Do you want to add a Google Maps store locator to your WordPress website?
A store locator is a map pointing to your business location. If you run a local business, it will help your users to find you on the map, get driving directions, and share your location.
In this article, we will show you how to easily add a Google Maps store locator in WordPress.

Why Add Google Maps Store Locator in WordPress?
A lot of WordPress users run small business websites that serve a particular town or region. This includes businesses like restaurants, real estate agents, plumbers, maintenance service providers, small stores, salons, and more.
Adding a Google Maps store locator to your site will help your users to find you. They will be able to get driving directions to your store and share the location with their friends.
It can also help improve your site’s search engine visibility and attract more website visitors.
Let’s take a look at how to add a Google Maps store locator on your WordPress site. We’ll show you both free and paid methods with their pros and cons, then you can choose the one that best suits your needs.
- Method 1: Adding a Simple Store Locator to WordPress (Free)
- Method 2: Adding a Store Locator With Local SEO (Recommended)
- Method 3: Displaying Multiple Store Locations on a Single Map
Method 1: Adding a Simple Store Locator to WordPress (Free)
This method is free and easy because it doesn’t require the extra effort of creating a Google Maps API key. It’s recommended for users who want to add a simple map of their store location.
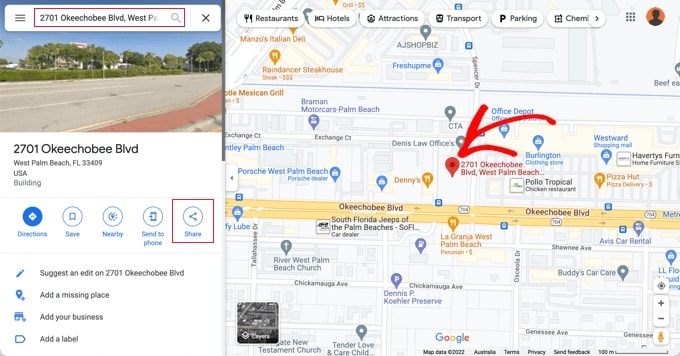
First, you need to visit the Google Maps website on your computer. Next, enter your store’s address in the search field and Google Maps will show it on the map with a pinned marker.

Make sure that the marker is placed in the correct location. You can select a zoom level by clicking the zoom buttons in the bottom right corner.
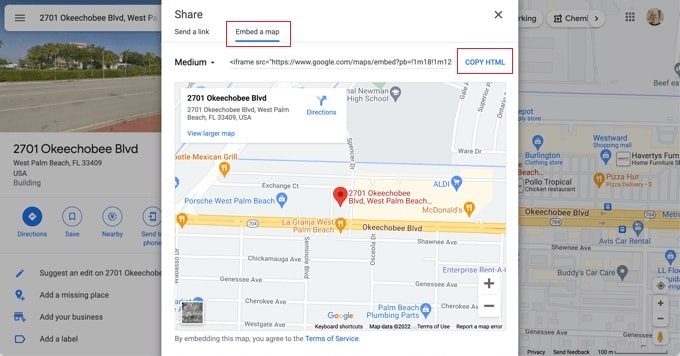
Once you are satisfied with how the map looks, you need to click on the share button from the left column. This will bring up a popup where you need to switch to the ‘Embed a Map’ tab.

You will now see your searched location on the map with HTML code. You should click the ‘Copy HTML’ link to get the embed code.
Now head over to the admin area of your WordPress website and edit the post or page where you want to display the store locator map.
Normally, users add a store locator map on their contact form page with their business phone number and open hours.
On the post edit screen, you need to add a ‘Custom HTML’ block.

You should paste the code you copied from Google Maps into the text area of the ‘Custom HTML’ block.
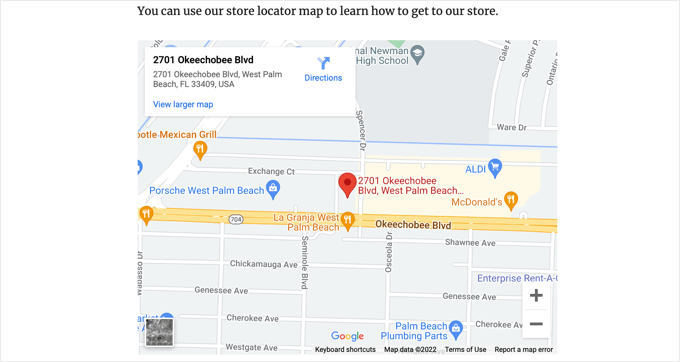
You can now preview the page to see Google Maps embedded into your page. It will show your store location marked on the map with links to get directions there or to save the location.

This method works for quickly embedding Google maps, but it doesn’t give you maximum SEO benefits. In other words, it won’t help you to rank higher and get more traffic from search engines or Google map searches.
If you’re a small business, restaurant, or online store in one or more physical locations, then we recommend using the next solution to improve your local SEO rankings.
Method 2: Adding a Store Locator With Local SEO (Recommended)
Nearly 46% of all searches on Google have local intent. All in One SEO (AIOSEO) is the best WordPress SEO plugin on the market and helps you bring more free traffic from search engines to your website.
With AIOSEO, you can enter your store locations, contact details, and business hours using
schema markup so that information is displayed on search engine results pages.For example, when you search Google for ‘Mcdonald’s locations in Florida,’ you will be shown a featured snippet with the different destinations and a map with pinned locations.

This will help improve your website’s SEO rankings and increase your click rate in search.
Note: You’ll need at least the AIOSEO Plus plan to access the Local SEO feature needed for this tutorial.
First, you need to install and activate the AIOSEO for WordPress plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will run a setup wizard. If you need help configuring the plugin, then please take a look at our guide on how to set up AIOSEO for WordPress.

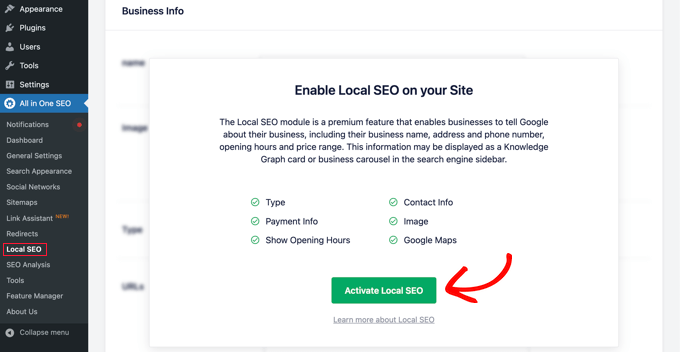
Once the setup process is complete, you’ll need to head over to All in One SEO » Local SEO on your WordPress dashboard.
You can click the ‘Activate Local SEO’ button to get started configuring the local settings.

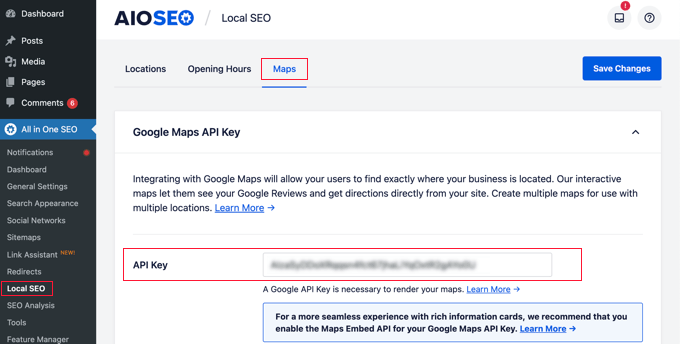
Next, you need to click the ‘Maps’ tab at the top Local SEO page.
On the Maps page, you should see the ‘API Key’ field.

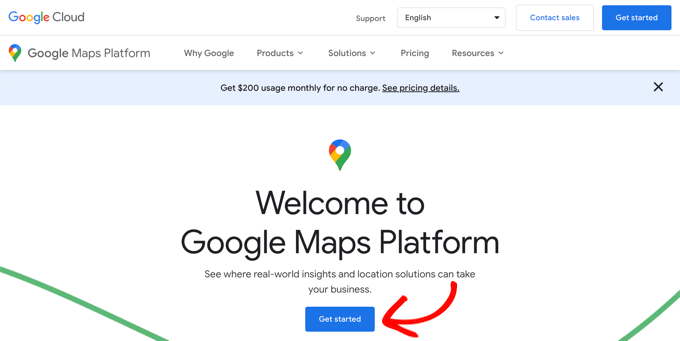
You can obtain an API key for Google Maps by going to the Google Maps Platform and logging in with your Google account.
After that, you should click the ‘Get Started’ button.

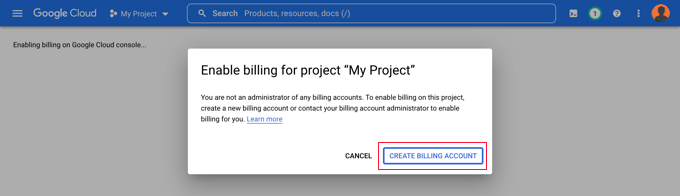
Google Cloud resources are organized by project. If you don’t already have a project, then one will be created for you automatically.
Note that you will need to enable billing for the project in order to use the Google Maps API. However, it’s unlikely you will ever pay anything.
Map embed requests are free with unlimited usage as detailed in Google’s documentation, and you’re also given $200 of monthly credit each month.
You need to click the ‘Create Billing Account’ button.

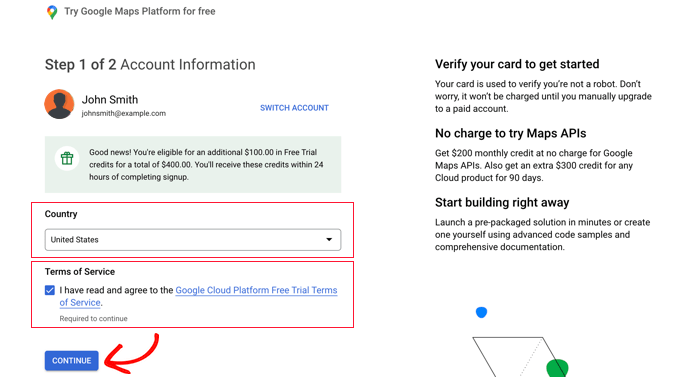
You will now see the Account Information page. You should select your country from the drop-down menu and agree to the terms of service.
When you’re ready, click the ‘Continue’ button.

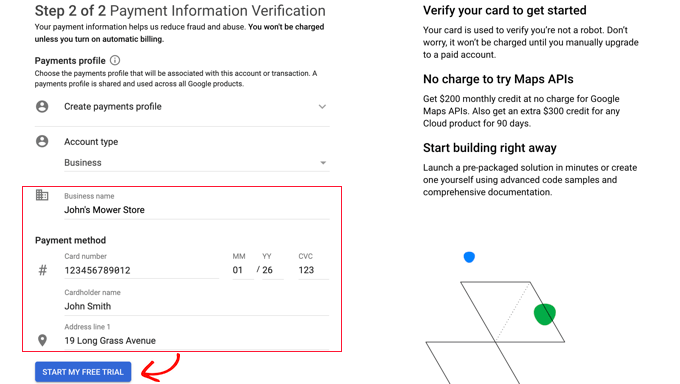
Now you need to select an existing payments profile or create a new one.
The profile will be either for an individual or a business and will include the name of the individual or business, a payment method, and an address.

Once you’ve entered that information, you need to click the ‘Start My Free Trial’ button.
Don’t worry about the ‘Free Trial’ wording. Map embed requests remain free even when the free trial has ended, and your credit card will never be charged until you manually upgrade to a paid account.
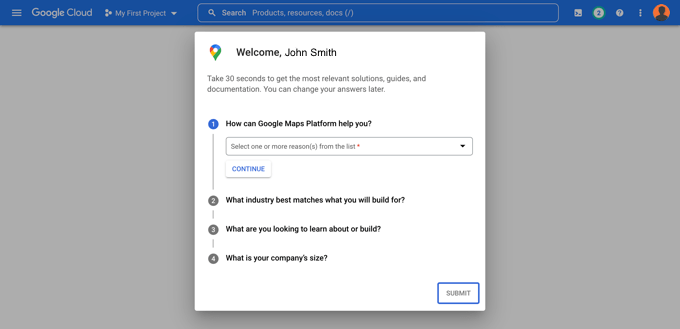
You may also be asked to fill in a 30-second survey of your business to make sure you are given the most relevant information.

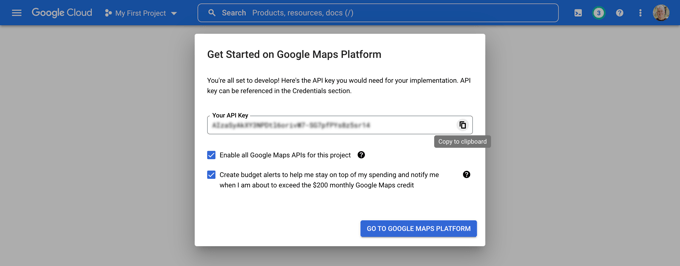
When you click the ‘Submit’ button, your Google Maps API key will be displayed. You will need to enter this key into the plugin settings for Methods 2 and 3.
Then, you can click the ‘Copy to Clipboard’ icon at the end of the ‘Your API Key’ field. Once you’ve done that, just dismiss the popup by clicking the ‘Go to Google Maps Platform’ button.

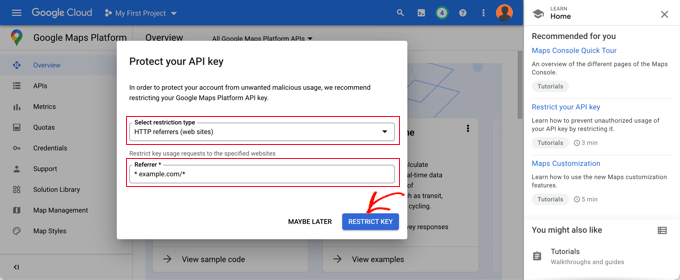
Restricting Your Google Maps API Key
We recommend that you restrict the key so that it can’t be used by others.
After you create your API key, Google will show a ‘Protect your API key’ popup where you can restrict your key so it only works on your own website.
In the ‘Select restriction type’ drop down, you need to select ‘HTTP referrers (web sites).’ Then in the next field, you should type your website domain name into the ‘New item’ field using the pattern *example.com/*.

You should see a message saying, ‘Successfully restricted your API key.’ Now the key will only work for Google Maps embedded on your specific website.
Back on your website, you should enter your API key in the field. Next, you can scroll down to edit the map settings.
AIOSEO lets you display Google Maps using a Gutenberg (WordPress editor) block, shortcode, widget, or PHP code. It also lets you choose different map styles and add a custom marker to your map.

For this tutorial, make sure the ‘Gutenberg Block’ setting is selected. Don’t forget to click the ‘Save Changes’ button when you’re done.
Now you can create your store locator map. How you do this depends on whether your business has just one store or multiple locations.
Adding a Map for a Single Location
If your business operates out of a single physical location, then the map will use the information you provide on All in One SEO’s ‘Locations Settings’ page.
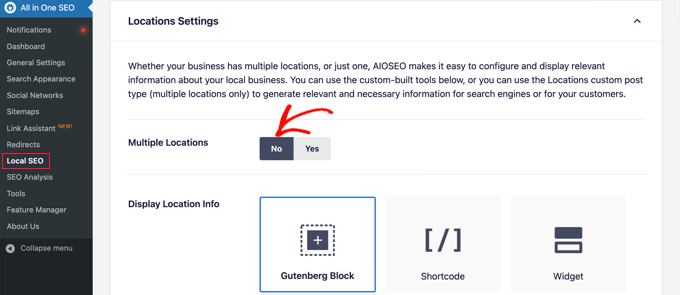
Go ahead now and switch to the ‘Locations’ tab of the All in One SEO » Local SEO page.
Since you have a single physical location, you should make sure that the ‘Multiple Locations’ option is set to ‘No’.

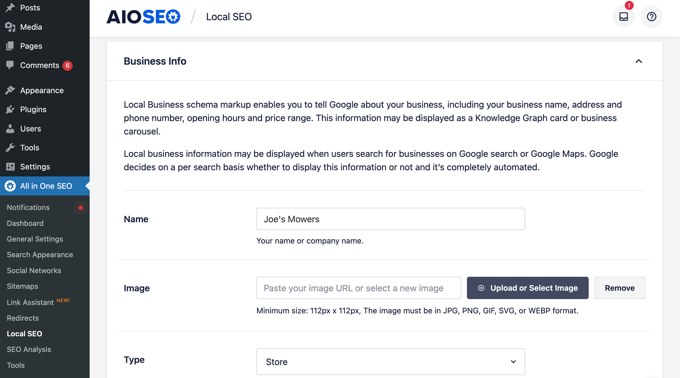
Next, you should scroll down to the ‘Business Info’ section and fill in as much information about your business as possible.
This is important because the information may be displayed when someone searches for your business using Google search or Google Maps.

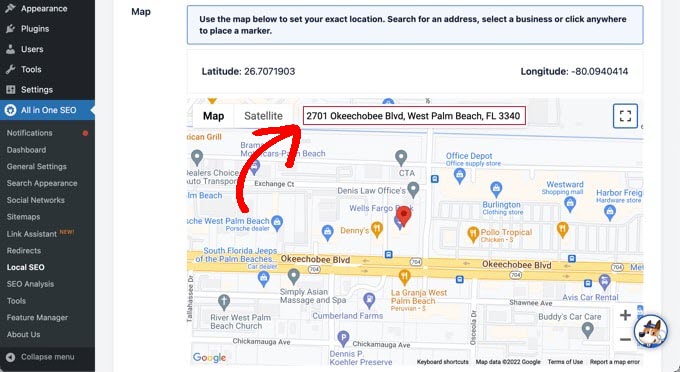
After that, scroll down to the ‘Maps’ section to pin your exact location.
Simply enter your address in the ‘Enter a query’ field. A pin will be added at that location, and you can move the pin by dragging it to a new location if necessary.

When you’re finished, you need to scroll to the top or bottom of the page and click the ‘Save Changes’ button to store your settings.
Now you can add your store locator map to any WordPress post or page. To start, simply edit or add a new post or page on your website.
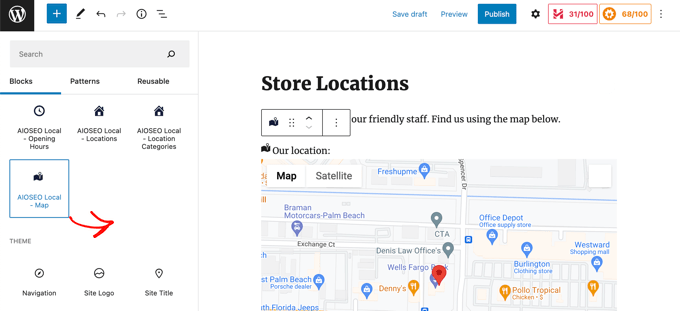
Once you’re in the block editor, click the ‘+’ button at the top and add the ‘AIOSEO Local – Map’ block anywhere on the page. Make sure you click the ‘Update’ or ‘Publish’ button when you’re finished.

Congratulations, you have successfully added a Google Maps store locator to your site.
Adding Maps for Multiple Locations
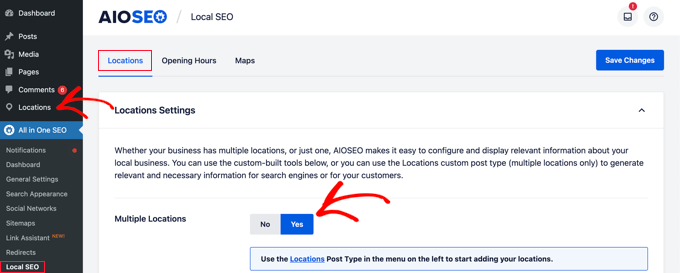
To add a map for a different location, you need to navigate to the Locations tab of the All in One SEO » Local SEO page. Once there, you need to click the ‘Yes’ option for Multiple Locations, and then click the ‘Save Changes’ button at the top of the screen.

Once you save your changes, you will notice that a new Locations custom post type has been added to the admin sidebar. This is where you will enter your business locations.
Go ahead and navigate to Locations » All Locations and then click the ‘Add New’ button.

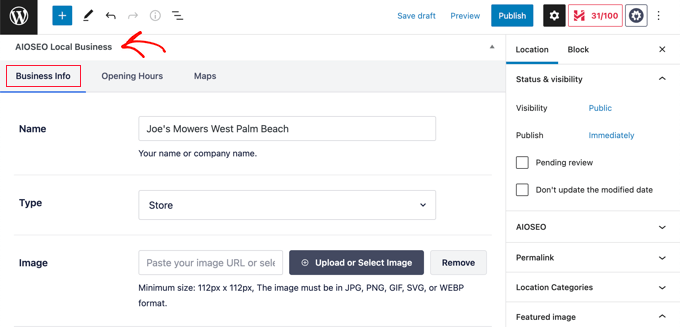
This will take you to the Locations editor. You will need to add a title for the location you are adding, such as the name of the store or the town.
Now you should scroll down to the ‘AIOSEO Local Business’ section of the page, under the post content.
Make sure you enter as much information as possible because it may be displayed when someone searches for your business in Google search or Google Maps.

After that, you should find the ‘Maps’ section and enter your address in the ‘Enter a query’ field.
A pin will be displayed at that location.

After entering your location on the map and adding location information, go ahead and click the ‘Publish’ button.
You can now repeat this step and add your other business locations.
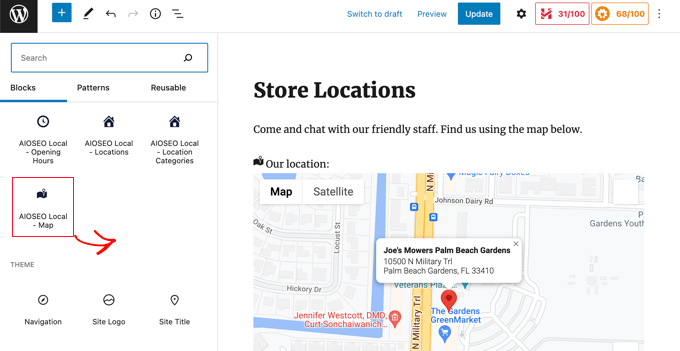
Once you’ve finished, you can add a store locator map to your website for each location by using the ‘AIOSEO Local – Map’ block in the WordPress editor.

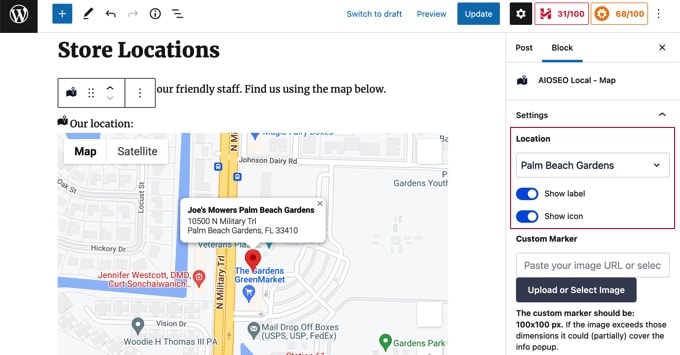
Now you will need to choose which location to display on the map.
To do that, look at the block settings pane on the right of the screen, and choose the store you wish to display from the ‘Location’ drop-down menu.

Simply add additional local map blocks for any other locations. Don’t forget to click the ‘Publish’ or ‘Update’ button at the top of the page to display the maps on your website.
Method 3: Displaying Multiple Store Locations on a Single Map
The first two methods let you add store locator maps with a single location. If you have multiple locations, then you need to add a separate map for each one.
Alternatively, you can use our third method to display multiple locations on a single map.
The first thing you need to do is install and activate the Locatoraid Store Locator plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
On activation, you need to visit Locatoraid » Configuration and set up the plugin.
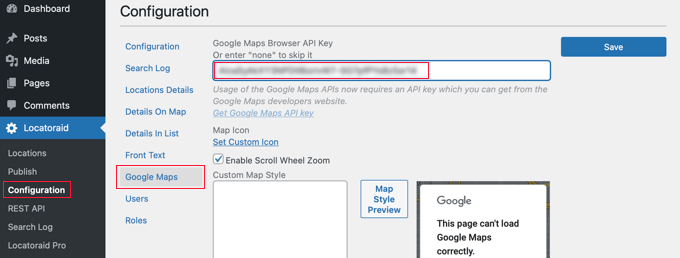
In the ‘Google Maps’ tab, you’ll need to paste a Google Maps API key. You can follow the method above in Method 2 to create one.
Then you need to click the ‘Save’ icon to store the key. You should notice that Google Maps is able to load correctly in the ‘Map Style Preview’ window.

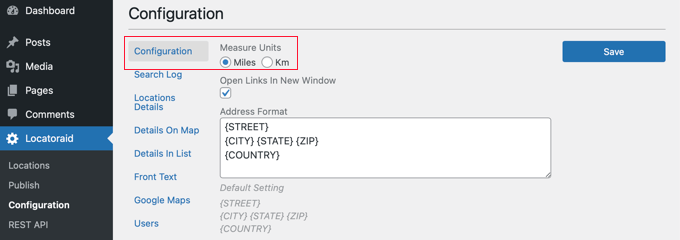
Next, you can visit the ‘Configuration’ tab and choose whether to display miles or kilometers on the map.
You can also check the other options, such as the address format, the details you would like to display on the map, and which users can use the plugin.

Once you are happy with the plugin’s settings, make sure you click the ‘Save’ button to store your settings.
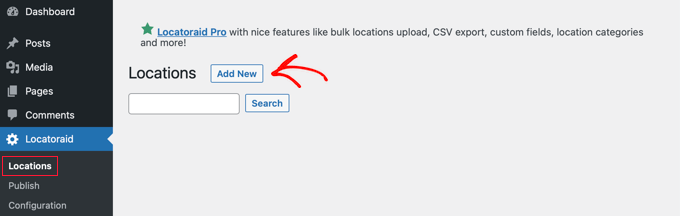
Now you are ready to add your store locations. You should navigate to Locatoraid » Locations. Once there, you need to click the ‘Add New’ button.

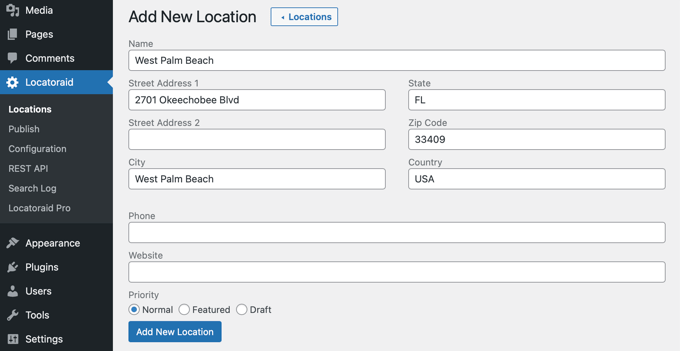
This will take you to the ‘Add New Location’ page. Here you can type the store name, location, and other details.
When you finish, you should click the ‘Add New Location’ button at the bottom of the page.

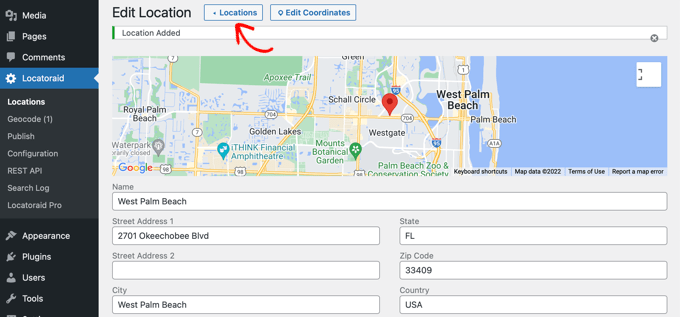
You will be taken to the ‘Edit Location’ page where you can see the store location on a map.
If everything looks good, then you should click the ‘< Location’ button at the top of the screen to return to the Locatoraid » Locations page in your dashboard.

You can add more locations by clicking the ‘Add Location’ button and repeating these steps.
Once all of your store locations have been created, you can add the map to your website.
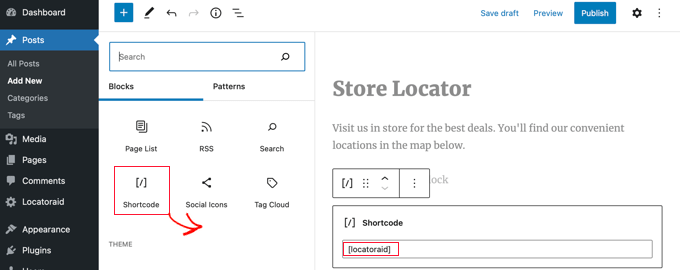
Simply add or edit a page and click the blue ‘+ Add Block’ icon. You should drag a Shortcode block onto the page and then enter the shortcode [locatoraid] into the field.

This default shortcode will work well for most websites. However, you can customize the map by using a different shortcode. Visit the Locatoraid » Publish page to learn more.
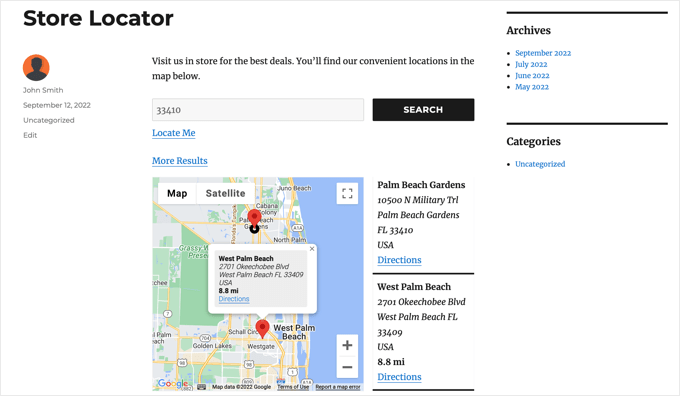
Now you can publish or update the page and visit your website to see your store locator map.
All of your store locations will be displayed on the same map. If your users type their address or click the ‘Locate Me’ link, then they can find the closest stores and get directions.

We hope this tutorial helped you learn how to add a Google Maps store locator in WordPress. You may also want to learn how to create a free business email address or check out our list of the best AI chatbots for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Google Maps Store Locator in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/AObonZX
More links is https://mwktutor.com
No comments:
Post a Comment