Do you want to preload links in WordPress and improve loading speeds?
Link preloading is a browser technology that will load links in the background before a site visitor clicks them, making your website seem faster.
In this article, we’ll show you how to preload WordPress links for faster loading speeds easily.

Why Preload Links in WordPress?
Link preloading is when your web browser will load the link in the background before the user clicks it. That way, the moment they get to the page, it’s already loaded.
Improving your WordPress speed and performance is one of the most important things you can do for your site since it makes the user experience better.
Having a faster site can help to increase your blog traffic by improving your WordPress SEO. When your internal pages are preloaded, your visitors are more likely to stay on your website longer and view more pages.
Although there’s a lot more you can do to make your WordPress website faster, link preloading is very simple, and it can have big benefits for speed.
The only thing is, you’ll need to make sure you set up preloading the right way and not make the common mistakes. For example, if your settings are too aggressive and all your internal links are preloaded, then it could have the opposite effect and even crash your server altogether.
That being said, let’s show you how to preload links in WordPress the right way, step by step.
Preloading WordPress Links and Making WordPress Faster
The easiest way to preload links is by using the Flying Pages plugin. It simply adds intelligent preloading to make sure preloading won’t crash your site or even slow it down.
If it detects any issues like that, then the plugin will stop all preloading.
First thing you need to do is install and activate the plugin. For more details, see our guide on how to install a WordPress plugin.
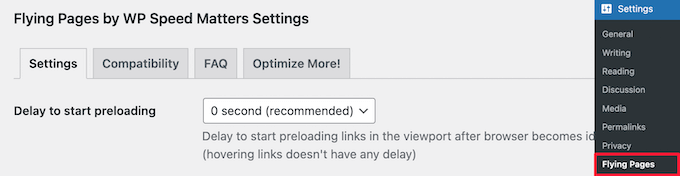
Upon activation, navigate to Settings » Flying Pages in your WordPress admin panel to configure the plugin settings.
Then, you need to set the ‘Delay to start preloading’ time in the drop down. This is the delay to start preloading links if your user’s mouse isn’t moving in the browser window.
You can change this, but we’ll keep the default recommended setting of ‘0 second’.

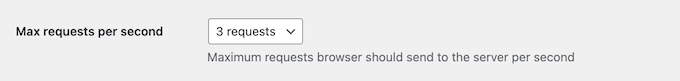
Next, you can change the ‘Max requests per second’. The lower you set this number, the less impact it will have on your server.
We’ll keep the default setting of ‘3 requests’ which should work for most WordPress hosting environments.

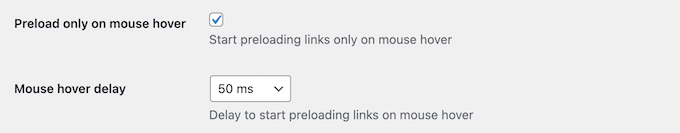
After that, you can check the box to ‘Preload only on mouse hover’. This will only preload links if a user hovers over it and will preload the page just before they click.
This technology makes the perceived load time nearly instant because there’s a 400ms delay between when the user brings their mouse over a link and clicking it.
You can also set the ‘Mouse hover delay’. This is the time that will pass after a user hovers over a link before preloading starts.

Below that, there’s a list of keywords that the plugin will ignore for preloading.
These are standard login pages and image files. You can leave the list as it is or add more keywords if you like.

If you’re running an online store, then you may want to add pages like /cart and other dynamic pages in this list, so they are not pre-loaded.
Similarly, if you’re using an affiliate marketing plugin like ThirstyAffiliates or PrettyLinks, then it’s important that you add your affiliate prefix like /refer/ or /go/ to this ignore keywords list. Otherwise, it can break affiliate link tracking.
The final option is to disable preloading for admins.
Overall, this will help to reduce your website server load. If you want to only preload for website visitors who aren’t logged-in admins, then simply check the box.

Once you’re finished, click the ‘Save Changes’ button at the bottom of the page.
That it, you’ve successfully enabled link preloading on your website.
Note: If you’re running a website speed test and you don’t see your score get better, that’s completely normal. Preloading links only improves the speed of link clicking, and it doesn’t speed up the first time your site loads.
We hope this article helped you learn how to preload links in WordPress for faster loading speeds. You may also want to see our guide on how to create an email newsletter, and our expert picks of the must have WordPress plugins for your websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Preload Links in WordPress for Faster Loading Speeds first appeared on WPBeginner.
from WPBeginner https://ift.tt/XfJVNxc
More links is https://mwktutor.com
No comments:
Post a Comment