Do you want to create a custom WordPress login page for your website?
If you run a WordPress membership site or an online store, then many of your users will often see the login page. Customizing the default WordPress login page allows you to offer a better user experience.
In this ultimate guide, we will show you different ways to create a custom WordPress login page. You can also use this tutorial for creating a custom WooCommerce login page as well.

Here is what you will learn from this guide.
- Why create a custom WordPress login page
- WordPress login page design examples
- Creating a front-end custom login page in WordPress
- Creating a WordPress login page using Theme My Login
- Creating a custom WordPress login page using WPForms
- Customizing your WordPress login form page design
- Changing the login logo on WordPress login page
- Change WordPress login logo and URL using a plugin
- Change WordPress login logo and URL without a plugin (code)
Why Create a Custom WordPress Login Page?
WordPress comes with a powerful user management system. This allows users to create accounts on eCommerce stores, membership websites, or on a blog.
By default, the login page shows the WordPress branding and logo. This is fine if you are running a small blog, or you are the only person with admin access.

However, if your website allows users to register and login, then a custom login page offers a better user experience.
Using your own logo and design makes your users feel at home. Whereas redirecting them to the default WordPress login screen which looks nothing like your website may look suspicious to your users.
Lastly, the default login screen does not contain anything but the login form. By creating a custom login page you can utilize it to promote other pages or special promotions.
That being said, let’s take a look at some examples of custom WordPress login page designs.
WordPress Login Page Design Examples
Website owners can customize the WordPress login page using different styles and techniques.
Some create a custom login page that uses their website’s theme and colors. Others, modify the default login page by adding a custom background, colors, and their own logo to it.
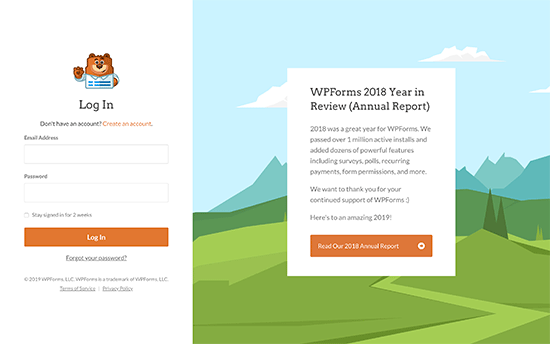
1. WPForms
WPForms is the best WordPress contact form plugin on the market. Coincidentally, their plugin also includes an add-on to create beautiful WordPress login and registration forms, which we will show you later in this article.
Their custom login page uses a two column layout. The left column contains the login form and the right column is used to highlight promotions and other call-to-actions. In the example above, they’re using the login page to share their annual report. It uses custom branding, background illustration, and brand colors to create a unique login experience.
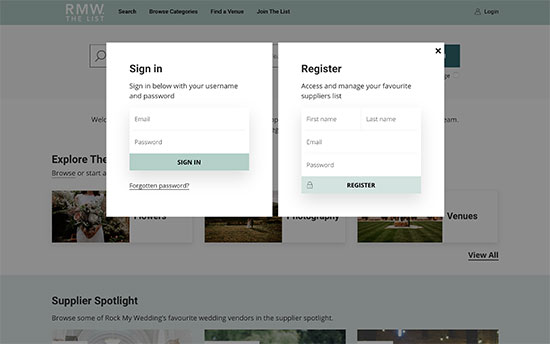
2. Rock My Wedding
Rock My Wedding’s website uses a popup modal to display login and registration form. The advantage of using a popup is that users can log in without leaving the page. It saves them from a new page load and offers a faster user experience.
3. Jacquelynne Steves
Jacquelynne Steeves is an arts and crafts website where the author publishes content about decorating home, making quilts, patterns, embroidery, and more. Their login page uses a custom background image matching their website’s theme with the login form on the right.
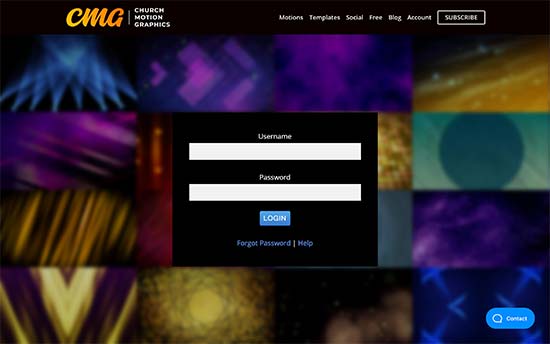
4. Church Motion Graphics
The login page of this motion graphics design company uses a colorful background reflecting what their business is all about. It uses the same site header, footer, and navigation menus on the login screen. The login form itself is quite simple with a dark background.
5. MITSLoan Management Review
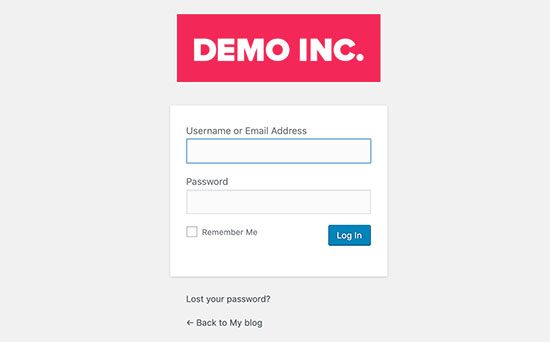
MITSLoan Management Review website uses the default WordPress login screen. It uses custom CSS with their own logo to hide the WordPress branding.
Creating a Front-End Custom Login Page in WordPress
There are several WordPress plugins that you can use to create a front-end custom login page in WordPress. We will show you two different plugins, and you can choose the one that best suits you.
Creating a WordPress Login Page using Theme My Login
The first thing you need to do is install and activate the Theme My Login plugin. For more details, see our step by step guide on how to install a WordPress plugin.
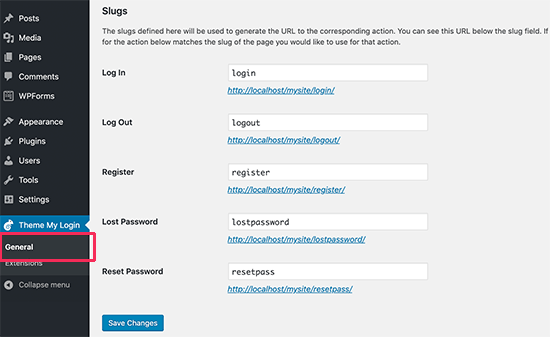
Upon activation, Theme My Login automatically creates URLs for your custom login, logout, registration, forgot password, and reset password actions.
You can customize these WordPress login URLs by visiting Theme My Login » General page. Scroll down to the ‘Slugs’ section to modify these URLs used by the plugin for login actions.

Theme My Login also allows you to use shortcodes to create custom login and registration pages. You can simply create a page for each action and then add the page slug here, so that the plugin can find and redirect users properly.
Let’s start with the login page.
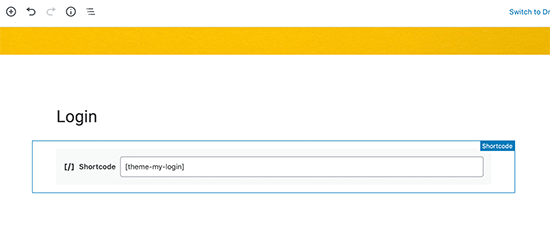
Head over to Page » Add New to create a new WordPress page. You need to give your page a title and then enter the following shortcode “[theme-my-login]” inside the content area.

You can now publish your page and preview it to see your custom login page in action.

Repeat the process to create other pages by using the following shortcodes.
[theme-my-login action=”register”] for registration form.
[theme-my-login action=”lostpassword”] for the lost password page.
[theme-my-login action=”resetpass”] use it on the reset password page.
Creating a Custom WordPress Login Page Using WPForms
WPForms is the best WordPress form builder plugin on the market. It allows you to easily create custom login and registration forms for your website.
WPForms is a premium WordPress plugin, and you will need at least their pro plan to access user registration add-on. WPBeginner users can get 50% discount by using our WPForms coupon code: SAVE50
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
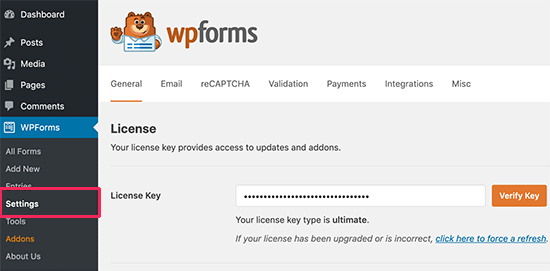
Upon activation, you need to visit WPForms » Settings page to enter your license key. You can find this information under your account on WPForms website.

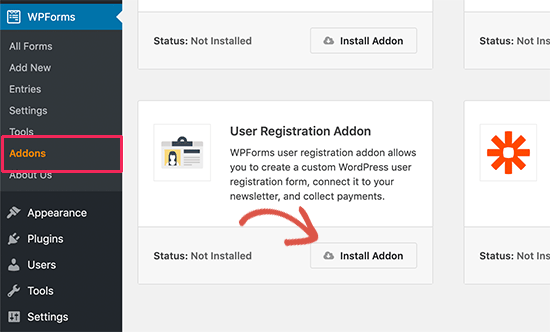
After entering the license key, you would be able to install add-ons. Go ahead and visit WPForms » Addons page and locate the User Registration Addon.

Next, click on the Install Addon button to download and activate the addon. You are now ready to create your own custom login forms.
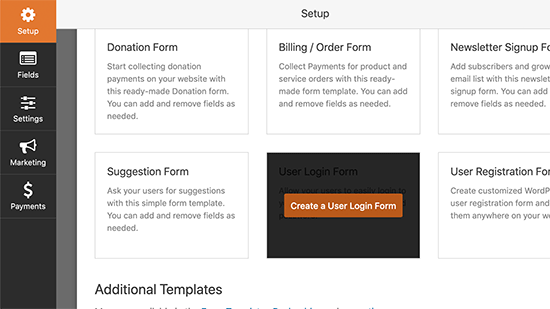
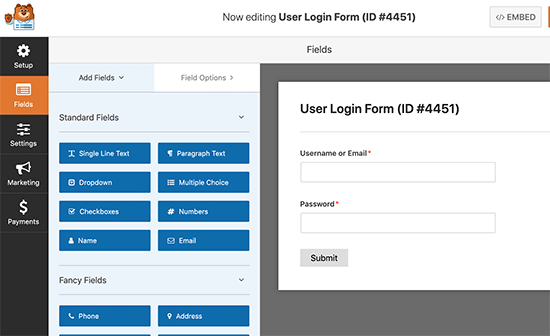
Head over to WPForms » Add New page and scroll down to ‘User Login Form’ template. You need to click on ‘Create a User Login Form’ button to continue.

WPForms will load the User Login Form with required fields. You can click on the fields to add your own description or text around them.

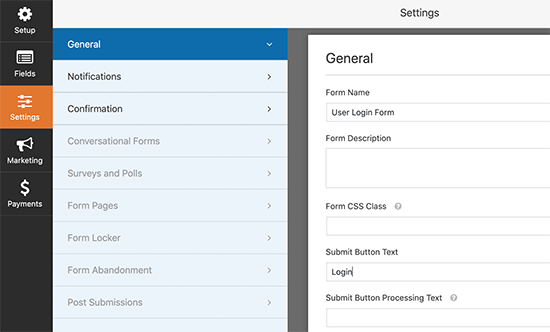
You can change other settings as well. For example, it automatically adds ‘Submit’ as the button title. You can click on it and then change it to Login instead.

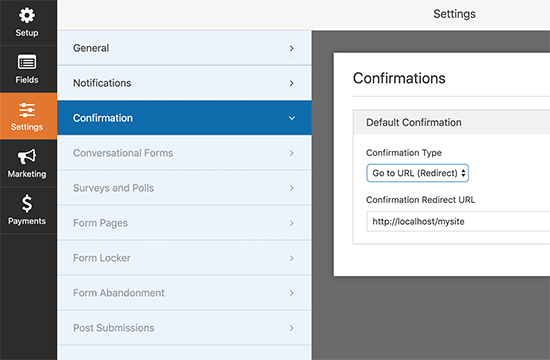
You can also decide what happens once a user is successfully logged in. Go to Settings » Confirmation tab and select an action.

You can redirect the user to any other URL, redirect them to the homepage, or simply show them a message that they are now logged in.
Once you are satisfied with the form settings, click on the Save button at the top right corner of the screen and close the form builder.
Adding Your Custom Login Form to a WordPress Page
WPForms makes it super easy to add your custom login form on any WordPress post or page.
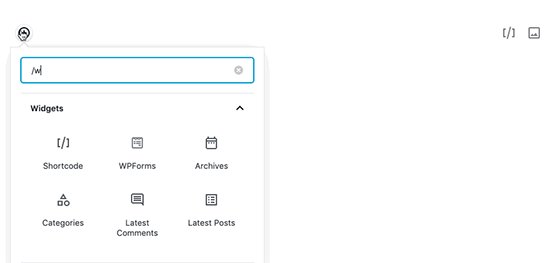
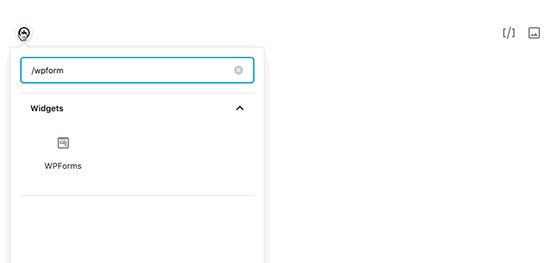
Simply edit the page where you want to add the login form or create a new one. On the page edit screen, add the WPForms block to your content area.

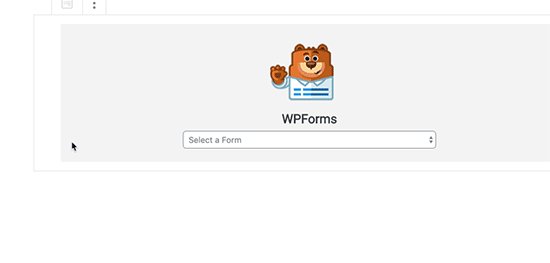
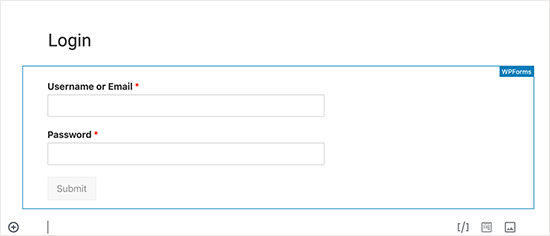
Next, select the login form you created earlier and WPForms block will automatically load it inside the content area.

You can now continue editing the login form page, or save and publish your changes.
Customizing your WordPress login form page design
By default, your custom WordPress login form page will use your theme’s page template and styles. It will have your theme’s navigation menus, header, footer, and sidebar widgets.
If you want to completely take over the entire page and design something from scratch, then you can use a WordPress page builder plugin.
With a page builder plugin, you can create a custom page layout and then add login form widget provided by Theme My Login or WPForms.
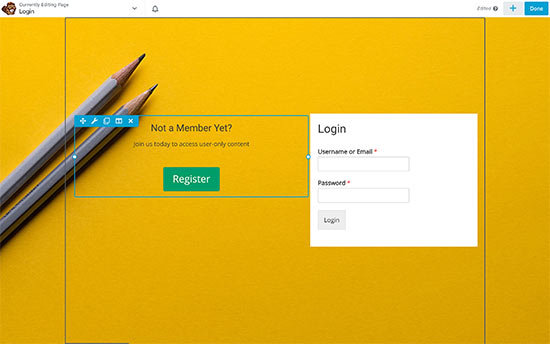
In the screenshot below, we have used the popular Beaver Builder plugin. We used a background image on a fullscreen layout and then added two columns. In one column we added some text and a button. In the other column, we added the WPForms widget.

The benefit of Beaver Builder is that it’s 100% drag and drop solution.
Note: Since you are already logged in, both Theme My Login and WPForms plugins may not show a live preview of the login form. WPForms plugin has an option where you can turn this off in the form settings.
If WordPress page builder plugins are not your thing, then you can use custom CSS to style the form and the login page itself. Alternatively, you can also use CSS Hero plugin to easily add custom CSS styles.
Change the WordPress Login Logo and URL
You don’t always need to create a completely custom WordPress login page for your website. In fact, a lot of websites just replace the WordPress logo and logo url while still using the default login page.
If you want to replace the WordPress logo on the login screen with your own logo, then you can easily do so using a WordPress plugin or by adding custom code. We will show you both methods you can use one that best suits you.
Change WordPress Login Logo and URL using a Plugin
The first thing you need to do is install and activate the Colorlib Login Customizer. plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the plugin adds a new menu item labeled ‘Login Customizer’ to WordPress admin sidebar. Clicking it will launch the login customizer.

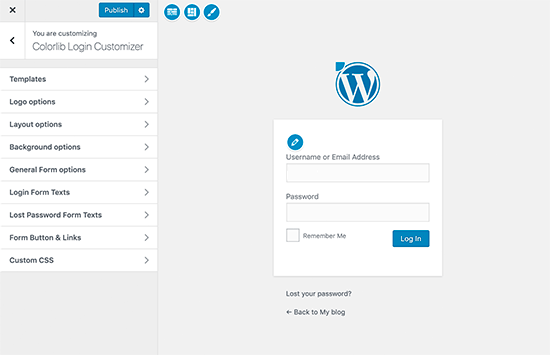
The login customizer will load your default WordPress login screen with customization options on the left and live preview on the right.
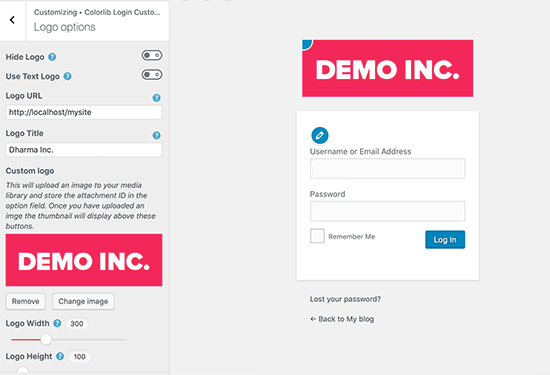
To replace the WordPress logo with your own, click on the ‘Logo options’ tab on the right. From here you can hide WordPress logo, upload your own custom logo, change logo URL and text.

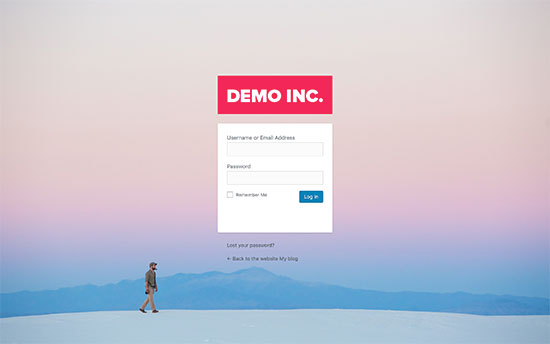
The plugin also allows you to completely customize the default WordPress login page. You can add columns, background image, change login form colors, and more.
Basically, you can create a custom WordPress login page without changing the default WordPress login URL.
Once you are finished, simply click on the publish button to save your changes. You can now visit the WordPress login page to see your custom login form in action.

Change WordPress Login Logo and URL without Plugin (Code)
This method allows you to manually replace the WordPress logo on the login screen with your own custom logo.
First, you need to upload your custom logo to the media library. Go to Media » Add New page and upload your custom logo.
Once you have uploaded the image, click on the ‘Edit’ link next to it. This will open the edit media page where you need to copy the file URL and paste it in a blank text file on your computer.
Next, you need to add the following code to your theme’s functions.php file or a site-specific plugin.
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://path/to/your/custom-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
Don’t forget to replace the background-image URL with the file URL you copied earlier. You can also adjust other CSS properties to match your custom logo image.
You can now visit the WordPress login page to see your custom logo in action.

This code only replaces the WordPress logo. It does not change the logo link which points to the WordPress.org website.
Let’s change this.
Simply add the following code to your theme’s functions.php file or a site-specific plugin. You can add this code right below the code you added earlier.
function wpb_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'wpb_login_logo_url' );
function wpb_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'wpb_login_logo_url_title' );
Don’t forget to replace ‘Your Site Name and Info’ with your site’s actual name. The custom logo on your login screen will now point to your site’s home page.
That’s all. We hope this article helped you learn different ways to create a WordPress login page for your website. You may also want to see our ultimate WordPress security guide for tips on improving your WordPress login security.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom WordPress Login Page (Ultimate Guide) appeared first on WPBeginner.
from WPBeginner http://bit.ly/2VkHOXm
More links is https://mwktutor.com





No comments:
Post a Comment