Are you looking to disable Google Fonts in WordPress?
Loading too many third-party fonts can slow down your website. Visitors with a slow internet connection will have a better user experience if you use just a few system fonts. Plus, using Google Fonts can potentially make your site GDPR non-compliant, and no one wants that.
In this article, we’ll show you how to disable Google Fonts on your WordPress website.

Why Disable Google Fonts on Your WordPress Website?
The typography you choose for your WordPress website plays an important role in its design and brand identity. That’s why many website owners customize their typography by using Google Fonts.
However, loading too many fonts will have a negative impact on WordPress performance. That’s why we recommend you choose just two fonts and use them across your website.
Alternatively, you can disable Google Fonts entirely and simply use the system fonts that come with user’s computer. They look great and load much faster, especially for users with a slow connection.
That’s why we decided to disable Google Fonts when we redesigned the WPBeginner website. We wanted to make it easy for everyone to learn WordPress and grow their online presence, even if your internet connection isn’t the best.
Disabling Google Fonts may not be the right decision for all business websites or blogs. However, if you have visitors from areas with poor internet quality, then this is one way you can provide a better user experience.
Also, there are privacy issues with Google Fonts that may make your website non-compliant with laws like GDPR. Disabling Google Fonts lowers the risk your site will be caught in violation of any international privacy laws.
With that being said, let’s take a look at how to disable Google Fonts in WordPress.
Disabling Google Fonts in WordPress With a Plugin
The first thing you need to do is install and activate the Disable and Remove Google Fonts plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will automatically disable all Google Fonts used by your theme and plugins. It doesn’t need to be configured.
Now WordPress will automatically use a default font in place of any Google Fonts that were being used. You should carefully check your website to make sure you are happy with the fonts that are now being used.
If you would like to choose different fonts, then see our guide on how to change fonts in your WordPress theme.
Disabling Google Fonts in OptinMonster
OptinMonster is the best lead-generation plugin for WordPress, and over 1.2 million websites use the software to grow their email list, increase sales, and get more leads.
However, OptinMonster uses Google Fonts by default. Luckily, it’s easy to disable them.
Disabling Google Fonts in Individual OptinMonster Campaigns
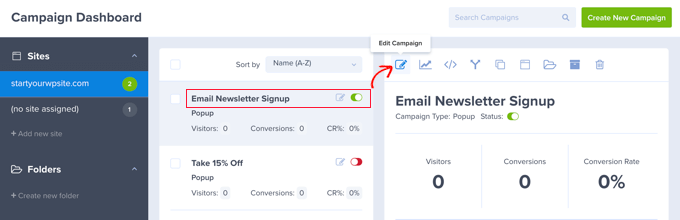
First, you should visit the OptinMonster website and log in to your Campaign Dashboard. After that, you need to click on a campaign and then click the Edit Campaign button.

This will open the OptinMonster Campaign Builder.
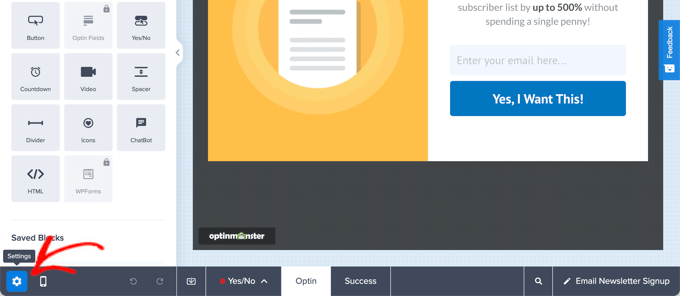
Next, you need to click the Settings icon at the bottom left corner of the footer bar.

In the sidebar panel, you need to select the Advanced tab.
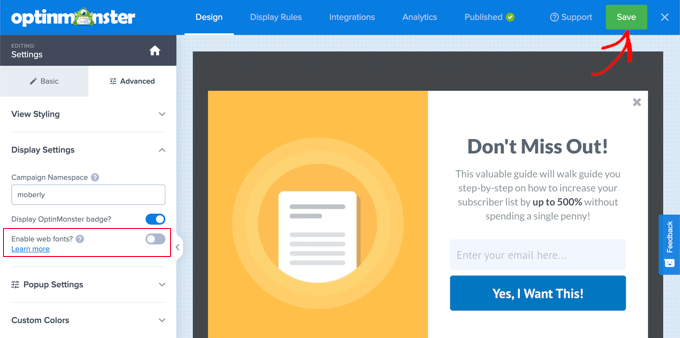
Now you can scroll down to the ‘Display Settings’ section and toggle ‘Enable web fonts?’ to the off position.

Once you click the ‘Save’ button at the top of the screen, third-party fonts will be disabled for that campaign.
You will need to repeat these steps for each other campaign you want to remove Google Fonts from.
Disabling Google Fonts For All OptinMonster Campaigns
If you are comfortable with adding JavaScript code snippets to your site, then you can disable Google Fonts on all OptinMonster campaigns at once.
To disable Google Fonts in every campaign, you need to add this snippet in your website’s header or footer:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts.googleFonts = false;
});
</script>
If you want to disable all web fonts, including Google Fonts and FontAwesome, then you should add this code snippet:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts = false;
});
</script>
The easiest way to add those code snippets is with WPCode, the most powerful code snippet plugin available for WordPress. It lets you easily add custom code to any area of your site, and best of all, it’s free.
First, you need to install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
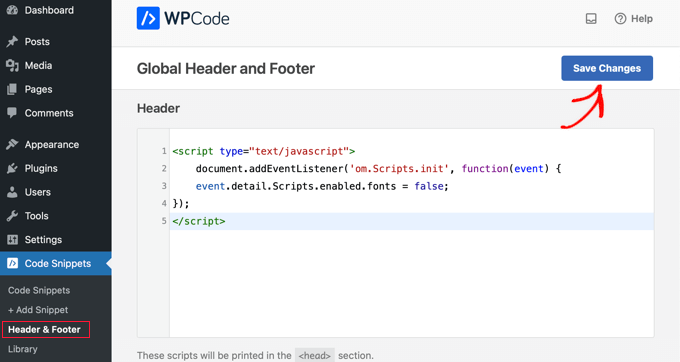
Once activated, you need to go to Code Snippets » Headers & Footer.
Simply paste the code snippet in the Header field and then click the ‘Save Changes’ button.

We hope this tutorial helped you learn how to disable Google Fonts on your WordPress website. You may also want to see our ultimate WordPress security guide, or check out our list of ways to make money online blogging with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Disable Google Fonts on Your WordPress Website first appeared on WPBeginner.
from WPBeginner https://ift.tt/cMV9FiN
More links is https://mwktutor.com
No comments:
Post a Comment