Do you want to add a full-screen welcome mat to your website?
A welcome mat is a full screen dynamic overlay that can help you get more newsletter subscribers, eBook downloads, sales to your products, etc.
In this article, we’ll share how to create a welcome mat for your WordPress site along with some great welcome mat examples to learn from.

Why a Welcome Mat Can Boost Your Conversions
More than 70% of visitors leaving your website will never return, unless you convert them into an email subscriber or a customer.
A welcome mat is a large, fullscreen interstitial that blocks the view of the rest of your website’s content to capture user’s attention.
That might sound like a bad idea, but it’s a great way to get your message in front of visitors straight away.
If visitors don’t want what you’re offering, then they can simply close the welcome mat.
Similar to exit-intent popups, welcome mats are effective in driving high conversion rates.
Of course, you’ll want to give people a good reason to sign up. If you don’t already have a lead magnet, then you could offer a discount code or even a freebie.
Here are two very different welcome mat examples that have very high conversion rates:

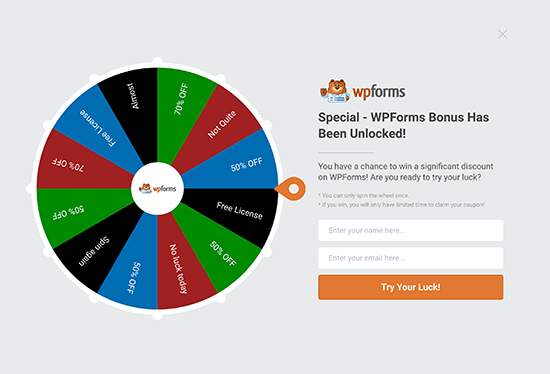
The above is a welcome mat that we use on our WPForms blog, and it converts very well.
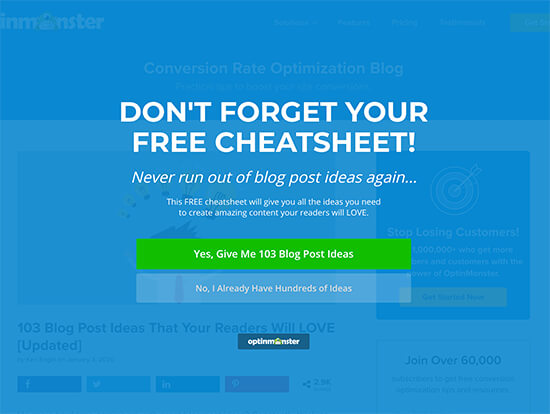
The screenshot below is a welcome mat that we use to give one of our lead magnets that does a really good job in getting users to join our email newsletter:

That being said, let’s take a look at how to easily add a welcome mat to your website.
How to Create a Welcome Mat for Your Website
First, you need to sign up for an OptinMonster account. It is the best lead generation software in the world and allows you to easily create optin forms including welcome mats.
Note: WPBeginner founder, Syed Balkhi, first built OptinMonster to help grow our own subscribers and sales. Now it’s a premium plugin that’s used by hundreds of thousands of websites.
Next, you’ll need to install and activate the OptinMonster WordPress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
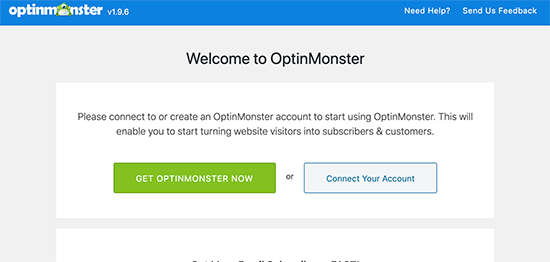
The plugin connects the OptinMonster app to your website. Once you’ve activated the plugin, click on the OptinMonster menu in your WordPress dashboard to connect your account.

After that, you’re ready to create your welcome mat.
Creating a Welcome Mat for Your Website
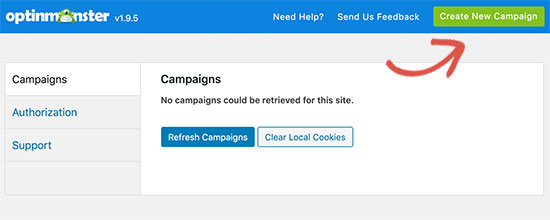
In your WordPress dashboard, click the ‘Create New Campaign’ button to start creating your welcome mat.

This will take you to the OptinMonster website.
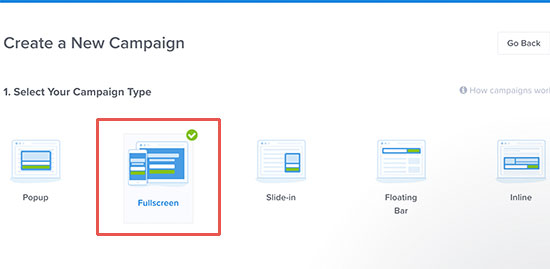
Next, choose ‘Fullscreen’ for your campaign type.

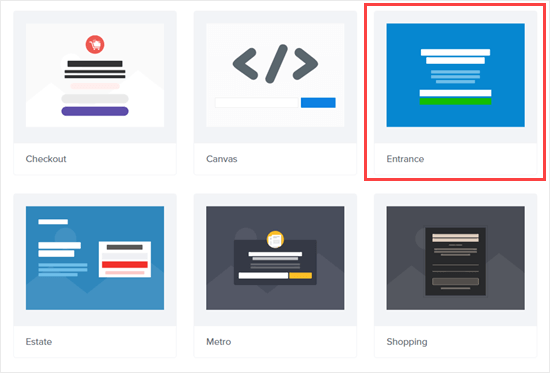
You’ll need to choose a template for your campaign. We’re going to use the ‘Entrance’ template, but you can pick a different one if you want.

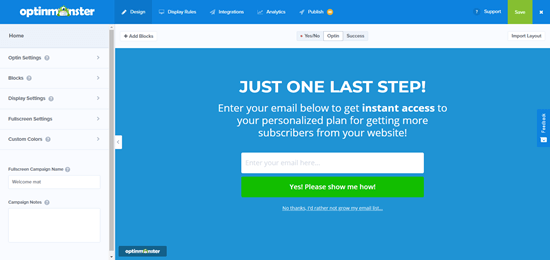
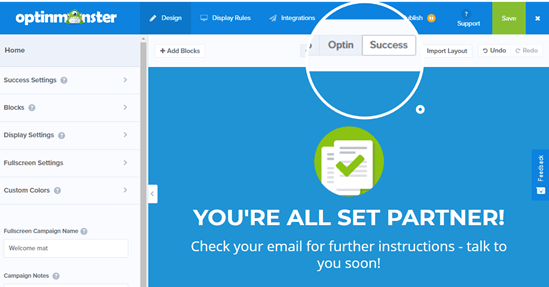
After you click the ‘Use Template’ button, you’ll see a campaign builder screen like this:

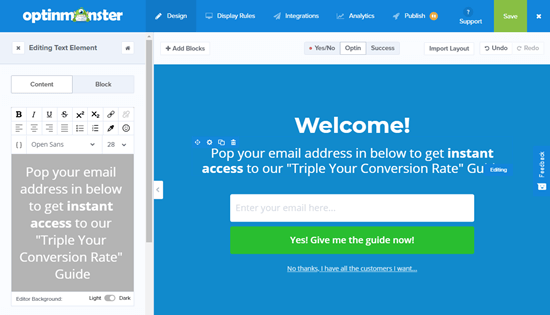
You can change anything you like here. You’ll want to edit the text to correspond to your own offer, of course.
Simply click on any element, and you’ll see that you can edit it in the left-hand pane.

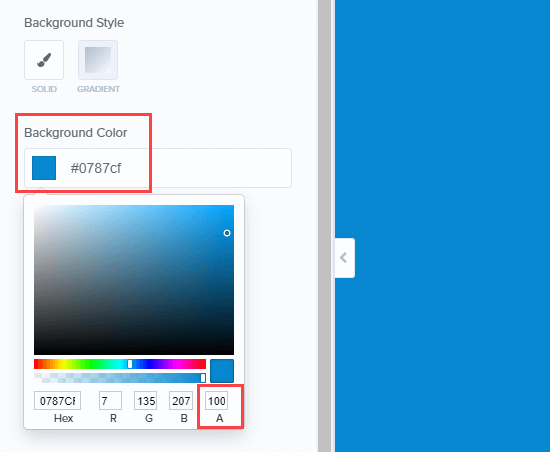
Next, go to Optin Settings » Fullscreen Background. Click on ‘Background Color’ and set the A (Alpha) value to 100.

This ensures that your welcome mat won’t be transparent at all, so none of your site content will show through.
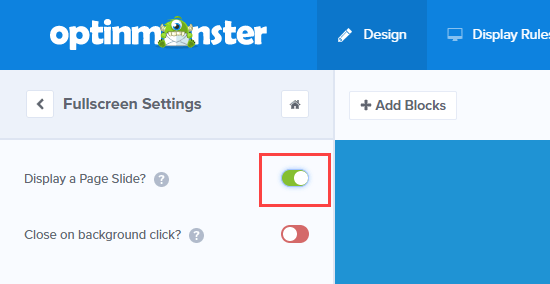
The next step is to let your welcome mat slide in. You can do this by clicking the ‘Home’ button on the left-hand side then clicking ‘Fullscreen Settings’.
From here, you need to toggle the ‘Display a Page Slide?’ option on, so that it’s green.

This means that your welcome mat will slide down from the top of the screen instead of fading into view.
Next, you need to switch to the ‘Success’ view of your welcome mat. This is what your users will see after they perform the desired action.

Once you’re happy with your welcome mat, you can set up how it’s going to display on your site.
Getting Your Welcome Mat to Display on Your Site
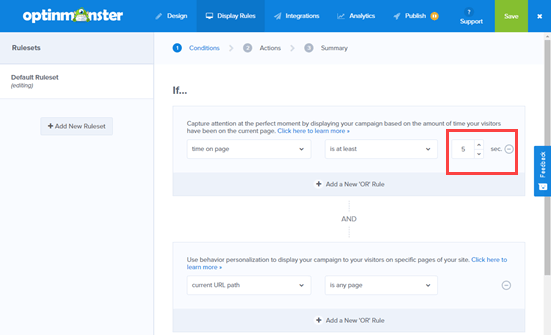
You can set how you want to display your welcome mat popup by switching to the Display Rules tab in OptinMonste.
By default, OptinMonster campaigns display on all pages of your site after the visitor has been there for 5 seconds. Since this is a welcome mat, you’ll probably want it to display immediately. Just change this value to 0 seconds.

By default, the welcome mat will display on every page of your site. You can easily include or exclude specific pages by using OptinMonster’s personalization rules.
There are a lot of other personalization and targeting options like user’s location, what items they have in their eCommerce cart, what have they done previously on your site, etc.
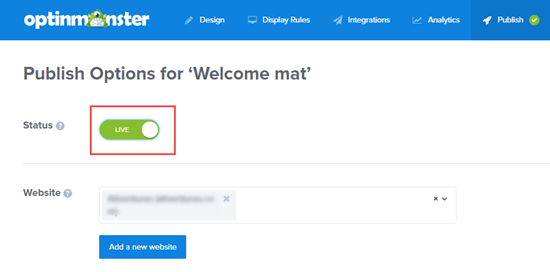
Once you are ready to make your welcome mat live, simply click ‘Publish’ at the top of the screen. You will need to switch the toggle next to ‘Status’ so that it shows ‘Live’.

Don’t forget to click ‘Save’ to save your changes.
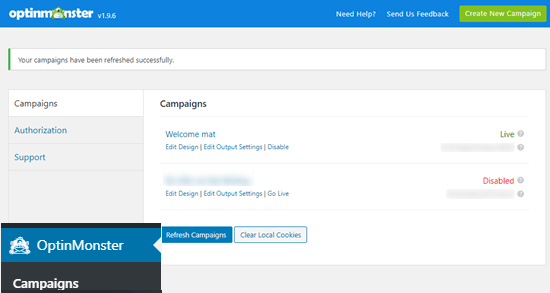
Now, head to your WordPress website and click on the OptinMonster menu item. You should see your welcome mat campaign, plus any other campaigns you’ve created.

If it’s not appearing, just click ‘Refresh Campaigns’ to fetch data from the OptinMonster website.
To check out your campaign, you can visit your website in a new incognito browser window. You should see your welcome mat slide in seamlessly from the top of your screen.
Examples of Great Welcome Mats
Let’s take a look at some welcome mat examples from different industries. For each, we’ll go through what they’re doing well, plus any minor changes we might suggest.
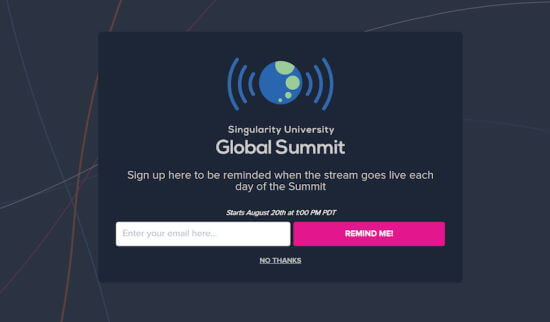
1. Singularity
This welcome mat from Singularity prompted users to sign up and watch the livestream of the Singularity University Global Summit. It was hugely successful and captured over 2,000 new email signups in under 9 days.

We particularly liked the great use of the logo, the clear fonts, and the bright “Remind Me!” button.
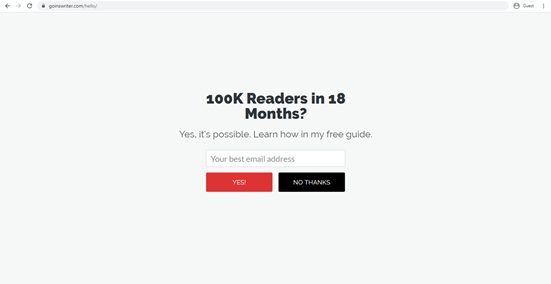
2. Goins, Writer
This welcome mat from Goins, Writer offers a free guide. It’s a clear, simple offer, and the minimalist design is in keeping with the rest of the website.

We felt that the “Yes” and “No Thanks” buttons are clear and easy to use, and the use of numbers in the headline makes for a compelling offer.
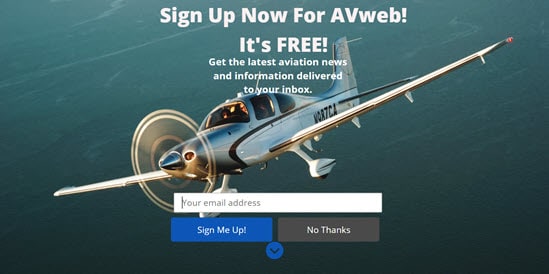
3. AVweb
This welcome mat has a large, clear image of a small airplane. It’s instantly eye-catching.

We liked the great image, and the clear “Sign Me Up!” call to action. One small possible tweak would be to shorten the tagline to avoid having it cover the top of the airplane.
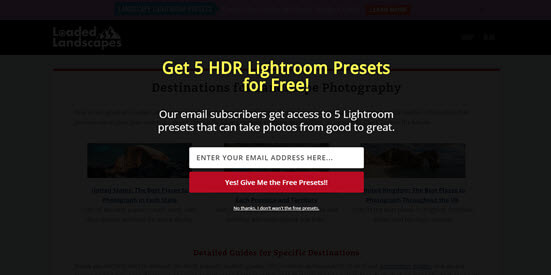
4. Loaded Landscapes
This welcome mat from Loaded Landscapes is a little different from other examples. The background is slightly transparent.

We liked the clear offer and the enthusiasm of the red call to action button. The background of the site beneath the welcome mat could be a little distracting, so it might be worth changing it to be fully opaque, however.
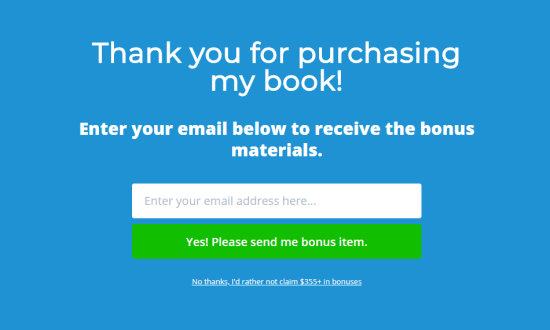
5. OptimizeMyBnb
This welcome mat was used on a specific page, linked to from a book the website owner sold through third-party retailers. These retailers didn’t pass on customers’ details, though. Using a welcome mat in this way helped capture customers’ email addresses.

We felt the very clear headline, subheading, and call to action text all worked well. However, we thought that “item” on the button should probably be “items” plural. This highlights the importance of carefully proofreading your welcome mat’s text.
There are dozens more full screen welcome mat examples that you can see, but we didn’t add them all in this guide.
If you’re looking for more inspiration, here are some things you can do with a fullscreen welcome mat:
- Present a targeted offer or coupon
- Showcase new products and services
- Let visitors know what to expect from the site
- Win new subscribers by highlighting their best content
- Point visitors to their social media profiles
- Collect email subscribers as part of a prelaunch phase
If you’re serious about improving your website conversions, then welcome mat and even exit fullscreen interstitial are one of the highest converting items you can add to your website.
We hope this article helped you learn how to create a welcome mat for your website and that you found the examples inspiring. You may also want to take a look at our comparison of the best email marketing services and our list of the must have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Welcome Mat for Your WordPress Site (+ Examples) appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/3actinh
More View at https://mwktutor.com
No comments:
Post a Comment