Are you looking for a way to highlight text in a WordPress post or page?
Highlighting text can help point the user’s attention to a specific part of your content. This can be great to show off a call to action, a special offer, or to simply add emphasis on specific sentences.
In this article, we will show you how to easily highlight text in WordPress.

Why and When to Highlight Text in WordPress
Text highlighting is an easy way to emphasize important information in your content. It helps you direct the user’s attention to details that you don’t want them to miss.
For instance, highlighting a discount offer on your WordPress website in a different color will draw the reader’s attention to it, helping you generate more sales.
Here’s a sample of what text highlighting might look like in a blog post:

Highlighting text in a different color can also help users with visual impairments or reading difficulties to navigate and understand the content more easily. It can even enhance the appearance of your content and make it more visually appealing.
However, highlighting too much text on your page can be distracting and reduce its effectiveness. That’s why we recommend only highlighting very important text like calls to action, warnings, and other details that readers should pay attention to.
That being said, let’s take a look at how to easily highlight text in WordPress. You can use the quick links below to jump to the method you wish to use:
Method 1: Highlight Text in WordPress Using the Block Editor
This method is for you if you want to easily highlight text in WordPress using the block editor.
First, you will need to open up an existing or new post in the block editor from the WordPress admin sidebar.
Once you are there, simply select the text that you want to highlight and then click the ‘More’ icon in the block toolbar at the top.
This will open up a dropdown menu where you must the ‘Highlight’ option from the list.

A color picker tool will now open up on your screen. From here, you will first need to switch to the ‘Background’ tab.
After that, you can choose a default highlight color from the given options.
You can also select a custom color to highlight text by clicking on the ‘Custom’ option to launch an ‘Eyedropper’ tool.

Finally, don’t forget to click the ‘Publish’ or ‘Update’ button to save your changes.
You can now visit your website to check out the highlighted text in action.

Method 2: Highlight Text in WordPress Using WPCode (Recommended)
If you want to consistently use a specific color to highlight text all over your WordPress website, then this method is for you.
You can easily highlight text in WordPress by adding CSS code to your theme files. However, the smallest error when entering the code could break your website, making it inaccessible.
That’s why we recommend using WPCode, which is the best WordPress code snippet plugin on the market. It is the easiest and safest way to add code to your website without directly editing your theme files.
Create a Code Snippet With WPCode
First, you need to install and activate the free WPCode plugin. For more instructions, please see our beginners’ guide on how to install a WordPress plugin.
Upon activation, head over to the Code Snippets » + Add Snippet page from the WordPress admin sidebar.
Next, just click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

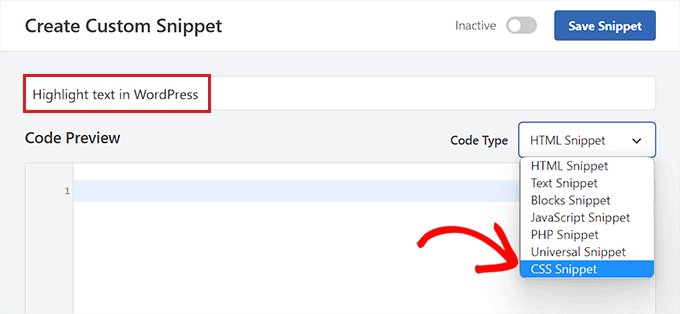
This will take you to the ‘Create Custom Snippet’ page, where you can start by typing a name for your code snippet.
After that, you need to select the ‘CSS Snippet’ option from the ‘Code Type’ dropdown menu.
Note: The ‘CSS Snippet’ option is only available in the premium version of WPCode. If you are using the free version, then you will have to select the ‘Universal Snippet’ option instead.

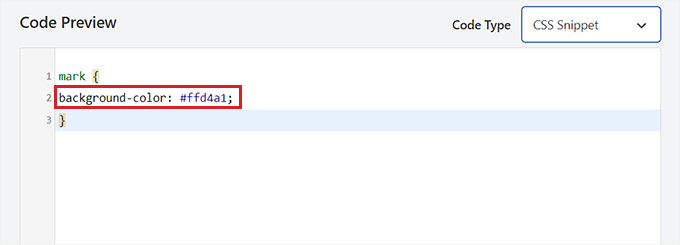
Next, click inside the ‘Code Preview box’.
Then, you have to copy and paste the following code:
mark {
background-color: #ffd4a1;
}
Once you have done that, add the hex code for your preferred highlight color next to the background-color line in the code.
In our example, we are using #ffd4a1, which is a light brown color.

After that, scroll down to the ‘Insertion’ section.
From here, select the ‘Auto Insert’ method to automatically execute the code upon activation.

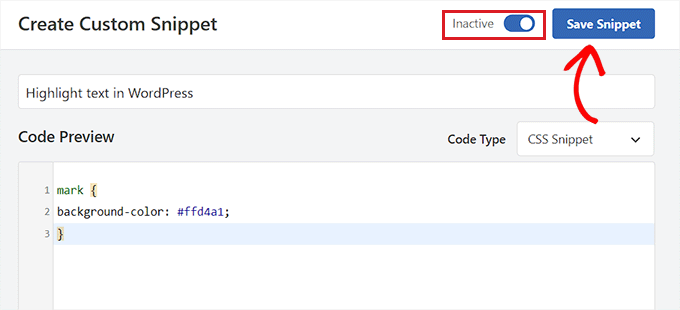
Next, head to the top of the page and toggle the ‘Inactive’ switch to ‘Active’.
Finally, click the ‘Save Snippet’ button to store your changes.

Highlight Text in the Block Editor
Now that the CSS snippet has been activated, we will have to add some HTML code in the block editor to highlight the text in WordPress.
First, open up an existing or new post in the WordPress block editor.
From here, click on the ‘Options’ icon in the block toolbar at the top. This will open up a new dropdown menu where you must select the ‘Edit as HTML’ option.

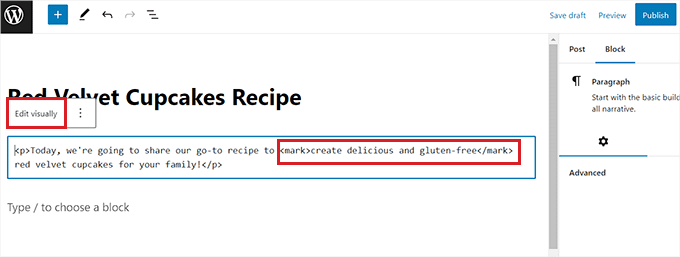
You will now see the block content in HTML format.
Here, simply wrap the text that you want to highlight inside the <mark> </mark> tags like this:
<mark>highlighted-text</mark>
This will highlight the text in the hex color that you choose in your WPCode snippet.
After that, click the ‘Edit Visually’ option in the block toolbar. to switch back to the visual editor.

Once you are done, go ahead and click the ‘Update’ or ‘Publish’ button to save your changes.
Now, you can visit your website to check out the highlighted text in action.

We hope this guide helped you learn how to highlight text in WordPress. You may also want to see our guide on how to customize colors in WordPress to make your website more aesthetically pleasing and our comparison of the best email marketing services to grow your traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Highlight Text in WordPress (Beginner’s Guide) first appeared on WPBeginner.
from WPBeginner https://ift.tt/w8ibKMt
More links is https://mwktutor.com
No comments:
Post a Comment