Do you want to show your recent posts in WordPress? Displaying recent posts help users easily discover your new content and spend more time on your site.
You can add a list of your latest posts in your sidebar, after the end of your post content, inside your post content with a shortcode, in your footer widget area, or anywhere else you like.
In this article, we will show you how to display recent posts in WordPress using a variety of different methods

Why Add Recent Posts in WordPress?
If you have been running a WordPress blog or website for a long time, then you may have some older articles getting regular traffic from search engines and other sources.
Many of these users will check out the information they were looking for and leave. More than 75% of those visitors will never see your website again.
To keep users coming back to your website, you need to ensure that they spend more time on your website.
One way to do this is by showing them other recent posts that they should see. This helps users uncover more content on your website which leads to them spending more time on your website.
As users view more pages, this gives you time to convince them into signing up for your email newsletter or making a purchase.
That being said, let’s take a look at how to easily display recent posts in WordPress using multiple methods. Click on the quick links to jump straight to that method:
- Use WordPress’s Latest Posts Gutenberg Block
- Use the WordPress Recent Posts Widget
- Use the Recent Posts Widget With Thumbnails Plugin
- Display Recent Posts Using a Shortcode
- Display Recent Posts Manually in WordPress
Method 1. Use WordPress’s Latest Posts Gutenberg Block
The WordPress block (Gutenberg) editor has a built-in block for displaying your latest posts. You can easily add this to any of the posts or pages on your site.
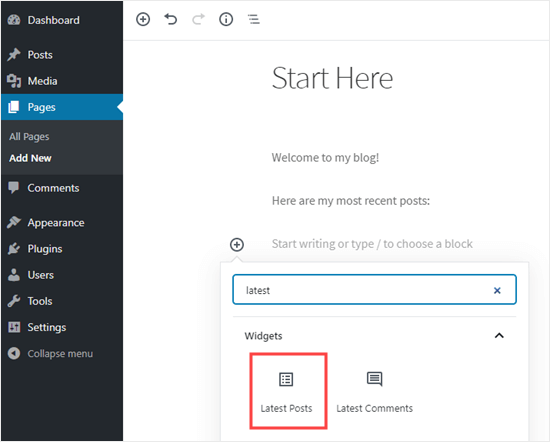
To use this block, simply edit the post where you to display recent posts. On the post edit screen, you need to add the ‘Latest Posts’ block to the content area.

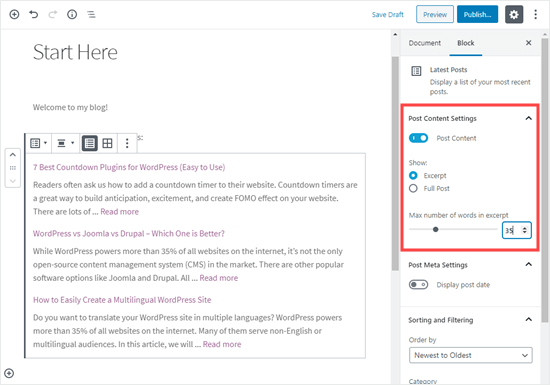
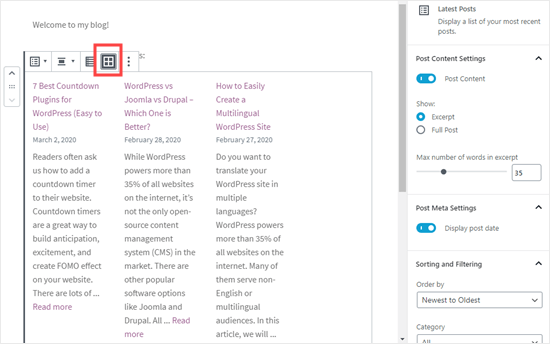
There are lots of different ways you can configure this block. By default, it just shows the post titles, but you can easily customize it.
For example, you can toggle the post content on and off in the right-hand pane. This lets you choose to add post content or excerpt next to the title.
You can also customize excerpt length which defaults to 55 words, but you can pick any value between 10 and 100 words.

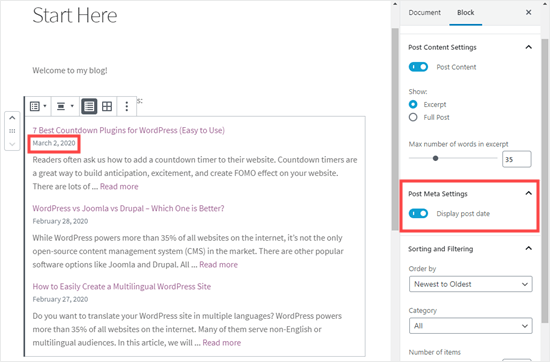
If you want, you can display the post date. This will appear just below the title.

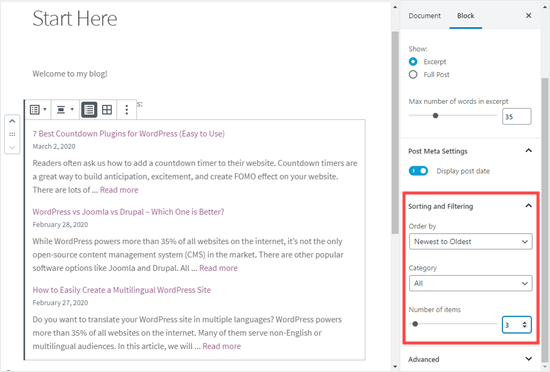
You can also choose exactly how your posts will display. You can order them differently from the default ‘Newest to Oldest’, and you can show only the latest posts from a specific category.
From the settings panel, you can also choose how many posts will display. By default, the block shows 5 posts, but you can display anywhere between 1 and 100 posts.

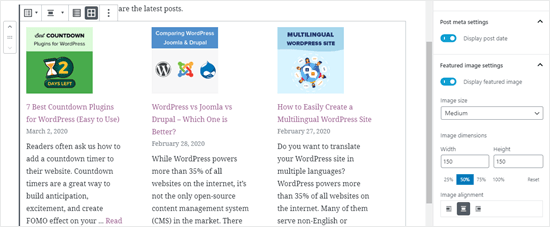
You also have the option to display your recent posts in a column grid rather than a list.

You can customize the grid to featured images for your posts, resize the image, and align them accordingly:

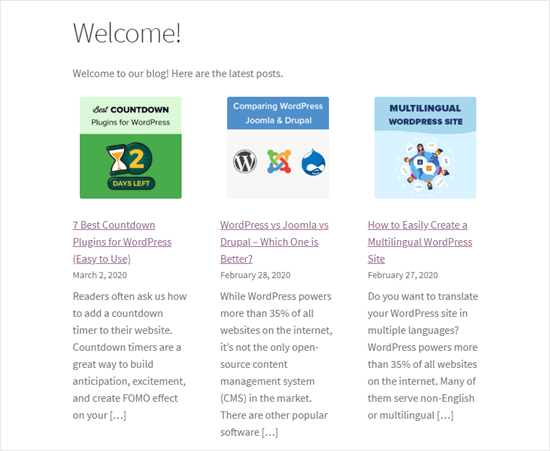
Here’s how the finished block looks live on the website:

Method 2. Use the WordPress Recent Posts Widget
What if you want to show a list of your latest posts in your sidebar instead of on a page? WordPress comes with a built-in default widget to display recent posts in your site’s sidebar or any widget ready area.
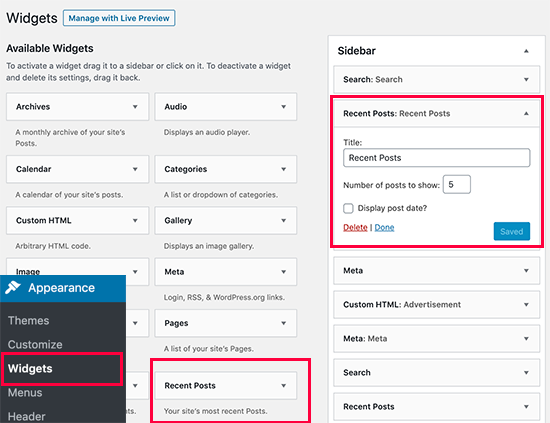
In your WordPress dashboard, go to Appearance » Widgets and add the ‘Recent Posts’ widget to your sidebar.

The built-in Recent Posts widget doesn’t offer many options. You can give the widget a title, choose whether or not to show the dates of posts, and add the number of posts you want to display.
Once you’re done, click on the ‘Save’ button to store your widget settings.
Here’s the widget live on the blog, with the title ‘New Posts’ and dates enabled:

Method 3. Use the Recent Posts Widget With Thumbnails Plugin
The built-in widget we mentioned above is quite limited.
What if you want to display thumbnails and excerpts with your recent posts? What if you’d like to only show posts from a specific category in your sidebar?
Well, that’s when the Recent Posts Widget With Thumbnails plugin comes in handy. It does a lot more than just thumbnails, and it’s free.
First, you’ll need to install and activate the WordPress Recent Posts Widget With Thumbnails plugin.
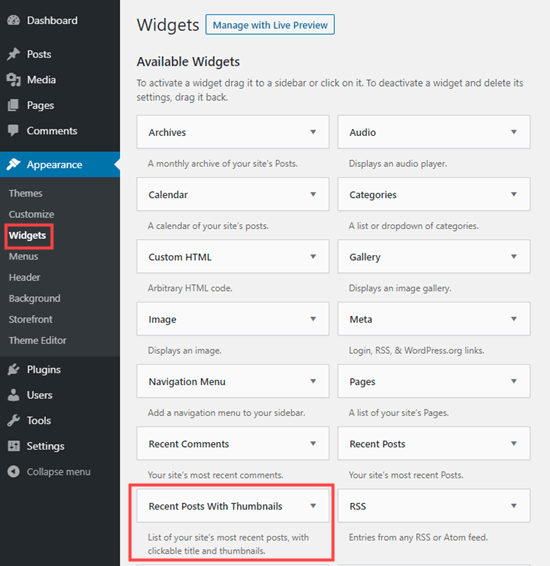
Next, go to Appearance » Widgets page where you should see the ‘Recent Posts With Thumbnails’ widget.

You need to add it to your sidebar or another widget-enabled area.

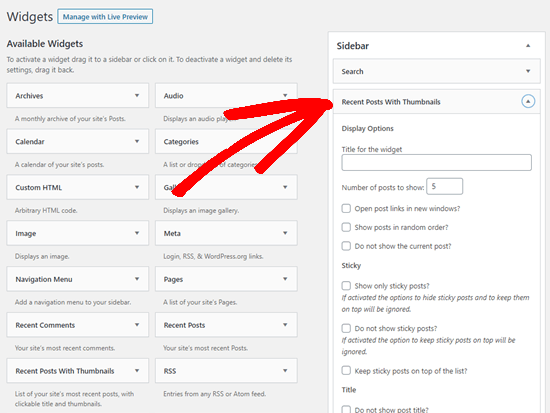
The Recent Posts With Thumbnails widget comes with a lot of options. It gives you full control on how you want to display recent posts on your WordPress site.
You can also show excerpts, show posts from specific categories, ignore sticky posts, display random posts, and more.
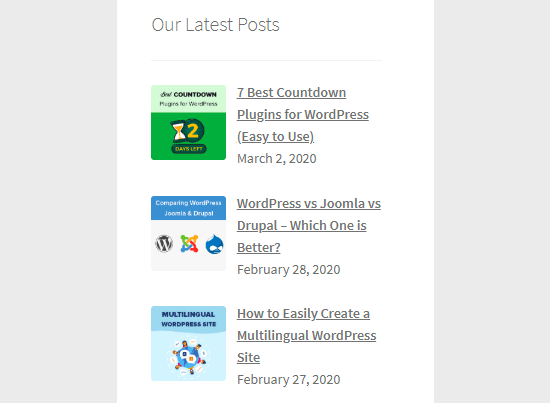
Once you are done, don’t forget to click on the save button to store your settings. You can now visit your website to see your recent posts with thumbnails.

Method 4. Display Recent Posts Using a Shortcode
Using the ‘Latest Posts’ block is definitely the easiest way to display recent posts in WordPress posts and pages. However, if you chose to disable Gutenberg and keep the Classic editor, you can use shortcodes instead.
First, install and activate the Display Posts plugin. It works out of the box, and there are no settings for you to configure.
Simply edit a post or page where you want to display your recent posts. Next, use the shortcode [display-posts]. The plugin offers a whole range of parameters that you can use with the shortcode.
Here are some examples of what you can do using this plugin.
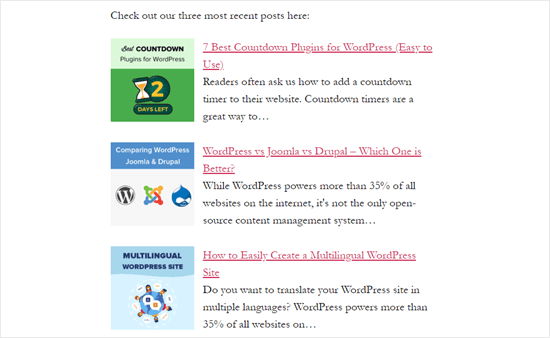
Display 3 recent posts with thumbnails and excerpt:
[display-posts posts_per_page="3" image_size="thumbnail" include_excerpt="true"]
Display recent pages instead of posts:
[display-posts posts_per_page="3" post_type="page"]
Change the order to title instead of date:
[display-posts posts_per_page="3" orderby="title"]
Display recent pages under a specific parent page:
[display-posts posts_per_page="3" post_type="page" post_parent="5"]
You can also include additional styling. For instance, you may want to align your featured images to the left. You can do that using the instructions on the plugin’s website here.
Here’s how our list of recent posts looked, using those instructions:

For a full list of parameters visit the plugin’s documentation.
You can also use these shortcodes inside a text widget. First, you will need to enable shortcodes in your text widgets by adding this code to your theme’s functions.php file or a site specific plugin.
add_filter('widget_text', 'do_shortcode');
Method 5. Display Recent Posts Manually in WordPress
More advanced WordPress users may want to add recent posts directly in their WordPress theme files. Of course, you should use a child theme for this so that when you update your theme, you don’t lose your changes.
It’s always a good idea to create a backup before you edit your theme files. If anything does go wrong, you might want to take a look at our list of the most common WordPress errors and how to fix them.
The easiest way to manually display recent posts to use the built-in WP_Query class. Simply add this code where you want to display the recent posts.
<ul>
// Define our WP Query Parameters
<?php $the_query = new WP_Query( 'posts_per_page=5' ); ?>
// Start our WP Query
<?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?>
// Display the Post Title with Hyperlink
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
// Display the Post Excerpt
<li><?php the_excerpt(__('(more…)')); ?></li>
// Repeat the process and reset once it hits the limit
<?php
endwhile;
wp_reset_postdata();
?>
</ul>
This code displays the five most recent posts with their title and excerpt. The WP_Query class has tons of parameters that allow you to customize it any way that you like. For more information please refer to the WordPress developer documentation.
We hope that this article helped you learn how to display recent posts in WordPress. You might also be interested in our article on how to create a separate page for blog posts in WordPress, and our comparison of the best drag and drop WordPress page builder plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Display Recent Posts in WordPress appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/3eJLA2u
More View at https://mwktutor.com
No comments:
Post a Comment