Do you want to add browser tab notifications for your website?
Adding browser tab notifications can be a great way to recapture a user’s attention, can lower the rate of cart abandonment, and increase sales and revenue.
In this article, we will show you how to add browser tab notifications in WordPress.

What is Browser Tab Notification?
A browser tab notification is when you change something on the tab for your website when the user is focusing on a different site in their browser.
By adding a browser tab notification feature on your WordPress website, you can grab the user’s attention the moment they open another tab to leave your page.
For instance, you can change the favicon of your website, animate it, write a custom message, or just flash the tab.
If you have an online store, browser tab notifications can really help you out. These notifications will bring back distracted customers, lower cart abandonment rates, and increase customer engagement.
Using this feature, you can alert your customers about cart abandonment or even offer a discount if they return their attention to your site.
Here is an example of a browser tab notification.

With that being said, we will show you how to add three different types of browser notifications to WordPress.
Install WPCode to Add Browser Tab Notifications
You can easily add browser tab notifications on your site by adding custom code in WordPress. Usually, you have to edit your theme’s functions.php file, but that can break your website with even a small error.
That’s why we recommend using WPCode, the safest and most popular code snippet plugin, used by over 1 million websites.
First, you will need to install and activate the free WPCode plugin. For more details, you can see our step to step guide on how to install a WordPress plugin.
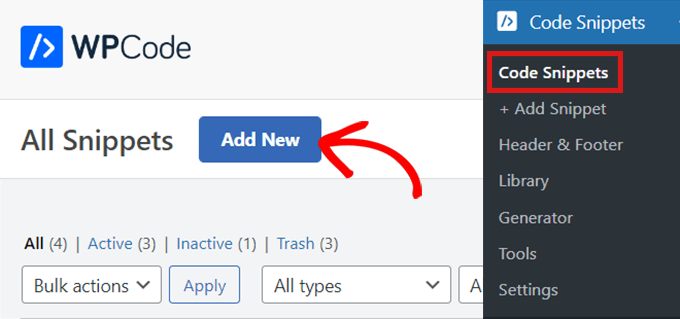
Once you’ve activated the plugin, simply go to Code Snippets » All Snippets in your WordPress admin panel.

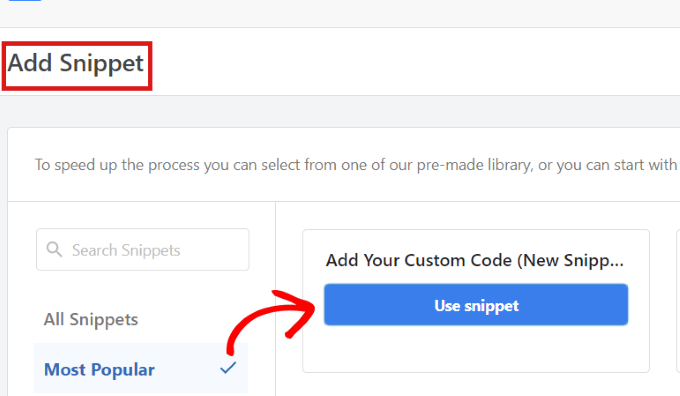
Just click on the ‘Add New’ button, which will then bring you to the ‘Add Snippet’ page.
Now, hover over the ‘Add Your Custom Code (New Snippet)’ option and click on the ‘Use Snippet’ button below it.

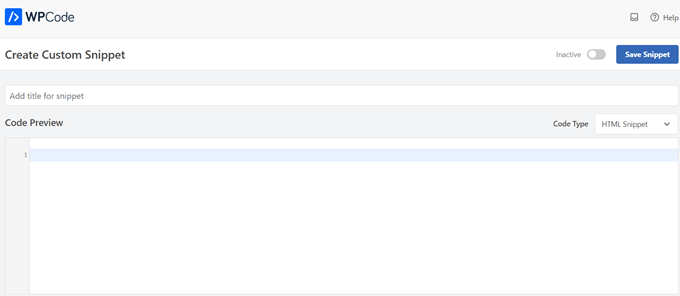
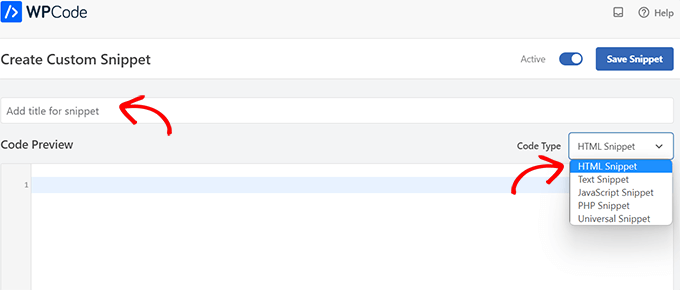
The plugin will then take you to the ‘Create Custom Snippet’ page.
No matter which type of browser tab notification you use, you will enter the code below using this page.

Type 1. Showing New Updates as a Browser Tab Notification
If you use the code below, your users will be alerted about any new updates that are being posted on your site. A number will appear in the tab to tell them how many new items they are missing.
For example, if you have an online store and you just added some new products to the inventory, the user will see the browser tab notification as a number that indicates how many new products were added.
You can see this in the image below:

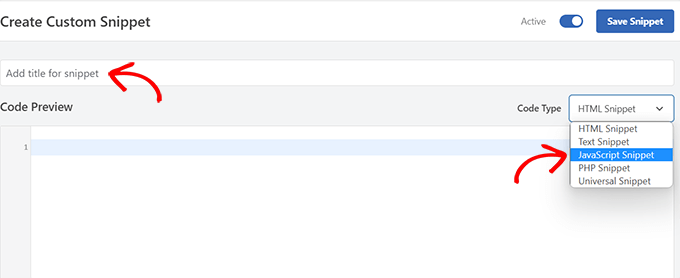
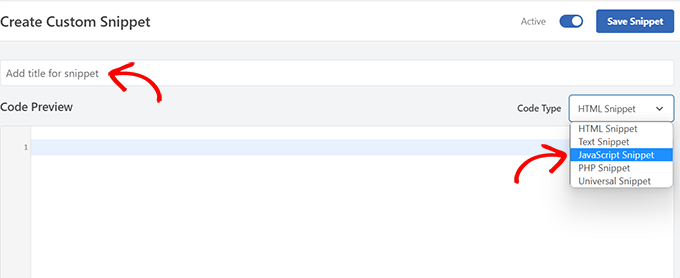
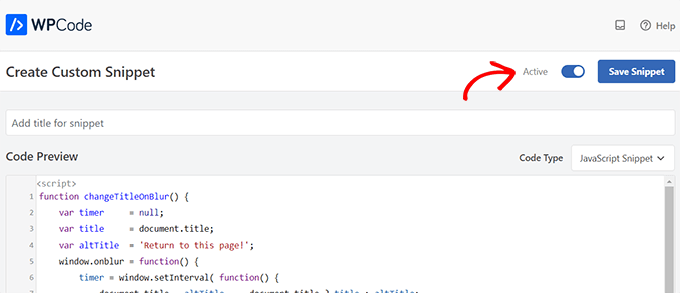
Once you’re on the ‘Create Custom Snippet’ page, you need to name your snippet. You can choose anything that helps you identify the code. This is only for you.
Next, you’ll select the ‘Code Type’ from the drop-down menu on the right. This is JavaScript code, so simply click on the ‘JavaScript Snippet’ option.

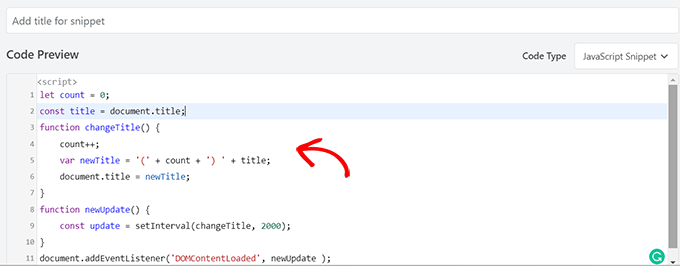
Then, all you have to do is copy and paste the following code snippet into the ‘Code Preview’ area.
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

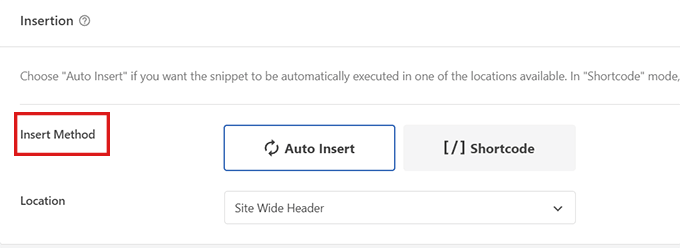
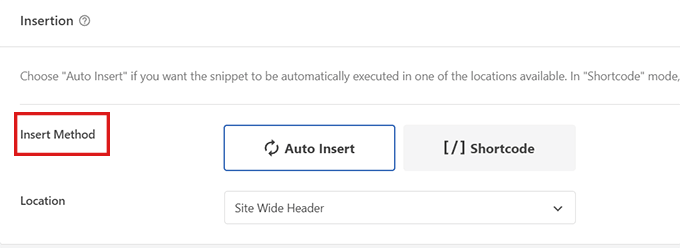
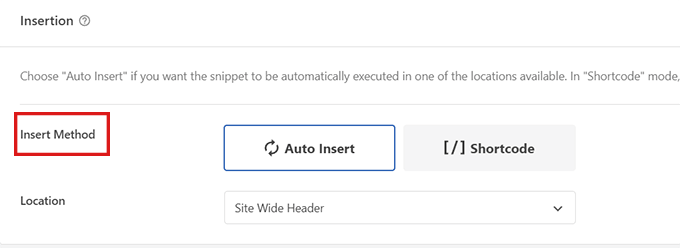
Once you’ve pasted the code, scroll down to the ‘Insertion’ section. You will find two options: ‘Auto Insert’ and ‘Shortcode.’
Simply choose the ‘Auto Insert’ option, and your code will be automatically inserted and executed on your site.
You can use the ‘Shortcode’ method if you only want to show new updates on specific pages where you add the shortcode.

Once you’ve chosen your option, return to the top of the page.
Click the switch from ‘Inactive’ to ‘Active’ in the top right corner, and then simply click the ‘Save Snippet’ button.

With that finished, your custom code snippet will be added to your site and start working.
Type 2. Changing Favicons as a Browser Tab Notification
With this method, you will show a different favicon on your site’s browser tab when users navigate away to another tab.
A favicon is a small image that you see on web browsers. Most businesses will use a smaller version of their logo.

Now, to change favicons on your browser tab, we will be using the WPCode plugin.
First, go to Code Snippets » All Snippets in your WordPress admin panel and then click on the ‘Add New’ button.
Next, simply hover over the ‘Add Your Custom Code (New Snippet)’ option and click on the ‘Use Snippet’ button below it
This will take you to the ‘Create Custom Snippet’ page. You can start by entering a title for your code snippet.
Now simply choose a ‘Code type’ from the dropdown menu at the right. For this code snippet, you need to select the ‘HTML Snippet’ option.

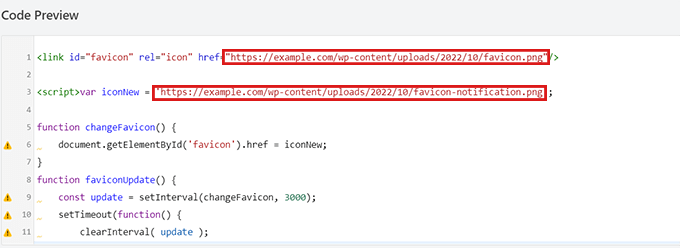
Once you’ve done that, simply copy and paste the following code in the ‘Code Preview.’
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
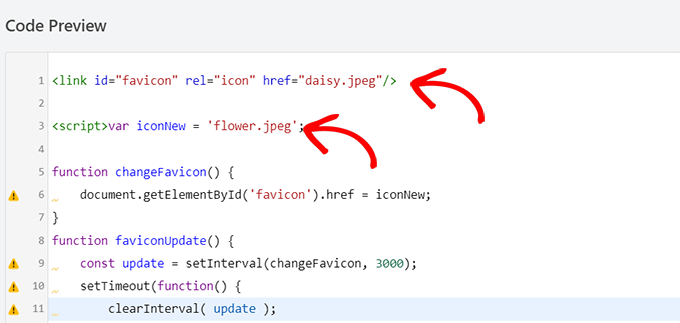
After you’ve pasted the code, simply remove the example favicon links from the code and replace them with your own images.

Remember, the images you choose as favicons should already be uploaded to the media library of your WordPress site.
Otherwise, the code will not work, and your favicon will display as normal.

Once you’ve pasted the links to your new favicons, scroll down to the ‘Insertion’ section. Here, you’ll find two options: ‘Auto Insert’ and ‘Shortcode.’
You can choose the ‘Auto Insert’ option if you want to automatically embed the code on every page.

To change the favicon on only specific pages, select the ‘Shortcode’ option and paste it into any shortcode-enabled area, such as sidebar widgets or at the bottom of the content editor.
Then, simply go to the top of the page and toggle the switch from ‘Inactive’ to ‘Active’ in the top right corner, and then click the ‘Save Snippet’ button.
After that, your favicon will start changing as a browser tab notification.
Type 3. Changing Site Title as a Browser Tab Notification
If you want to change the site title to recapture your visitor’s attention, then you can use this method.
By using this code snippet, your site title will change to show an eye-catching message when users switch to another tab in the browser.

We will be using the WPCode plugin to change your site title as a browser tab notification.
To get to the ‘Create Custom Snippet’ page, go to Code Snippets » All Snippets and simply click on ‘Add New’ button.
Then, simply select the ‘Add Your Custom Code’ option as shown in the examples above.
Now that you’re on the ‘Create Custom Snippet’ page, start by entering a title for your code snippet.
Next, you’ll have to select the ‘Code Type’ from the dropdown menu on the right. As this is JavaScript code, simply click on the ‘JavaScript Snippet’ option.

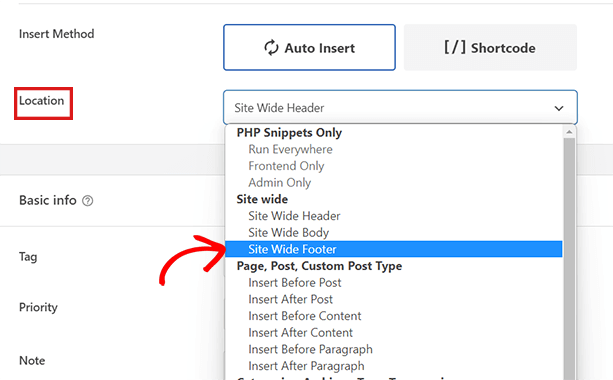
After that, scroll down to the ‘Location’ option and click on the dropdown menu beside it.
From the dropdown menu, simply click on the ‘Site Wide Footer’ option.

Then, all you have to do is copy and paste the following code snippet in the ‘Code Preview’.
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
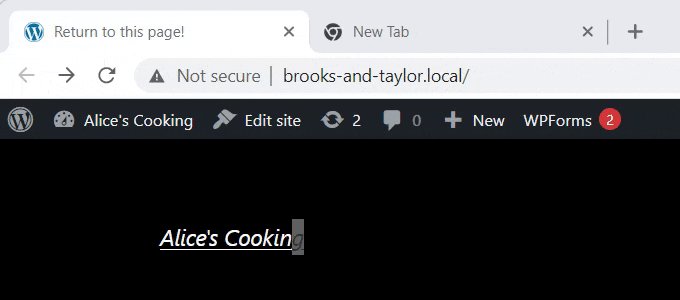
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
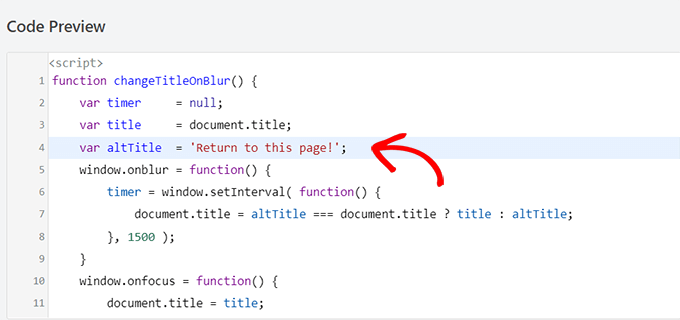
Once you’ve pasted the code, you can now edit it and simply write whatever message you want to display on your browser tab in the code.
To write your desired message, simply go to the var altTitle = 'Return to this page!'; line and remove the placeholder text with the message for your browser tab notification.

Next, scroll down to the ‘Insertion’ section, where you will find two insertion methods: ‘Auto Insert’ and ‘Shortcode.’
If you click on the ‘Auto Insert’ option, your browser tab notification will be active on every page. However, if you only want your eye-catching message on specific pages, you can choose the ‘Shortcode’ option.

For example, you might only want to add this code on the ‘Add to Cart’ page so that it can lower cart abandonment rates on your website.
If that is the case, you can choose the Shortcode option.
All that’s left after that is to go to the top of the page and toggle the switch from ‘Inactive’ to ‘Active’, then click the ‘Save Snippet’ button.

That’s it! Now, your browser tab notification will alert users who leave your site.
We hope this article helped you learn how to add browser tab notifications in WordPress. You may also want to see our tutorial on how to add web push notifications to your WordPress site and check out our top picks of must-have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Add Browser Tab Notification in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/y4C6Ude
More links is https://mwktutor.com
No comments:
Post a Comment