Do you want to send your customers a coupon code whenever they leave a product review on your WooCommerce store?
Rewarding customers who leave reviews on your online store builds loyalty and leads to more sales.
In this article, we’ll show you how to send a coupon after a WooCommerce product review.

Why Send a Coupon After a Customer Leaves a Review?
Usually when you’re shopping online, you’ll want to read reviews from other customers before you make a purchase. Positive reviews help to build trust and confidence in your business and products, and customers tend to spend more when a business has good reviews.
However, many customers don’t leave reviews even when they’re happy with your business.
A smart way to encourage your customers to leave reviews is to send a coupon code as a simple thank you.
Coupons are a great way to promote your online store and make more sales. WooCommerce includes simple coupon functionality out of the box, and you can get more features by choosing the right WordPress coupon code plugin.
Manually sending a message to every customer who leaves a review could become a lot of work, so we’ll show you how to automate the process.
With that being said, let’s take a look at how to easily send a coupon code when a customer leaves a product review on your WooCommerce store.
Sending a Coupon After a WooCommerce Product Review
The first thing you need to do is install and activate the Uncanny Automator plugin. Uncanny Automator is the best WordPress automation plugin.
The Pro version has tight integration with WooCommerce that lets you create all sorts of automated workflows for your online store.
For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you will also be asked to install the free version of Uncanny Automator. This light version of the plugin is limited in features but is used as the base for the Pro version.
Next, you need to navigate to the Automator » License Activation page to enter your license key. You can find this information under your account on the Uncanny Automator website.

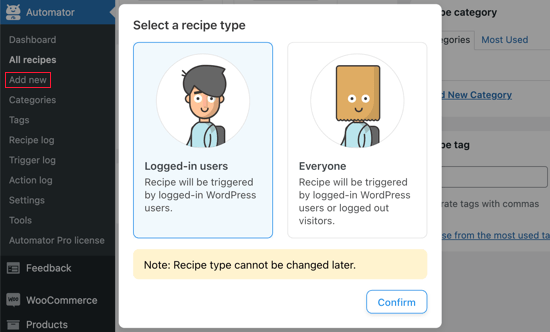
Now we’re ready to create an automated workflow to send coupon codes. Uncanny Automator calls these Recipes. Simply navigate to the Automator » Add new page to create your first recipe.
You’ll be asked to select whether you want to create a Logged-in recipe or an Everyone recipe. You should select ‘Logged-in users’ and then click the Confirm button.

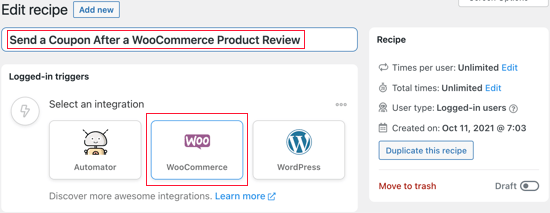
Next, you’ll need to enter a title for the recipe.
Your customers won’t see this, it’s for your own reference. We’ll call the recipe ‘Send a Coupon After a WooCommerce Product Review’.

Setting Up the Uncanny Automator Trigger
Next, you need to choose the condition that will trigger the action. You should get started by clicking the WooCommerce icon under ‘Select an integration’.
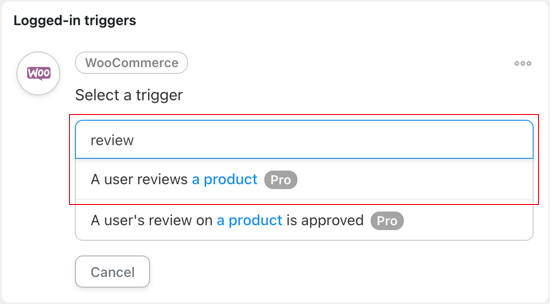
You’ll now see a list of WordPress triggers. You need to search for ‘review’ and choose the trigger called ‘A user reviews a product’.

If you would prefer to approve the user’s review before the coupon code is sent, then select the trigger called ‘A user’s review on a product is approved’.
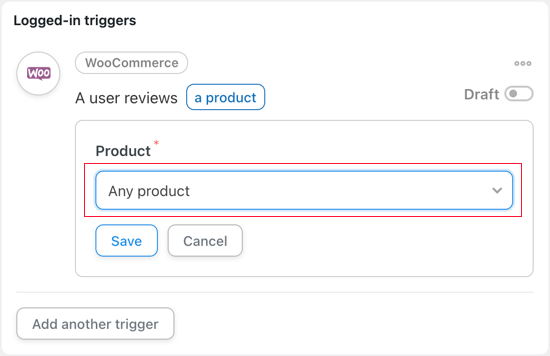
Next, you need to select whether the Uncanny Automator workflow will be triggered when the user reviews any product or only certain products. For this tutorial, we will stay with the default setting, ‘Any product’.

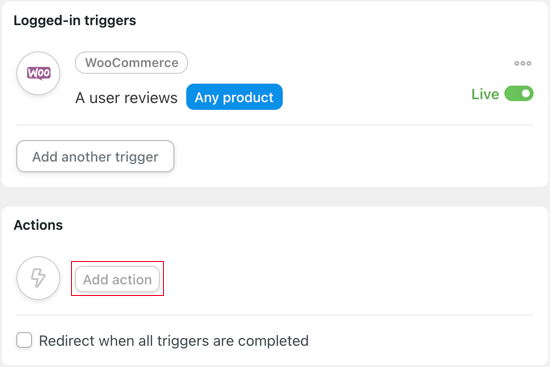
Once you click the Save button, you have successfully set up the trigger for this recipe.
Setting Up the Uncanny Automator Action
Now it’s time to set up the action. This will be a bit more work because there are a lot of ways you can configure a coupon. You should begin by clicking the ‘Add action’ button.

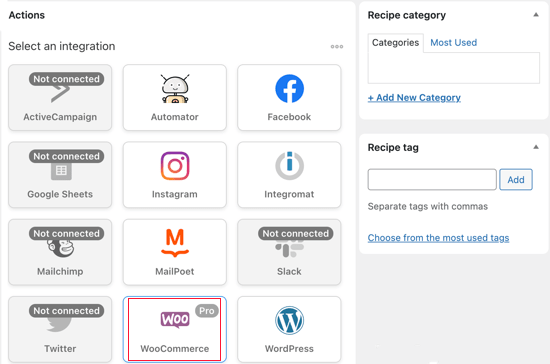
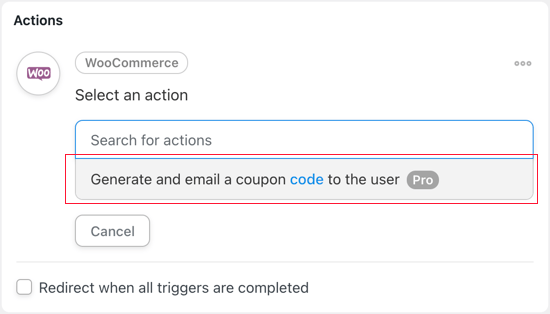
When the user leaves a product review, the action will be to send a WooCommerce coupon code. So you’ll need to select WooCommerce from the list of integrations.

Only one WooCommerce action is available, ‘Generate and email a coupon code to the user’. That’s just what we want to do, so you should select that option now.

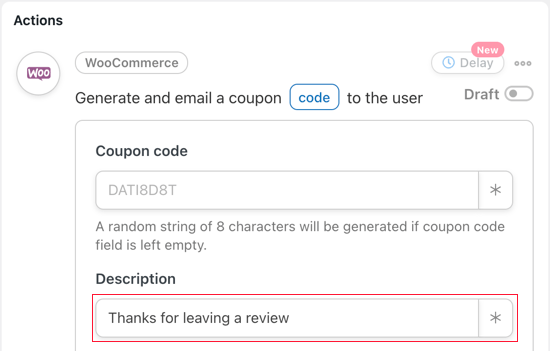
Now you’ll need to decide which coupon you want to send to the customer. If you already created a coupon, then enter its code in the ‘Coupon code’ field.
Otherwise, you can leave the automatically generated code in the box to create a new coupon. That’s what we’ll do for this tutorial.

Next, you need to type in a description for the coupon. We’ll call it ‘Thanks for leaving a review.’
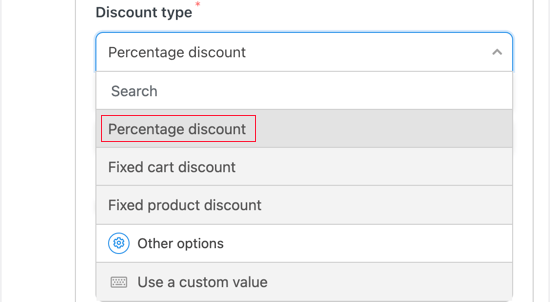
The next field allows you to choose the type of discount you wish to offer. The choices are percentage discount, fixed cart discount, fixed product discount, and custom value.

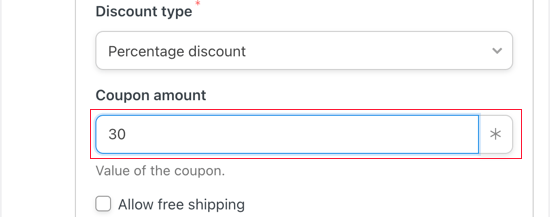
For this tutorial, we’ll select ‘Percentage discount’. Next, you’ll need to type in the percentage amount of discount that you wish to offer. We’ll type 30 to give the customer a 30% discount on their purchase.

You can also choose to offer free shipping. We’ll leave the box unchecked.
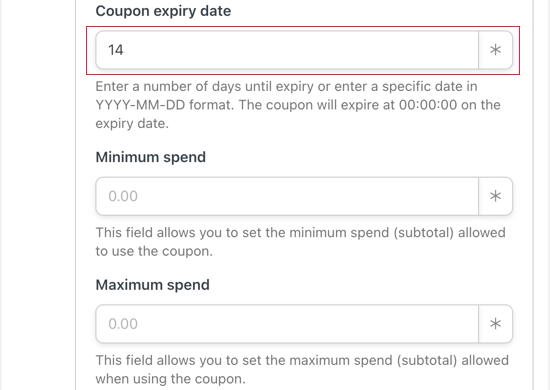
The next field lets you set an expiry date for the coupon. If you don’t want the coupon to expire, then just leave the field blank.
Otherwise, you can type the number of days after which the coupon will expire or type in the expiration date directly. If you type the date, then you should make sure to use the format YYY-MM-DD.

We’ll type the number 14. That means the coupon will expire two weeks after we send it to the reviewer.
You can also set a minimum and maximum spend amount for the coupon. We’ll leave those fields blank so the coupon applies to any purchase.
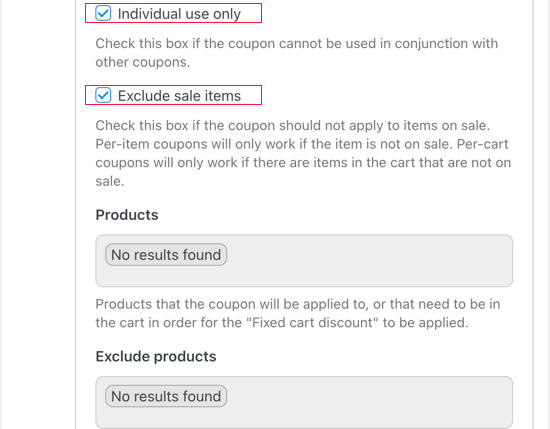
There are a number of other restrictions we can apply to the coupon. The first of these is ‘For individual use only’. We’ll check that box so that the coupon can’t be combined with other coupons on the same purchase.

You can also make sure that the coupon can’t be used with items that are already on sale in your online store. We’ll check that box.
There are a lot of other settings you can apply to your coupon, such as the ability to have it apply only to certain products. We’ll leave those settings unchanged and scroll down to the ‘Usage limit per coupon’ code.
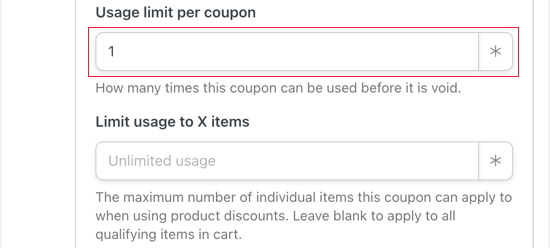
We only want to give the product reviewer a single discount, so in the ‘Usage limit per coupon’ field, we’ll type the number 1.

You can also limit the number of items the user can purchase in that transaction. For this tutorial, we’ll leave the field blank so they can purchase as many items as they like.
We’ll scroll past a few more settings until we get to the email section at the bottom of the page.
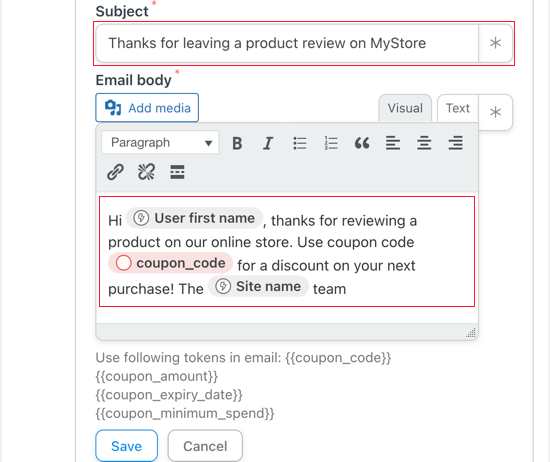
You’ll need to enter an email subject line in the ‘Subject’ field. Make sure it’s clear and descriptive, so your customers will be more likely to open the email.

You can also customize the body of the email. You might like to thank the customer for leaving a product review and let them know a little about the coupon code you are sending them.
Make sure you click the Save button to save your action settings.
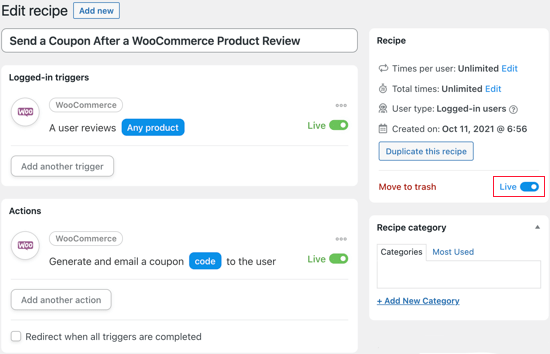
Activating the Uncanny Automator Recipe
Now your recipe is complete but inactive. You will need to switch the recipe toggle button at the right of the page from Draft to Live.

That’s it! Now that your recipe is live, the next time someone leaves a product review, they will receive a coupon code in their inbox as a thank you.
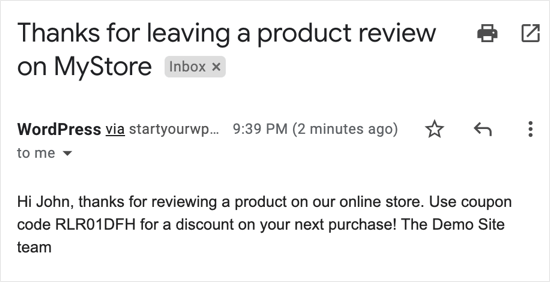
To test this, we left a product review on our test WooCommerce store, and shortly afterward received this email.

We hope this tutorial helped you learn how to send a coupon after a WooCommerce product review.
You may also want to learn how to create an email newsletter the right way, or check out our list of the best WooCommerce plugins for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Send a Coupon After a WooCommerce Product Review appeared first on WPBeginner.
from WPBeginner https://ift.tt/3CfDZUM
More links is https://mwktutor.com
No comments:
Post a Comment