Do you want to remove the sidebar from your WordPress site?
The sidebar is a widget-ready area in your WordPress theme where you can show information that isn’t part of the main page content. However, sidebars can be distracting and take up valuable space.
In this article, we will show you how to easily remove the sidebar in WordPress.

Why Remove the Sidebar in WordPress?
Most free and paid WordPress themes come with multiple sidebars or widget-ready areas.
You can use sidebars to show a list of your recent posts, adverts, email list signup forms, or any other content that isn’t part of the main page or post.
At WPBeginner, we use a sidebar to promote our social media pages and display our most popular posts.

You can easily add items to a theme’s sidebar using WordPress widgets.
In most WordPress themes, the sidebar looks different depending on whether the visitor is seeing your site on a desktop or mobile device. Since smartphones and tablets have smaller screens, WordPress typically moves the sidebars to the bottom of the screen.
Depending on how your site is set up, this may look strange. Visitors will also need to scroll to the very bottom of the screen to see the sidebar content, which may affect the user experience and your conversion rates.
For more information, please see our guide on how to view the mobile version of WordPress sites from desktop.
Even on a desktop, there’s a chance that the sidebar may clash with your design or distract from the most important content, such as the page’s call to action.
With that being said, let’s see how you can remove the sidebar in WordPress. We’ll show you how to delete the sidebar from your entire site, and how to hide the sidebar on a specific page or post only.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading. If you prefer to jump straight to a particular method, then you can use the links below.
- Method 1. Removing Sidebars Using Your WordPress Theme Settings
- Method 2. Removing the Sidebar Using the Full Site Editor
- Method 3. Removing the WordPress Sidebar Using Code
- Method 4. Removing Sidebars From Individual Pages in WordPress
- Method 5. Removing Sidebars from a Static Page in WordPress
- Method 6. Remove the Sidebar from a Single Post in WordPress
Method 1. Removing Sidebars Using Your WordPress Theme Settings
Many of the best WordPress themes come with built-in settings to remove sidebars. Depending on your theme, you can remove them site-wide, or simply remove them from individual posts or pages.
The easiest way to check whether your theme has these settings is to launch the theme customizer. In your WordPress dashboard, go to Appearance » Customize.

In the left-hand menu, look for a ‘Sidebar’ or similar setting.
In the following image, you can see the options for the popular Astra WordPress theme.

If you do see a ‘Sidebar’ option, then click on it and then look for any settings that will remove the sidebar.
This might be a dropdown menu, thumbnails showing the different sidebar layouts, or some other setting.

If your theme doesn’t have a ‘Sidebar’ option, then you may be able to remove the sidebar by selecting the ‘Page’ or similar section.
As you can see in the following image, Astra also has a ‘Page’ setting.

Inside this setting, you’ll see different layouts including several that remove the sidebar such as ‘No sidebar’ and ‘Full Width / Stretched.’
Simply click on the different thumbnails to apply these layouts to your site.

No matter how you remove the sidebar, don’t forget to click on ‘Publish.’
Some WordPress themes also have settings that allow you to remove the sidebar from individual posts and pages. This can be useful when designing custom pages, such as a landing page.
To see whether your theme comes with these settings, simply edit any page or post where you want to hide the sidebar. In the right-hand menu, select either ‘Post’ or ‘Page’ and then look for a ‘Post Settings’ or ‘Page Settings’ option.

If your theme has this section, then click to expand. You can now look for any settings that allow you to remove the sidebar.
In the following image, you can see the post settings for the popular ThemeIsle Hestia theme.

Keep in mind that some WordPress themes may not allow you to easily remove the sidebar using the customizer or page editor. If this is the case, then carry on reading and we’ll show you other ways to remove the sidebar in WordPress.
Method 2. Removing the Sidebar Using the Full Site Editor
If you’re using a block theme, then you can remove the sidebar using Full Site Editing (FSE) and the block editor.
This method is a quick and easy way to remove the sidebar across your entire site, although it won’t work with all themes.
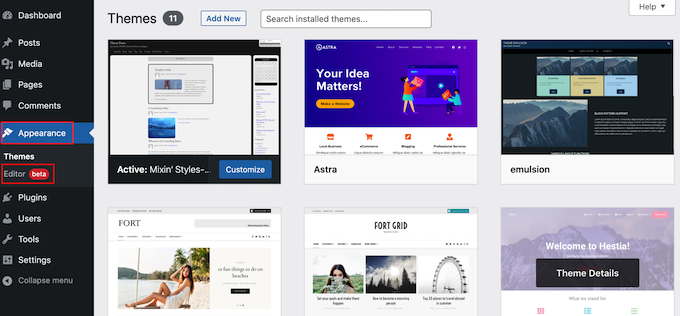
To launch the editor, go to Appearance » Editor.

You can now click to select the sidebar.
In the small toolbar that appears, click on the dotted icon.

You can now delete the sidebar by clicking on the ‘Remove Column’ or similar setting.
Once you’ve done that, you can go ahead and click on the ‘Save’ button.

Now, if you visit the front end of your WordPress website, you’ll see that the toolbar has disappeared.
Method 3. Removing the WordPress Sidebar Using Code
This method allows you to simply remove sidebars from every page and post on your WordPress site.
You will need to edit your theme files, so it’s not the most beginner-friendly option. However, this method should work for most WordPress themes, including themes that don’t have a built-in way to hide the sidebar.
Keep in mind that if you edit your WordPress theme files directly, then those changes will disappear when you update the theme.
With that being said, we recommend creating a child theme as this allows you to update your WordPress theme without losing customization.
First, you need to connect to your WordPress site using an FTP client such as FileZilla, or you can use the file manager of your WordPress hosting cPanel. Or if you’re a SiteGround user, your Site Tools dashboard.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
Once you’re connected, go to /wp-content/themes/ and open the folder for your current WordPress theme.

WordPress themes are made up of different templates, so you will need to edit all the templates that include a sidebar. To work out what files you need to edit, see our guide to WordPress template hierarchy.
For example, you may need to edit index.php, page.php, single.php, archive.php, home.php, and so on.
To edit a file, open it in a text editor such as Notepad. Then, find the line that looks like this:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
If your theme has multiple sidebars, then the code will look slightly different and there may be multiple pieces of sidebar code. Typically, this code will have a sidebar name inside the function, for example:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
You can simply delete the line for the sidebar that you want to remove.
Now, save and upload the file back to your WordPress hosting account. Simply repeat the process described above for all the template files that include a sidebar.
When you’re finished, you can visit your WordPress blog to see the change in action.
You may notice that although the sidebars are gone, your content area is still the same width, which leaves the sidebar area empty.

This happens when the theme has a defined width for the content area. After removing the sidebar, you need to adjust the width of the content area by adding custom CSS to your WordPress theme.
To do this, go to Theme » Customize. In the left-hand menu, click on Additional CSS.

You can now go ahead and paste the following code into the little code editor:
<pre class="wp-block-syntaxhighlighter-code">
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}
</pre>
Don’t forget to click on the ‘Publish’ button. Now, if you visit your site you’ll see that the content area now takes up 100% of the available space.
Method 4. Removing Sidebars From Individual Pages in WordPress
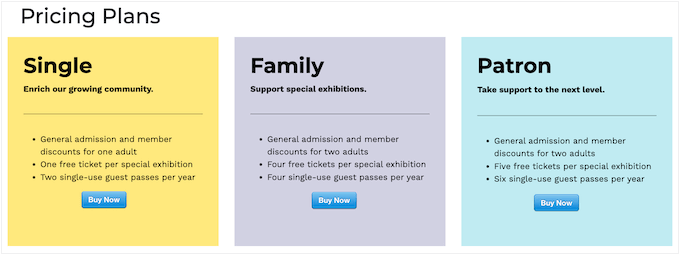
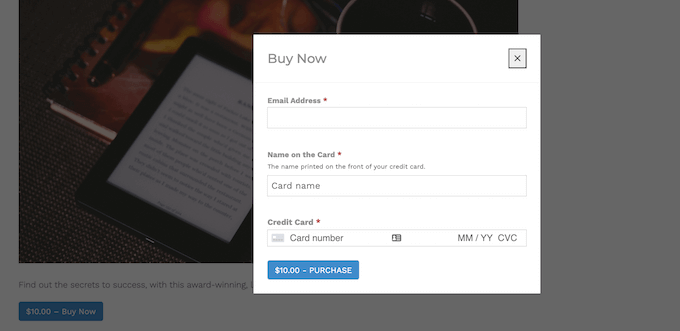
You may only want to remove the sidebar on certain pages while showing the sidebar on other areas of your site. For example, many websites don’t show the sidebar on their sales pages, as this can distract from the page’s call to action.
If you just want to remove the sidebar from a specific page, then we recommend using a page builder plugin like SeedProd.
SeedProd lets you design any kind of page using a simple drag-and-drop editor. This makes it easy to add and remove the sidebar from any page.
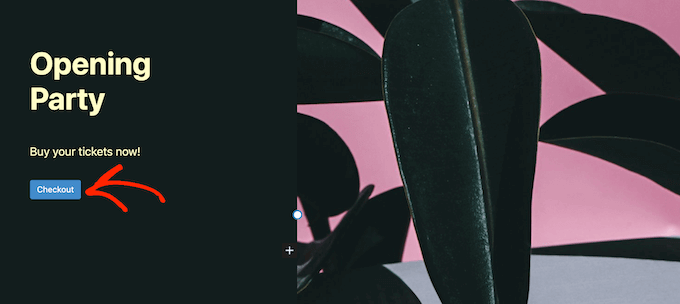
In the SeedProd editor, simply click to select the sidebar you want to remove. Then, go ahead and click on the trash can icon.

If you want to remove the sidebar from your entire site, then you can also use SeedProd to easily create a custom theme that doesn’t have any sidebars.
Method 5. Removing Sidebars from a Static Page in WordPress
Some WordPress themes come with multiple templates, including full-width page templates that don’t show the sidebar on either side of the content. You can use these templates to remove the sidebar from any page.
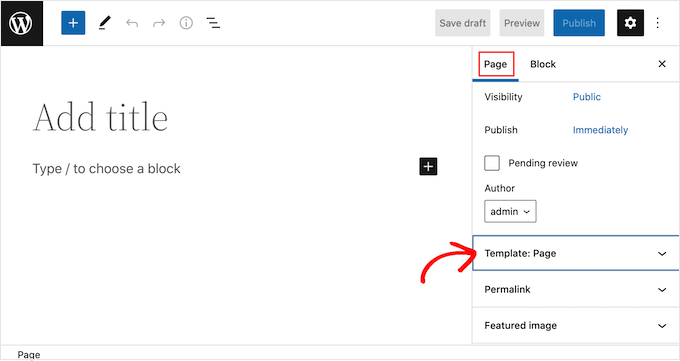
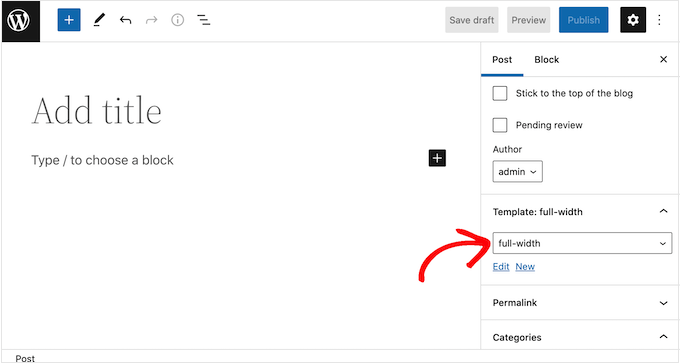
To see whether your theme has a full-width template, simply open any page. In the right-hand menu, select the ‘Page’ tab and look for a ‘Template’ section.

If you find this section, then click on it to see all the options available.
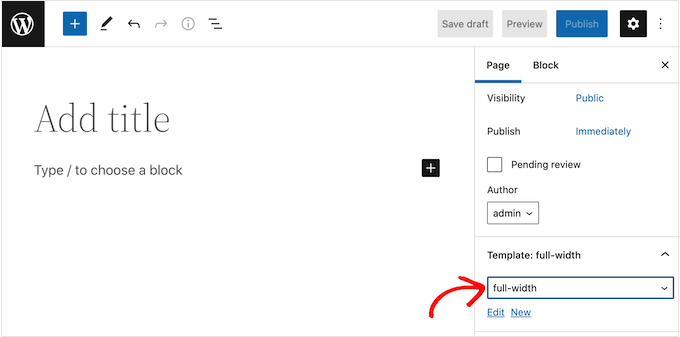
You can now open the dropdown menu and look for a full-width template.

If your theme doesn’t have a full-width template, then you can create one manually.
Open a plain text editor like Notepad and paste the following code in a blank file:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
You can now save this file with the name full-width.php.
After that, connect to your site using an FTP client or the file manager supplied by your WordPress hosting provider.
Then, go to /wp-content/themes/ and open the folder for your current theme. Inside this folder, find the page.php file and open it in any text editor.

Now, copy everything that appears after the <?php get_header(); ?> line and paste it into your full-width.php file.
Once you’ve done that, find and delete the line that looks like this:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
You can now save your changes and upload the full-width.php file to your theme folder.
You can now use this template with any page. Simply open the ‘Template’ dropdown in the right-hand menu and select your full-width template.

Note: If you have a page open in the content editor while creating the full-width.php file, you will have to refresh the editor for the new template to appear in the dropdown menu.
For more details, see our guide on how to create a full width page template in WordPress.
Method 6. Remove the Sidebar from a Single Post in WordPress
Just like pages, WordPress also comes with built-in support for post templates.
If you want to remove the sidebar from certain single posts, then you can create a custom single-post template. It is similar to creating a full-width page template.
First, you’ll need to create a new template file using a text editor like Notepad. Once you’ve done that, you can copy and paste the following code in that file:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
This code creates a new template called ‘Featured Article’ and makes it available for any page or post, plus any product post types in your online store.
In your custom single post template, you simply need to remove the sidebar part of the code. For more information, you can follow the steps outlined in our guide on how to create custom single post templates in WordPress.
When you’re done, save this file as full-width.php.
Next, you need to upload the file to your current WordPress theme folder using an FTP client or file manager.
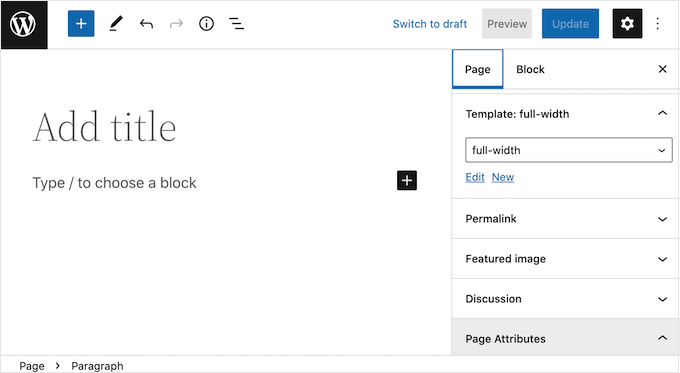
Once you’ve done that, you can apply this template to any post. In the right-hand menu, simply click to expand the ‘Templates’ section and then select the full-width template.

We hope this article helped you learn how to easily remove the sidebar in your WordPress theme. You may also want to see our step-by-step guide on how to boost WordPress speed and performance, and our comparison of the best email marketing services to grow your traffic & sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Remove the Sidebar in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/JsdiFNH
More links is https://mwktutor.com