Do you want to add an audio music player widget in WordPress?
A music player is a great way to share songs, podcasts, interviews, and other audio files with your audience. This can help to create a more interesting and engaging experience on your site.
In this article, we will show you how you can add an audio music player in WordPress.

Why Add an Audio Music Player Widget in WordPress
A music player lets visitors listen to audio directly on your WordPress website.
If you’re a podcaster or a musician, then featuring audio on your own site can keep your visitors and fans up to date with your work.
It can also encourage people to visit your website directly rather than playing your audio on other platforms. Once these people are on your site, you may be able to make more money by showing ads on your WordPress blog or selling the audio file as a digital download.
Even if you don’t create any original audio, embedding content from third-party platforms such as Spotify is an easy way to create a more engaging website. This can keep visitors on your site for longer and make the experience more fun.
That being said, let’s take a look at how you can add an audio music player in WordPress. Simply use the quick links below to jump straight to the method you want to use.
- Method 1. How to add an audio music player widget using the Audio block (easy)
- Method 2. How to add an audio music player widget using a plugin (more customizable)
Method 1. How to Add an Audio Music Player Widget Using the Audio Block (Easy)
With this method you can create a simple audio music player using the built-in WordPress Audio block. You can use the block to play any .mp3, .m4a, .ogg, or .wav file.
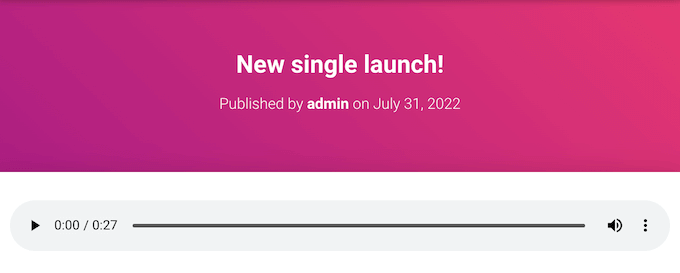
The audio player is very simple compared to most audio player plugins. It has a play/pause button, volume controls, a download button, and a button to change the playback speed.

The built-in Audio block is a good choice if you want to add a few short audio clips to your site, and don’t need any advanced features.
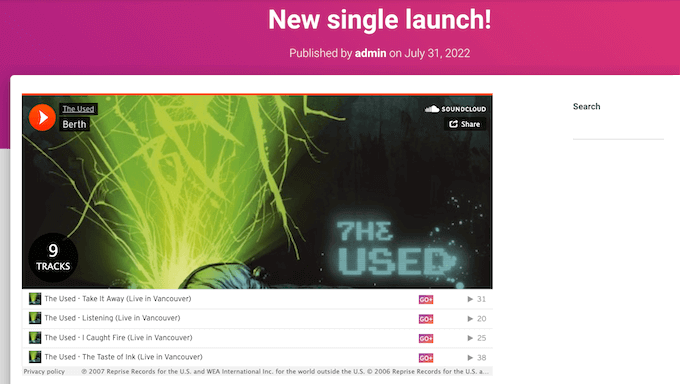
If you embed content from a supported third-party platform such as Spotify or SoundCloud then the Audio block will show the playback controls for that platform. It may also show some extra content from the platform such as the artist’s name and the cover image.
For example, here is an Audio block with embedded SoundCloud content.

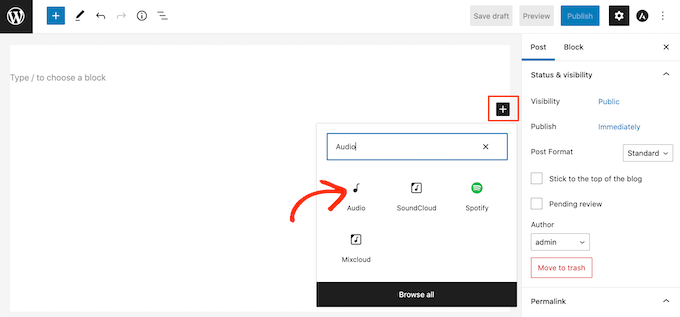
To add a simple audio music player to your WordPress website, open any page or post. Then, click on the + icon.
In the popup that appears, type ‘Audio’ to find the right block. You can then simply click on the Audio block to add it to your page.

At this point you can either add an audio file or embed an audio clip from another platform.
Note: In most cases we recommend hosting your audio and video files on a third party site for many reasons, including quality optimization and saving on bandwidth. Here’s why you should never upload a video to WordPress.
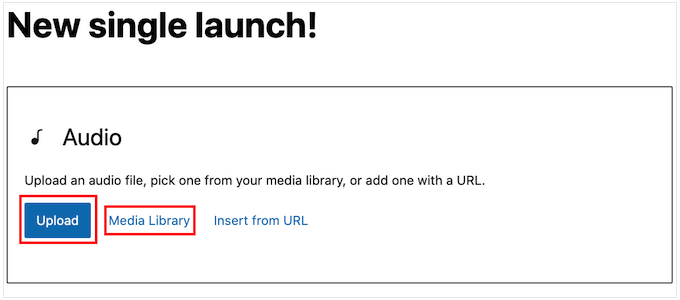
To add an audio file from your computer, click on ‘Upload’ and then choose the file that you want to use. Another option is to click on ‘Media Library’ and then choose a file from the WordPress media library.

If you upload the full audio then you may want to give visitors the option to support your work as a musician or podcaster by sending you a donation. For a step-by-step walkthrough, please see our guide on how to add a Stripe donate button in WordPress.
Do you want to embed audio from another platform instead?
This is similar to how you embed videos in WordPress where you just paste the URL of a YouTube video and WordPress embeds it automatically.
Just be aware that most platforms only embed a preview of the full audio file. The block may even encourage people to leave your website and visit the third-party platform, in order to hear the full audio.
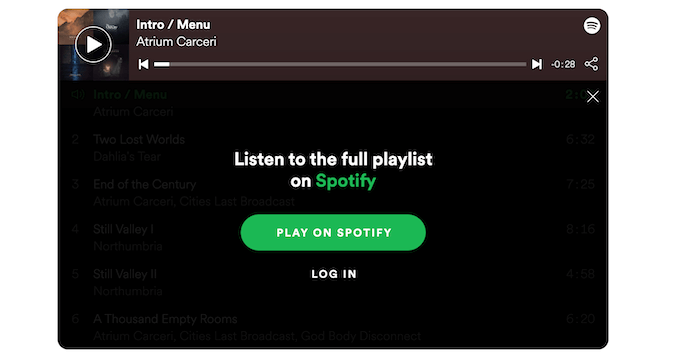
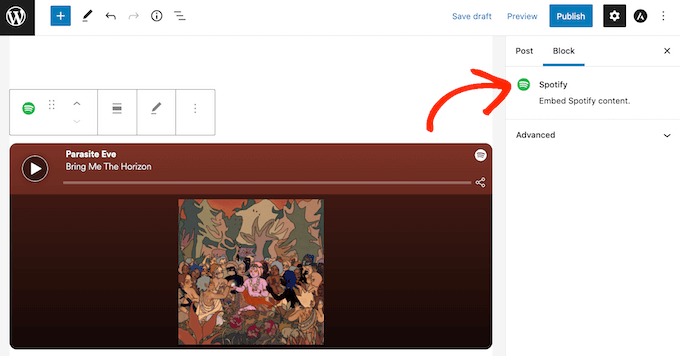
In the following image, the Audio block is driving visitors towards the Spotify website.

If you’re a musician, then this might increase your royalties by encouraging visitors to play your content on other platforms. However, it can also drive people away from your website and onto the other platforms.
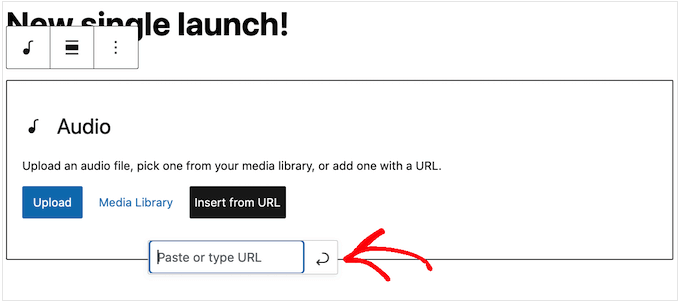
To embed audio from a third-party platform, then start by clicking on ‘Insert from URL.’
This opens a small ‘Paste or type URL’ bar.

You can now enter the URL of the audio clip that you want to embed on your WordPress blog.
Typically, you just need to visit the song or audio that you want to embed, and then open its ‘Share’ settings.
After that, you can copy the URL provided.
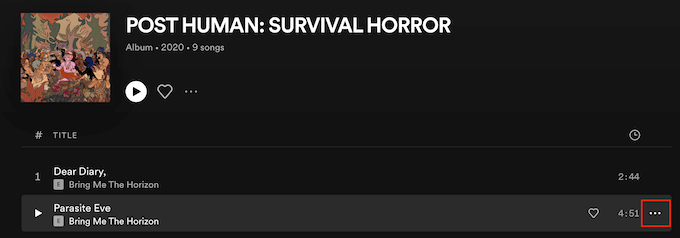
As an example, let’s see how you can embed any Spotify song on your site. To start, find the song or playlist that you want to add to your WordPress website.
Then, just click on the three dots that Spotify shows next to the playlist or song.

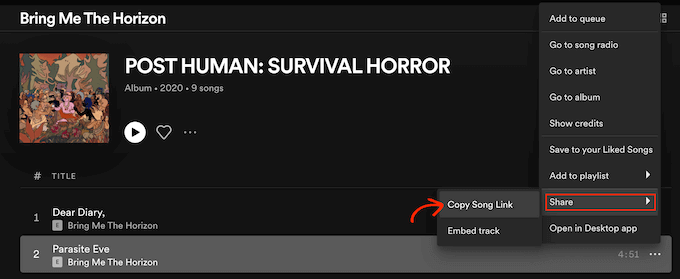
Once you’ve done that, click on Share » Copy Song Link.
To add the audio to a music player widget, just paste the link into the Audio block.

In our Spotify example, WordPress will turn the Audio block into a Spotify block. This change happens automatically, so it’s not something you need to worry about.

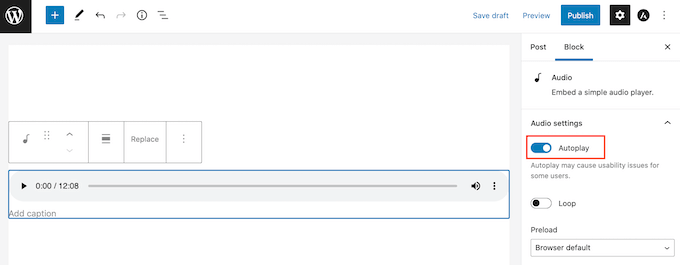
After adding an audio file, you can click on the Audio block to see what settings you can configure for that block.
The settings you see may vary depending on whether you uploaded an audio file or embedded a preview from a third-party site. For example, you can often set the audio to autoplay by clicking on the ‘Autoplay’ toggle.

Most of these settings are self-explanatory so it’s a good idea to spend some time trying the different settings to see what works best for your site.
When you’re happy with how the block is set up, you can update or publish the page.
Now if you visit the page on your site, you’ll see the audio music player live. You can also listen to the audio using the block’s playback control buttons.
Method 2. How to Add an Audio Music Player Widget Using a Plugin (More Customizable)
The built-in WordPress audio block is a quick and easy way to create a simple audio player. However, it does have its limits particularly when it comes to customizing the player and the playback experience.
There is also no central place where you can manage your audio players. This means you can’t use the same player multiple times across your site.
If you do want more advanced features and re-usable audio players, then we recommend Html5 Audio Player. This plugin can play any mp3, .wav, or .ogg file.
The plugin can only play one audio file per player. However, you can create as many audio players as you want so you can still play lots of different tracks across your site.
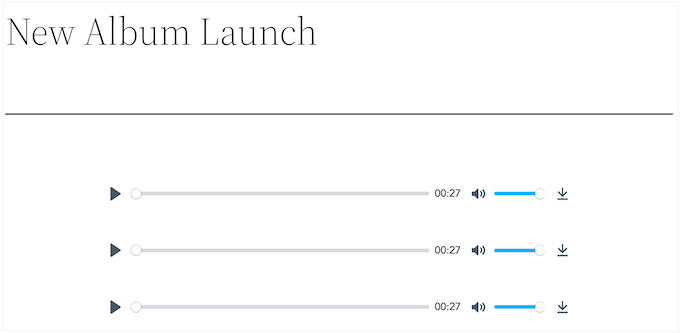
You can even add multiple audio players to the same page.

First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
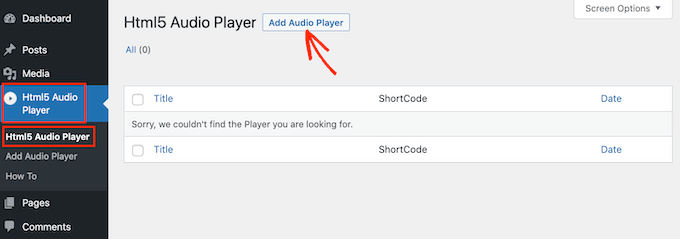
Upon activation, you’re ready to build your first audio player by going to Html5 Audio Player » Html5 Audio Player.
Here, go ahead and click on the ‘Add Audio Player’ button.

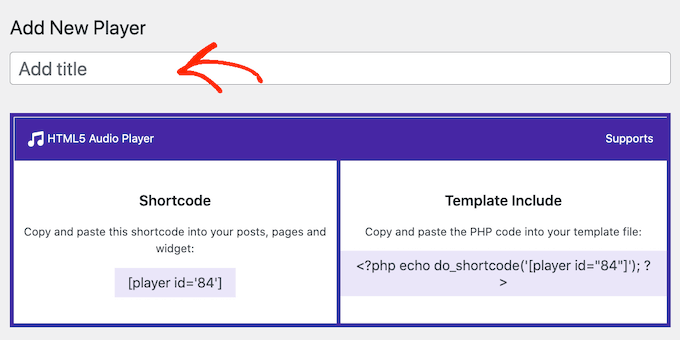
To start, type a name for the audio player into the field that shows ‘Add title.’
This is just for your reference so you can use any title you want.

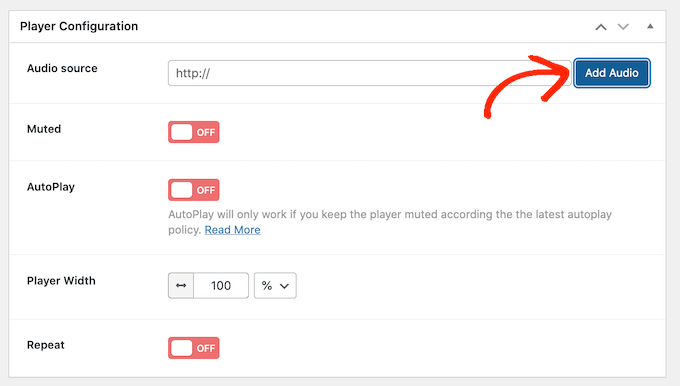
Once you’ve done that, scroll to the ‘Player Configuration’ section.
Here, you can add an audio file to the player by clicking on the ‘Add Audio’ button.

You can now select any audio file from the media library or upload a file from your computer.
After choosing a file, you’re ready to customize the audio player. By default, the visitor just needs to click on the Play button and the audio will start playing with the volume already turned up.
This is how most visitors expect an audio player to act, so you’ll typically want to use these default settings.
There are also options to mute the audio by default, autoplay, repeat, and more.
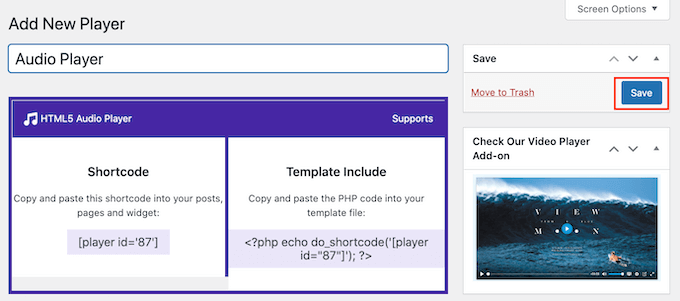
Once you’re happy with how the player is set up, just scroll to the top of the screen and click on the ‘Save’ button.

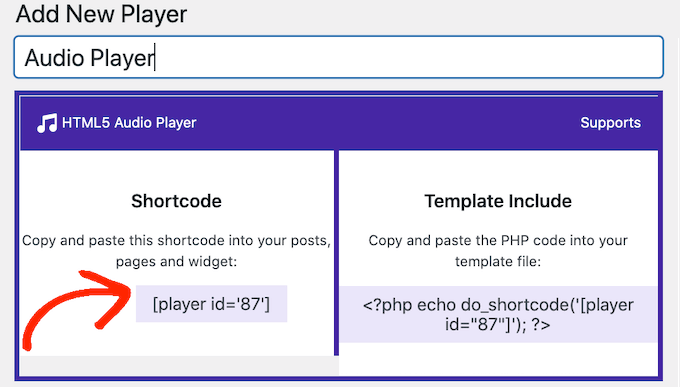
Then you can add the audio player to your site using either shortcode or the HTML5 Audio Player block.
The block is the easiest method. However, if you do want to place the player using shortcode, then you’ll find the code towards the top of the screen.

For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
To add the audio music player using a block, open any page or post. You can now click on the + button.
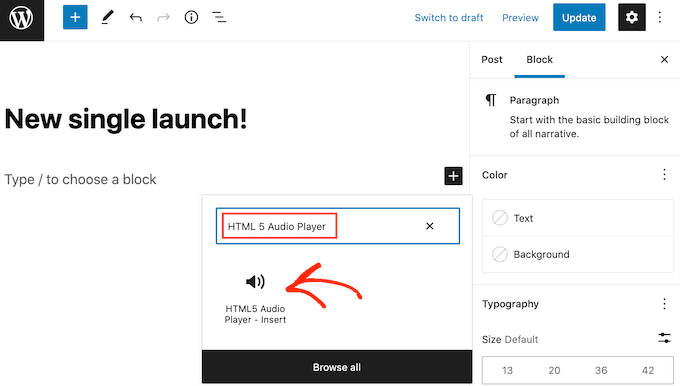
In the popup that appears, type ‘HTML5 Audio Player’ to find the right block. Once you click on the ‘HTML5 Audio Player – Insert’ block, it will add the block to your page.

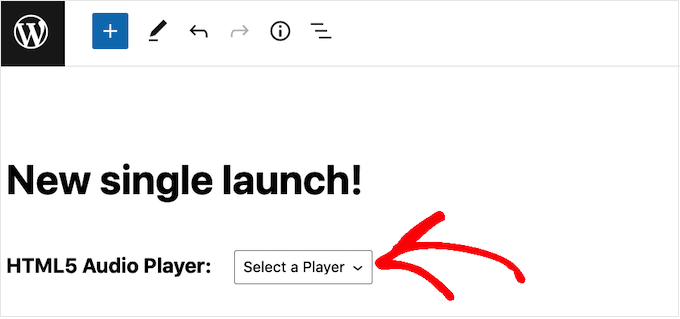
Next, open the dropdown that shows ‘Select a Player’ to see a list of all the audio players that you’ve created.
You can now click on an audio player to add it to the page or post.

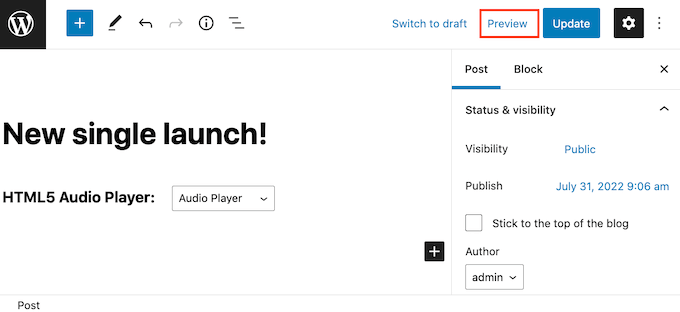
The WordPress page editor doesn’t show the audio player.
However if you click on the Preview button then you’ll be able to see how the player will look to the people who visit your website. You can even listen to the audio and test the different playback buttons.

When you’re happy with how the audio player looks and functions, you can update or publish the page.
Now if you visit this page on your WordPress website, you’ll see the audio player live.
Do you want to add other audio tracks to your site? Then you can simply follow the process described above to create more audio players and add them to your WordPress website.
We hope this article helped you learn how to add an audio player widget in WordPress. You can also go through our guide on the best web push notification software and how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add an Audio Music Player Widget in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/bdM37IT
More links is https://mwktutor.com
No comments:
Post a Comment