Do you want to add a table of contents to your WordPress posts or pages?
A table of contents can make navigating a long article easier and improve your site’s SEO. However, they can be tricky for beginners to create.
In this article, we’ll show you how to create a table of contents in WordPress posts and pages.

Why Add a Table of Contents to Posts and Pages in WordPress?
You may have seen the table of contents on websites like Wikipedia. We also use them on WPBeginner for our long guides such as our ultimate guide to WordPress speed and performance.
You can add a table of contents to posts on your WordPress website to make it easier to jump between the sections of a long article.
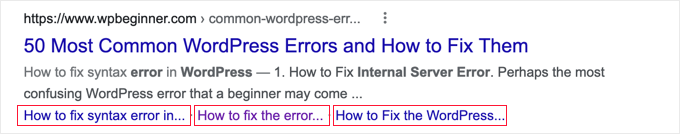
Not only do they improve the user experience, but they will also help your WordPress SEO. That’s because Google can use the table of contents to automatically add ‘jump to section’ links in search results.

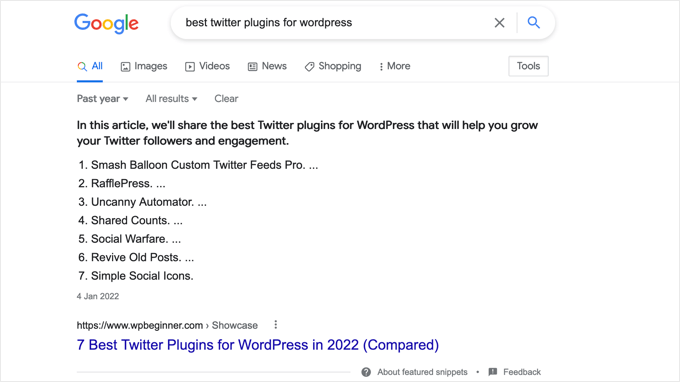
A table of contents can also help your post be listed as a featured snippet at the top of the search engine results page. This will help you get the maximum SEO traffic.

With that being said, let’s take a look at how to create a table of contents in WordPress posts and pages. We’ll show you how to do it automatically with a plugin and manually using anchor links:
- Adding a Table of Contents Automatically in WordPress (recommended)
- Adding a Table of Contents Manually in WordPress
Adding a Table of Contents Automatically in WordPress
AIOSEO, also known as All in One SEO, is the best WordPress SEO plugin and it comes with a built-in table of content block for WordPress.
We recommend this method because it saves you time by automatically generating the table of contents based on your subheadings, while also making it completely customizable with editable links.
The first thing you need to do is install the free All in One SEO Lite plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
You just need the free version to easily add a table of contents, but AIOSEO Pro offers even more features to help you rank better in search engine results pages.
Upon activation, you will need to configure the plugin using the AIOSEO setup wizard. For detailed instructions, see our guide on how to set up All in One SEO for WordPress correctly.
Adding a Table of Contents with AIOSEO
You’ll need to create or edit the post or page where you wish to add the table of contents. After that, click the blue ‘+ ’ icon and locate the ‘AIOSEO – Table of Contents’ block.

Simply drag the block onto the post or page where you wish the table of contents to appear.
The plugin will automatically identify the headings on the page and add them to your table of contents. If you use different heading levels (say H2 and H3), then lower level headings will be indented to show the structure of your content.
If you are still writing the contents of your post or page, then any headings added to the document will be automatically added to the table of contents.
Customizing the Table of Contents with AIOSEO
There are a few ways you can customize the table of contents to suit your needs. For example, you can click on a heading to rename it. This will rename the heading in the table of contents, but not the article.

AIOSEO will automatically create anchor links for each heading. You can click on the Link icon to edit the anchor text, and this is changed both in the table of contents and at the heading in the post content.
You can also click the eye icon next to any of the headings to hide it. AIOSEO Pro users can reorder the headings in the table of contents block. Doing so will rearrange the headings in the table of contents, but not in the article.
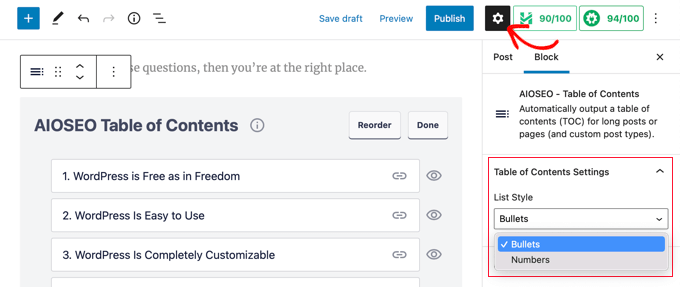
You will also find a setting for the block in the sidebar. Here you can choose a bulleted or numbered list style for your table of contents.

Finally, when you have finished customizing your table of contents, you need to click the ‘Done’ button to save your changes.
Now you will be able to see how the table of contents will look to your visitors.

It’s a good idea to add a heading or paragraph above the table of contents. This will make it clear to your readers that they are looking at a table of contents.
When your visitors click a link in the table of contents, they will be taken immediately to that heading in the article. This allows users to jump to the section they’re most interested in.

The reason why we like AIOSEO’s table of content feature compared to other WordPress table of content plugin is because it lets you customize the headings and selectively hide headings as needed.
This is a critical feature that most other table of content plugins simply don’t have.
Adding a Table of Contents Manually in WordPress
You can also create a table of contents manually using anchor links, without the need for a plugin. However, this will take more time and effort.
You can learn more about anchor links in our guide on how to add anchor links in WordPress.Typing the Table of Contents
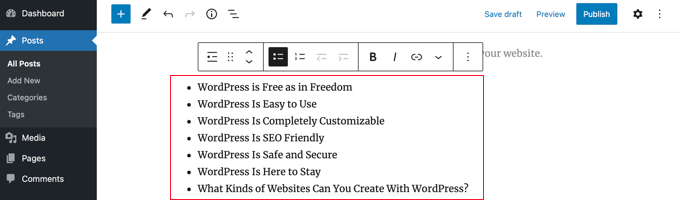
First, you need to add a ‘List’ block where you can add the headings for the table of contents. You can either type the headings into the list or copy and paste them one by one from your article content.

How to Add Anchor Text to Heading Blocks
Next, you will need to add an anchor attribute to each heading you want to reference in the table of contents. This will let WordPress know where to jump when a visitor clicks the heading in the table of contents.
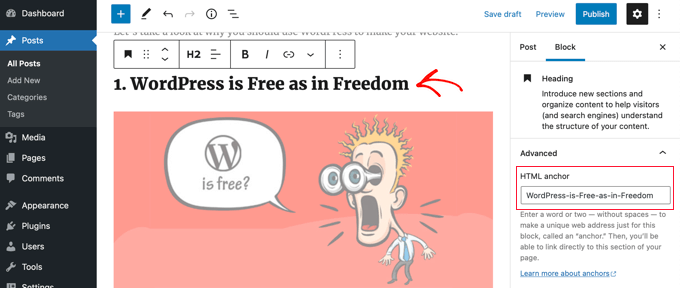
You should first click on the heading, such as H2 or H3. Then you need to click the ‘Advanced’ arrow in the block settings pane to show the advanced settings.
After that, enter a unique word or phrase without spaces into the ‘HTML anchor’ field. If you like, you can use hyphens to separate each word.

Then, simply repeat this for all other headings that will be included in the table of contents.
Adding Anchor Links to the Table of Contents
The last step is to link the headings in the table of contents to the HTML anchors you created.
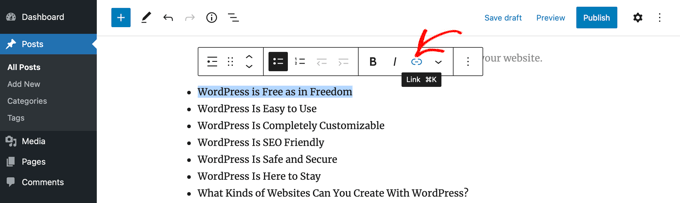
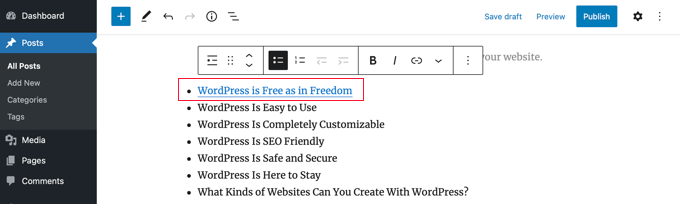
You should highlight the first entry in your List block, and then click the ‘Link’ icon in the toolbar.

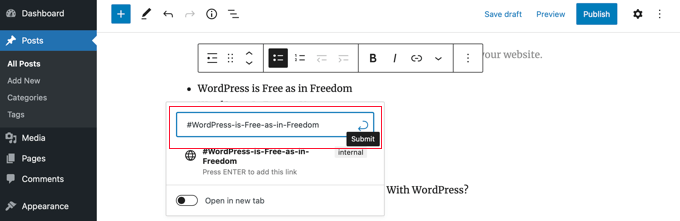
Next, you should type a hashtag (#), and then type or paste the anchor text for that heading.
The # tells WordPress to jump to that section of the current post. You do not add the domain name or other URL parameters.

Once that is done, you need to press ‘Enter’ or click the ‘Submit’ icon to create the link.
The anchor link will be added to your table of contents list. When your visitors click this link, they will be immediately taken to that heading in the post or page contents.

You can repeat these steps to add anchor links to the other headings in the table of contents.
We hope this tutorial helped you learn how to create a table of contents in WordPress posts and pages. You may also want to learn how to increase your blog traffic, or check out our list of must have plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Table of Contents in WordPress Posts and Pages first appeared on WPBeginner.
from WPBeginner https://ift.tt/l7SQgZe
More links is https://mwktutor.com
No comments:
Post a Comment