Do you want to optimize your RSS feed in WordPress?
Every WordPress site has an RSS feed by default. You can optimize this feed to protect your content, send more traffic to your site, and more.
In this article, we’ll show you how to optimize and customize your RSS feeds the right way.

Why Optimize Your WordPress RSS Feeds?
RSS feeds offer a way for your readers to subscribe and read your blog posts in their favorite feed reader apps like Feedly.
Even though feed readers aren’t as popular as they once were, there are still many readers who prefer to read WordPress blog content this way.
By optimizing your RSS feed you can also prevent content scraping, get more backlinks, send traffic to your site, and more.
With that said, let’s get into our expert tips for optimizing your RSS feed.
1. Create an RSS Feed Sitemap
An RSS sitemap is different from an XML sitemap. RSS sitemaps only contain your most recent content, which helps Google to keep your content fresher in search results.
If you publish content frequently, then this can lead to a boost in your search engine rankings.
All in One SEO allows you to add an RSS sitemap to your website easily, without having to code.
The first thing you need to do is install and activate the All in One SEO plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you’ll be prompted to set up the plugin. You can follow the guided steps in the setup wizard, or see our guide on how to set up All in One SEO for WordPress.
AIOSEO enables RSS sitemaps automatically, so there’s nothing else you need to do.
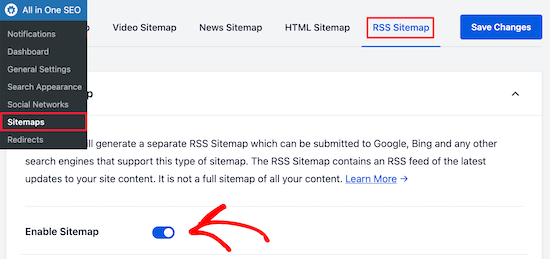
If you’d like to double check, simply go to All in One SEO » Sitemap and then click on the ‘RSS Sitemap’ tab.
You can see that the ‘Enable Sitemap’ toggle in the ‘RSS Sitemap’ box is already enabled.

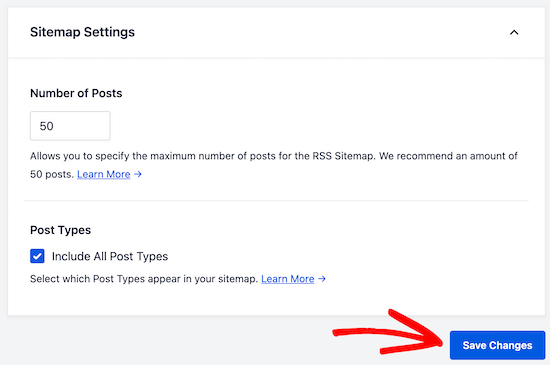
You can also set the number of posts and the post types you want to include in the ‘Sitemap Settings’ box.
We’ll leave the default settings, but you can include more posts or only include certain post types.

Before you leave the screen, make sure to click the ‘Save Changes’ button.
Now you’ve enabled your RSS sitemap for your website.
To submit your new RSS sitemap to Google, you can see our guide on how to add your WordPress site to Google Search Console. It’s the same process as submitting an XML sitemap.
2. Edit Your RSS Feed Before and After Content
By default, WordPress RSS feeds will show your recent post content, and there’s no built-in option to customize that content for your readers.
Luckily you can use the All in One SEO plugin to easily customize your RSS feed before and after content.
Simply follow the same steps as above to install, activate, and set up the plugin.
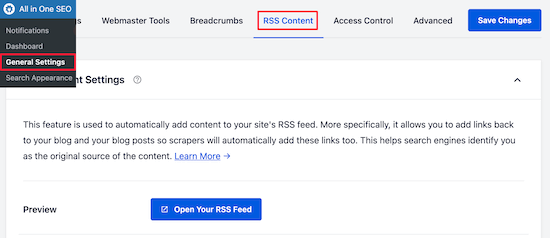
After that, navigate to All in One SEO » General Settings and then click the ‘RSS Content’ menu option.

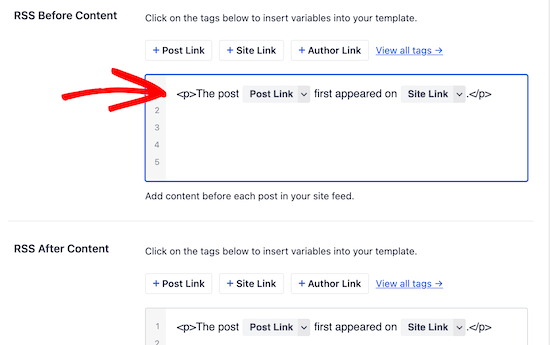
On this screen, you can add any content you want to display before and after each post in your RSS feed.
You can add HTML, smart tags for links, and other metadata to each section.

Once you’re satisfied with your changes, make sure to click the ‘Save Changes’ button to save your RSS feed.
3. Protect Your RSS Feed From Content Scrapers
Content scraping is when content is taken your site, usually via your RSS feed, and republished on someone else’s site as their own.
It can be very frustrating to see someone stealing your content, monetizing it, and even outranking your website in the search results.
Luckily, you can customize your RSS feed to actually benefit your site if someone steals your content via your RSS feed.
For more details, see our beginner’s guide to preventing blog content scraping in WordPress.
4. Show Excerpt Instead of Full Article in RSS Feed
Showing your full article in the RSS feed lets your users read the entire article in their feed reader. This can negatively affect your page views, advertising revenue, and conversion rates.
By showing the article summary instead of the full article in your RSS feed, you require readers to come to your WordPress website to read the full post.
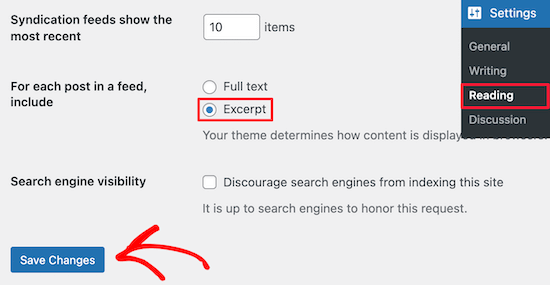
WordPress comes with a built-in solution. Simply go to Settings » Reading in your WordPress admin dashboard.
Then, scroll down to the section titled ‘For each post in a feed, include’ and select the ‘Excerpt’ radio button.

You can also control the number of posts that display in your RSS feed as well.
In the ‘Syndication feeds show the most recent’ box, simply enter a number into the box.
Before you leave this screen, make sure to click the ‘Save Changes’ button to update your RSS feed settings.
5. Add a Featured Image to Posts in RSS Feed
By default, WordPress doesn’t add your post featured images to your RSS feed. When your users read your post in a feed reader, it’ll often pull the first image in your post.
You can change this by adding code to your WordPress files. If you haven’t done this before, then see our beginner’s guide to pasting snippets from the web into WordPress.
All you need to do is add the following code to your functions.php file, in a site specific plugin, or by using a code snippets plugin.
function wpb_rsstutorial_featuredimage($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');
add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage');
This code simply adds your featured image inside a paragraph just before the post content.
6. Add Custom Post Types to Your RSS Feed
Many WordPress sites use custom post types to create separate sections from regular blog articles.
For example, here at WPBeginner, we created separate custom post types for our Deals and Glossary sections.
If you publish a lot of content using different custom post types, then you’ll want to add these to your main feed.
To do this, you’ll need to add the following code to your functions.php file, in a site specific plugin, or by using a code snippets plugin.
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'books', 'movies');
return $qv;
}
add_filter('request', 'myfeed_request');
This code adds two custom post types, ‘books’ and ‘movies’, to the main RSS feed. Make sure you replace these with your own custom post types.
7. Add Additional Text to Post Titles in RSS
Adding additional text to your post titles in RSS can be helpful if you create multiple kinds of post content.
For example, this can help your readers distinguish between guest posts, regular blog content, and sponsored content.
Here’s a code snippet you can use to display the post category in the title:
function wpb_rsstutorial_titlecat($content) {
$postcat = "";
foreach((get_the_category()) as $cat) {
$postcat .= ' ('.$cat->cat_name . ')';
}
$content = $content.$postcat;
return $content;
}
add_filter('the_title_rss', 'wpb_rsstutorial_titlecat');
For more details and examples, see our guide on how to completely customize your WordPress RSS feeds.
8. Allow Users to Subscribe to RSS Feed via Email
Not all your users want to use a feed reader to subscribe to your posts. A lot of people will prefer to subscribe by email instead. That’s one reason why having an email newsletter is important.
To send RSS emails automatically, we recommend using Sendinblue. It’s a popular email marketing service provider that has a forever free plan to send up to 300 emails a day.
Once your email list is set up, you can automatically send RSS emails when you publish a new blog post.
For more details, see our guide on how to notify subscribers of new posts in WordPress.
9. Allow Users to Subscribe to Categories in RSS Feed
Each category on your WordPress site will automatically have its own RSS feed. If you run a massive blog with many diverse categories, then this lets your readers only subscribe to categories that interest them.
However, a lot of users don’t realize they can easily subscribe to specific categories. You can make this easier on your readers by highlighting this on your website.

For more details, see our guide on how to make separate RSS feed for each category in WordPress.
10. Add Custom Field Data to Your RSS Feed
Custom fields let you add extra metadata to your WordPress posts and pages. However, this metadata isn’t included in your default RSS feed.
To display custom fields in your RSS feed, simply add the following code snippet to your functions.php file, in a site-specific plugin, or by using a code snippets plugin.
function wpb_rsstutorial_customfield($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$custom_metadata = get_post_meta($postid, 'my_custom_field', true);
if(is_feed()) {
if($custom_metadata !== '') {
// Display custom field data below content
$content = $content."<br /><br /><div>".$custom_metadata."</div>
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');
add_filter('the_content', 'wpb_rsstutorial_customfield');
This code checks if the custom field is being used and if the RSS feed is being displayed. After that, it will add the custom field data below the post content.
11. Delay Posts From Appearing in RSS Feed
Delaying posts from appearing in your RSS feed can save you from accidental publishing and can help you beat content scrapers, if that’s an issue you regularly face.
When you delay posts from appearing in your RSS feed, you give the search engines time to crawl and index your content before it appears elsewhere.
Plus, you can check for any typos before it gets sent out to RSS subscribers.
To do this, you’ll need to add the following code to your functions.php file, in a site-specific plugin, or by using a code snippets plugin.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
This code will add a 10 minute delay before posts appear in your RSS feed. You can change it to your own needs by changing the 10 and MINUTE values.
12. Add Social Buttons to Your WordPress RSS Feeds
Most RSS feed readers don’t have social sharing features, or they’re not very noticeable. However, you can add your own social media icons to your RSS feed to encourage sharing.
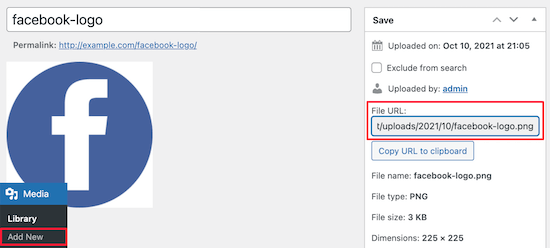
First, you’ll need to create image icons for the social media networks you want to add. For this tutorial, we created images for Facebook and Twitter and uploaded them by going to Media » Add New.
After you upload your image files, you need to copy the ‘File URL’ and paste it into your favorite text editor to save it for the next step.
For more details, see our guide on how to get the URL of images you upload in WordPress.

Next, you need to add the following code snippet to your functions.php file, in a site-specific plugin, or by using a code snippets plugin.
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
<a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a>
<a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a>
</p>';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');
This code above will simply add the social sharing buttons for Twitter and Facebook. You need to replace the src= attribute in the image tag with your own image URLs that you pasted into your text editor earlier.
If you’ve optimized your RSS feed and are seeing errors, then see our guide on how to fix RSS feed errors.
We hope this article helped you learn how to optimize your WordPress RSS feed. You may also want to see our expert picks on the best email marketing services for small businesses and our guide on how to choose the best website builder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 12 Tips to Optimize Your WordPress RSS Feed (Quick & Easy) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2M4dTJD
More links is https://mwktutor.com

No comments:
Post a Comment