Do you want to create a custom password-protected page on your website?
You can hide content and restrict access to certain pages using WordPress password protection. However, the default login and password-entry layout is plain and not appealing.
In this article, we’ll show you how to customize password-protected pages in WordPress.

Why Customize Password Protected Pages in WordPress?
If you want to create a page or a post on your WordPress blog that should only be visible to selected clients or members, then you can use the password protection feature to lock the content.
Similarly, if you’re creating a new WordPress website and don’t want everyone to view it, then using a password-protected page makes sense.
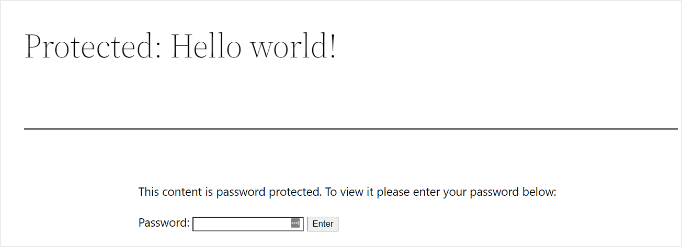
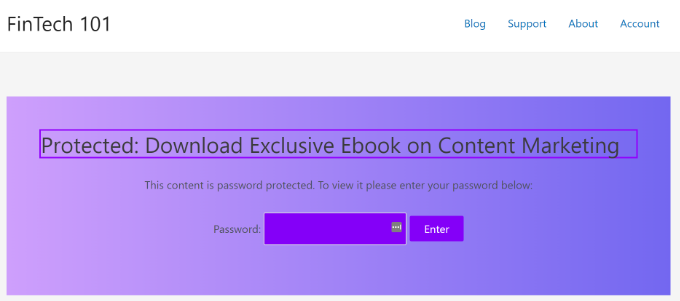
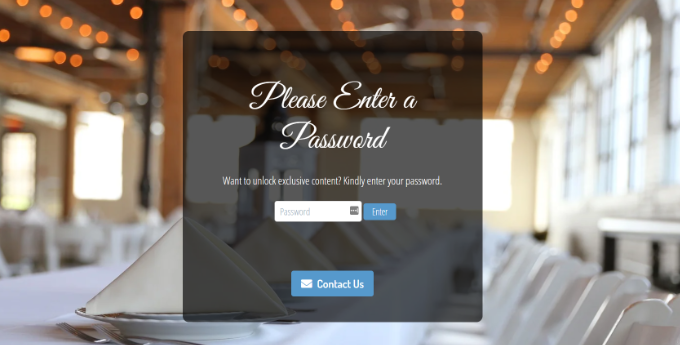
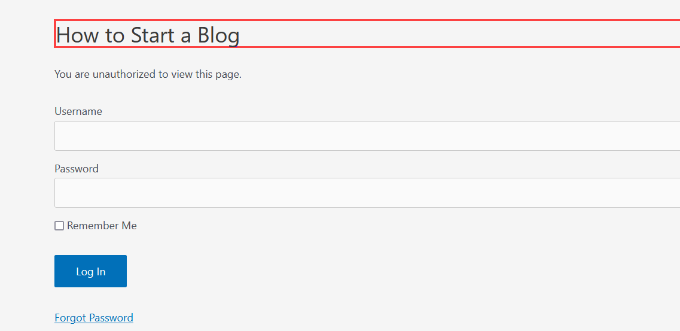
However, the default password-protected page design is very basic and not attractive. Here’s a preview of what it looks like:

Customizing the password-protected page allows you to change its design and layout the way you want. It helps make your page more engaging, and you can match it to your brand for a more professional look and better user experience.
That said, we’ll show you how to enable password protection in WordPress and different ways to customize a specific page, your entire site, and different sections.
You can click the links below to jump ahead to your preferred section:
- How to Password Protect a Page in WordPress
- Customize Default Password Protected Design Using CSS Hero
- Customize a Specific Password Protected Page Using SeedProd
- Create Custom Password Protected Page for Entire Website
- Create Password Protected Sections in WordPress (Good for Courses & Premium Content)
How to Password Protect a Page in WordPress
Before we show you how to customize a WordPress page, you should know that WordPress comes with built-in settings to password-protect your pages and posts.
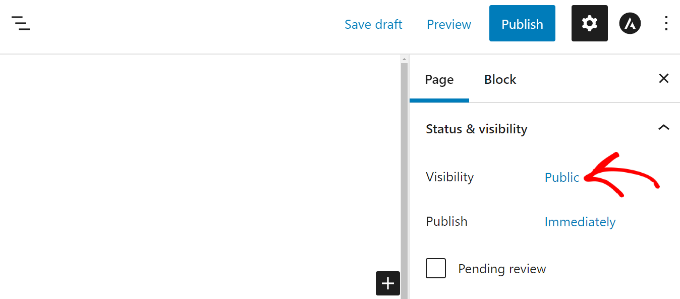
All you have to do is edit a page or add a new one. Once you’re in the WordPress content editor, go ahead and click the ‘Public’ option under ‘Status & visibility’ in the settings panel on your right.

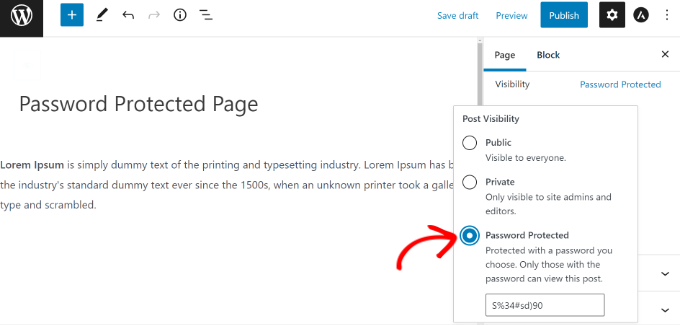
Next, you’ll see different Post Visibility options.
Simply select the ‘Password Protected’ option and enter a password for your page.

Now, go ahead and click ‘Update’ or ‘Publish,’ and the live page will be protected by a password.
You can now visit your website and see the page in action.

Now, let’s see how you can customize your default password-protected page.
Customize Default Password Protected Design Using CSS Hero
When you enable password protection from your WordPress content editor, the page uses your site’s theme for styling.
To customize the page, you can simply use a tool like CSS Hero. It lets you edit the design and layout of your page without editing code.
First, you’ll need to install and activate the CSS Hero plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, the CSS hero option will be added to the WordPress admin bar at the top. Go ahead and click the ‘Customize with CSS Hero’ option.

This will launch the CSS Hero visual builder, where you can edit and customize your page.
To start, simply click on any element on the page.

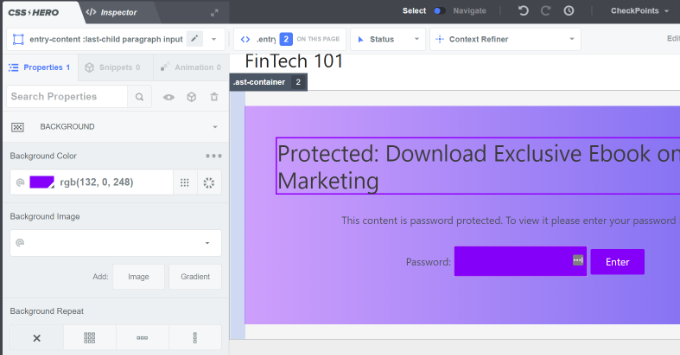
Next, you can change the background colors, add a background image, use a different font, edit spacing, and more from the panel on your left.
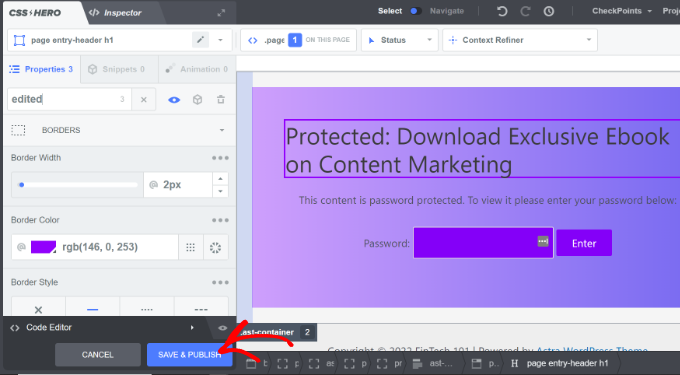
For example, let’s add a background color with a gradient effect by going to the ‘Background’ tab. We’ll also change the color of the box where users need to type in the password, as well as the color of the ‘Enter’ button.

Besides that, you can add a border around the main heading on the page by going to the Borders tab.
Simply choose a border width, color, style, and any other changes you like.

When you’ve made the change, don’t forget to click the ‘Save & Publish’ button at the bottom.
You can now visit your website to see the customized default password-protected page.

The drawback of using CSS Hero is that you don’t get the flexibility and advanced customization options that a landing page builder offers.
For instance, you can’t add elements like contact forms, social media buttons, optin forms, countdown timers, and more using CSS Hero.
That said, let’s see how you can use a landing page builder to customize specific pages in WordPress.
Customize a Specific Password Protected Page Using SeedProd
The easiest way of customizing a specific password-protected page is by using SeedProd. It’s the best WordPress website and page builder.
For this tutorial, we’ll use the SeedProd Pro version because it includes premium templates and more customization features. You can also use the SeedProd Lite version for free and create a coming soon page.
First, you’ll need to install and activate the SeedProd plugin. If you need help, then please see our guide on how to install a WordPress plugin.
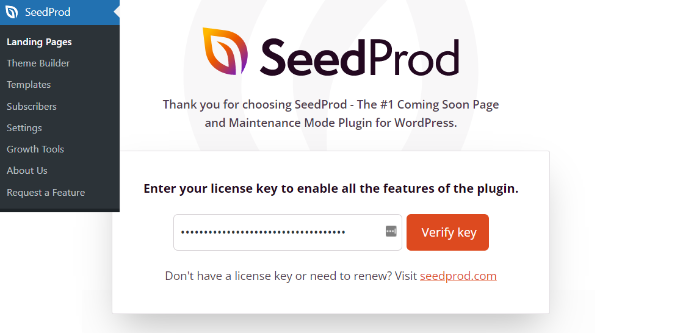
Upon activation, you’ll be taken to SeedProd’s welcome screen in your WordPress dashboard. Next, you’ll need to enter the license key and click the ‘Verify Key’ button. You can find the license key in your SeedProd account area.

After that, head to SeedProd » Landing Pages from your WordPress dashboard and add a new custom password-protected landing page.
Later in this article, we’ll show you how to choose which pages are password-protected. You can password-protect your entire site or only specific pages.
For this tutorial, we’ll create a coming soon page for a website launch with password protection. However, you can customize your design easily if you only use it to password-protect specific pages.
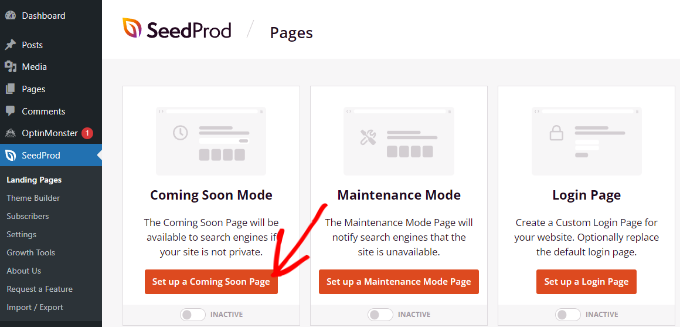
To start, simply click the ‘Set up a Coming Soon Page’ button.

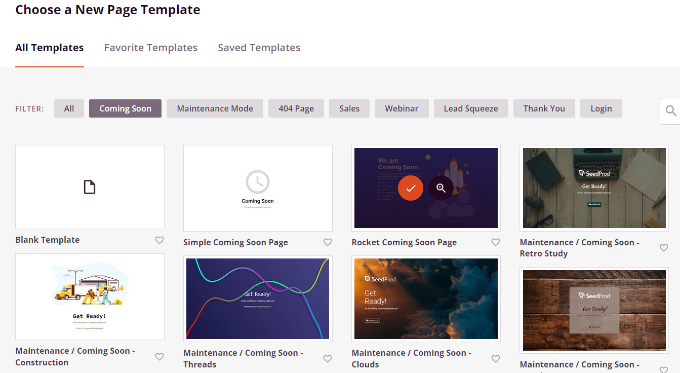
On the next screen, SeedProd will show you different page templates, so you can quickly customize them.
Go ahead and hover over any template you want to use and click the orange checkmark button.

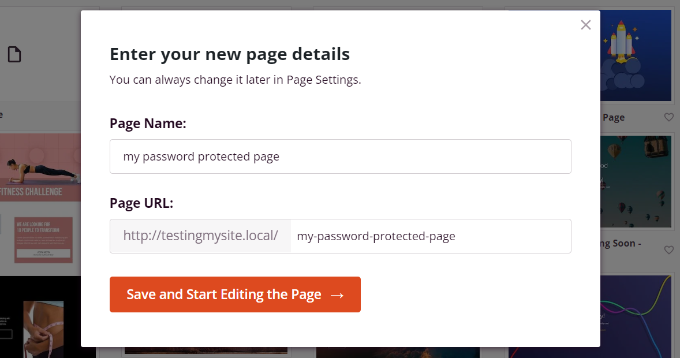
After selecting a template, SeedProd will open a popup window titled ‘Enter your new page details.’
You just need to select a page name and URL slug, and then simply click the ‘Save and Start Editing the Page’ button.

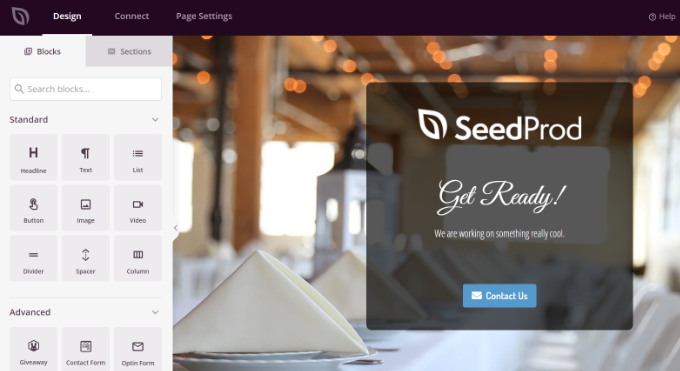
This will launch the SeedProd drag-and-drop page builder.
Here you can customize your password-protected landing page and add different elements like text, images, buttons, and more. SeedProd offers advanced blocks like optin form, contact form, countdown timer, progress bar, social sharing options, and more.
To add an element, you can simply drag any block from the menu on your left and drop it onto the template to the right. Then you can customize the element simply by clicking on it and adjusting the options that appear.

This is also how SeedProd lets you add a password form on the front end of your page to protect your content.
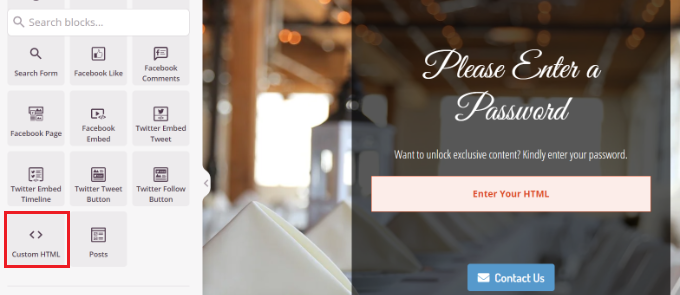
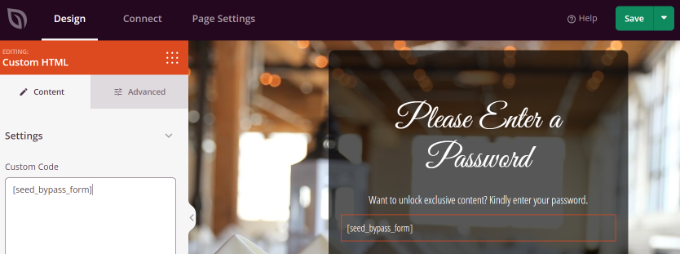
First, you can add a ‘Custom HTML’ block in the SeedProd builder. Simply drag and drop the Custom HTML block onto the template.

Next, you can click on the Custom HTML block.
From here, enter the [seed_bypass_form] shortcode in the ‘Custom Code’ field. That’s it! Don’t forget to click the ‘Save’ button when you’re done.

SeedProd also integrates with different email marketing services. You can add a contact form to your landing page and connect an email marketing tool to build your email list and stay in touch with users.
Simply go to the ‘Connect’ tab in the landing page builder and select your email marketing service.

Setting Up Password Protection For Specific Pages in SeedProd
After creating a custom coming soon page that uses [seed_bypass_form] shortcode, the next step is to set up password protection on specific pages using SeedProd.
To start, you’ll need to go to the ‘Page Settings’ tab in the SeedProd builder and then click on ‘Access Control’ settings.
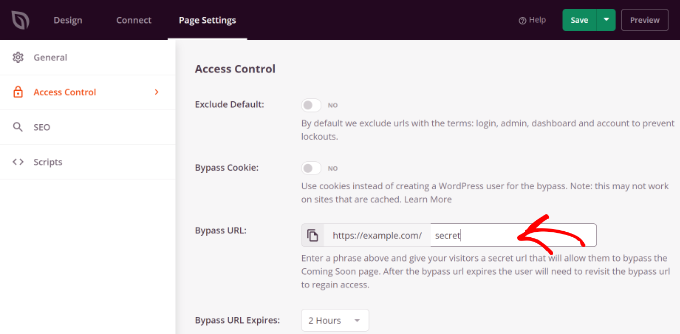
After that, you can enter a password in the ‘Bypass URL’ field that people can use to access your restricted content.

Do note that the text you write in the ‘Bypass URL’ field will act as the password and also a link that clients and team members can use to detour the password protection and access the page.
SeedProd lets you exclude specific URLs from your sites like admin, login, dashboard, and account. This ensures that site owners don’t get locked out of their sites.
Now, you’ll need to choose which URLs will be password-protected.
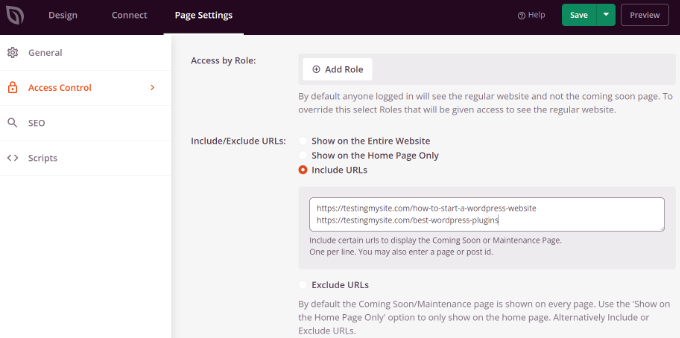
Simply scroll down to the ‘Include/Exclude URLs’ section under the ‘Access Control’ settings. After that, select the ‘Include URLs’ option and then enter the specific pages you’d like to restrict.

When you’re done, simply click the ‘Save’ button at the top.
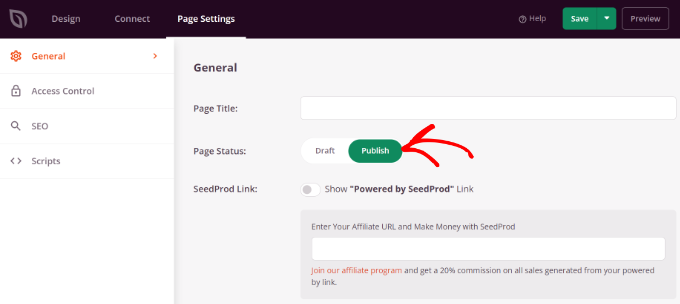
Next, you can go to the ‘General’ settings under the ‘Page Settings’ tab and change the Page Status from ‘Draft’ to ‘Publish’.

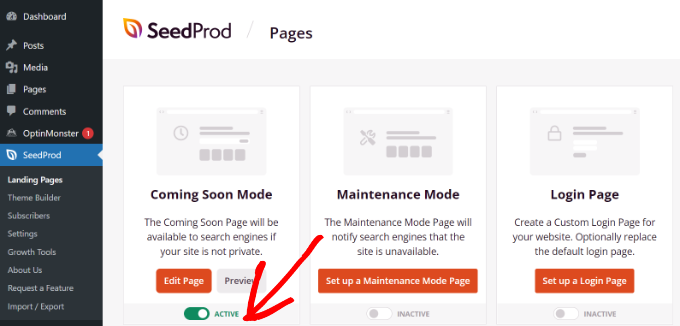
After that, you can close the landing page builder and head to SeedProd » Landing Pages from your WordPress admin panel.
From here, click the toggle under ‘Coming Soon Mode’ to activate your custom password-protected page.

That’s all! You’ve successfully created a custom password-protected landing page that will only appear on specific pages in WordPress.
Simply visit those pages on your website to see the customized password-protected page in action.

Create Custom Password Protected Page for Entire Website
Using SeedProd, you can also display your password-protected page on every page of your website. This way, users will need to enter a password to gain access to any of your content.
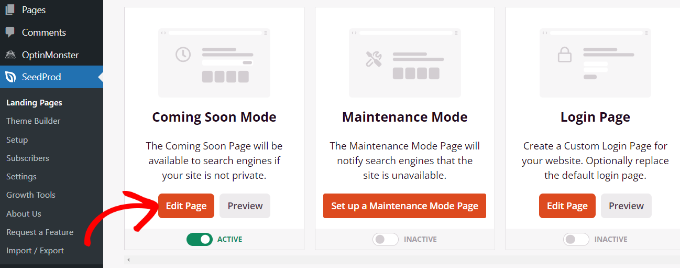
First, you can go to SeedProd » Landing Pages from your WordPress dashboard. Then, click the ‘Edit Page’ button in the ‘Coming Soon Mode’ panel.

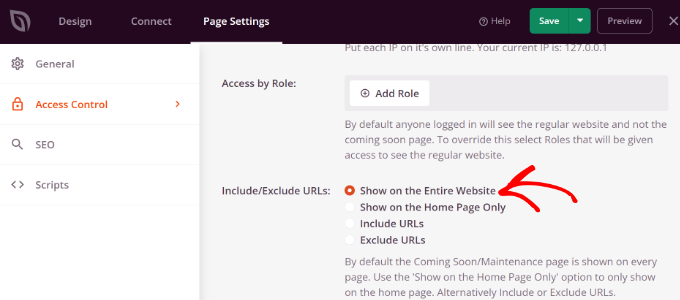
Next, you can head to the ‘Page Settings’ tab at the top and go to ‘Access Control’ settings.
After that, scroll down to the ‘Include/Exclude URLs’ section and select the ‘Show on the Entire Website’ option.

Once you’ve made the changes, go ahead and click the ‘Save’ button at the top.
SeedProd will show the custom password-protected page on your entire website.
Create Custom Password Protected Sections in WordPress
You can also password-protect different website sections in WordPress from different sets of users. This is useful if you’re running a membership website and want to control access to your content, plugins, apps, and other downloadable files.
The best way to restrict different parts of your website is by using MemberPress. It’s the best WordPress membership plugin that lets you create multiple membership levels to password-protect your content.
You can use MemberPress to set up different rules, so users can only access content based on their membership level. For more details, please see our guide on creating a WordPress membership site.
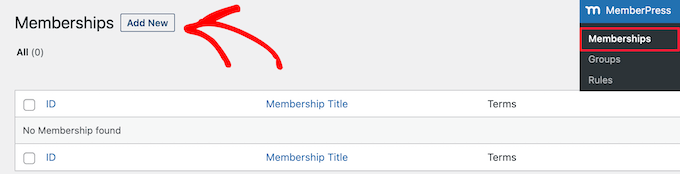
To start, you’ll first need to add memberships to your website. Simply go to MemberPress » Memberships from your WordPress dashboard and click the ‘Add New’ button.

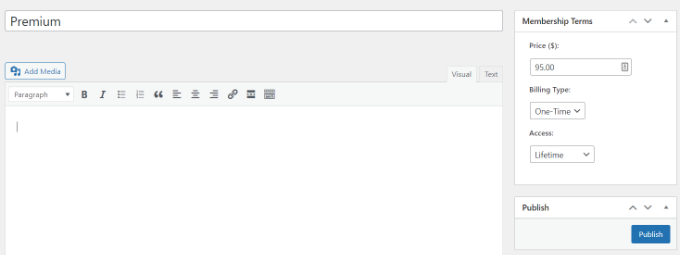
After that, you can enter a name for your membership level, add a description, and set a price.
You can also change the billing type from one-time to recurring, as well as edit the membership to be lifetime or expire after a certain time period.

Don’t forget to click the ‘Publish’ button when you’re done.
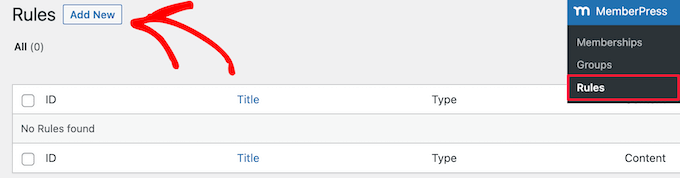
Next, you can go to MemberPress » Rules from your WordPress dashboard and click the ‘Add New’ button.

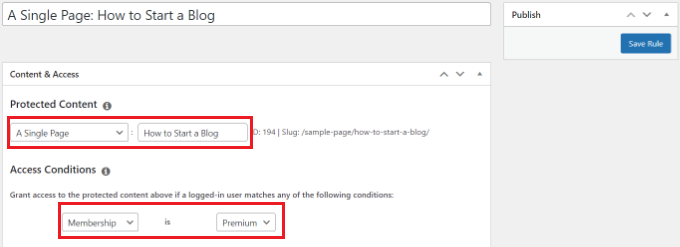
From here, you can click the dropdown menu under the ‘Protected Content’ option. MemberPress offers lots of options to protect your content, whether that is a single page or all of your WordPress pages.
For this tutorial, we’ll password-protect a single page. Simply choose the ‘A Single Page’ option from the dropdown menu and enter the title of the page.

Next, you’ll need to set up the Access Conditions and configure who can view the restricted page. MemberPress lets you protect content based on membership level, WordPress user role, capability, and individual members.
Let’s set ‘Membership’ is ‘Premium’ from the dropdown menus for this tutorial. This way, only premium members will be able to access the page. You can add more conditions and allow more than 1 membership level to view the page.
When you’re done, don’t forget to click the ‘Save Rule’ button.
You can then visit your website to see the password-protected page in action. Members will have to sign in to their account to view the contents of the page.

You can set up passwords for your videos, or you can offer group memberships for corporate teams. Additionally, you can create a password to give subscribers access to a paid newsletter and more.
We also have a guide on how to password-protect your forms in WordPress.
We hope this article helped you learn how to customize a password-protected page in WordPress. You may also want to see our guide on how to create a completely custom WordPress theme without writing any code, or our comparison of the best WordPress SEO plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Customize a Password Protected Page in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/SRvK2st
More links is https://mwktutor.com
No comments:
Post a Comment