Do you want to add push notifications to your WordPress site?
Push notifications let you send messages to users even when they are not visiting your website. This helps you bring back users to your website, increase traffic, and make more money.
In this article, we will show you how to easily add web push notifications to your WordPress site.

What are Push Notifications?
Push notifications are short, clickable notification messages that appear as a popup on users’ desktop or mobile devices.
They appear on top of the desktop or in the notification area on their mobile device. The best thing is that they can be shown even when the user’s browser is not open.
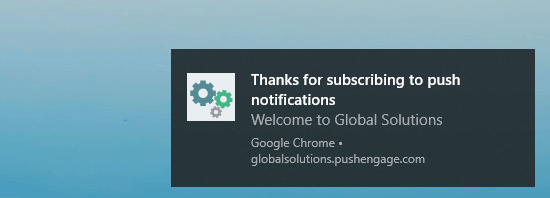
Here’s an example of a push notification in Windows 10:

Push notifications let you reach users across devices with your latest updates and offers. Web push notifications are a very effective way to convert website visitors into loyal followers and customers.
Why Add Web Push Notifications to Your WordPress Site?
Did you know that 70% of people who leave your website will never come back? This is why you need to convert those website users into subscribers or customers.
You can do this by using multiple channels at once. This includes email marketing, social media, mobile or SMS marketing, and web push notifications.
Email lists are still the most powerful marketing tool available. However, we are finding that push notifications are also very effective.
On WPBeginner site, push notifications are consistently the top 5 traffic source.
The following are just some of the reasons that make push notifications a great marketing tool:
- Users need to give their explicit permission to receive push notifications. This means they are already interested in what you have to offer and are more likely to engage with notifications.
- Push notifications are shorter and demand less attention than email or social media updates.
- There is no algorithm like on social media to limit your reach. Nearly 100% of messages are delivered.
- Users can control how their devices display notifications. They can snooze them or turn them off entirely.
- Not as many companies are using push notifications.
Popular sites including Facebook, Pinterest, LinkedIn, and many others understand the importance. They are already using web push notifications.
According to a survey, push notifications have a 50% higher open rate than email and twice as much click-rate. They are more engaging than SMS, email marketing, and social media platforms.
Having said that, let’s take a look at how to easily add web push notifications to a WordPress site.
Setting up Web Push Notifications in WordPress with PushEngage
PushEngage is the best push notification service on the market. It allows you to easily add push notifications to your WordPress site.
We’re in the process to switching to PushEngage for WPBeginner, so we can leverage their powerful automatic user segmentation features to further boost our engagement.
Creating Your PushEngage Account
First, you need to go to the PushEngage website and click the Get Started For Free button:

The free plan covers you for up to 2,500 subscribers and 120 notification campaigns each month. You’ll need to upgrade as you get more subscribers and need to send more campaigns.

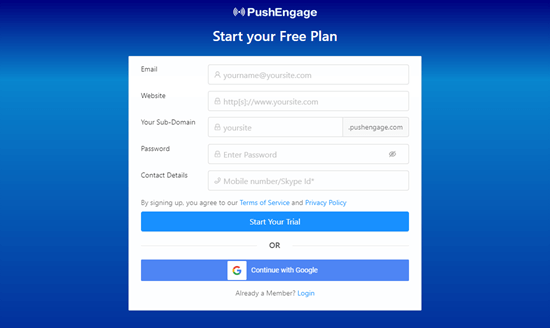
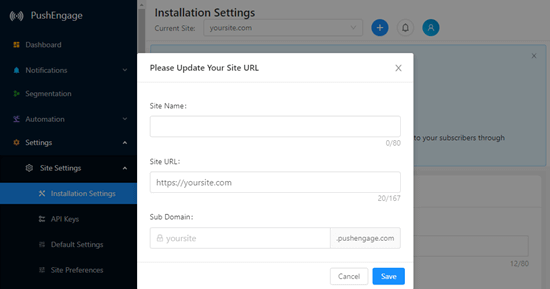
Upon sign up, you will reach the PushEngage dashboard. If you signed up using your Google account, PushEngage will prompt you to enter your website details:

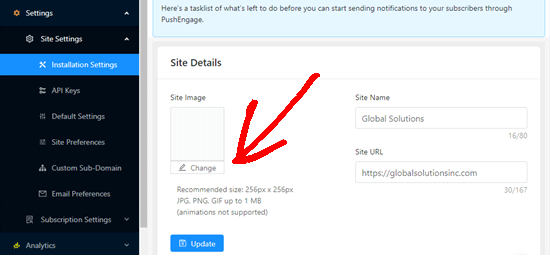
You should now see the Settings » Site Settings » Installation Settings page in your PushEngage dashboard.
Here, you need to upload an image to use in your push notifications. Go ahead and click the ‘Change’ button below the empty image box.

Your image needs to be in PNG or JPG file format and the recommended size is 256x256px. This image will display in your push notifications.
You’ve now completed the key information for your PushEngage account.
Connecting Your WordPress Site with PushEngage
The next step is to connect your website to PushEngage.
To do this, you need to install and activate the PushEngage WordPress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon installation, you also need to download the JavaScript file for PushEngage if your site uses HTTPS. You need to unzip this and upload it to your website’s root folder.
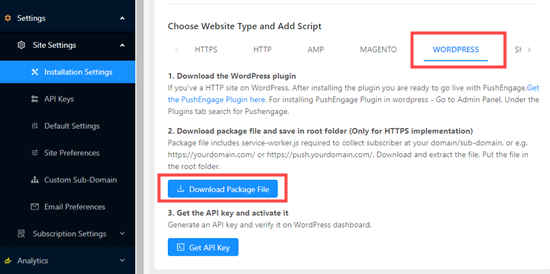
To dowlnoad the file, go to Settings » Site Settings » Installation Settings in your PushEngage account.
Under ‘Choose Website Type and Add Script’, you need to click the WordPress tab. Then, go ahead and click the ‘Download Package File’ button:

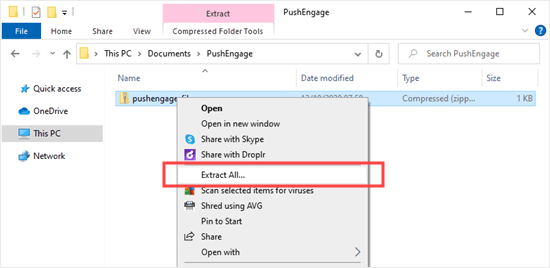
Next, unzip the file on your computer. Simply right-click on it and then select the Extract option:

You should then see the file service-worker.js:

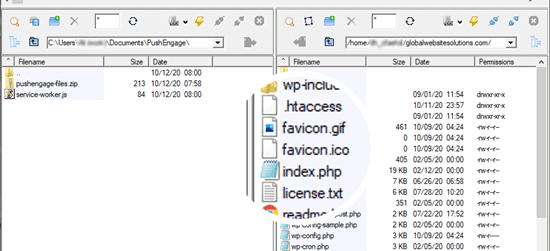
Now, you need to upload that file to your website’s root folder in your WordPress hosting account. The root folder is the one where all the other folders and files are stored for your site. Normally, it’s the same folder where you’ll see /wp-content/ folder.
Simply connect to your website via FTP and upload the file. For help with this, check out our beginner-friendly guide on using FTP to upload files.
Tip: Not sure if you have the root folder? Look for an index.php file. If you see that, you’re in the right folder.

Now that you’ve uploaded the file, you can continue connecting WordPress to PushEngage.
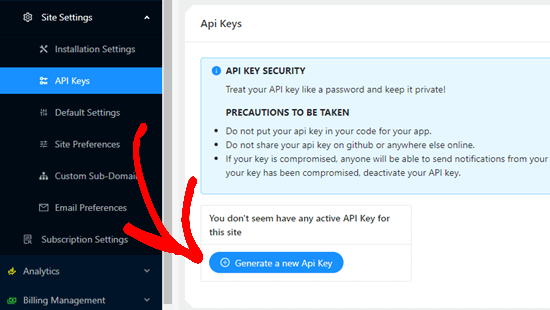
The next step is to get your API key. Simply go to Settings » Site Settings » API Keys in your PushEngage dashboard. Then, go ahead and click the ‘Generate a New API Key’ button:

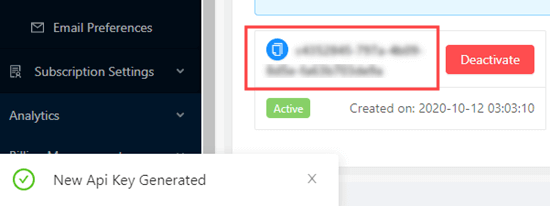
You should then see your API key.

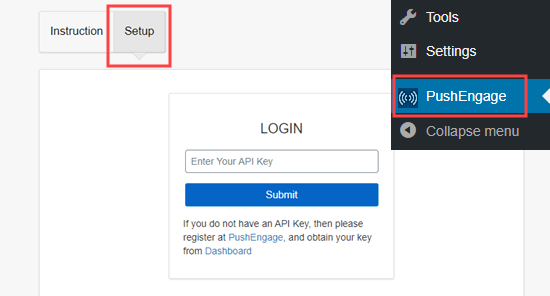
In a new tab, go to the PushEngage page in your WordPress admin. Then, click the ‘Setup’ tab. You will see a box for your API key.
Simply enter your API key here, then click the Submit button.

Setting Up Your Push Notification Messages
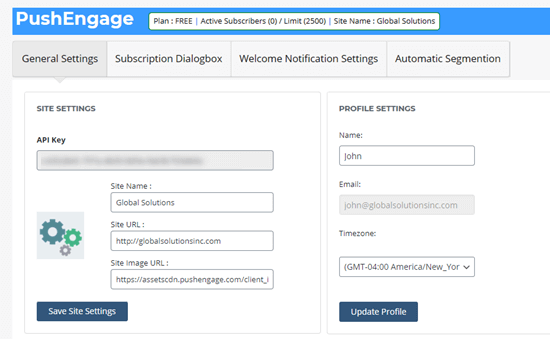
Now, you will see your PushEngage settings. Check that you’re happy with the General Settings. You can change your account details here or on the PushEngage website:

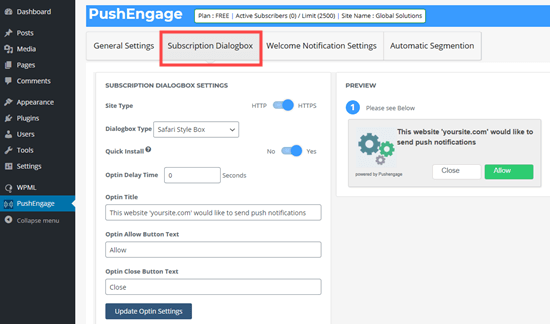
Next, it’s time to set up the message that people will see when they arrive on your website. Just click on the ‘Subscription Dialogbox’ tab to view and change the settings.

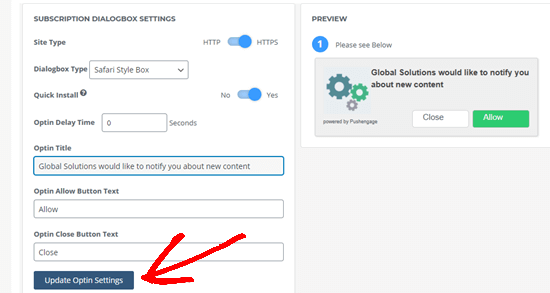
You will see your logo in the message, plus the default text. You can change this to your own message. Don’t forget to click the ‘Update Optin Settings’ button to save your changes.

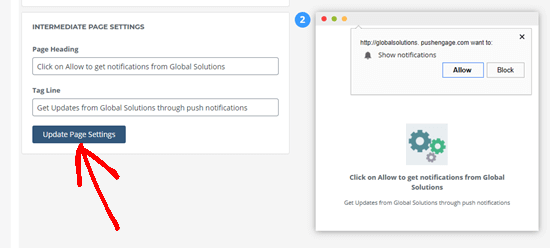
Below this, you can change the message that’s shown on the intermediate page. This is the page that appears after the user first clicks Allow.
Note: You can’t change what’s shown in the browser’s own popup box. This will always have the ‘Show notifications’ text plus Allow and Block buttons.
Just type in the text you want to use. Don’t forget to click the ‘Update Page Settings’ button.

You may want to create a welcome notification to thank people for subscribing. This also lets you easily test that your notifications are working.
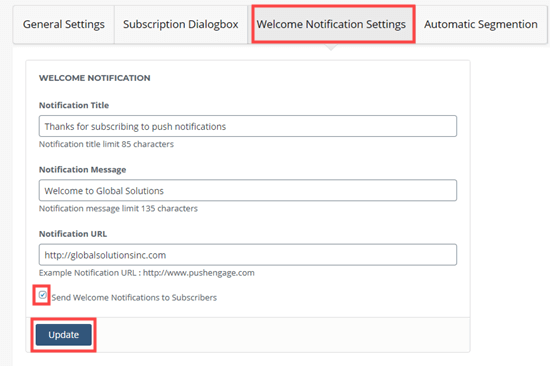
Just click on the ‘Welcome Notification Settings’ tab to set it up. Here, you need to type in the title and message for the welcome notification. You can use your homepage as the URL, or you could send users to a specific page.
Make sure you check the ‘Send Welcome Notifications to Subscribers’ box to activate welcome notifications. You also need to click the Update button to save your changes.

Testing the Push Notifications on Your Website
Once you’ve set up push notifications, it’s best practice to check that they’re working as you expected.
To test your push notifications, open your website on your computer or phone.
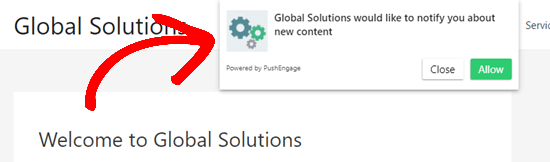
You should immediately see the subscription dialog box that you set up. Here’s ours on a desktop computer:

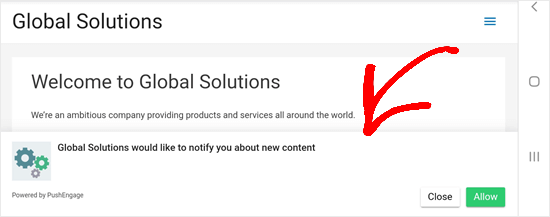
And here’s our subscription dialogbox on a mobile device:

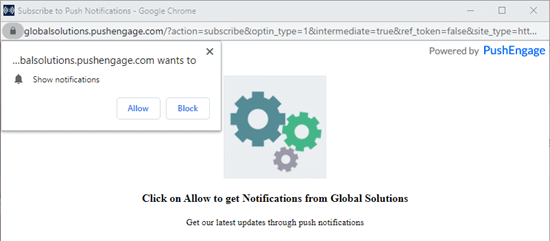
Go ahead and click the ‘Allow’ button. You should then see the intermediate page in a popup window. Here’s how it looks on a computer:

You need to click ‘Allow’ here too. Now, you’ve successfully subscribed to push notifications from your site.
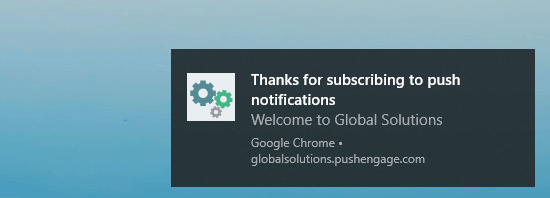
Your welcome notification should appear on your screen within a few minutes. Here’s ours, showing the welcome message we created earlier:

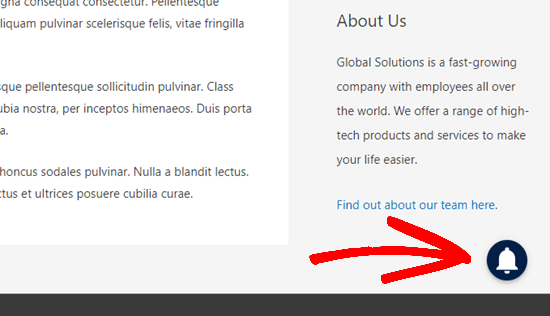
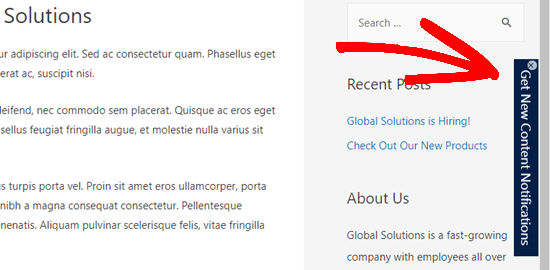
What if a user chooses not to enable notifications but later wants to subscribe? This is automatically enabled with PushEngage. The user will see a bell widget in the bottom right corner of your website:

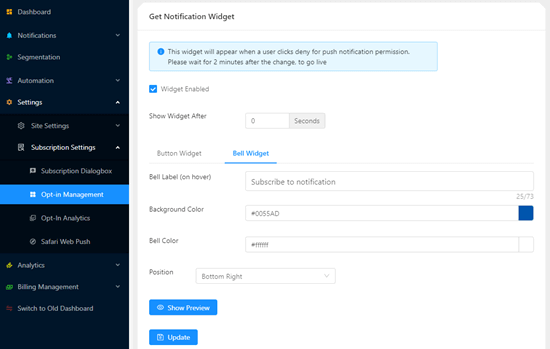
They can simply click on this to subscribe to your website. To change the bell notification widget, simply go to Settings » Subscription Settings » Opt-in Management in your PushEngage account.
You can change the color, position, and label of the widget:

You can even swap the bell for a button that appears along the side of the website like this:

Sending Push Notifications to Your Subscribers
By default, PushEngage will send out a notification for each new post. These notifications will include the post title and a small version of the featured image. When a user clicks the notification, they’ll be taken straight to your blog post:

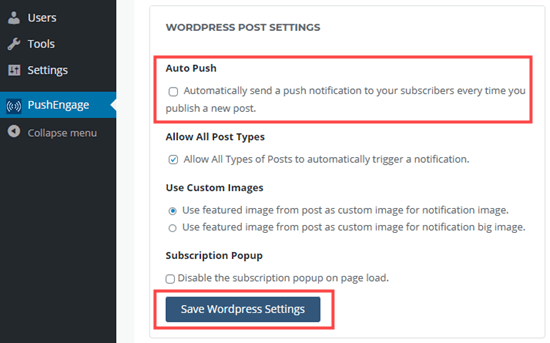
If you don’t want automatic notifications, then you can turn them off by visiting PushEngage » General Settings in your WordPress dashboard.
Simply scroll down to the ‘WordPress Post Settings’ section and uncheck the ‘Auto Push’ box. Don’t forget to click on the ‘Save WordPress Settings’ button.

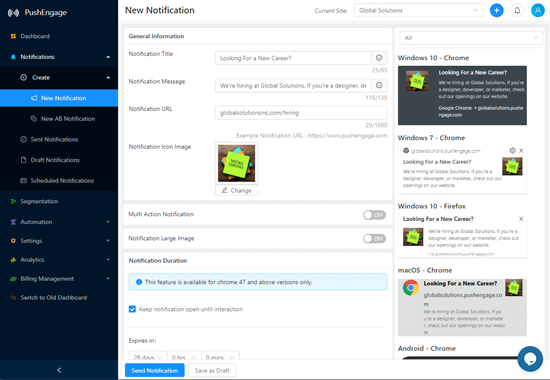
You can create custom notifications at any time in PushEngage. Just log into your account on the PushEngage website then go to Notifications » Create » New Notification.
This screen gives you the option to set the title, message, URL, image, and more. You can schedule notifications to go out at a later time or you can send them immediately.
Tip: If you’re pre-scheduling notifications, make sure your time zone is correct. It’s easy to check or change this under Settings » Site Settings » Site Preferences in your account on the PushEngage website.
We’ve created a special notification for our blog post with a custom title and message.

Other PushEngage Features to Use for Your Website
PushEngage offers a wide range of other features, even on the free plan.
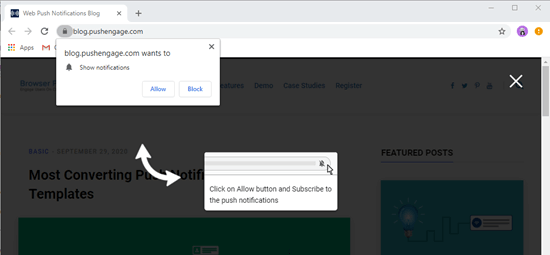
For instance, you can set up an overlay. This appears on top of your website content and shows the user where to click to allow notifications. Here’s an overlay in action on the PushEngage website:

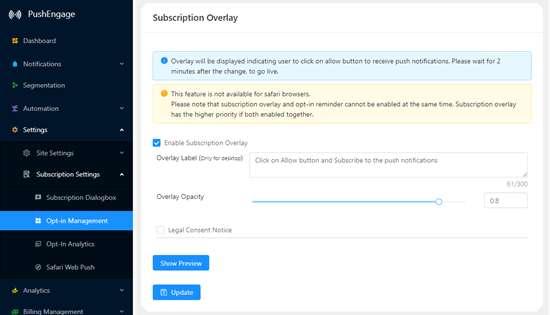
You can set up an overlay in your account on the PushEngage website. Simply go to Settings » Subscription Settings » Opt-in Management and scroll down to the ‘Subscription Overlay’ section.
Then, check the ‘Enable Subscription Overlay’ button. You can use the default overlay label or type in a different one:

Due to the way the Safari browser works, you need to go through some extra steps if you want Safari users to be able to subscribe to your push notifications. To enable web push notifications for Safari, you need an Apple developer account ($99/year). You can then create a unique Push ID for your website.
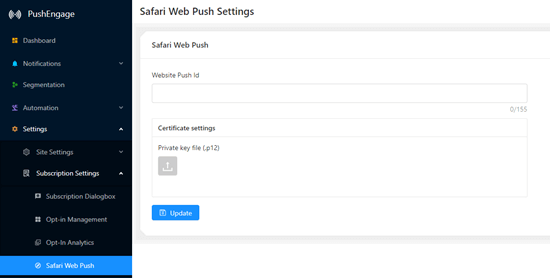
Once you have your Push ID and you’ve created a certificate, you then need to add these under Settings » Subscription Settings » Safari Web Push:

Other Good WordPress Push Notification Plugins
It is important to choose the right web push notification service from the start. Many providers try to lock you into their platform. That means changing your push notification service can mean losing your subscribers. So if you switch, you will be starting again from scratch.
This is why we suggest asking the provider you choose for all settings you need to configure to make your subscriber list portable.
We recommend PushEngage because it has a generous free plan plus lots of powerful paid features. With PushEngage’s paid plans, you can:
- Set up a drip autoresponder, such as for a welcome campaign
- Send notifications when a user has abandoned their cart
- Trigger campaigns based on users’ actions
- Allow users to add product alerts for when a product goes on sale or is back in stock
- … and more
WordPress is all about choices. Here are some other WordPress push notification plugins that you may want to try:
- PushCrew – Connects your website to PushCrew’s push notification service. They offer a free plan limited to 2000 subscribers.
- PushAlert – Web Push Notifications – Helps you connect to PushAlert web push notification service. They also offer a free plan limited to 3000 subscribers.
- PushAssist – Connector plugin for the PushAssist web push notification service. Their free plan is limited to 2000 subscribers.
- OneSignal – Has a limited free plan that includes basic web push notification features. Their upsell tactics are very aggressive and support isn’t helpful. This is why we’re switching away from OneSignal in the coming weeks.
We hope this article helped you learn how to add web push notifications to your WordPress site. You may also want to see our guide to the best email marketing services, and how to get a free business email address for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Web Push Notification to Your WordPress Site appeared first on WPBeginner.
from WPBeginner https://ift.tt/2GUXElb
More links is https://mwktutor.com
No comments:
Post a Comment