Would you like to accept Apple Pay on your WordPress site?
Over the last several years Apple Pay has significantly grown in popularity, and now there are several easy ways to offer Apple Pay as a payment option on your website.
In this article, we’ll show you how to accept Apple Pay in WordPress.

Why Accept Apple Pay in WordPress?
If you’re selling products or services on your WordPress website, then it’s important to let your visitors to pay with their preferred method.
Often that means using a credit card, but newer methods like Apple Pay and Google Pay are becoming more popular. Apple Pay now has over 40% of the mobile payment market in the US, and it makes online payments simple.
However, online Apple Pay payments can only be made from the Safari browser running on a Mac or iOS device.
That being said, let’s take a look at how to accept Apple Pay in your online store.
Note: We’ll cover how to add an Apple Pay option in WordPress without adding a full eCommerce cart, but we will leave other helpful resources at the end of this article for those looking for full eCommerce solutions.
How to Accept Apple Pay in WordPress
The first thing you need to do is install and activate the
WP Simple Pay plugin. For more details, see our step by step guide on how to install a WordPress plugin.WP Simple Pay is one of the top WordPress invoicing and payments plugins among small business owners because it’s both simple and powerful. The best part is that WP Simple Pay does not charge you any additional transaction fees, and you can set it up without the complexity of a cart system.
While there is a free version of the plugin, you need the Pro plugin to accept Apple Pay, create on-site payment forms, and more.
Upon activation, the WP Simple Pay setup wizard will start automatically. You simply need to click the ‘Let’s Get Started’ button to continue.

First, you’ll be asked to enter your license key. You can find this information from your account on the WP Simple Pay website.
After that, you need to click the ‘Activate and Continue’ button to move to the next step.

Now you’ll need to connect WP Simple Pay to Stripe. Stripe is a popular payment gateway, and it’s the easiest way to add Apple Pay to your WordPress site. It also supports all top credit and debit cards, Google Pay, and more.
Simply click the ‘Connect with Stripe’ button, and from there you can log in to your Stripe account or create a new one. Anyone with a legitimate business can create a Stripe account and accept payments online.

Note: Stripe requires your site to be using SSL/HTTPS encryption. If you don’t already have an SSL certificate for your website, then please see our step by step guide on how to add SSL in WordPress.
Once you’ve connected to Stripe, you’ll be asked to configure your WP Simple Pay emails.

The options for payment and invoice emails to your customers have already been enabled for you. So is the option for sending payment notification emails.
You just need to enter the email address where the notifications should be sent.
Once you’ve done that, you need to click the ‘Save and Continue’ button. This completes your setup of WP Simple Pay.

Creating a Payment Form in WordPress
Next, you need to create a payment form.
You can get started by clicking the ‘Create a Payment Form’ button on the last page of the setup wizard. This will automatically take you to the WP Simple Pay » Add New page.

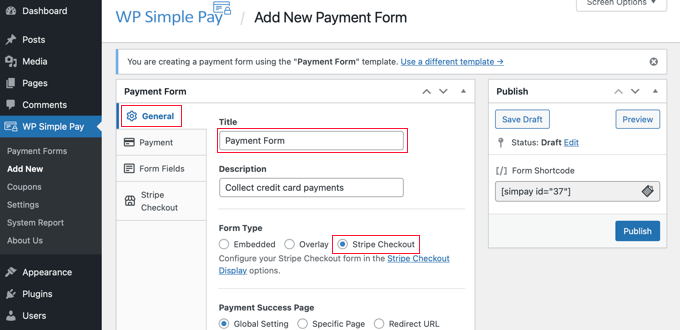
You should start by giving the payment form a name and description. After that, you will need to select the ‘Stripe Checkout’ option under Form Type.
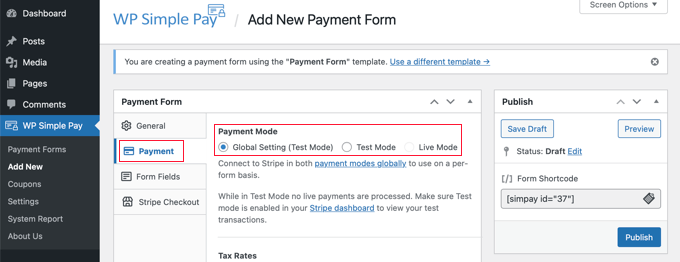
Next, you need to click on the Payment tab. Here you can set the payment mode to either live or testing. Testing mode will let you make payments that are not actually charged to Apple Pay so you can make sure your form is working properly and emails are being sent.
Don’t forget to change this to ‘Live’ when you’ve finished testing and are ready to start receiving payments from your customers.

You can also add the products or services that you offer, along with their prices and whether they are a one-time payment or a subscription.
Simply click the ‘Add Price’ button until you have added as many prices as you need. Then for each one, you will need to add a label and price. You can also select other options, such as if the price is a subscription, or the user can determine the price, as in a donation.

You can show or hide a price by clicking the small arrow on the right.
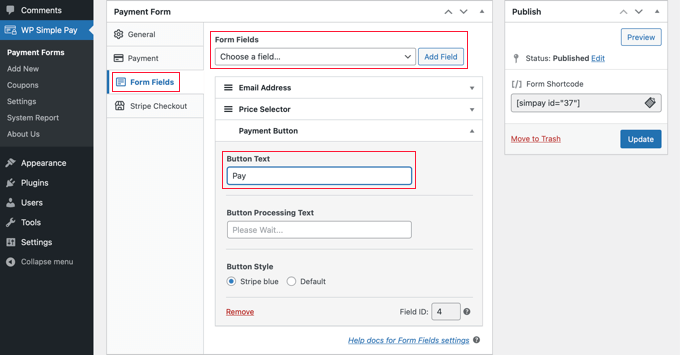
Next, we’ll move on to the ‘Form Fields’ tab. The essential fields have already been added to the form, and you can add more if necessary.
Using the ‘Form Fields’ drop down, you can choose additional fields and add them by clicking the ‘Add Field’ button. Options include name, phone number, address, and much more.

The default text on the button is ‘Pay with Card’. If you like, you can change the text to something more generic, such as simply ‘Pay Now’. Then your customers won’t assume that credit cards are the only payment option.
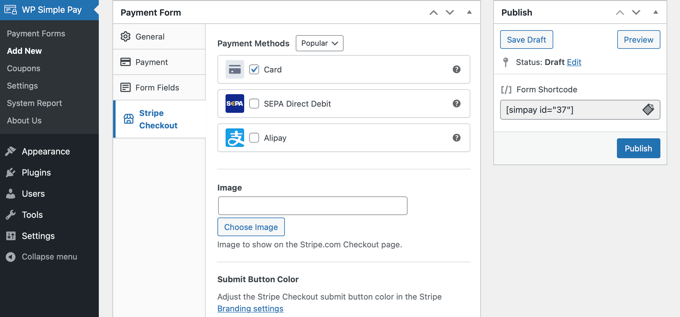
Finally, the ‘Stripe Checkout’ tab allows you to select additional payment methods and tweak the checkout form that is displayed after the user clicks the ‘Pay’ button.
For this tutorial, we’ll leave those settings as they are.

When you are happy with your payment form, click on the ‘Publish’ button to store your settings and push the form live.
Now we can add the form to a post or page on your website.
Adding the Payment Form to Your Website
WP Simple Pay makes it super easy to add forms anywhere on your website.
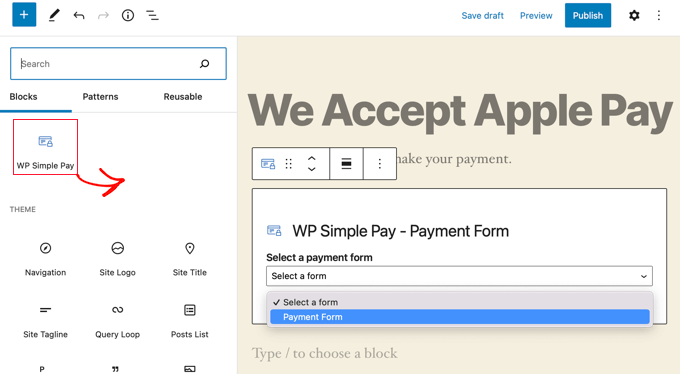
Simply create a new post or page, or edit an existing one. Then, click on the plus (+) sign at the top and add a WP Simple Pay block in the WordPress block editor.

After that, select your order form from the dropdown menu in the WPForms block.
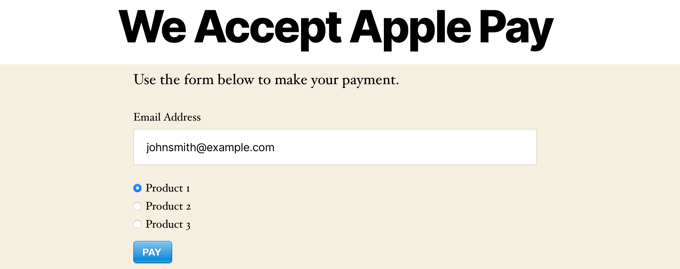
Once you’re finished, you can update or publish the post or page, and then click on the preview button to see your form in action.

When your users click the Pay button, the Stripe checkout form will be displayed.
If they are using the Safari browser on a Mac or an iOS device like iPhone, then the Apple Pay option will be displayed at the top of the form. Otherwise, the Apple Pay option will be hidden, and your customers can pay using a credit card.

If you’re looking for other ways to add Apple Pay in WordPress, then you can use full eCommerce solutions like Easy Digital Downloads or WooCommerce. Both of them have support for Apple Pay and Google Pay options.
We hope this tutorial helped you learn how to accept Apple Pay in WordPress. You may also want to learn how to create a contact form in WordPress, or check out our list of the best live chat software for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Accept Apple Pay in WordPress (The EASY Way) first appeared on WPBeginner.
from WPBeginner https://ift.tt/IxM7zgo
More links is https://mwktutor.com
Personally, I like WordPress (CMS) from another CMS. WordPress is a content management system (CMS) that allows you to host and build websites.
ReplyDelete