Do you want to add bullet points and numbered lists in WordPress?
Adding lists to your content helps improve readability of your site. They’re also a great way to share step-by-step instructions or complicated data with your visitors. Sometimes search engines can even give higher ranking to pages that use lists in their content.
In this article, we will show you how to easily add bullet points and numbered lists in WordPress with custom styles.

Why Add Bullet Points and Numbered Lists in WordPress?
Instead of showing visitors a wall of text, we believe it’s a best practice to break your content into scannable sections. There are lots of ways to make your pages more reader-friendly including creating tables, using subheadings, adding videos, and creating lists.
A list can help visitors understand your content at a glance, even if you’re sharing complicated information or lots of data. This can improve the user experience and keep people on your website for longer.
They’re also ideal for creating to-do lists or sharing step-by-step instructions with your visitors. For example, you might turn a recipe into a numbered list on your food blog.
With that in mind, let’s see how you can add bullet points and numbered lists in WordPress. Simply use the quick links below to jump straight to the method you want to use.
Method 1. Using the Built-in WordPress List Block (Easy)
The easiest way to add bullet points and numbered lists is by using the built-in List block and WordPress block editor.
This allows you to create simple lists without installing a separate WordPress plugin, although the default block only has a few customization options.
If you want to fine-tune every part of your lists with custom icons, horizontal layouts, different colors, and more, then we recommend using one of the other methods in this article.
To get started, simply open the post or page where you want to add a list. You can then choose whether to create a bullet point or numbered list.
How to Create a Bullet Point List in WordPress
To create a bullet point list, click on the ‘+’ icon to add a new block.

In the popup that appears, type in ‘List.’
When the right block shows up, give it a click to add it to the page.

This creates the first item in a bullet point list. Simply type in the text you want to use for the first list item.
With that done, press the ‘Enter’ key on your keyboard to move to the next line. WordPress will automatically create the second bullet point.

You can now go ahead and type in the text you want to use for the second bullet point. Simply repeat these steps to add more items to the list.
If you want to create a nested list, then click the ‘Indent’ button. This moves the cursor one step to the right, ready for you to type in the indented text.

You can click on the ‘Indent’ button again, to create two levels of nested bullet points.
As you can see in the following image, each level uses a different icon.

To decrease the indent, click on the ‘Outdent’ button.
This moves the cursor one step to the left, ready for you to start typing.

By pressing the ‘Indent’ and ‘Outdent’ buttons, you can create nested lists with multiple different levels.
By default, WordPress will use the ‘Medium’ font size but you can switch between small, large, and extra large using the ‘Typography’ settings in the right-hand block options.

You can also add links, or use the standard text formatting options, such as bold and italic.
How to Create a Numbered List in WordPress
To create a numbered list in WordPress, simply press the ‘1’ key on your keyboard followed by a full stop (.).
WordPress will automatically turn this text into the first item in a numbered list.

You’re now ready to type the first item in the numbered list.
After that, just press the ‘Return’ key on your keyboard and WordPress will create the next numbered point automatically.

Just like with bullet points, you can create nested lists by clicking on the ‘Indent’ and ‘Outdent’ buttons.
This creates an indented bullet point, underneath the numbered bullet point.

Unlike bullet point lists, you can only use a single level of indenting.
When you’re happy with how the list looks, simply click on the ‘Update’ or ‘Publish’ button to make it live on your WordPress website.
Method 2. Using the Super List Block WordPress Plugin (Create Multimedia Lists)
The built-in List block is perfect for creating text-based lists, but sometimes you may want to include other content. For example, you might want to create a pricing table featuring images, text, and a call to action button.
The easiest way to do this is by using Super List Block. This free plugin adds a new block that allows you to use any WordPress block in your lists.
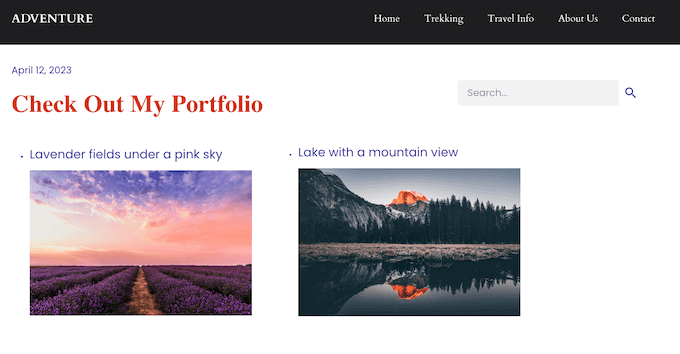
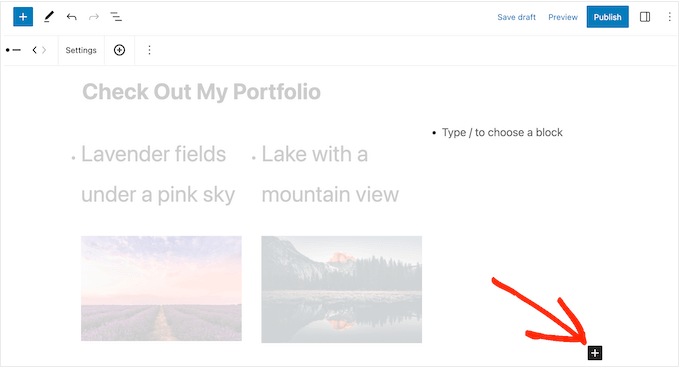
You can even create multimedia bullet points by adding multiple blocks to a single list item. In the following image, we’re using a Paragraph and Image block in each list item.

Super List Block also allows you to switch between vertical and horizontal list styles, and create ‘no marker’ lists that don’t have a bullet point icon or a number.
First, you’ll need to install and activate the Super List Block plugin. If you need help, then please see our beginner’s guide on how to install a WordPress plugin.
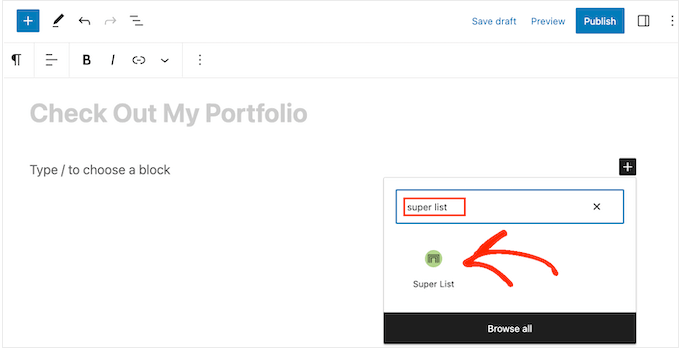
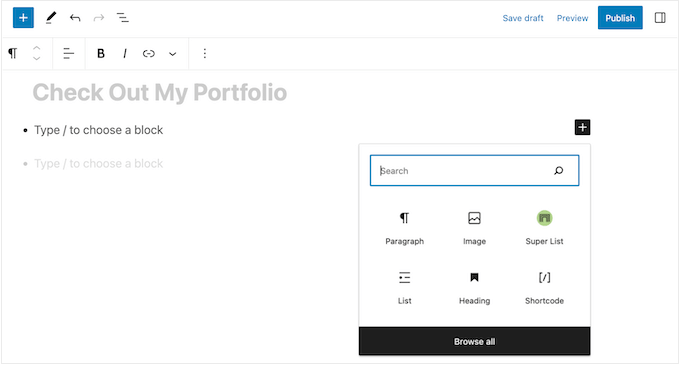
After that, head over to the page or post where you want to add a list. You can then click on the ‘+’ icon and start typing in ‘Super List.’
When the right block appears, give it a click.

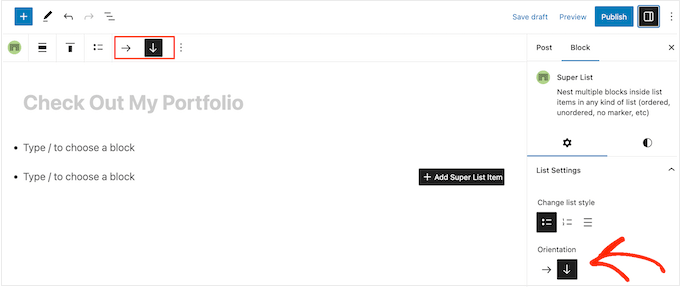
This adds a new block with two default list items.
To start, you can switch between horizontal and vertical layouts using the arrows in the toolbar and in the left-hand menu.

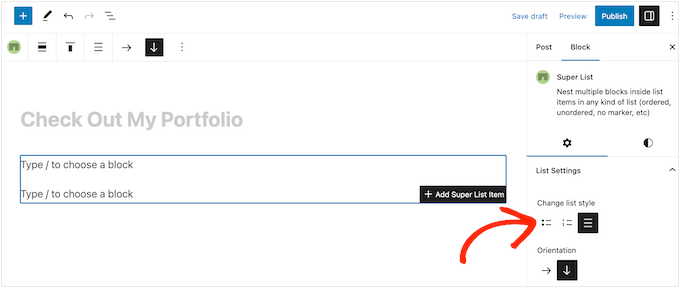
You can also choose between a numbered or bullet point list using the icons under ‘Change List Style.’
Another option is ‘No Marker,’ which is a unique list style provided by the plugin.

When you’re happy with how the list is configured, you’re ready to create your first item.
Simply click on the ‘+ button in the corner of the Super List block and choose the first block you want to add. Super List is compatible with all the default WordPress blocks, so you can add an image, heading, or any other block you want.

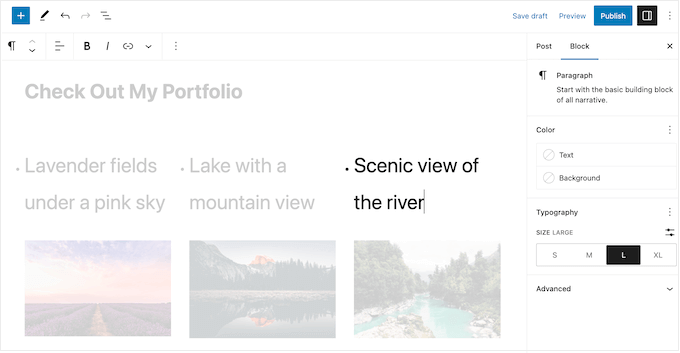
You can then style the block as normal. For example, you might upload an image, add a download link, or type in some text.
To add another block to the bullet point, simply press the ‘Enter’ key on your keyboard. This adds a new ‘Type / to choose a block’ line underneath the first block.
You can now click on the ‘+’ icon inside the list item and add another block following the same process described above.

When you’re happy with how the first list item is set up, you can configure the second default item by following the same steps.
To add more bullet points, you’ll need to select an entire list item. This can be a bit tricky, as you’ll need to select the item as a whole, rather than the individual blocks within that list item.
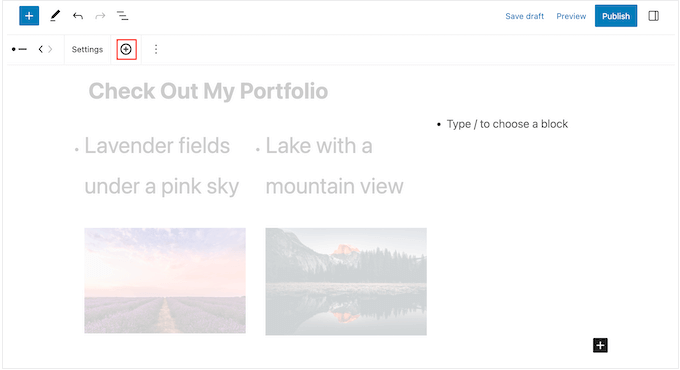
When you see an ‘+’ icon in the toolbar, you have the right item selected. With that done, simply go ahead and give the ‘+’ button a click.

This adds a new, empty item to the list.
Simply keep repeating these steps to add more bullet points and blocks.

When you’re happy with how the list looks, you can either click on the ‘Update’ or ‘Publish’ button to make it live on your WordPress blog or website.
Method 3. Using a Page Builder Plugin (Best for Landing Pages)
If you want to create beautiful lists with custom styling, then you may want to use SeedProd.
This advanced drag & drop page builder plugin lets you create professionally-designed pages using a simple drag and drop editor. It also comes with a ready-made List block that lets you fine-tune every part of the list design, including changing the space in between individual items, replacing the standard bullet points with custom icons, and more.
SeedProd makes it easy to design standalone pages that have a unique design, so this is also a great choice if you want to add lists to a custom home page or landing page.
The first thing you need to do is install and activate SeedProd. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to enter your license key.

You can find this information under your account on the SeedProd website. After adding the license key, simply click on ‘Verify Key.’
After that, go to SeedProd » Landing Pages and click on ‘Add New Landing Page.’

On the next screen, you’ll be asked to choose a template.
SeedProd comes with over 180 beautiful templates that are organized into different categories such as 404-page templates and custom WooCommerce ‘thank you’ pages.
Simply click on any tab to see the different templates within that category.

When you find a template you want to use, simply hover your mouse over it and then click the checkmark icon.
We’re using the ‘Explosive Growth Webinar’ template in all our images, but you can use any design you want.

Next, you need to give the page a title.
SeedProd will automatically create a URL based on the page title, but you can change this to anything you want. For example, adding relevant keywords to a URL often improves your WordPress SEO and helps the page appear in relevant search results.
To learn more, please see our guide on how to do keyword research for your WordPress blog.

When you’re happy with the title and URL, click on ‘Save and Start Editing the Page.’
This will load the SeedProd drag-and-drop page editor. On the right, you’ll see a live preview of the page design, with some settings on the left.

SeedProd comes with lots of blocks that you can add to your design, including blocks that allow you to add social share buttons, videos, contact forms, and more. For more information, please see our guide on how to create a custom page in WordPress.
To add a list to your design, find the ‘List’ block and drag it onto the page.

This adds a vertical list to your page with a placeholder ‘Item 1.’
If you want to create a horizontal list instead, then click on the ‘Advanced’ tab and then select the ‘Horizontal’ button.

You’re now ready to start building your list by selecting the ‘Content’ tab.
To replace the default text with your own messaging, click on ‘Item 1’ in the left-hand menu.

You can now type your list item into the small text editor that appears.
Here, you can also apply any formatting you want to use, such as bold or italic.

By default, SeedProd uses a checkmark for each bullet point, but it has a built-in library of icon fonts, which includes 1400 Font Awesome icons that you can use instead.
To replace the checkmark, simply hover your mouse over it and then click on ‘Icon Library’ when it appears.

This opens a popup where you can choose the icon you want to use instead.
You can use different icons for individual bullet points within the list, so this is a great way to create more interesting and eye-catching lists.

To create more bullet points, simply click on the ‘Add New Item’ button.
You can now add text and change the default icon by following the exact same process described above.

After adding all the items to your list, you can change the font size and alignment using the settings in the left-hand menu.
You can also increase or decrease the space between the individual list items using the ‘Space Between’ slider.

After that, you may want to change the color of the icons in the list. Even if you’re using different icons, SeedProd will apply the same color to every item so the design will always look consistent.
To make this change, click on the ‘Icon Color’ area and then choose a new color from the popup that appears.

With that done, you may want to click on ‘Advanced’ and look at some additional settings. We’ve already seen how you can switch between vertical and horizontal list layouts, but you can also change the text color and font.
To really make your list stand out, you can add a box shadow or CSS animation.

Most of the settings in the ‘Advanced’ tab are fairly self-explanatory so it’s worth looking through them to see what different kinds of effects you can create.
That done, you can continue working on your page design by adding more blocks and then customizing them using the settings in the left-hand menu.
When you’re happy with how the page looks, click the dropdown menu on the ‘Save’ button and select ‘Publish.’

You can now visit this page to see the list live on your online store or website.
Method 4. Add Bullet Points and Number Lists Using Code (Advanced)
You can also create lists using the built-in WordPress code editor and HTML.
This is more complicated so it isn’t the best method for beginners. However, it does allow you to use more styles and formatting in the built-in List block. For example, you can quickly and easily add heading styles to list items, using tags like h1 and h2.
For more on this topic, see our guide on how to edit HTML in the WordPress code editor.
To get started, open the page or post where you want to show the list. Then, click on the three-dotted icon in the upper-right corner and select ‘Code editor.’

The next steps will vary depending on whether you want to add a bullet point list, or a numbered list.
How to Create a Bullet Point List Using Code
To create a bullet point list, start by typing in the following:
<!-- wp:list -->
<ul>
The ul stands for ‘unordered list,’ which means the list doesn’t have any numbers, and the wp:list tells WordPress that you’re creating a List block manually.
Next, press the ‘Return’ key to move onto a new line and create your first list item:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Here, li stands for ‘list item,’ and we’re closing the line with /li.
You can repeat this process to create more list items. For example:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
When you’ve finished, close the code block with another ‘unordered list’ flag:
</ul>
<!-- /wp:list -->
This gives us the following list code:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
As you can see in the following image, this creates a very simple list, but you can customize it by adding other HTML such as heading tags.

How to Create a Numbered List Using Code
To create a numbered list, simply type in the following:
<!-- wp:list {"ordered":true} -->
You can then type in ol which stands for ordered list:
<!-- wp:list {"ordered":true} -->
<ol>
After that, add each list item by following the same process described above:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Finally, close the ordered list using an /ol tag and wp:list.
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
We hope this tutorial helped you learn how to add bullet points and numbered lists in WordPress. You may also want to learn how to make money online blogging, or check out our expert pick of the best WordPress contact form plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Add Bullet Points & Numbered Lists in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/IN67E8X
More links is https://mwktutor.com
No comments:
Post a Comment