Do you want to create a custom Gutenberg block for your WordPress site? After the WordPress 5.0 update, you need to use blocks to create content in the new WordPress block editor.
WordPress ships with several useful blocks that you can use when writing content. Many WordPress plugins also come with their own blocks that you can use.
However, sometimes you may want to create your own custom Gutenberg block to do something specific.
If you’re looking for an easy solution to create custom Gutenberg blocks for your WordPress site, then you’re in the right place.
In this step by step tutorial, we’ll show you the easy way to create a custom WordPress block for Gutenberg.

Note: This article is for intermediate users. You’ll need to be familiar with HTML and CSS to create custom Gutenberg blocks.
Step 1: Get Started
The first thing you need to do is install and activate the Block Lab plugin.
It’s a WordPress plugin that allows you to create custom blocks from your admin panel without much hassle.

To install the plugin, you may follow our beginner’s guide on how to install a WordPress plugin.
Once the plugin is activated, you can proceed to the next step of creating your first custom block.
Step 2: Create a New Block
For the sake of this tutorial, we will build a ‘testimonials’ block.
First, head over to Block Lab » Add New from the left sidebar of your admin panel.
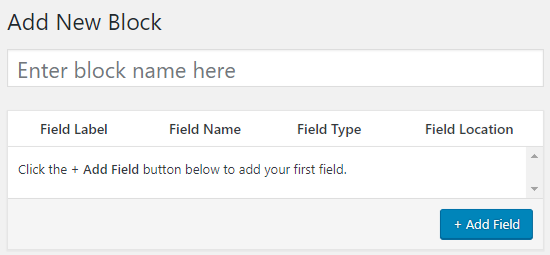
On this page, you need to give a name to your block. You can write any name of your choice in the “Enter block name here” textbox.

We will name our custom block: Testimonials.
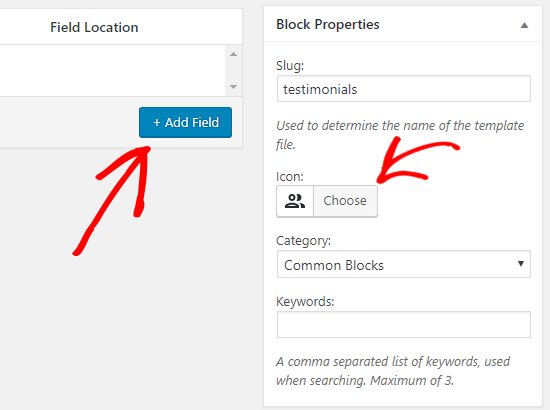
On the right side of the page, you’ll find the block properties. Here you can choose an icon for your block and select a block category from the Category dropdown box.
The slug will be auto-filled based on your block’s name, so you don’t have to change it. However, you may write up to 3 keywords in the Keywords text field, so that your block can be easily found.

Now let’s add some fields to our block. You can add different types of fields like text, numbers, email, URL, color, image, checkbox, radio buttons, and much more.
We’ll add 3 fields to our custom testimonial block: an image field for the image of the reviewer, a textbox for the reviewer name, and a textarea field for the testimonial text.
Click on the + Add Field button to insert the first field.

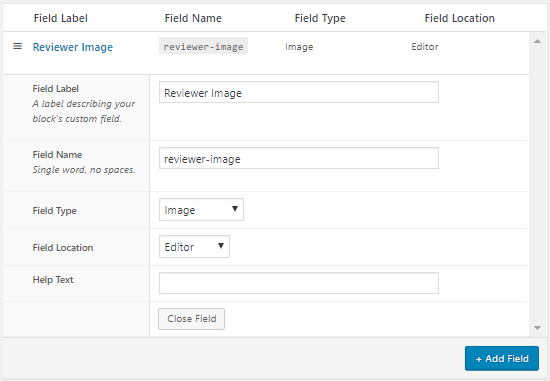
This will open up some options for the field. Let’s take a look at each of them.
- Field Label: You can use any name of your choice for the field label. Let’s name our first field as Reviewer Image.
- Field Name: The field name will be generated automatically based on the field label. We’ll use this field name in the next step, so make sure it’s unique for every field.
- Field Type: Here you can select the type of field. We want our first field to be an image, so we’ll select Image from the dropdown menu.
- Field Location: You can decide whether you want to add the field to the editor or the inspector.
- Help Text: You can add some text to describe the field. This is not required if you’re creating this block for your personal use.
You may also get some additional options based on the field type you choose. For example, if you select a text field, then you’ll get extra options like placeholder text and character limit.
You can click on the Close Field button once you’re done with the image field.
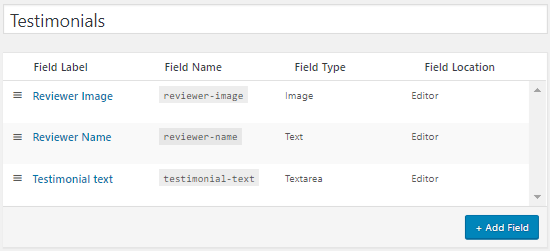
Following the above process, let’s add 2 other fields for our testimonials block by clicking the + Add Field button.

In case you want to reorder the fields, then you can do that by dragging them using the hamburger icon on the left side of each field label.
To edit or delete a particular field, you need to hover your mouse over the field label to get the edit and delete options.
Once you’re done, click on the Publish button, present on the right side of the page, to save your custom Gutenberg block.
Step 3: Create a Block Template
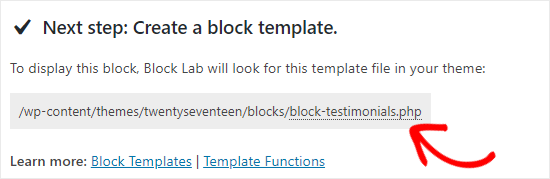
Although you’ve created the custom WordPress block in the last step, it’ll not work until you create a block template named block-testimonials.php and upload it to your current theme folder.

The block template file will tell the plugin how to do display your block fields inside the editor. The plugin will look for the template file and then use it to display the block content.
If you don’t have this file, then it’ll display an error saying “Template file blocks/block-testimonials.php not found”.
Let’s create our block’s template file.
First, go ahead and create a folder in your desktop and name it blocks. You’ll create your block template file inside this folder and then upload it to your current WordPress theme directory.
To create the template file, you can use a plain text editor like Notepad.
Every time you add a new field to your custom block, you need to add the following PHP code to your block template file:
<?php block_field( 'add-your-field-name-here' ); ?>
Just remember to replace add-your-field-name-here with the field name.
For example, the name of our first field is reviewer-image, so we will add the following line to the template file:
<?php block_field( 'reviewer-image' ); ?>
Simple, isn’t it? Let’s do the same for the rest of our fields:
<?php block_field( 'reviewer-image' ); ?> <?php block_field( 'reviewer-name' ); ?> <?php block_field( 'testimonial-text' ); ?>
Next, we’ll add some HTML tags to the above code for styling purposes.
For example, you can wrap the reviewer image inside an img tag to display the image. Otherwise, WordPress will display the image URL which is not what you want, right?
You can also add class names to your HTML tags and wrap your code inside a div container to style your block content (which we’ll do in this next step).
So here’s our final code for our block template:
<div class="testimonial-block clearfix">
<div class="testimonial-image">
<img src ="<?php block_field( 'reviewer-image' ); ?>">
</div>
<div class="testimonial-box">
<h4><?php block_field( 'reviewer-name' ); ?></h4>
<p><?php block_field( 'testimonial-text' ); ?></p>
</div>
</div>
Finally, name the file as block-testimonials.php and save it inside the blocks folder.
Step 4: Style Your Custom Block
Want to style your custom block? You can do that with the help of CSS.
Open a plain text editor like Notepad and add the following code:
.testimonial-block {
width: 100%;
margin-bottom: 25px;
}
.testimonial-image {
float: left;
width: 25%;
padding-right: 15px;
}
.testimonial-box {
float: left;
width: 75%;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
Once done, name the file as block-testimonials.css and save it inside the blocks folder.
Step 5: Upload Block Template File to Theme Folder
Now let’s upload the blocks folder containing our custom block template file to our WordPress theme folder.
To do that, you need to connect to your WordPress site using an FTP client. For help, you may check out our guide on how to upload files to your WordPress site using FTP.
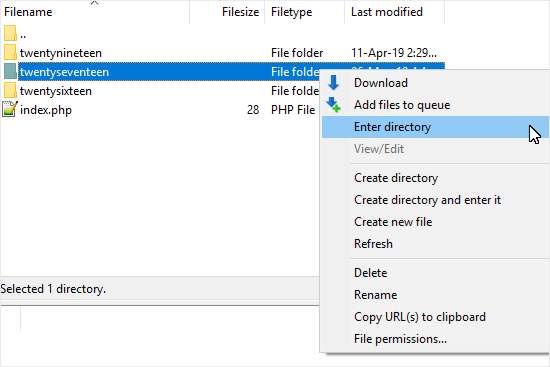
Once you’re connected, go to the /wp-content/themes/ folder. From here you need to open your current theme folder.

Now upload the blocks folder, containing the block template file and the CSS file, to your theme directory.
Once done, you can proceed to the final step to test your custom block.
Note: Block Lab plugin allows you to create theme-specific blocks. If you change your WordPress theme, then you need to copy the blocks folder to your new theme directory.
Step 6: Test Your New Block
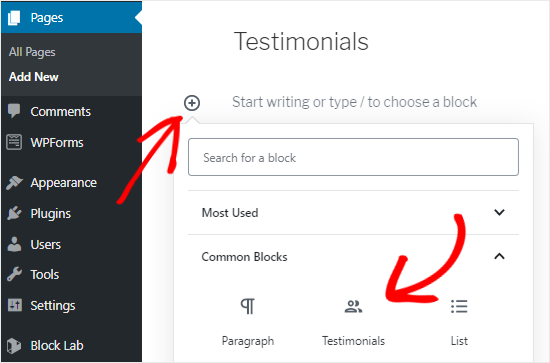
It’s time to test our custom testimonials block. You can do this by heading over to Pages » Add New to create a new page.
Next, click on the Add Block (+) icon and search for the Testimonials block. Once you find it, click on it to add the custom block to your page editor.

You can now add a testimonial to this page using your custom block. To add more testimonials, you can always insert new testimonial blocks.
Once you’re done, you can preview or publish the page to check whether it’s working properly or not.
That’s all! You’ve successfully created your first custom WordPress block for your site.
Did you know that you can save time with reusable blocks in your editor? Check out our guide on how to easily create reusable blocks in the WordPress block editor and use them on other websites.
You may also want to see our guide on how to create a custom WordPress theme without writing any code.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom Gutenberg Block in WordPress (Easy Way) appeared first on WPBeginner.
from Tutorials – WPBeginner http://bit.ly/30hWiGn
More View at https://mwktutor.com
No comments:
Post a Comment