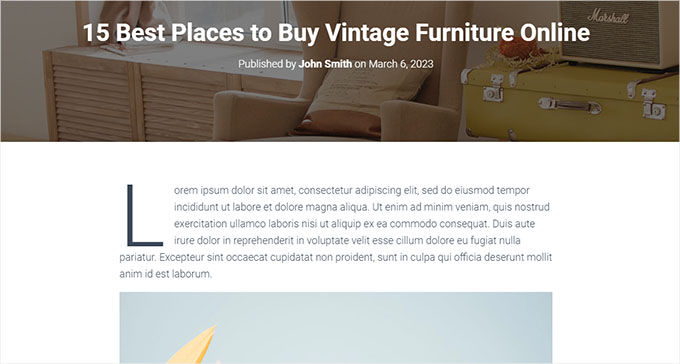
This is how it looked on our demo site.

Note that the built-in drop caps option in the block editor will use your WordPress theme’s styling for the color, font, and size of the first letter.
If you want to change the style of your drop caps in the WordPress block editor, then you’ll have to use custom CSS code to style your drop cap.
Method 2. Add Drop Caps Using CSS Code
For this method, we will be adding custom CSS code to automatically add drop caps to the first paragraph of each post. You can either add the CSS code to your theme’s stylesheets or use a code snippet plugin.
We recommend using WPCode, the #1 code snippet plugin used by over 1,000,000 sites across the globe. It makes it super easy to add code to your site without any hassle.
First, you need to install and activate the free WPCode plugin. For more instructions, see our guide on how to install a WordPress plugin.
Upon activation, you need to visit the Code Snippets » +Add Snippets page from the WordPress admin sidebar.
From here, you need to hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option.
This will reveal the ‘Use Snippet’ button that you need to click.

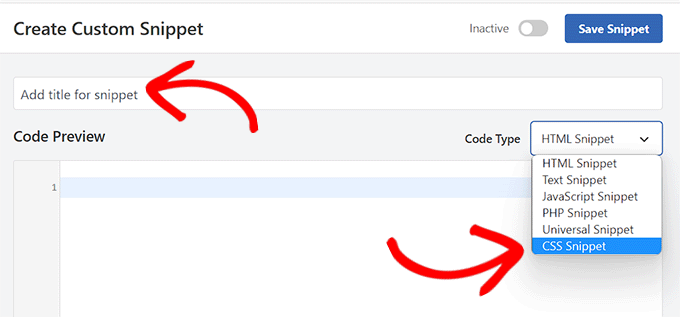
Now that you’re on the ‘Create Custom Snippet’ page, start by entering a title for your code snippet. It can be anything that will help you identify the snippet.
After that, you need to select ‘CSS Snippet’ as the ‘Code Type’ from the dropdown menu on the right.

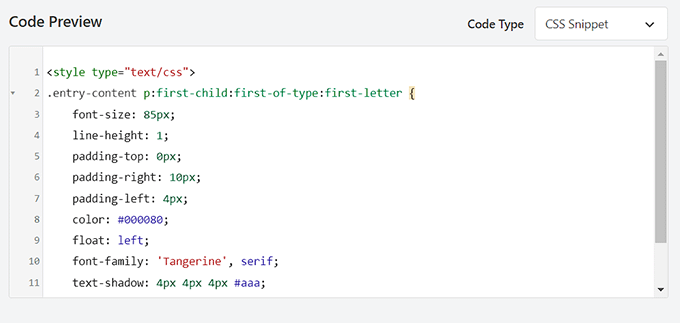
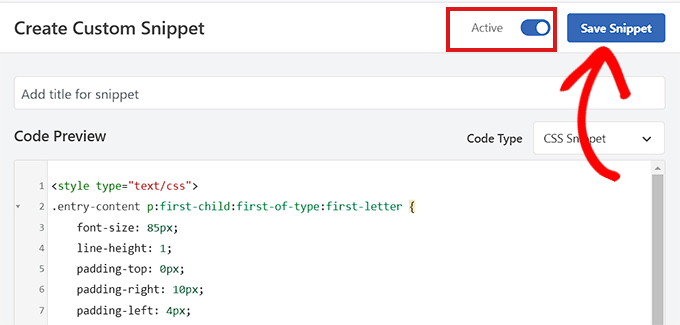
Next, simply copy and paste the following code in the ‘Code Preview’ box.
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
This is how your code will look once you paste it into the ‘Code Preview’.

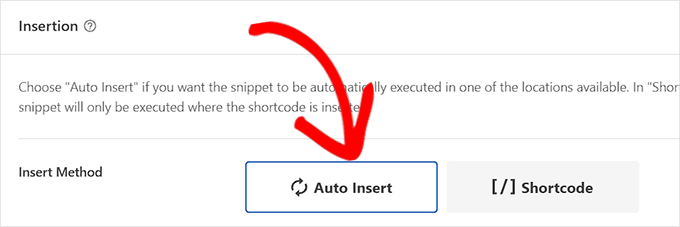
Now, you need to scroll down to the insertion section and select the ‘Auto Insert’ method if you want to execute the code all over your site.
You can use the ‘Shortcode’ method if you only want to add drop caps to specific posts.
Once you save the snippet, you’ll be given a shortcode that you can paste into the block editor of the posts where you want to add drop caps.

After that, head back to the top of the page and toggle the switch to ‘Active.
Finally, click on the ‘Save Snippet’ button.

Your CSS code snippet will now be live on your site.
This is how the drop caps looked on our demo site using the CSS snippet above.

Method 3. Add Drop Caps Using a Plugin
If you are hesitant to add custom CSS, then you can also add drop caps using the Initial Letter plugin.
This plugin also allows you to change the size, color, and font of the drop caps.
Note: Keep in mind that the Initial Letter plugin hasn’t been tested with the latest version of WordPress and is no longer maintained by the developer.
However, we tested the plugin and it works fine. If you’re still unsure, take a look at our article on outdated plugins.
That being said, first, you need to install and activate the Initial Letter plugin. For more instructions, check our guide on how to install a WordPress plugin.
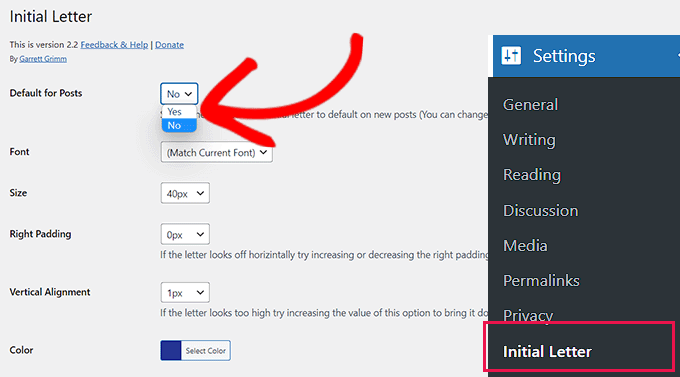
Upon activation, navigate to the Settings » Initial Letter page from the admin sidebar.
From here, you need to configure settings for drop caps.
First, you need to select if you want drop caps to be automatically applied to new posts.
Simply choose ‘Yes’ or ‘No’ from the dropdown menu next to the ‘Default for Posts’ option.
Next, you need to choose your preferred font, color, size, and padding for drop caps.
Note: You may need to come back to the settings after previewing your website to adjust these styling options.

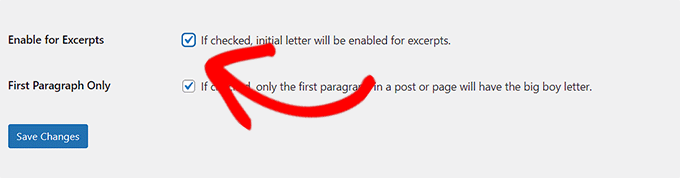
After that, check the box next to the ‘Enable for excerpts’ option if you want drop caps to be enabled for post excerpts.
You can also check the box next to the ‘First Paragraph Only’ option if you only want drop caps to be added to the first paragraph of your post.

Finally, don’t forget to click the ‘Save Changes’ button to store your settings.
You can now visit any post on your website and you’ll see drop caps in action on the first paragraph of your post.

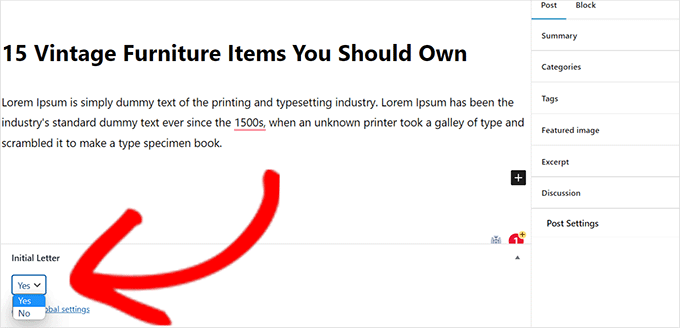
If you want to remove drop caps for a post, you can also do that by opening the post in the block editor.
Once there, scroll down to the ‘Initial Letter’ section and select the ‘No’ option from the dropdown menu.
This will disable the drop caps for that post.

We hope this article helped you learn how to add drop caps in WordPress posts. You may also want to check out our guide on how to check if your WordPress posts are ranking for the right keywords and our top picks for the best block-based WordPress themes for your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Drop Caps in WordPress Posts first appeared on WPBeginner.
from WPBeginner https://ift.tt/1S0gQiy
More links is https://mwktutor.com
No comments:
Post a Comment