Do you need to add custom styling to the first and last items of your WordPress navigation menu?
You could simply add a custom CSS class to the first and last menu items, but if the menu is rearranged, then those items will no longer be first and last.
In this article, we’ll show you how to add a .first and .last class that will style the first and last menu items even if the menu items are reordered.

Why Style the First and Last Navigation Items Differently?
In a past custom design project, we needed to add some custom styling to the navigation menu items of a WordPress website. This design in particular required different styling for the first menu item and the last menu item.
Now we could easily edit the menu and add a custom CSS class to the first and last menu item. But because we were delivering the project to a client, our solution had to work even if they rearranged the order of the menus.
So we decided to do use filters instead.
In this tutorial, we’ll show you two ways to style the first and last items of your navigation menu. You can choose your preferred method from the list below:
- Method 1: Adding First and Last Class Using a Filter
- Method 2: Styling First and Last Items Using CSS Selectors
Method 1: Adding First and Last Class Using a Filter
The first way to style your first and last navigation menu items differently is to add a filter to your theme.
You’ll need to add code to your theme’s functions.php file. If you haven’t done this before, then see our guide on how to copy and paste code in WordPress.
All you have to do is open your theme’s functions.php file then paste the following code snippet:
function wpb_first_and_last_menu_class($items) {
$items[1]->classes[] = 'first';
$items[count($items)]->classes[] = 'last';
return $items;
}
add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class');
This creates .first and .last CSS classes for your first and last navigation menu items respectively. You can use those classes to style the menu items.
To learn how to do this in detail, refer to our guide on how to style WordPress navigation menus.
For this tutorial, we’ll add the following basic CSS formatting to our theme’s style.css stylesheet to simply bold the first and last menu items:
.first a {font-weight: bold;}
.last a {font-weight: bold;}
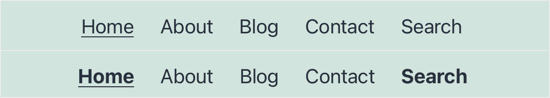
Here you can see screenshots before and after we added the code to our demo site.

Method 2: Styling First and Last Items Using CSS Selectors
A second way to style the first and last menu items differently is to use CSS selectors. This method is simpler, but it may not work with some older browsers, such as Internet Explorer.
To follow this method you’ll have to add code to your theme’s style sheet or the ‘Additional CSS’ section of the WordPress Theme Customizer.
If you haven’t done this before, then see our guide on how to easily add custom CSS to your WordPress site.
You should start by editing your theme’s style.css file, or by navigating to Appearance » Customize and clicking on ‘Additional CSS’.
After that, you need to paste the following code snippet and then save or publish your changes.
ul#yourmenuid > li:first-child { }
ul#yourmenuid > li:last-child { }
Note that you will need to replace ‘yourmenuid’ with the actual ID of the navigation menu. The selectors ‘first-child’ and ‘last-child’ select an element if it is the first and last child of its parent, which is the navigation menu.
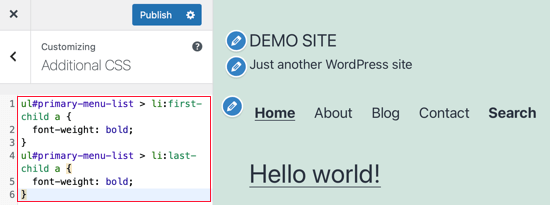
For example, we used this code to bold the first and last navigation menu items on our demo site:
ul#primary-menu-list > li:first-child a {
font-weight: bold;
}
ul#primary-menu-list > li:last-child a {
font-weight: bold;
}

We hope this tutorial helped you learn how to add the .first and .last class to WordPress navigation menus.
You may also want to learn how to fix 50 common WordPress errors, or check out our list of the best drag and drop page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add the First and Last CSS Class to WordPress Menu Items first appeared on WPBeginner.
from WPBeginner https://ift.tt/3pw6ckY
More links is https://mwktutor.com
No comments:
Post a Comment