Do you want to fix broken Twitter card images in WordPress?
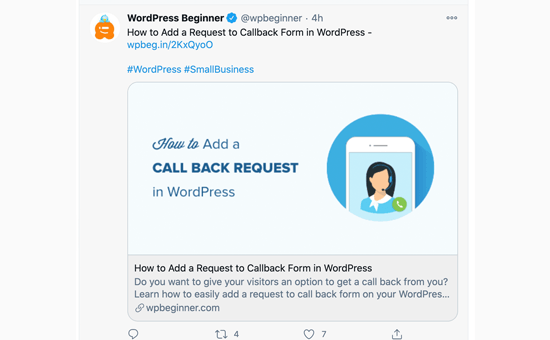
Twitter automatically tries to display a thumbnail image when someone shares a link from your WordPress site. However, sometimes it may show the incorrect thumbnail which makes your website look unprofessional.
In this article, we will show you how to easily fix broken Twitter card images in WordPress.

Why Twitter Card Images are Broken for Some Websites?
Twitter uses Open Graph metadata to look for images when a link is shared. This is similar to how Facebook shows thumbnails when you share a link on a page or group.
WordPress does not support Open Graph meta tags by default. This is why when you share a link on Twitter, it may not always display a Twitter card image.

Twitter card images help you get user’s attention and encourage them to click on a link. This means more traffic for your website from Twitter.

That being said, let’s take a look at how to easily fix the broken Twitter Card images in WordPress.
Here is a quick overview of the topics we’ll cover in this article. You can jump to the section that interests you or follow the instructions step by step.
- Fix Broken Twitter Card Images Using All in One SEO
- Set a Default Twitter Card Image
- Set a Default Twitter Card Image for Homepage
- Use a Custom Twitter Card Image for a Post or Page in WordPress
- Setting Custom Twitter Card Image for Categories & Tags in WordPress
- Testing / Troubleshooting Twitter Card Images
Fix Broken Twitter Card Images Using All in One SEO for WordPress
First, you need to install and activate the All in One SEO for WordPress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
All in One SEO is the best WordPress SEO plugin on the market. It allows you to easily optimize your WordPress website for search engines and social media platforms including Twitter.
Note: There’s also a free version of All in One SEO that you can use to fix Twitter card images. Pro version comes with more powerful SEO features.
For the sake of this tutorial, we will demonstrate the Pro version because that’s what we use, but instructions are similar for free version too.
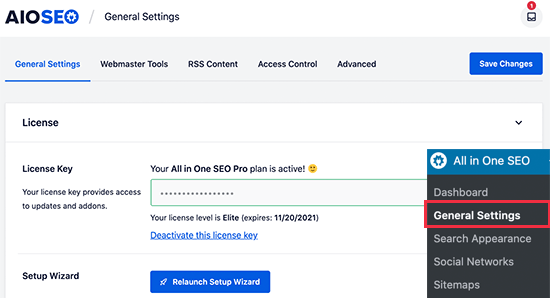
Upon activation, you need to visit the strong All in One SEO » General Settings page to enter your license key. You can find this information under your account on the plugin website.

All in One SEO gives you complete control of which images to be used with Twitter cards on your website. We’ll walk you through all the steps.
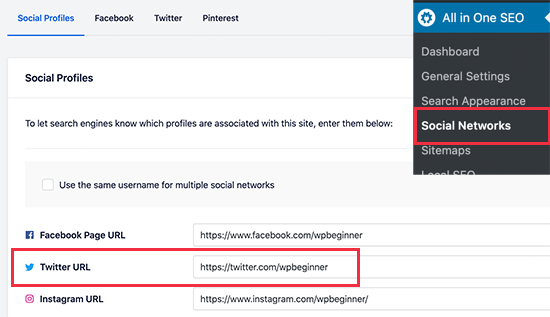
First, you need to add your social media profile URLs. This would associate your website with your Twitter profile.
Simply go to the All in One SEO » Social Networks page and enter your social media profile URLs including Twitter.

Set a Default Twitter Card Image
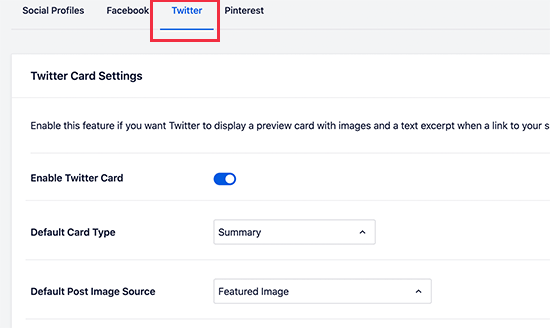
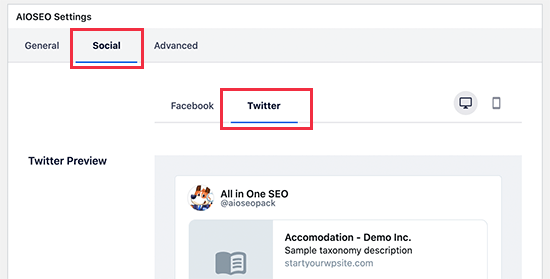
Next, you need to switch to the ‘Twitter’ tab and click the toggle next to the ‘Enable Twitter Card’ option.

Below that, you will see the default settings for Twitter cards which would work for most websites, but you can change them as needed.
Particularly, you would want to change the ‘Default Post Image Source’. All in One SEO gives you a bunch of options.
For instance, you can choose the featured image, attached image, first image in content, image from a custom field, post author image, or first available image.
We recommend using the featured image, as most WordPress themes support featured images that are suitable to be used as Twitter card images.
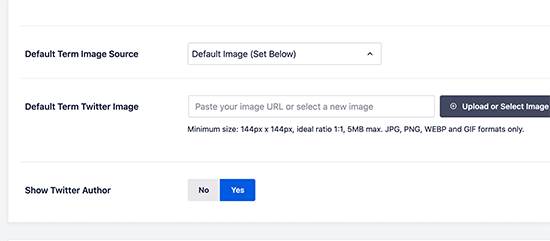
Below that, you’ll find the option to select a default term image source. This image is used when someone shares a URL to a category, tag, or other taxonomy term archive page.

You can upload a default image here, or you can upload a custom image for each category or tag (we’ll show you how to do that later).
After selecting the default Twitter Card image source, don’t forget to click on the Save Changes button to store your settings.
Set a Default Twitter Card Image for Homepage
Now let’s take a look at how to set a default Twitter card image for your website’s homepage.
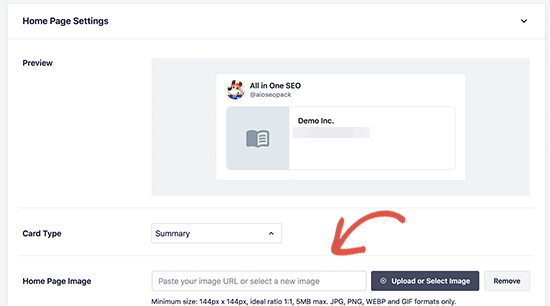
If you are not using a static homepage, then you can set a default Twitter card image directly from All in One SEO » Social Networs page under the Twitter tab.

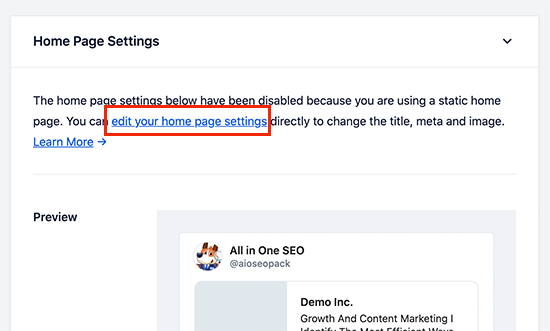
However, if you are using a custom home page, then you will see the link to edit your homepage.

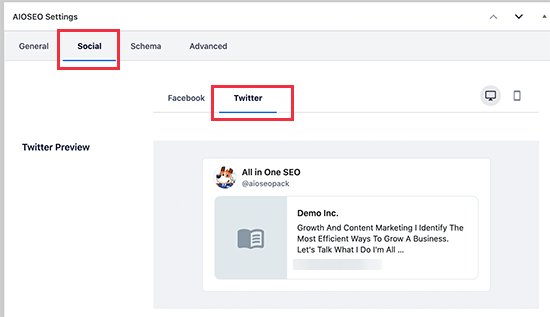
On the page edit screen, simply scroll down to the ‘AIOSEO Settings’ box below the content editor. From here, you need to switch to the ‘Social’ tab and then select Twitter.

Under Twitter settings, you can override the default options and provide a custom Twitter card image to be used specifically for your homepage.

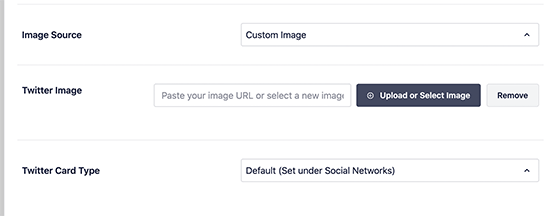
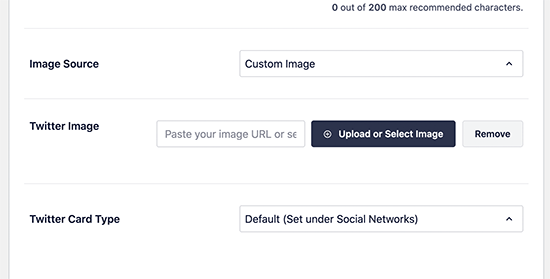
Simply click on the drop down menu next to ‘Image Source’, and you will see a bunch of options to choose from. You can choose one of the options or select custom image to upload a new image that you would like to use.
Once you are done, don’t forget to update and save your page changes.
Use a Custom Twitter Card Image for Each Post or Page in WordPress
A lot of bloggers like to create custom social media images for different platforms like Facebook, Twitter, Pinterest, and more.
All in One SEO makes it easy to override your default Twitter card image settings and provide a custom image for any post or page.
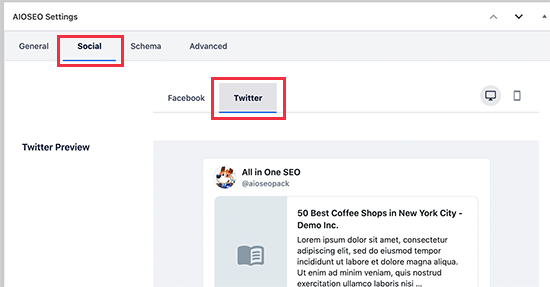
Simply, edit the post or page and scroll down to the ‘AIOSEO Settings’ box below the content editor. From here, you need to switch to the ‘Social’ tab and then select ‘Twitter’.

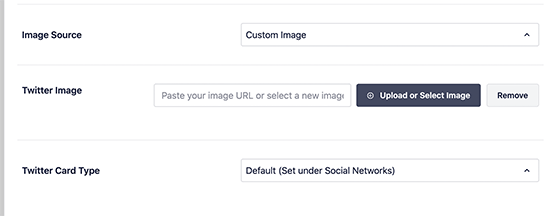
Next, you can set custom Twitter open graph data including a custom image used specifically for this article. Simply scroll to the ‘Image source’ section and click on the dropdown menu.

You can choose from a bunch of options or select ‘Custom Image’ to upload a new Twitter image.
After that, you can just click on the ‘Upload or Select Image’ button to upload an image from your computer, or use one from your WordPress media library.
Once finished, don’t forget to Update or Publish your post / page to save your changes.
Setting Custom Twitter Card Image for Categories & Tags in WordPress
Just like posts and pages, All in One SEO also makes it easier to upload a custom image for individual categories, tags, product categories (if you are using WooCommerce) and other taxonomies.
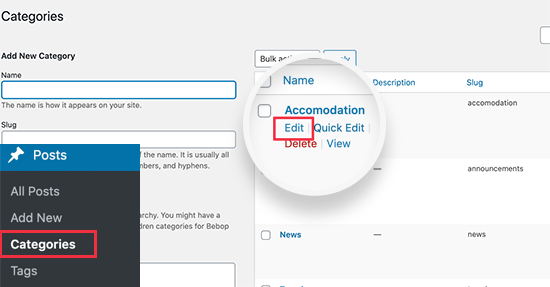
Simply, go to Posts » Categories page and click on the Edit link below the category where you want to upload a custom Twitter card image.

This will take you to the ‘Edit Category’ screen where you need to scroll down to the ‘AIOSEO Settings’ box. From here, switch to the ‘Social’ tab and select ‘Twitter’ under it.

Now, you need to scroll down to the Image source section and click on the dropdown menu. You can choose from a bunch of options or select ‘Custom Image’ to upload a new Twitter image.

After that, you can just click on the ‘Upload or Select Image’ button to upload an image from your computer or use one from your WordPress media library.
Once you are finished, don’t forget to click on the ‘Update’ button to save your changes.
Testing / Troubleshooting Twitter Card Images
Once you have set up Twitter card images, you would want to test them to make sure that they appear correctly when someone shares a link from your WordPress website.
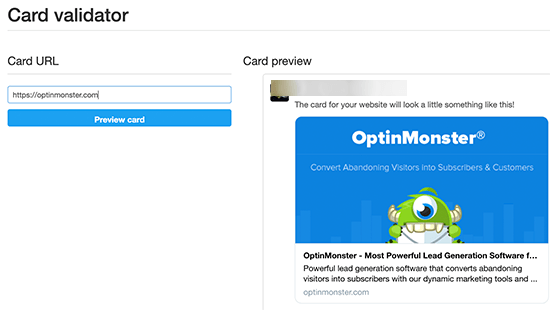
Simply copy the URL of the page or post you want to test and then go to the Twitter Card Validator website. Paste the URL under the Card URL field and click on the ‘Preview card’ button.

Card validator tool will then fetch the link and show you a preview of how it would look when someone shares it on Twitter.
Troubleshooting Broken Twitter Card Images in WordPress
If you followed the above steps and still can’t see the correct Twitter card image, then you can try these easy tips for troubleshooting.
Clear WordPress Cache
The most likely cause of broken Twitter images is WordPress caching plugins. Even though, you have set the Twitter card image in All in One SEO, your cache plugin may still be showing an outdated version.
To fix this, you need to clear your WordPress cache and then test again using the Twitter Card Validator tool.
Choose Correct Image Sizes
Make sure that the image you have set to use as Twitter card is neither too small or too large. Twitter recommends images to be a minimum of 144 x 144 pixels in size and less than 5MB in filesize.
Tip: You can learn all about social media image sizes in our ultimate social media cheat sheet for WordPress beginners.
We hope this article helped you fix broken Twitter card images in WordPress. You may also want to see our expert pick of the best social media plugins for WordPress, and our ultimate guide on how to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Fix Broken Twitter Card Images in WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/3pJfTvC
More links is https://mwktutor.com
No comments:
Post a Comment