Are you a personal trainer looking to take your workouts online and offer your services to more people?
Putting your workouts online isn’t hard. You can learn how to use these simple, but powerful tools quickly in your spare time.
In this article, we’ll show you how personal trainers can offer online workouts with WordPress.

If you want to take your workouts online, you need a simple and effective website with a few tools to make your job quick and easy.
To make the process run smoothly, you need to:
- Gather important information about your client’s needs
- Take payment online
- Be able to meet with them virtually
- Deliver their workouts
First, you need a website to handle the processes above. WordPress is the best option because it’s easy to use. And the site you’re reading right now is built with WordPress.
Now, we’ll walk you through each step from start to finish. By the time you’re done with this article, you know exactly how to offer online workouts to your clients.
What is WordPress?
WordPress is a powerful website software that allows you to publish content quickly and easily. We have a simple guide to help you set it up: How to Make a WordPress Website.
With WordPress, you can publish educational articles, how-to guides, and you can even embed workout videos and demonstrations.
You can create a fully functional website with unique content, an about page, a contact form, and much more.
So how will you build your website and offer online workouts with WordPress?
For a little context, a website consists of 2 parts:
- A domain name
- Web hosting
The domain name is the unique address people type into the browser URL to visit your website.
Hosting is where your website lives on the internet. And it contains all of the workouts, articles, images, and other files you have on your website.
A simple analogy goes like this: your domain name is the address and hosting is your house. When someone enters your domain name into their web browser, it takes them straight to your virtual house.
For more in-depth advice, see our guide for how to choose the best domain name.
WordPress Hosting and Domain Name
Choosing WordPress hosting for your website is very important, but it can get complicated fast. To make things easy on you, we prefer Bluehost.
Bluehost is an official WordPress recommended hosting provider. And when you choose them to host your site, you get a free domain name with your account.
Note: At WPBeginner, we are fully transparent. If you choose Bluehost with our referral link, we earn a small commission. It’s at no cost to you and it will save you money in the long run because you’ll get the hosting and domain name all in one.
If you’d like to skip the process of setting up your domain and hosting yourself, you can have us do it for you. Check out our free WordPress blog setup service.
Now that you know how to set up your website, we’ll show you how to set up your first page, plus our favorite tools.
WordPress Themes, Pages, Plugins, and Tools
After you’ve set up your website, your login information is emailed to you.
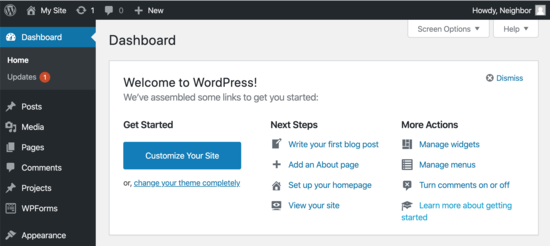
When you first log in to your WordPress site, you’ll see a screen like this:

This is known as your dashboard. It’s where you’ll access everything you need to customize your site in the future. From here, you want to look for Appearance » Themes.
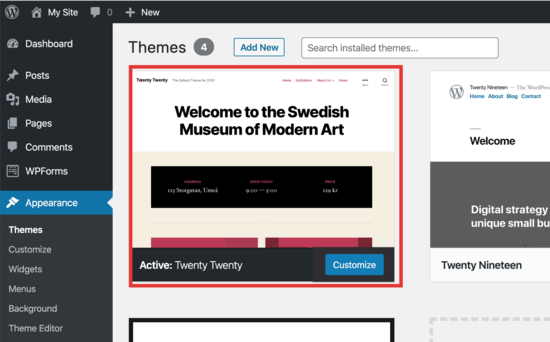
You’ll see this screen:

Here, we have the Twenty Twenty theme active. This theme comes stock with all WordPress sites. For our example, we’ll leave this theme as-is.
You can change your theme at any time to your liking. You can learn more about changing your theme with our guide: What Is A WordPress Theme?
Now, let’s set up your first page.
Step 1: Setting Up A Client Information Page
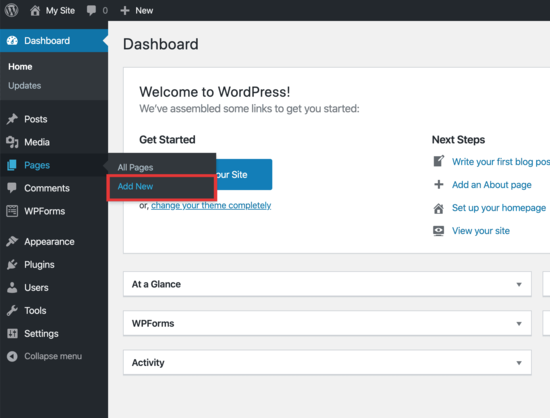
Since you want to gather important information about your customers, we will set up a client information page. You can create as many pages as you’d like. To make a page, you simply go to Pages » Add New in your dashboard:

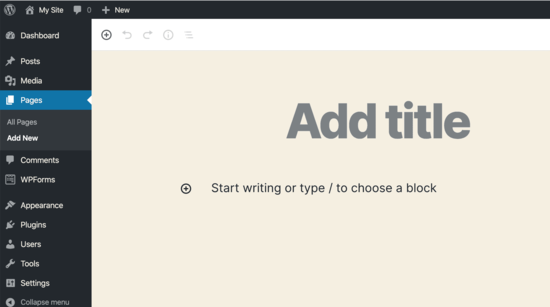
Next, you’ll see this screen:

See where it reads “add title”? That’s where the name to your page goes. For this example, we’ll name it “Client Information.”
There’s nothing else you need to add to this page right now.
And we’ll use this page later in this tutorial to show you how to add a custom form.
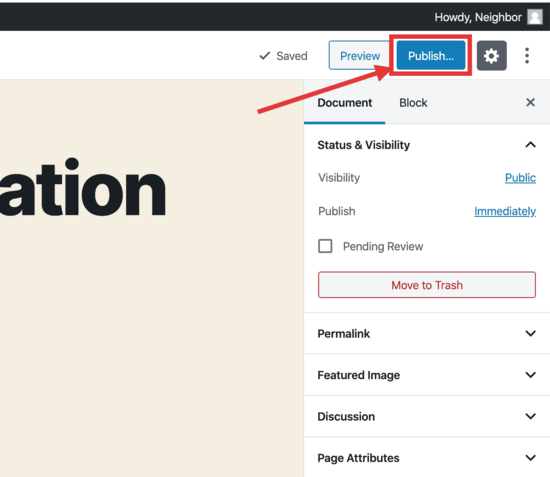
For the next step, look in the upper right-hand corner. You’ll see the “Publish…” button. Click that and it publishes your page.

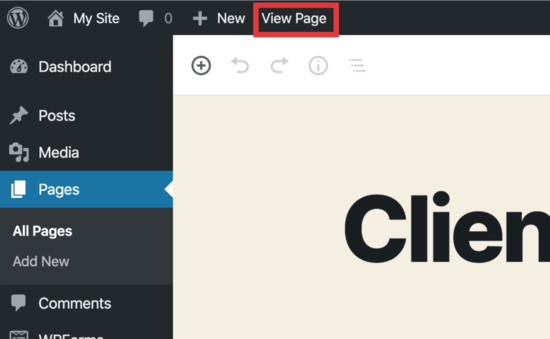
Now that your page is published, you can view it by clicking the “View Page” link at the top of your screen.

Congrats! You’ve created your first page. You can learn more about how to use pages in WordPress.
Right now you might be wondering… “Do I need any more pages?”
Since you’re a personal trainer offering workouts online, your potential customers will want to know more about your expertise.
While we’re only covering how to create ‘client information’ and ‘payment’ pages, you will want to consider adding an about page.
You’ll probably want to create a ‘products and services’ page to list what workouts you’re offering online.
For more information on the pages you might need, see our guide: 11 Important Pages that Every WordPress Blog Should Have.
Now, we’ll show you how to create a form using one of our plugins, WPForms.
Step 2: Create Your Client Inquiry Form
To gather information, you need a form your client can fill out. The easiest way to achieve this is by building a form using a plugin.
We recommend the WPForms plugin. It has many features, but we want to show you how easy it is to build a form you can send to your clients.
By the way, when you sign up for hosting with Bluehost, the WPForms Lite plugin will come installed automatically.
Let’s set up your first form.
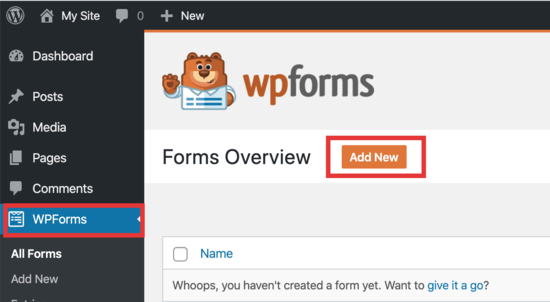
First, go to WPForms » Add New. Here’s what you’ll see on your screen:

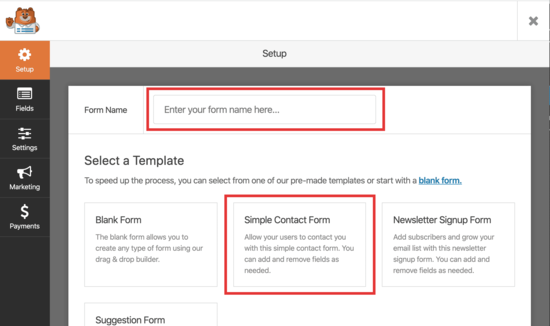
Next, you’ll see that it’s time to name your form and select a template.

With this plugin installed, you can choose from a handful of templates. But if you want access to hundreds of form templates, you’ll want to go with the premium version of WPForms.
And since you’ll be setting up a payment form, you’ll need to upgrade to PRO to unlock the payment integrations. We’ll cover payments in a later step.
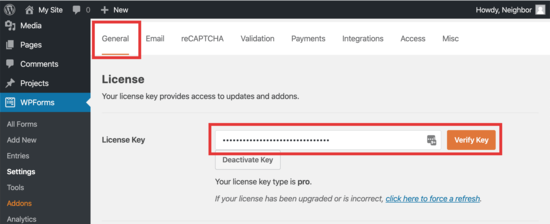
After you’ve upgraded to Pro, you’ll have access to your license key in your WPForms account. You’ll want to go to WPForms » Settings and then to the ‘General’ tab.
Copy your license key into the are below:

Now, you’re ready to set up your first Addon.
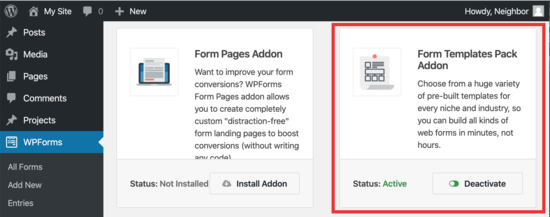
From here, you will go to WPForms » Addons and scroll until you see the ‘Form Templates Pack Addon’ on the page. Click the ‘Install Addon’ button and it will read: Status: Active.

Once this is done, we can set up the perfect form for your personal training client to fill out.
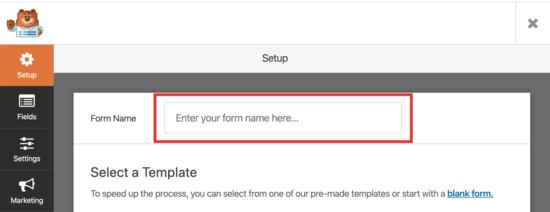
Now, go to WPForms » Add New and you’ll see this page:

Make sure you enter a name for your form. We’ll use ‘Client Info’ but you can name it whatever you’d like.
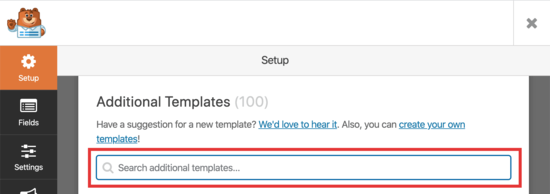
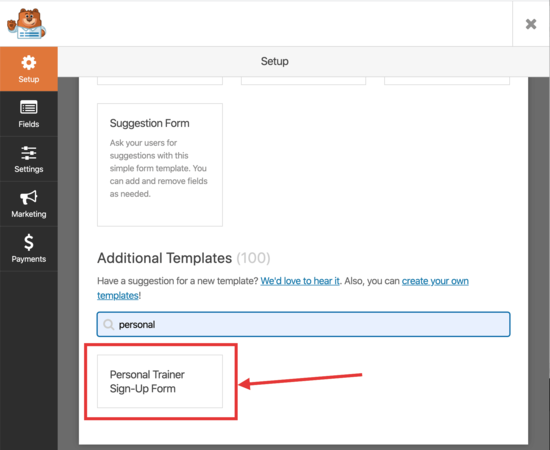
Now, scroll down until you see this screen:

From here, type ‘Personal’ into the box, and you will see a template option for ‘Personal Trainer Sign-Up Form.’

Click that area to create the form.
Now, it’s time to customize your form, any way you want to.
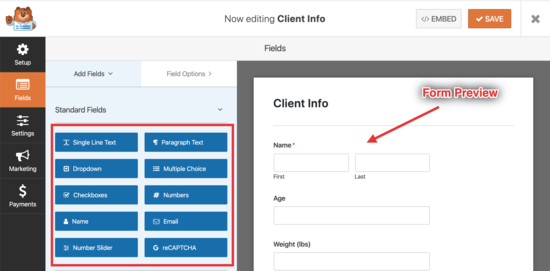
Here’s what the next page will look like:

On the left side of your screen, you’ll see ‘Standard Fields’ on the top with a bunch of options you can choose from below in blue. On the right, you have a preview of the form you’re creating.
You can drag anything you want into this form and rearrange it to any area on the form you want.
This form comes stock with most of the information you would want. Things like your client’s name, email, phone number, address, how many days they want to work out, and more.
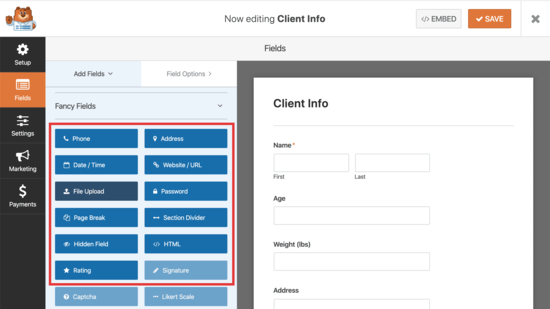
And if you want more fields to choose from, you can scroll down to see even more.

Note: When you’re done creating your form, make sure you click the big orange ‘Save’ button at the top.
Next we’ll show you how to configure the right settings to make sure the form response goes to your email inbox.
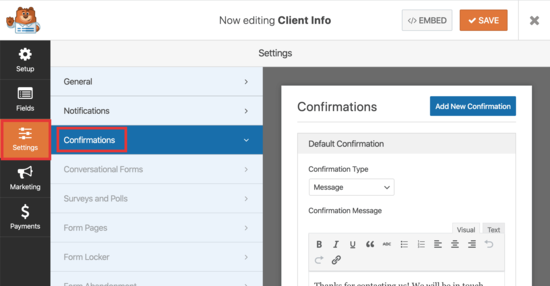
In the same area, click on ‘Settings’ and then the ‘Confirmations’ link. You’ll see this screen:

From there, you’ll see the ‘Confirmation Type’ is a message. You can now edit the message you want people to see as soon as they finish filling out your form.
We will leave it as “Thanks for contacting us! We will be in touch with you shortly” but you can change it to anything you want.
If you make any changes, be sure you hit the ‘Save’ button.
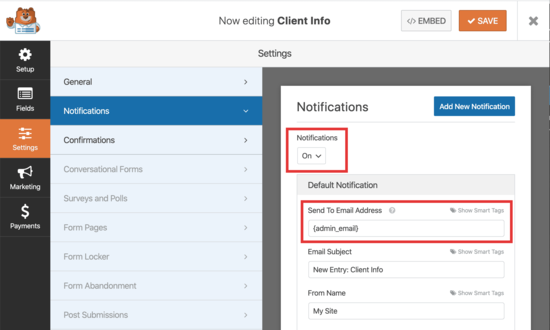
Next, you’ll select the ‘Notifications’ link right above ‘Confirmations.’

There are 2 places you want to pay attention to:
- Make sure the notifications are turned on.
- In the ‘Send To Email Address’ field, you will see ‘{admin_email}’
Having notifications turned on means you will receive an email notification every time this form is filled out.
The ‘{admin_email}’ is known as a ‘Smart Tag.’ You can edit this field and put any email address in it that you want to be notified with.
The ‘Smart Tag’ for ‘{admin_email}’ means you will get an email notification to the email associated with your WordPress profile.
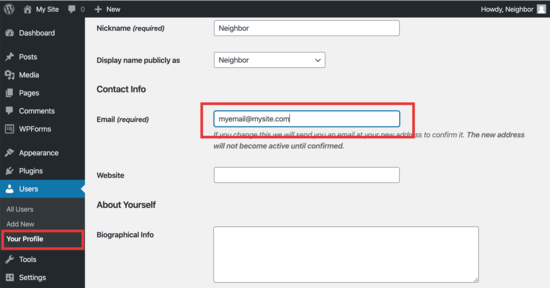
To see your admin email, go to your dashboard and then select Users » Your Profile. It will look like this:

If you want to change your admin email, that’s where you can do so.
Note: Due to the way WordPress works with sending emails from your hosting account, sometimes they’re not delivered.
To ensure your email confirmations are sent to your inbox every time, we have a tutorial on how to fix WordPress not sending emails.
That’s it. Hit ‘Save’ at the top and your form is ready to place into a page.
Step 3: Embed your Client Information Form into a Page
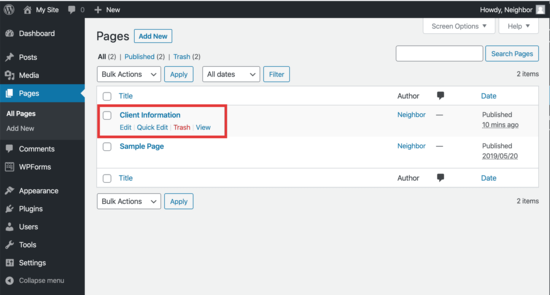
This next part is really simple. First, go to Pages » All Pages. From there, you’ll see a list of your pages:

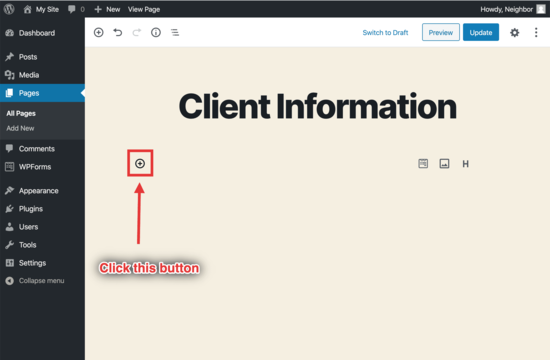
Hover your mouse over your page name and click on ‘Edit.’ This will take you to your page editor. Now you’ll see a page you can edit like this:

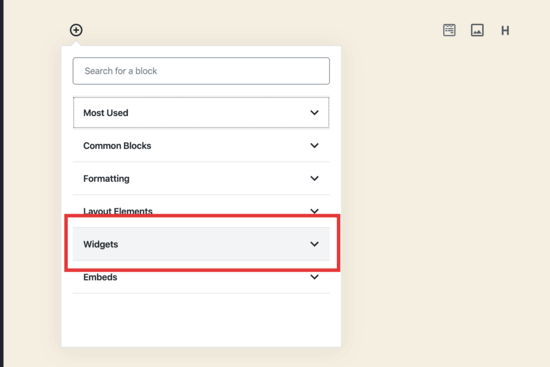
Notice the small circle with a plus sign inside in the screenshot above. Click that, and you’ll see the following dropdown:

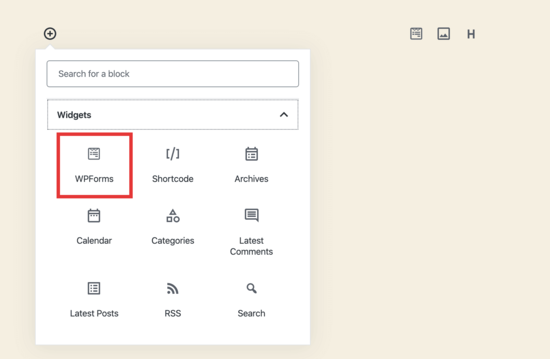
Select the widgets link, and then you’ll see a list of options:

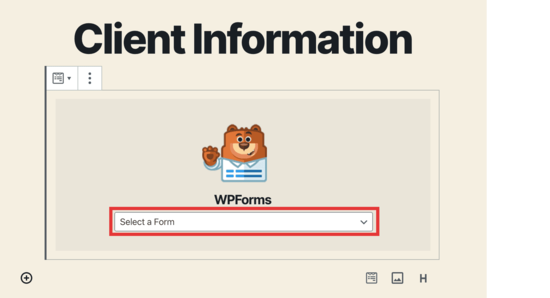
Click on the WPForms link. Then you can select your form in the next step:

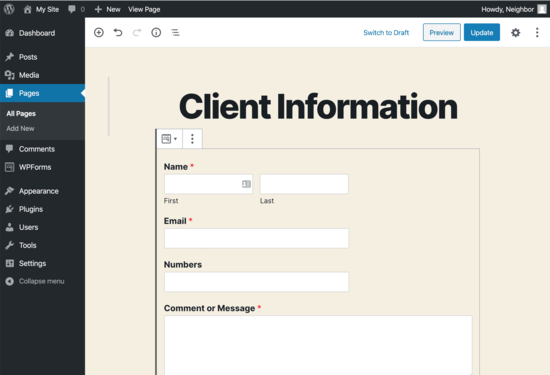
After you select the form, it will automatically embed into your page.

Next, click the ‘Update’ button at the top of your screen and your form is now saved on your page.
Now you know how to install, customize, and embed a form into your WordPress page. Next, we will show you how to take payment with WPForms.
Step 4: How To Take Payment with WPForms
Taking payments with WPForms is easy. All your customers need is a credit/debit card or a PayPal account.
Since this is the final step you’ll take before working with your client, it’s important to make another page.
We cover this in step 5 to help you set up a payment page.
Here’s how to configure your form.
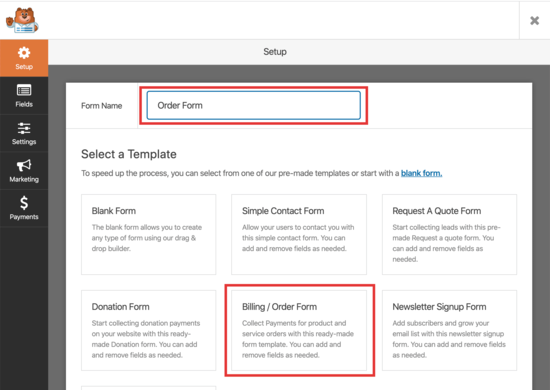
First, from your dashboard, you will go to WPForms » Add New to create a new form. Then you’ll see this screen again:

We’ll call this form ‘Order Form,’ but you can name it whatever you like. Make sure you choose the Billing / Order Form option.
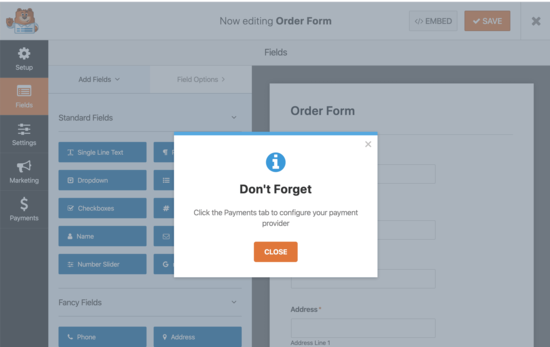
Note: You will get a prompt reminding you to configure your payment provider:

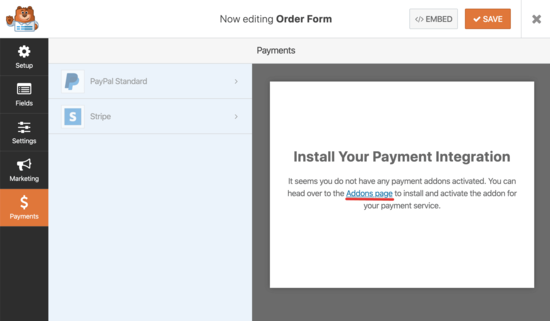
Click on ‘Close’ and then go to the ‘Payments’ button on the far left. You’ll see that it’s time to install a payment integration. This is where you hook up your preferred payment processor.

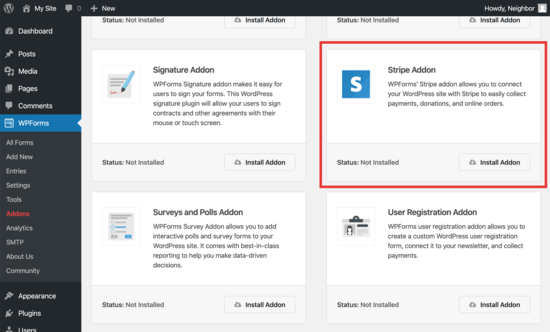
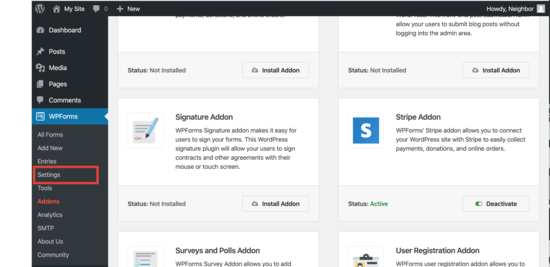
Click on the link for the Addons page. For our example, we’ll use the Stripe Addon:

Click the ‘Install Addon’ button. You’ll see the ‘Status: Active’ message.
Now, you have to connect your Stripe account to WPForms.
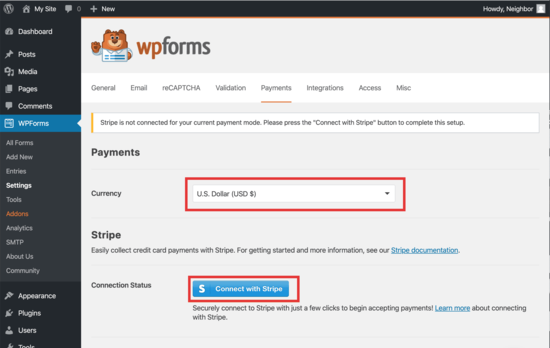
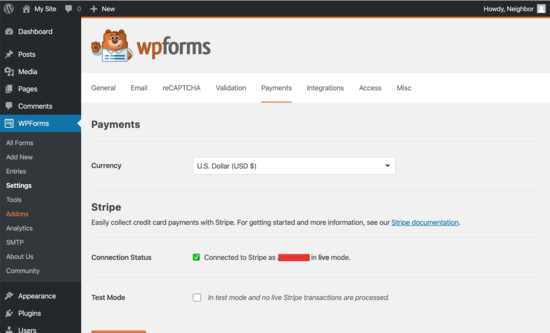
On that same screen, go to ‘Settings’ and then ‘Payment’ at the top:

From there, select the currency you want to accept payment in using the dropdown menu.
Then click on the blue Connect With Stripe button.

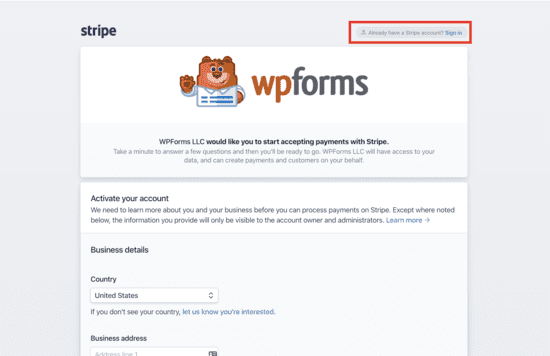
The next screen you’ll see is as follows:

On this screen, you will need to sync up your existing Stripe account by signing in using the link in the top right. Or you’ll need to set up a new account using the form on this page.
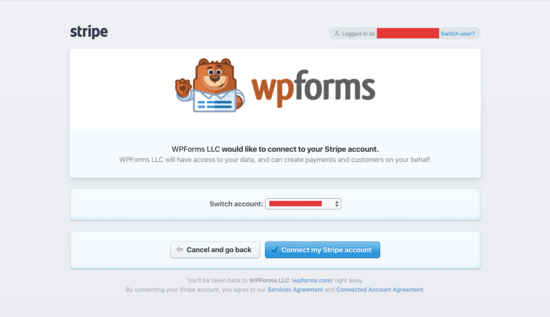
Once you’ve logged into your Stripe account, you’ll see the next screen prompting you to connect your account to WPForms.

From there, click on the blue ‘Connect my Stripe account’ button. Now, you’re connected. Here’s what the next screen looks like:

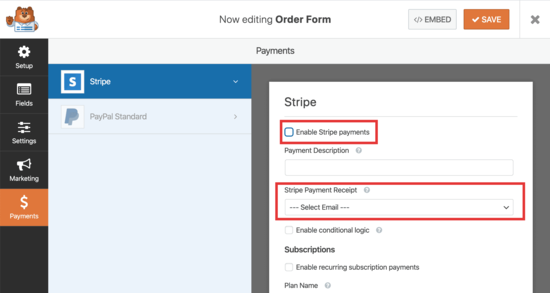
You’ll now need to go to the ‘Payments’ link on the left. Then click on the Stripe link at the top:

There are 2 steps here:
- Make sure you check the ‘Enable Stripe Payments’ box.
- Select ‘email’ in Stripe Payment Receipt if you want an automated email receipt to be sent to your customer.
Click the big ‘Save’ button at the top of your screen.
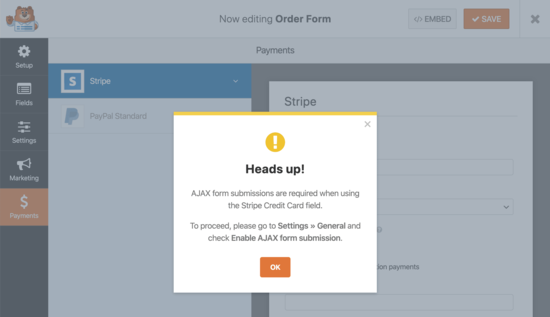
Note: for Stripe payments to work, you need to enable AJAX form submission.

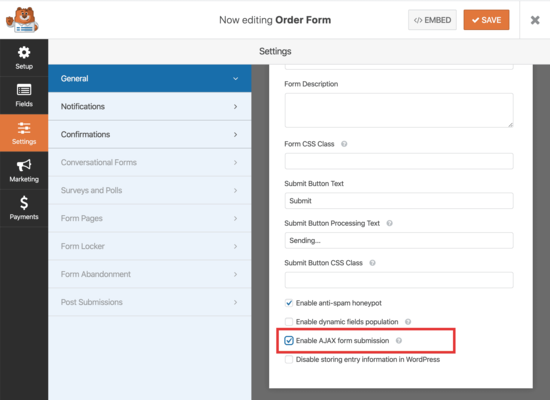
To do this, go to Settings » General and check Enable AJAX form submission.

Click the ‘Save’ button at the top of your screen.
At this point, you’re ready to start taking payments. Now we need to go back to your order form link to edit.
From this screen, click the big ‘X’ at the top to exit. Then, on the left, click ‘All Forms’ and then click the ‘Order Form’ to edit.
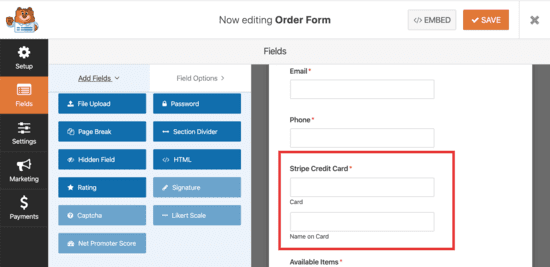
To be able to take payments, you have to add a credit card field to your form. Drag the blue ‘Stripe Credit Card’ link to your form. We put it right below the Phone field.

For the sake of this tutorial, we also removed some of the standard fields to keep the order form shorter.
Since a personal trainer wouldn’t be shipping anything, there is no need for extra information like the ‘address’ or ‘comment or message’ fields.
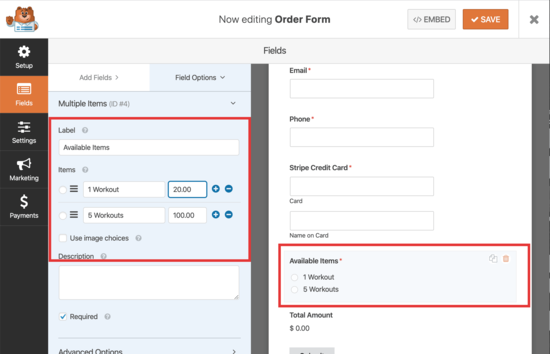
Now you will need to add items for purchase.
Below, we added 2 options, but you can add as many or as few as you’d like:

Hit ‘Save’ at the top and click the ‘X’ to head back to your WordPress dashboard.
Step 5: Embed Your Payment Form into Your Payment Page
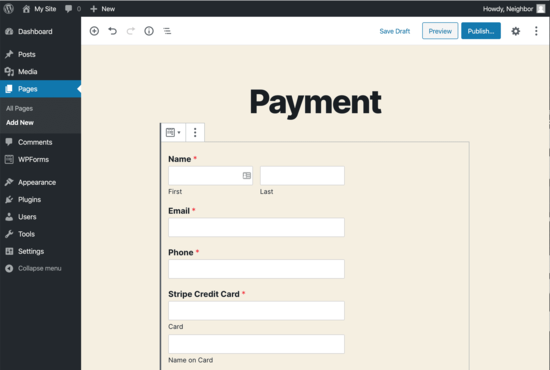
Go to Pages » Add New and title this page ‘Payment.’ Then embed your brand new form into this page (just like you did the contact form earlier), like this:

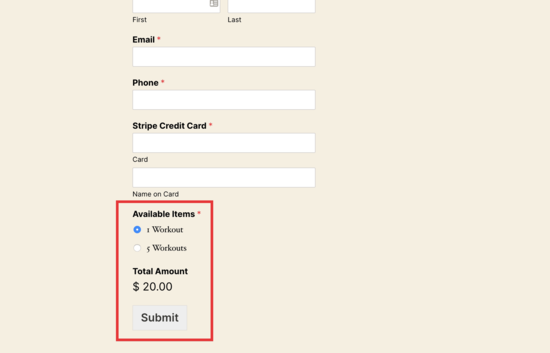
Hit the ‘Publish’ button when you’re finished. Then open your new page and you’ll see you’re ready to take payment:

Now that you know how to use WPForms to take payment, how will you easily interact with your clients?
Video chat with Zoom.
Use Zoom to Work with Your Clients
Since you won’t be in the gym with your client, you need the next best thing: video chat.
We really like Zoom because it’s easy to use, and the free version is well suited for most people.
Once you sign up for the free version, you’ll have access to an account. From there, you’ll be given a unique link to share with your customers.
After your client has paid you through the payment form, you can send them a unique link and time to meet you on video.
Setting Zoom up is easy for you and for your client. They walk you through every step of the process when you sign up.
Finally, we wanted to show you one more way you can deliver workouts to your clients using WordPress.
Bonus: Deliver Content to Your Clients with MemberPress
If you want some more advanced features and ways to deliver workouts, we recommend the MemberPress plugin.

With MemberPress, you can:
- Sell subscriptions (monthly workouts, personal training packages)
- Deliver digital downloads (like workouts, or guides)
- Restrict access to certain content you only want your customers to see
We hope this article helped you learn How Personal Trainers Can Offer Online Workouts with WordPress. You may want to check out our Ultimate Guide to Creating a WordPress Membership Site.
Using MemberPress opens up the possibility of offering your training programs and workouts to clients who want to work out on their own without 1-on-1 video guidance.
As a result, you can serve more clients and make more money without having to work more hours during the day.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How Personal Trainers Can Offer Online Workouts with WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/3dKwyco
More links is https://mwktutor.com


No comments:
Post a Comment