Do you want to create an auto loan or car payment calculator in WordPress?
If you are in the car dealership business, then adding an auto loan payment calculator on your website can help increase sales.
It helps your website visitors get an estimate for the monthly loan payment, compare the loan offers, and find the best deal on their car purchase.
In this article, we will show you how to easily create an auto loan car payment calculator in WordPress step by step.

What is a Car / Auto Loan Payment Calculator?
A car/auto loan payment calculator is an automated tool that allows users to get estimates for a monthly loan payment, check amortization schedule, and calculate the total loan amount.
It enables the users to perform a complete auto loan calculation with an account of sales tax, dealer fees, trade-in value, interest rate, length of the loan, and more.
An auto loan payment calculator is especially useful for car dealership websites and auto loan financing businesses.
Adding a loan calculator on your site helps both you and your website visitors.
The users can see different financing plans available to buy a car and choose the best plan that suits their budget.
On your end, it increases user engagement and sales because users can calculate automobile loan right on your website without having to open another calculator app.
Creating an Auto Loan and Car Payment Calculator in WordPress
In the past, creating an auto loan car payment calculator would require deep coding knowledge because you had to program mathematical calculations on your website. This meant hiring a WordPress developer.
Luckily now you can build an auto loan calculator without any coding knowledge with Formidable Forms, the most advanced WordPress form plugin.
Often many developers use Formidable Forms to save time when building websites for clients.
Formidable Forms plugin offers a powerful car payment calculator template which lets you build an auto loan calculator with just a few clicks. You just need to choose the template, customize it to your needs, and then it is ready to use.
The car payment calculator template has the loan calculation formula already set up, so you don’t need to worry about that. It enables anyone, including an absolute beginner to create a fully functional loan calculator in WordPress.
Similarly, you can create other useful calculator forms like a mortgage calculator, sample WooCommerce product configurator, and net promoter score (NPS) survey form. Also, you can use it to create simple contact forms, user registration forms, online quiz, web directory, etc.
Formidable is a complete form solution. You don’t need a separate loan calculator plugin, user registration form plugin, or contact form plugin.
With that said, let’s take a look at how to create an auto loan calculator on your WordPress site.
Step 1: Install Formidable Forms on Your WordPress Site
First thing you need to do is to install and activate the Formidable Forms plugin. You need to get at least the Formidable Pro Business plan to use the car payment calculator feature.
For detailed instructions, see our step by step guide on how to install a WordPress plugin.
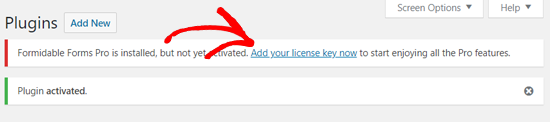
Once the plugin is installed and activated, you will see a notification at the top asking you to add your license key.

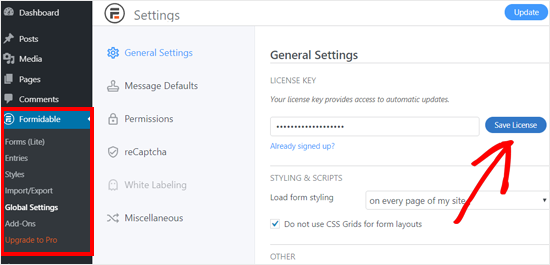
Clicking on the link will take you to the Global Settings page with the License Key field. You will need to enter your Formidable Forms license key there, and then click on the ‘Save License’ button. You can find the license key in your Formidable Forms account.

Once done, it will show the license activation success message. You can refresh your page to load the premium features.
Step 2: Build an Auto Loan and Car Payment Calculator in WordPress
Now that you have successfully set up Formidable Pro plugin on your site, you are ready to build a car payment calculator form.
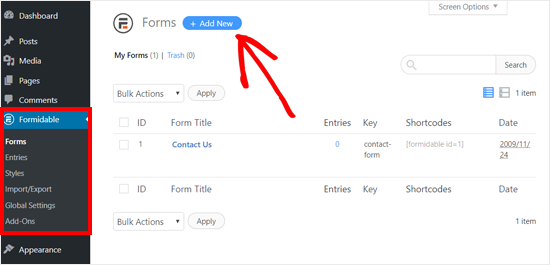
Visit Formidable » Forms page from your dashboard to add a new form. On this screen, you will see a Contact Us form added by default. You need to click on the ‘Add New’ button to create a new auto loan calculator form.

On the next screen, you will see many pre-made form templates. You want to look for the Car Payment Calculator template under the Premium Templates section.

If you want to see how the auto loan calculator form looks, you can click on the Preview button. It will open the form preview in a popup window.

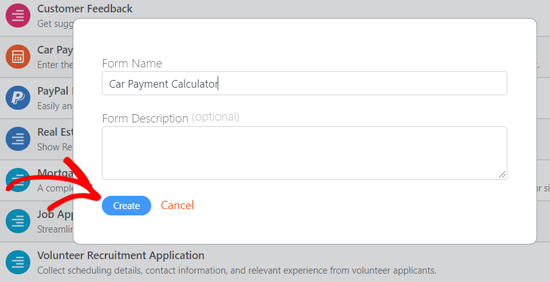
To build a car payment calculator form, you need to click on the Create Form button. After that, it will show a popup where you need to add your form name, form description, and then click on the Create button.

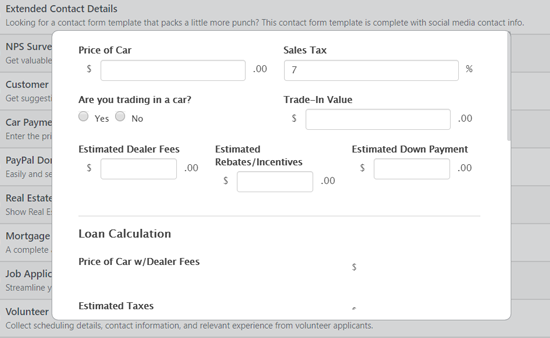
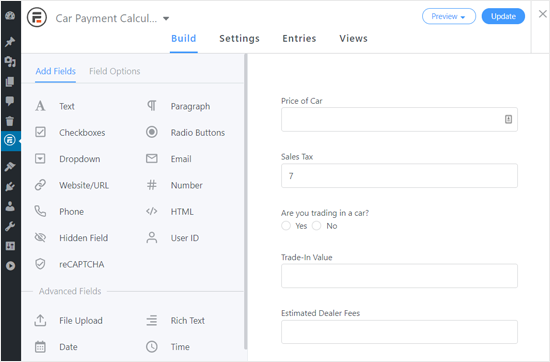
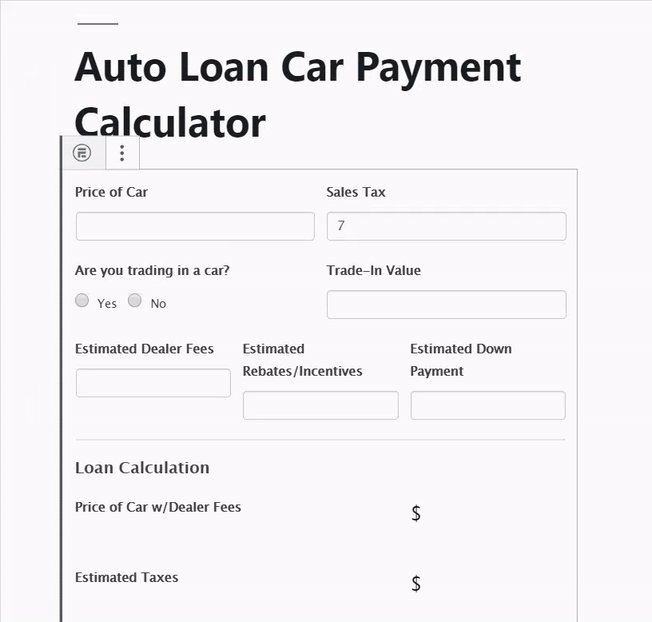
Next, it will open the Car Payment Calculator form builder for you.

As shown in the above screenshot, you will find a ready-made auto loan calculator. You can use the form as it is, or customize it to match your needs.
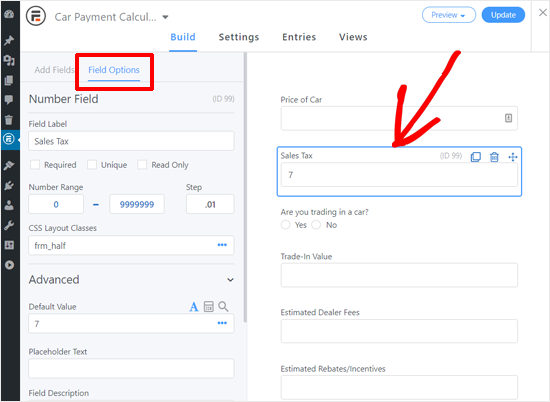
You can customize the form field label, default value, placeholder text, etc. for the form fields at the top.

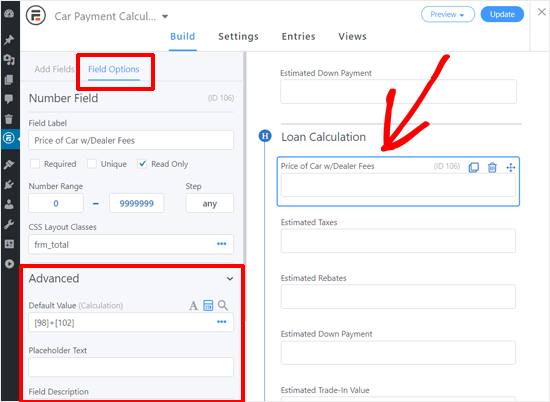
But you must be very careful when changing the Advanced options for the Loan Calculation and Monthly Payment fields below. That is because they include the mathematical calculation formula.

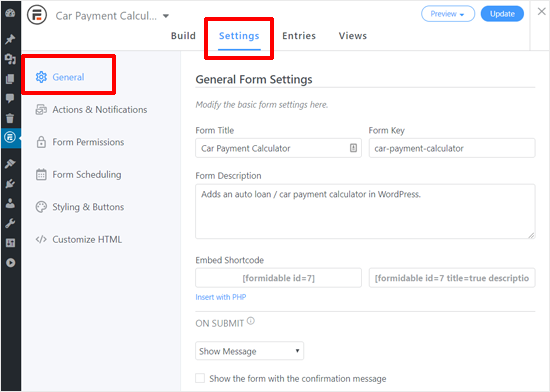
Once you have configured all the fields in the builder, you can review your form settings by clicking on the Settings option next to the Build tab.

First, you will see the General Form Settings. You can modify form title, description, and configure what to show when a user submits the form.
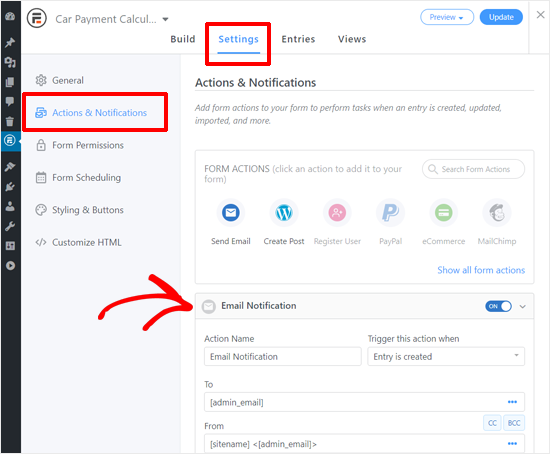
Next, you can configure form actions and notifications to be triggered when an entry is created, updated, or imported. By default, you will see the email notification enabled. You can add other actions from the list as needed.

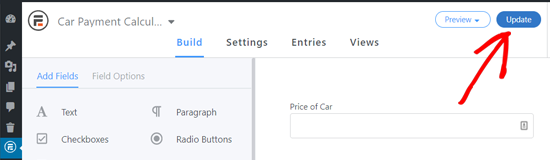
Similarly, you can review all the other settings on the left column. Once you are done with the form configuration, click on the ‘Update’ button at the top right corner.

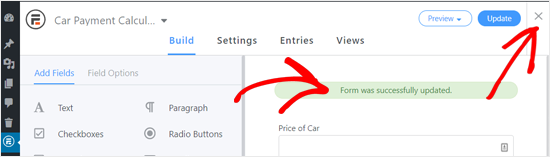
After that, you will see the settings/form successfully updated message. Now you can close the form builder by clicking on the ‘Close’ button at the top right corner of the screen.

Step 3: Adding the Car Payment Calculator on Your WordPress Site
Now that you have a car payment calculator form ready for use, you can add it to your website.
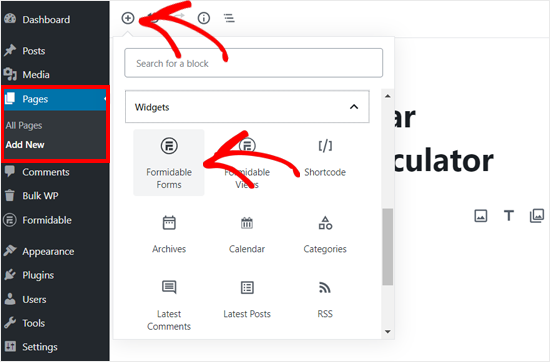
Simply create a new page or edit an existing one to add the car payment calculator. On your page editor, you need to click on the ‘Add New Block’ icon and then select Formidable Forms block.

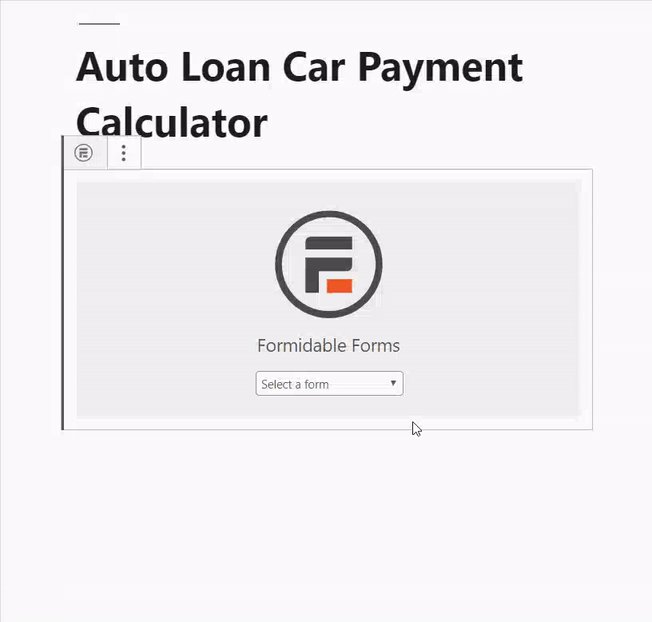
After that, you need to select the auto loan/car payment calculator form that you created earlier from the dropdown option. Once done, WordPress will automatically load the form.

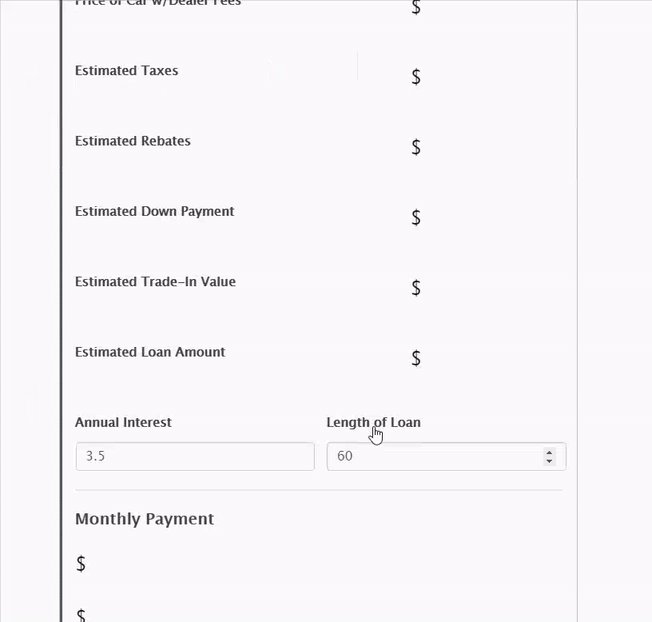
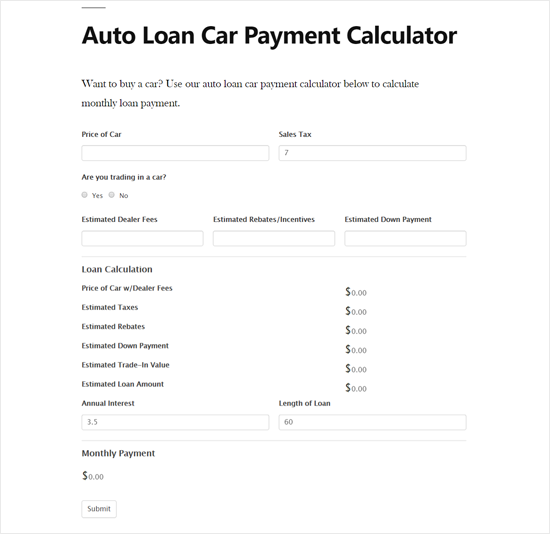
Once added, you can publish page and then preview it to see how it works. For example, here is how it looks on our demo website.

We hope this article helped you learn how to create an auto loan car payment calculator in WordPress. You may also want to see our guide on the must have WordPress plugins and best email marketing services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create an Auto Loan / Car Payment Calculator in WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/2A0DG1G
More links is https://mwktutor.com

No comments:
Post a Comment