Do you want to add a buy now button in WordPress?
Whether you’re selling a service, subscription, or a physical product, having a quick buy now button helps improve the buying journey and leads to more sales.
In this article, we will show you 3 different ways on how you can add a buy now button in WordPress, step by step.

Why Add a Buy Now Button in WordPress?
A buy now button is a great way to reduce your cart abandonment rates. Every step in the purchasing process is another opportunity for the customer to change their mind and abandon their cart.
By taking them straight to the checkout, shoppers have less time to change their minds and give up on their purchases.
Since they speed up the purchasing process, buy now buttons can also improve the customer experience. When the buyer’s journey feels easy, customers are more likely to keep coming back to your store.
You’ll often see buy now buttons on product pages but they’re also sometimes used on landing and sales pages.
In this way, buy now buttons allow customers to kickstart the purchasing process without ever visiting the product page, which may increase the conversion rates for your marketing and advertising campaigns.
With that being said, let’s see how you can add a buy now button in WordPress. Simply use the quick links below to jump to the method you want to use.
Method 1. Adding a Buy Now Button With WP Simple Pay (No eCommerce Plugins Required)
You can add a simple buy now button to any page, post, or widget-ready area using WP Simple Pay.
This is a great option for service based business, non-profits, or anyone who’s looking for a quick buy now button option for WordPress.
WP Simple Pay is the best Stripe payment plugin for WordPress that lets you accept credit card payments, Apple Pay, Google Pay, ACH bank debit, and more without any eCommerce plugins or shopping carts. This makes WP Simple Pay the perfect choice if you want to add a buy now button to a sales page without having to install anything special.
For this guide, we will be using the free version of WP Simple Pay.
If you want to accept payments using ACH direct debit, recurring payments, do automatic tax calculations, or you want to add a buy now pay later plan to WordPress, then you’ll need to upgrade to the pro version.
First, you’ll need to install and activate the WP Simple Pay plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, the plugin will automatically launch the setup wizard. Go ahead and click the ‘Let’s Get Started’ button.

In the next step, you’ll need to connect a Stripe account to WP Simple Pay. Stripe is a beginner friendly payment processor for website owners.
To get started, click on the ‘Connect with Stripe’ button.

On the next screen, you can either log into an existing Stripe account or create a new one.
If you already have a Stripe account, then simply type in the email address and password for that account.

WP Simple Pay will now show you how to connect your Stripe account to WordPress.
If you’re not already registered with Stripe, then type in your email address and then follow the onscreen instructions to create a Stripe account. Once you’re logged into your Stripe account, click on the ‘Create a Payment Form’ button.
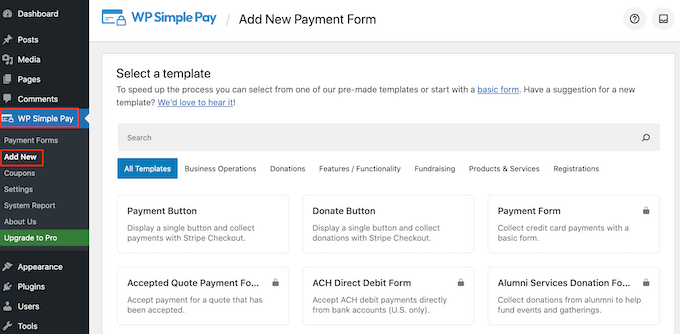
If you’ve clicked away from this screen by accident, then don’t panic. You can reach the same screen by going to WP Simple Pay » Add New.

The free WP Simple Pay plugin has a few different templates that can help you create a payment form, fast. You can unlock extra templates by upgrading to WP Simple Pay Pro, including a template that adds a Stripe donate button in WordPress.
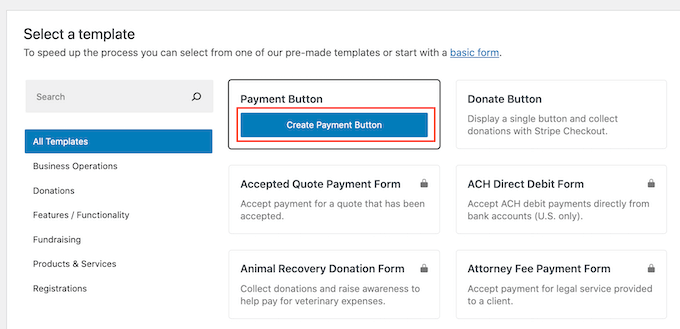
Since we want to create a buy now button, hover over the ‘Payment Button’ template and then click on ‘Create Payment Button’ when it appears.

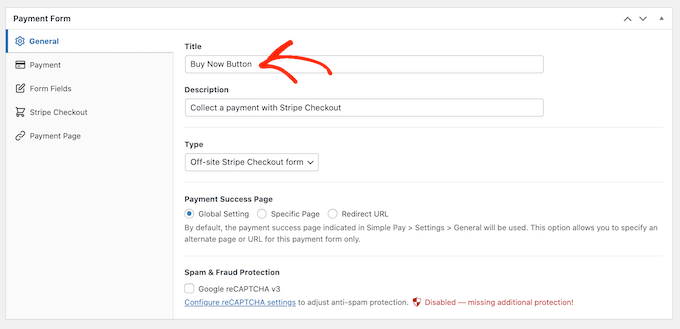
In the ‘Title’ field, type in a name for your buy now button.
This title is just for your reference so you can use anything you want.

You can also use the ‘Description’ field to add some information about your button. Again, WordPress won’t show this to your site’s visitors but it can be useful for your own reference or for anyone else who shares your WordPress dashboard.
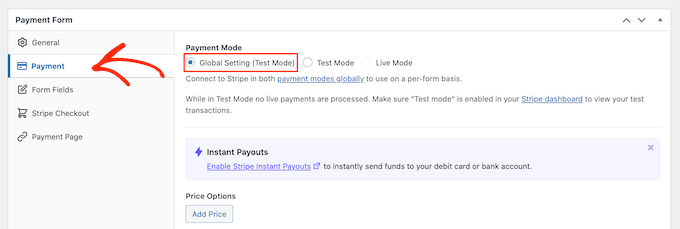
After that, click on the ‘Payment’ tab.
By default, WP Simple Pay will create your button in test mode, meaning you can’t accept real payments yet.
We recommend leaving the ‘Global Settings (Test Mode)’ radio button selected so you can test your buy now button before you start accepting payments.

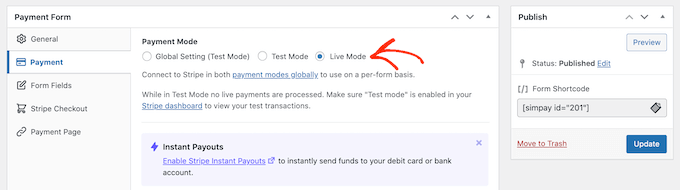
If you want to start collecting payments straight away then you can select the ‘Live Mode’ button instead.
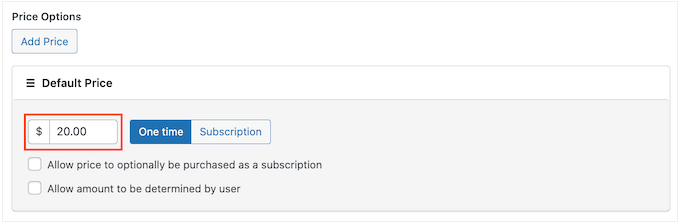
Next, you can decide how much the button will charge the customer. Go ahead and type this number into the ‘One-Time Amount’ field.

Note: WP Simple Pay uses the dollar currency by default. If you want to accept payments in a different currency, then head over to WP Simple Pay » Settings. You can then select the ‘Currency’ tab and choose a new currency.
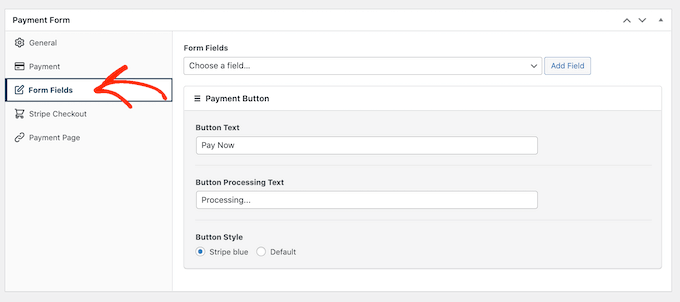
Once you’ve done that, select the ‘Form Fields’ tab.

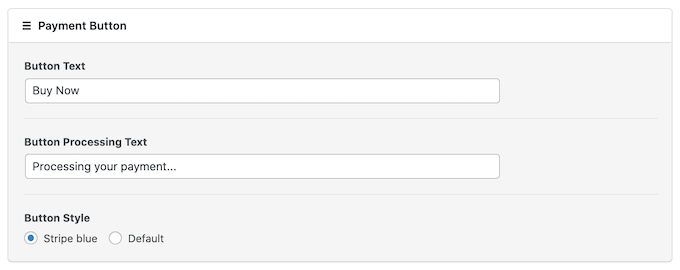
By default, your button will have the label ‘Pay Now’, but you can change this to anything you want by typing into the ‘Button Text’ field.
You can also change the ‘Button Processing Text,’ which is the message that WP Simple Pay will show to shoppers while it’s processing their payment.

By default, WP Simple Pay will use the same button style as your WordPress theme.
It also has a ‘Stripe blue’ style that you can use, as you can see in the following image. If you want to use this button style, then simply select the ‘Stripe blue’ radio button in the ‘Payment Button’ section.

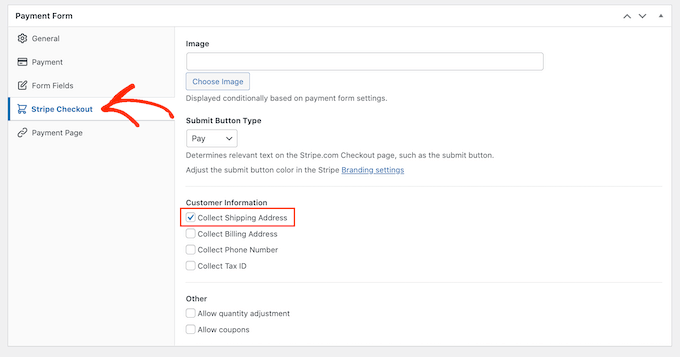
Next, select the Stripe Checkout tab and choose the information that WP Simple Pay will collect from visitors at checkout.
For example, if you’re selling a physical product then you can get the customer’s shipping address by checking the ‘Collect Shipping Address’ box.

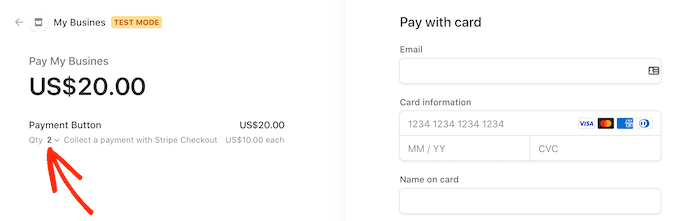
If you think that customers may want to buy multiple products, then make sure you check the ‘Allow quantity adjustment’ box.
This adds a dropdown to the Stripe checkout page which allows customers to change how many products they’re buying.

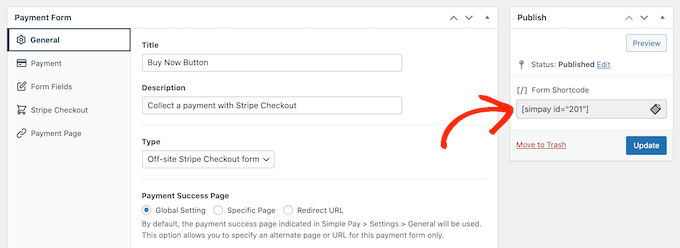
When you’re happy with how the buy now button is set up, it’s time to make it live by clicking on the ‘Publish’ button.
You can now add this buy now button to any WordPress page, post, or widget-ready area using the ‘Form Shortcode.’

For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
If you’ve published your button in test mode, then the Stripe dashboard won’t show any payments you get during this time, which makes it difficult to test your buy now button.
To see your transactions, you’ll need to enable test mode in Stripe by logging in to your Stripe dashboard and clicking on the ‘Payments’ tab.

After that, just click on the ‘Developers’ toggle in the upper right corner.
As soon as you’ve done that, you can test your buy now button and the payments will appear in the Stripe dashboard.

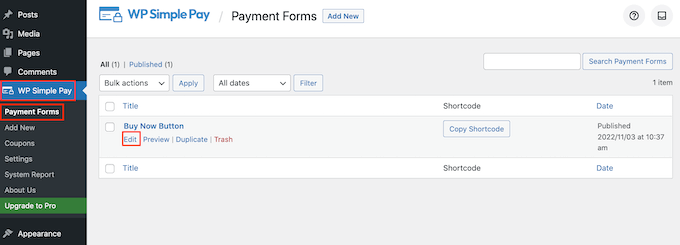
Once you’ve finished testing your button, you can start accepting payments by going to WP Simple Pay » Payment Forms.
Here, just hover your mouse over the buy now button, and click on the ‘Edit’ link.

You can now go ahead and select the ‘Payment’ tab, and then click on the radio button next to ‘Live Mode.’
Finally, click on ‘Update.’ Your buy now button is now live, and you’re ready to start accepting payments from your visitors.

Method 2: How to Add a Buy Now Button to Your Digital Downloads
WP Simple Pay lets you add a straightforward buy now button to any WordPress blog or website. However, if you want to sell digital downloads on WordPress, then you’ll need an eCommerce plugin that has a buy now feature.
Easy Digital Downloads is the best platform to easily sell digital products. In fact, we use this plugin ourselves to sell many of our premium WordPress plugins.
Easy Digital Downloads gives you a few ways to add a buy now button in WordPress.
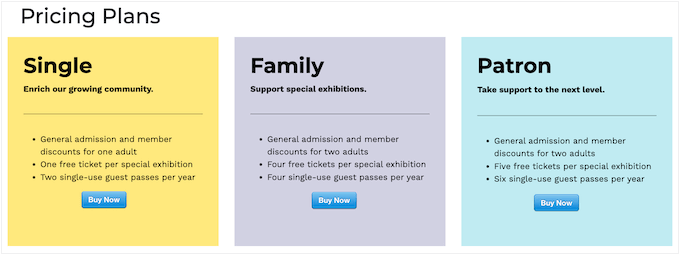
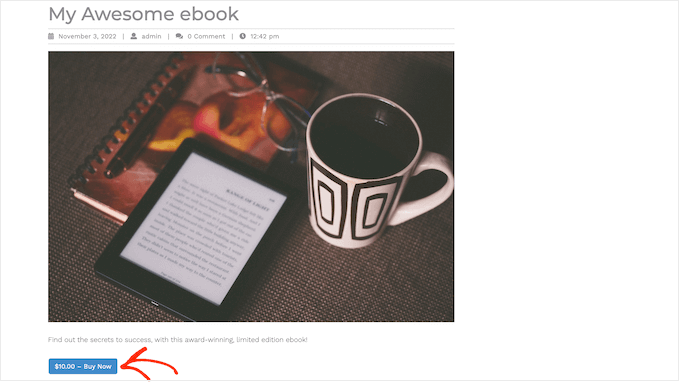
By default, Easy Digital Downloads will show an ‘Add to Cart’ button on all its product pages. However, you can replace that with a buy now button instead.

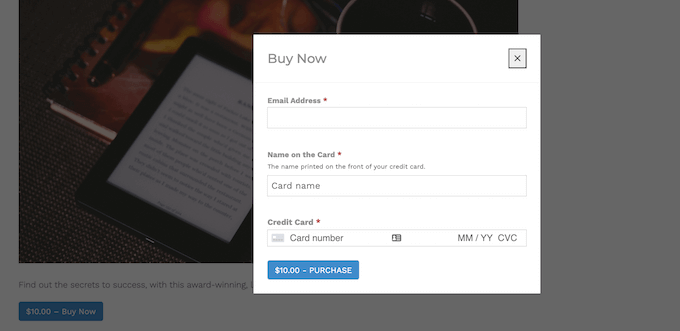
When the customer clicks on the button that you can see in the image above, they’ll see a popup where they can type in their email address and credit card details.
After that, they just need to click on ‘Purchase’ to go ahead and buy the product.

Easy Digital Downloads also comes with an ‘EDD Buy Button’ block that you can add to any page, post, or widget-ready area.
You can connect this block to any of your downloadable products. The visitor can then simply click on this button to add the product to their basket and go straight to checkout.

With that in mind, let’s look at both methods.
How to Add a Buy Now Button to Any Product Page
To start, you may want to add a buy now button to your product pages. This gives the customer less time to change their mind and abandon their purchase.
If you use SiteGround as your hosting provider, then Easy Digital Downloads comes pre-installed so you can start using the plugin straight away.
If not, you can check out SiteGround EDD hosting and get started for as little as $2.99 a month!
If you’re using any other hosting provider, then you’ll need to install and activate the Easy Digital Downloads plugin. For more details, see our step by step guide on how to install a WordPress plugin.
In this guide, we’ll be using the free Easy Digital Downloads plugin as it has everything you need to create a simple buy now button. There’s also a pro version that has more advanced features including wishlists, purchase rewards, fraud monitoring, and more.
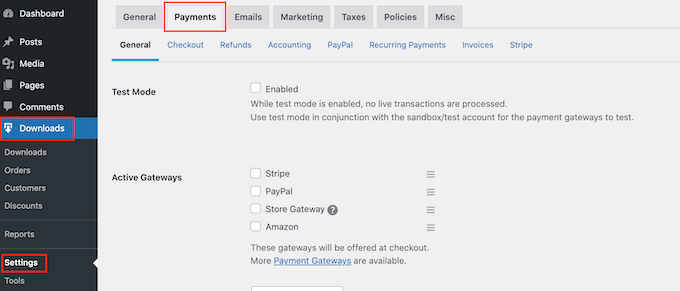
Before you can create a buy now button, you need to set up Stripe or PayPal. To configure your payment gateway, go to Downloads » Settings and then click on the ‘Payments’ tab.

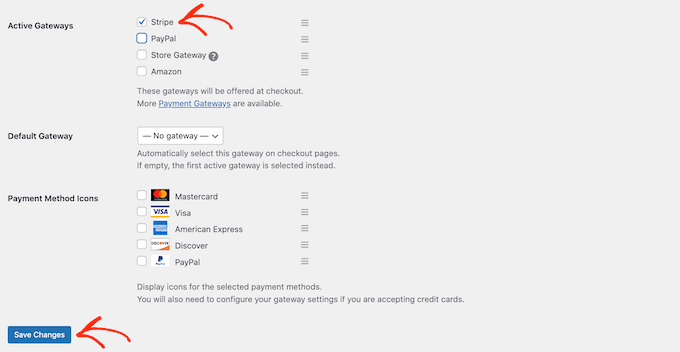
You can now check the box next to ‘PayPal’ or ‘Stripe’ depending on the payment gateway you want to use.
If you add multiple payment gateways, then you won’t be able to create a buy now button, so it’s important to only choose one gateway.
After making your decision, click on ‘Save Changes’ to store your settings.

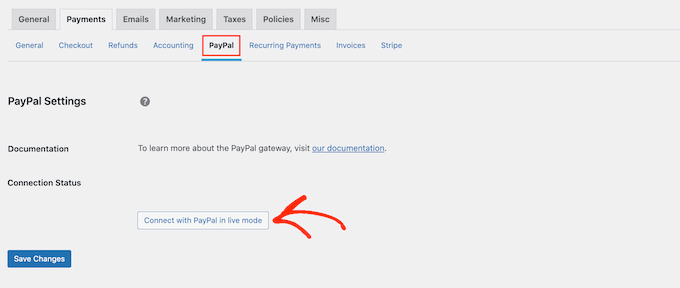
If you want to use PayPal, then click on the ‘PayPal’ tab.
You can then select the ‘Connect with PayPal in live mode’ button.

This opens a popup where you can type in the email address and password for the PayPal account where you want to receive payments.
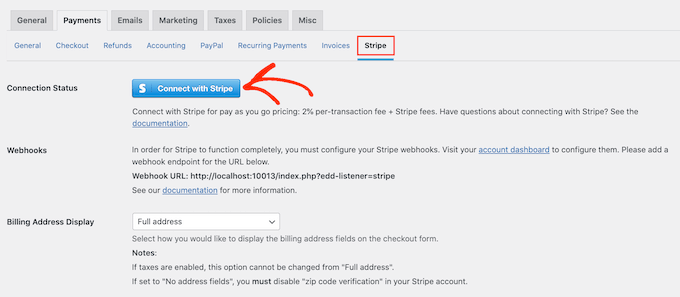
To set up Stripe instead, click on the ‘Stripe’ tab and then select ‘Connect with Stripe.’

This opens a setup wizard, which will help you connect your website to Stripe.
After configuring your payment gateway, don’t forget to click on the ‘Save Changes’ button. You can now add a buy now button to any Easy Digital Downloads product page.
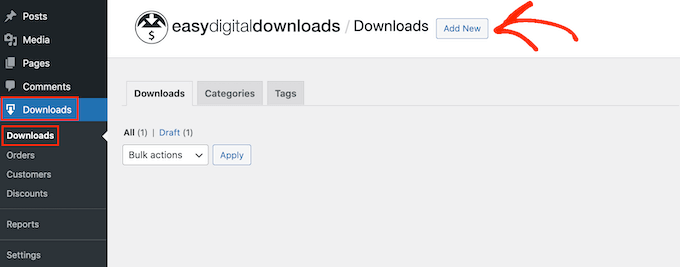
To create your first digital product, go to Downloads » Downloads. Then, click on the ‘Add New’ button.

You can now add a title and a description for the product, upload an image, add categories and tags, and more.
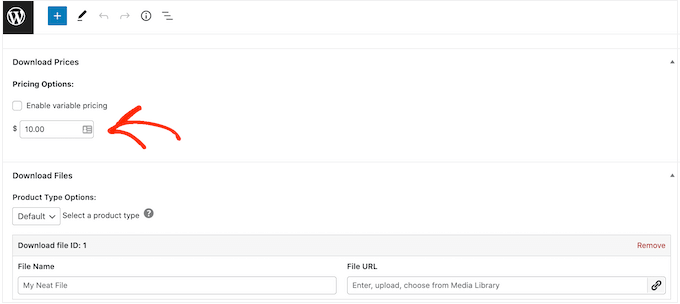
Note: By default, Easy Digital Downloads will set your product as a free download. It’s important to scroll to the ‘Product Options’ section and type in the real price for the product.

The next step is uploading the product. This might be an ebook download, video training, a PDF guide, digital art and graphics, or any other file that WordPress supports.
Pro Tip: If you want to sell a file type that WordPress doesn’t support, such as SVG images, PSD files, or others, then see our guide on how to allow additional file types in WordPress.
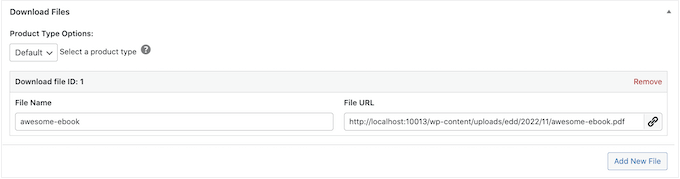
To add your downloadable file, scroll to the ‘Download Files’ section.
In the ‘File Name’ field, type in a name for the downloadable file. Once you’ve done that, click on the ‘Upload a file’ button.

This will launch the WordPress media library. Here you can choose the file that you want to sell as a digital download.
When you’re happy with how your product is set up, it’s time to add a buy now button.
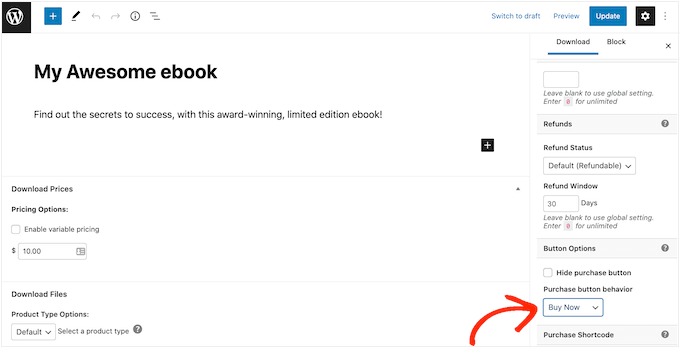
In the right-hand menu, find the ‘Button Options’ section. Here, click on the ‘Purchase Button Behavior’ dropdown and choose ‘Buy Now.’

You can now make the product live by clicking on ‘Publish.’ Now, if you visit this product page you’ll see the buy now button.
You can add a buy now button to any product page simply by following the same process described above.
How to Add a Buy Now Button to Any Page or Post
Sometimes you may want to use buy now buttons on other parts of your online store.
For example, if you have a landing page that promotes a particular product, then you might allow customers to start the checkout process directly from that landing page.
This can get you more sales by encouraging impulse purchases, while also removing multiple steps from the buyer’s journey.
You can do this easily using the ‘EDD Buy Button’ block. To use this block, you first need to set up a payment gateway and create at least one product following the same process described above.
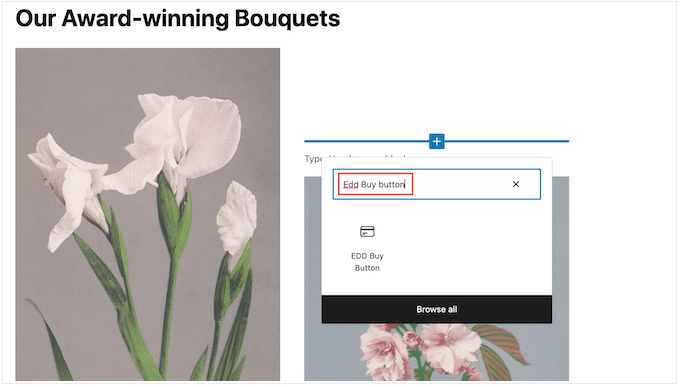
After that, simply open the page or post where you want to add your buy now button in the content editor. Then, click on the ‘+’ icon and start typing ‘EDD Buy Button.’

When the right block appears, click to add it to your layout.
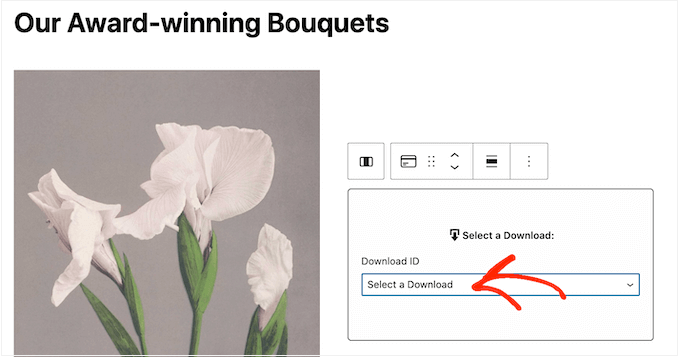
You can now open the ‘Select a Download’ dropdown and choose the product that will be added to the customer’s cart.

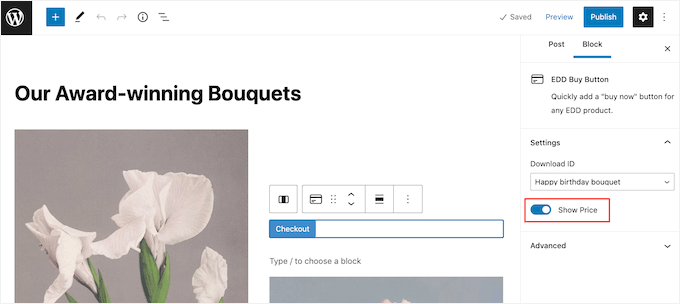
By default, Easy Digital Downloads will show the product’s price on the buy now button.
If you want to hide the price, then click to disable the ‘Show Price’ toggle.

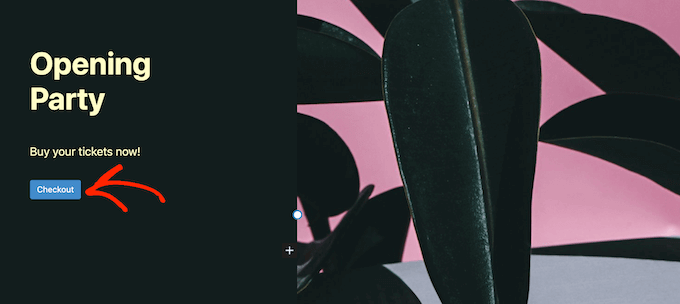
You can now publish or update the page to make it live. Now, if you visit your WordPress website you’ll see the buy now button in action.
Method 3. Add a Buy Now Button to Your WooCommerce Store
If you run a WooCommerce store, then you may want to add a buy now button to your product pages. This allows customers to start the checkout process directly from the product page, which often reduces cart abandonment rates.
The easiest way to add a buy now button to your online store is by using the Buy Now Button for WooCommerce. This is a simple plugin that requires no configuration, and adds a buy now button to every single one of your product pages.

First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
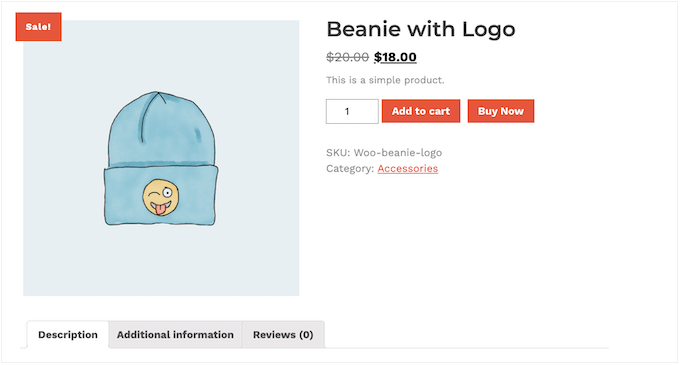
Since the plugin doesn’t have any settings, simply head over to any product page on your online store. You will now see a ‘Buy Now’ button next to the standard ‘Add to Cart’ button.
We hope this article helped you learn how to add a buy now button in WordPress. You can also go through our guide on the best email marketing services and how to get a free SSL certificate for your WordPress website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Buy Now Button in WordPress (3 Methods) first appeared on WPBeginner.
from WPBeginner https://ift.tt/90PRAOF
More links is https://mwktutor.com
No comments:
Post a Comment