Have you ever come across a great-looking WordPress site and wished you could get the exact same theme?
Often we hear from readers asking us for help finding the name of a theme that they love on someone else’s website.
Luckily, it’s easy and free to check a site’s theme. In this article, we’ll show you how to find which WordPress theme a site is using.

When you’re creating a website, one of the biggest decisions you’ll face is choosing your theme.
There’s a lot to think about when selecting the perfect WordPress theme for your site. If you come across a site with a layout and features that you love, then that could be a great shortcut to finding the right theme for you.
Some websites use custom themes, which you probably won’t be able to use yourself. However, in many cases, you’ll find that sites are using one of the best free WordPress themes or a popular premium theme.
If so, you can find out the name of the theme and download or buy it yourself.
It’s really easy to find out which WordPress theme a website is using. We’re going to walk you through three different methods.
Video Tutorial
If you prefer written instructions, just keep reading.
Method 1. Use WPBeginner’s WordPress Theme Detector Tool
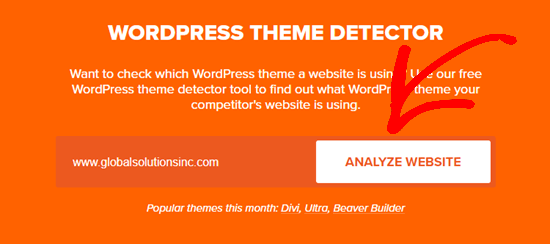
The easiest way to find which theme any WordPress website is using is by using our WordPress theme detector tool.
It’s completely free to use. All you need to do is enter the website URL and then click the “Analyze Website” button.
Our theme detector will look through the website’s source code and show you the name of the WordPress theme they’re using.
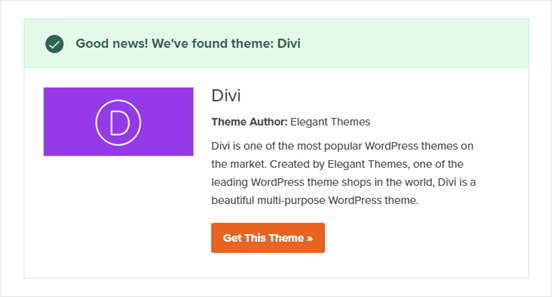
For example, if a website is using the popular Divi theme, then our theme detector will show something like this:

However if it’s a less popular theme or a custom theme, then our tool will show you the name of the theme without the screenshot.
All you have to do then is to copy / paste that theme name in Google search to see if you can find the download link.
If it’s a custom theme, then you will not find it. However if it’s one of the thousands of free / premium WordPress theme, then you’ll be able to download and use it.
Method 2. Use IsItWP to Detect the Site’s WordPress Theme
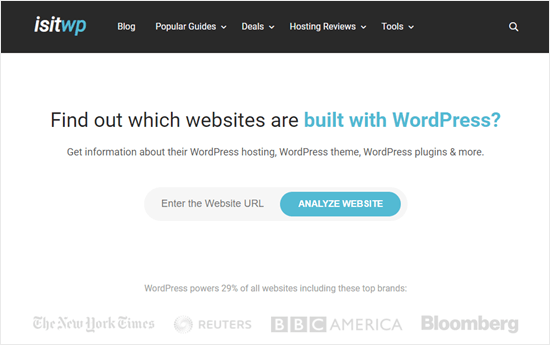
Another easy way to detect the WordPress theme used by a website is with IsItWP, a website theme detector.
IsItWP is a free online tool that tells you the theme and plugins used by a WordPress website.
Just open up the IsItWP website and enter the URL of the site you want to check.

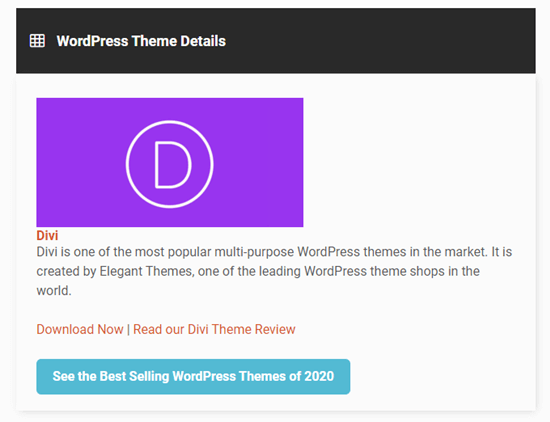
IsItWP will first check if the website is using WordPress. If so, IsItWP will detect which WordPress theme the site is using and show you the results:

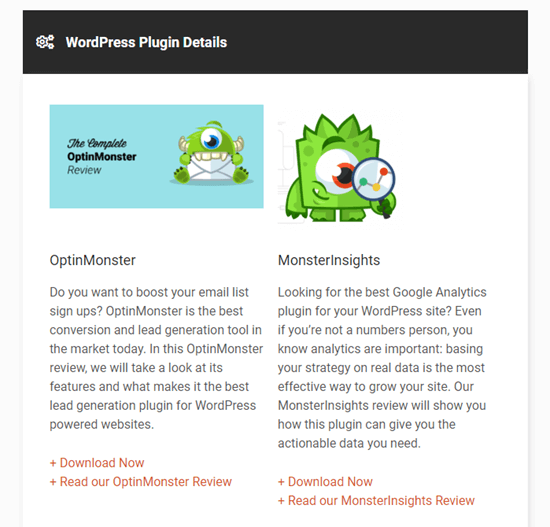
It’ll also try to detect the WordPress hosting provider and WordPress plugins used by the website. You’ll see a list of these with download links plus links to IsItWP’s reviews of the plugins:

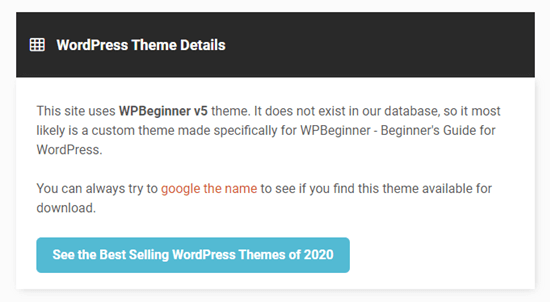
Sometimes, you’ll see a result like this for the site’s theme:

IsItWP may not be able to give you details about a custom WordPress theme or a child theme.
It will display the name of the theme, though, so you can search for it online and see if it’s available to download or buy.
Method 3. Manually Detect WordPress Theme Used by a Website
Sometimes website owners change their WordPress theme’s name. This stops tools like our WordPress theme detector or IsItWP from detecting which WordPress theme they are using.
However, you can often use the website’s code to find out which theme it’s using.
Let’s get started.
Every WordPress theme has a style.css file. This file contains a theme header which tells WordPress the name of the theme, theme author, URI, version, and more. It also contains the CSS styles used by the theme.
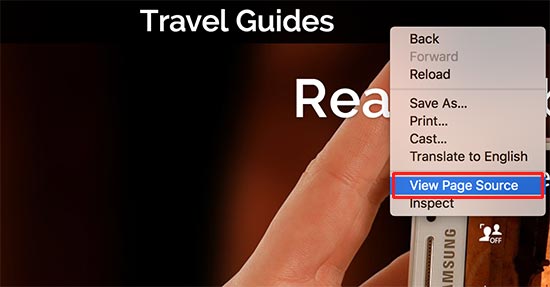
To find this file, go to the website that you want to examine. Right click anywhere on the screen and select ‘View Page Source’ from the menu.

This will open the source code of the page in a new browser tab. Now you need to find a line in the source code that looks something like this:
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
You can click on the URL in this line to open the style.css file.
Tip: There will normally be several style.css files linked to from the page source. You need to find the one with /wp-content/themes in the URL.
At the top of the style.css file, you will see the theme header block which contains information about the theme used by the WordPress blog. Typically, it would look something like this:
Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
You may be able to find the Theme’s URL or Theme Author’s URL here which will lead you to the theme used by the website.
Finding The Parent Theme
Many WordPress sites use child themes to customize their websites. In that case, their theme header will contain information about the parent theme they are using.
* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author's blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */
In the above example, this header block has an extra ‘Template’ parameter in the theme header block. This template is the parent theme used by this website.
You can also find out the parent theme by looking at the website’s source code. You’ll find that there’s another style.css file loaded from another theme.
This other style.css file is the parent theme’s stylesheet and clicking on it will tell you which parent theme a site is using.
That’s all for now, we hope this article helped you learn how to find which WordPress theme a site is using. You may also want to see comparison of the best WordPress page builder plugins to create custom layouts, and our step by step guide on how to create an email newsletter to grow your website traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Find Which WordPress Theme a Site is Using appeared first on WPBeginner.
from WPBeginner https://ift.tt/3crvrjN
More links is https://mwktutor.com

No comments:
Post a Comment