Do you want to create a coupon popup in WordPress? Coupon popups are a great way to convert your website visitors into paying customers.
There are several different ways to create and display coupon popups. However, showing the coupon at precise timing makes a huge difference in converting abandoning visitors into customers.
In this article, we’ll take a look at how to add a coupon popup to your WordPress or WooCommerce site. We’ll also show you two ways to deliver your coupon to make them more effective and highly profitable.

Why Should You Offer Visitors a Coupon?
Often new business owners are concerned that coupons will eat into their profits. But established business owners know that offering a discount is a powerful way to get a visitor to make up their mind, instead of sitting on the fence. (And let’s face it, who doesn’t love a great deal?)
Offering coupon codes helps you recover abandoned cart sales, convert visitors into customers, and make more sales.
Most eCommerce platforms like WooCommerce allow you to easily create coupon codes. However, sharing these coupon codes with your customers makes all the difference.
That’s why in this article we will share two different ways to share coupons with your visitors: a coupon exit popup and a coupon spin a wheel optin.
Let’s take a look at how to create a coupon popup in WordPress or WooCommerce.
How to Create Your Coupon Popup in WordPress
For the sake of this tutorial, we will be using OptinMonster to create both the coupon popup and a coupon spin a wheel.
We use OptinMonster on our own websites, and it was created by WPBeginner’s founder Syed Balkhi. Since the launch in 2013, it’s now being used on over 1 million websites.
First, you need to visit the OptinMonster website to create an account.
After that, you need to install and activate the OptinMonster plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin.
The plugin acts as a connector between your OptinMonster account and your WordPress website.
Upon activating the plugin, you need to click on the OptinMonster menu in your WordPress admin sidebar to connect with OptinMonster website.

Now you are all set to create your first coupon popup campaign.
Creating Your Coupon Popup Campaign
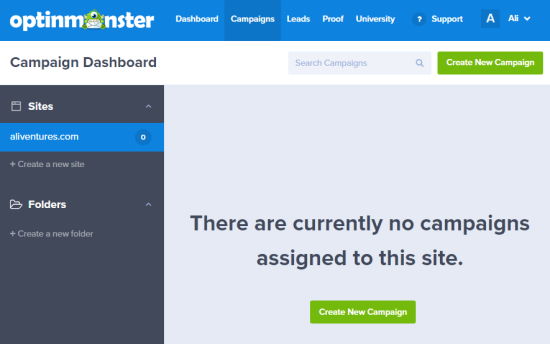
Simply login to your OptinMonster dashboard and click the Create New Campaign button.

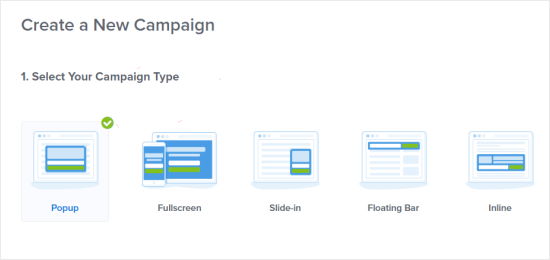
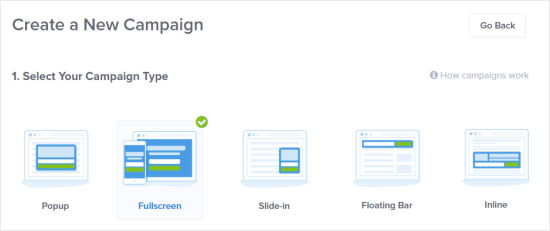
Next, you’ll need to choose a campaign type. We’re going to use Popup, which should be the default selection.

On the next screen, you will be asked to select a template.
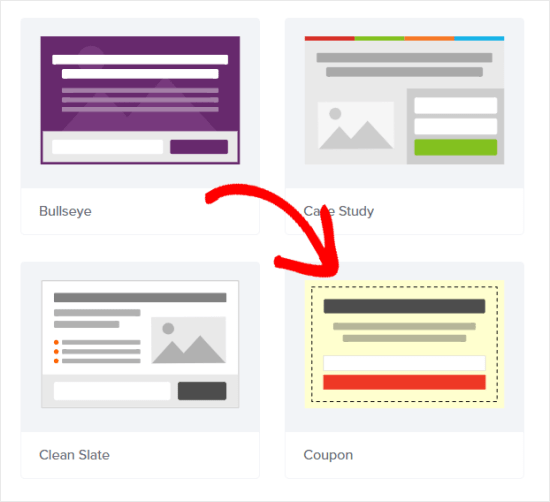
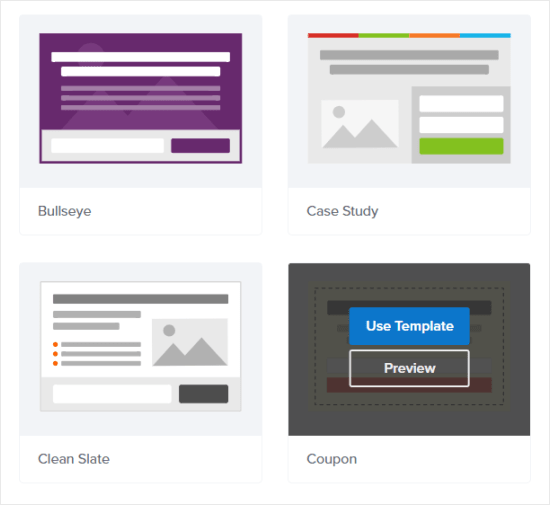
OptinMonster has a huge range of templates you can choose from (all professionally designed), with lots of different layouts and color schemes. The Coupon template is perfect for creating a coupon popup, though you can choose a different template if you prefer.
You can use the search box to find the Coupon template, or you can scroll down the page.

Next, click on the template and select Use Template.

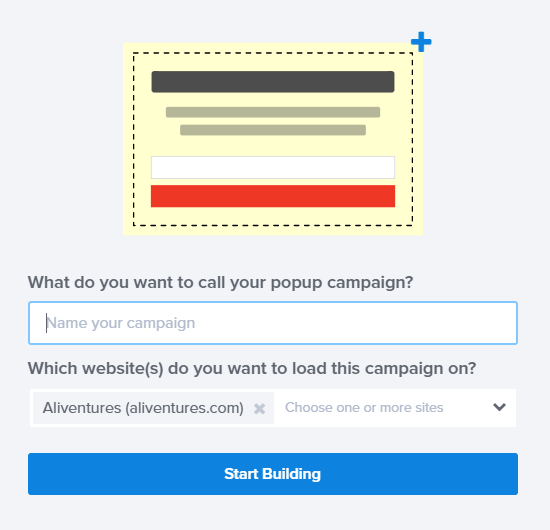
The final step before you start building your coupon popup is to name the campaign and select the website you want to use it on.
If you’ve already connected OptinMonster to your WordPress site, then that site’s name and URL will show up under Which website(s) do you want to load this campaign on?

Designing your Coupon Popup
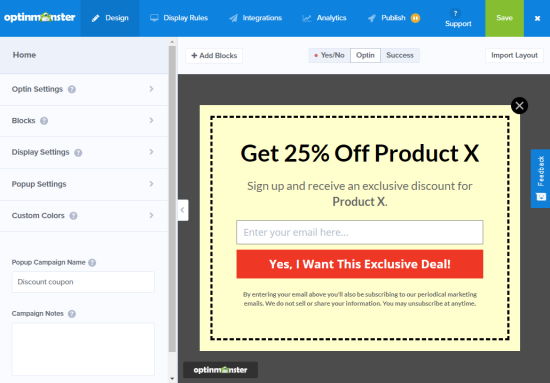
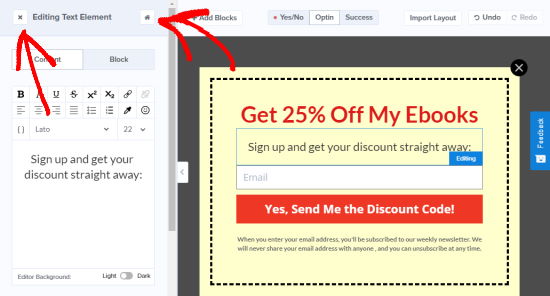
Once you’ve clicked Start Building, you’ll see the drag and drop campaign builder. You can use it to change the text, colors, and design of the coupon in whatever way you like.

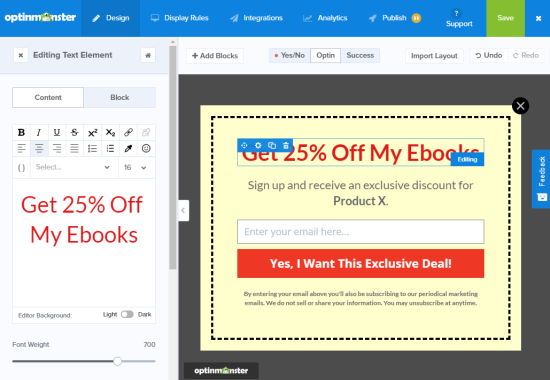
Simply click on any element of the design to change it. Here, we’ve edited the text and made it a different color. As soon as you make your changes on the left-hand side, you’ll see those changes on your coupon popup on the right.

You can change any of the text in the same way. You might want to experiment with different fonts and colors.
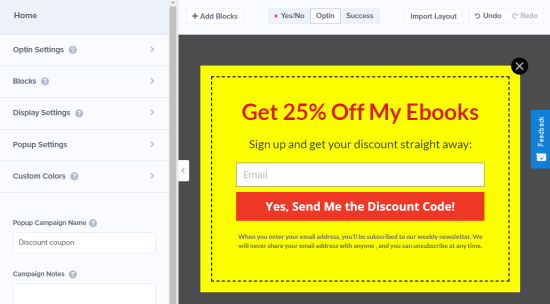
Outside of the text and elements within the popup, you can also change the background color and other settings.
First, close the element you’re on by clicking the X or the Home button.

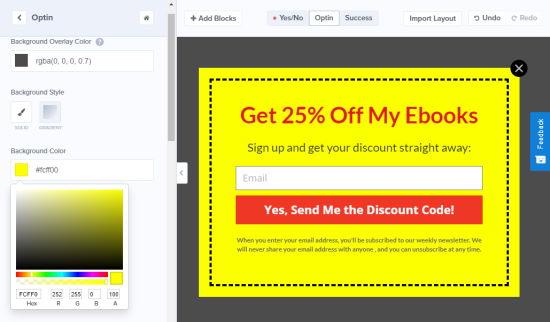
After that, go to Optin Settings » Optin View Styles.
Here, you can change the Background Overlay which is the color around your popup that covers your content when the popup appears on a visitor’s screen. On this settings tab, you can also change the Background Style (solid or gradient) and the Background Color.
We’ve used the color picker to change the background to a bright yellow.

This is also where you can add an image to your coupon if you want to use one.
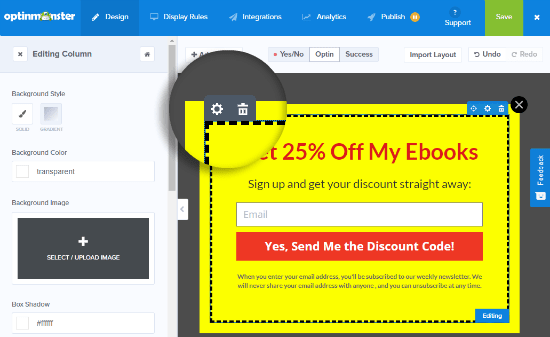
Finally, you may want to change the dashed border that appears near the edge of your coupon. To edit this, click on it, then click the Settings cog that appears on the left-hand side to edit the Column.

You can scroll down on the left to set the Border Color, Border Width or even the Border Style, though we think dashed looks good for a coupon!
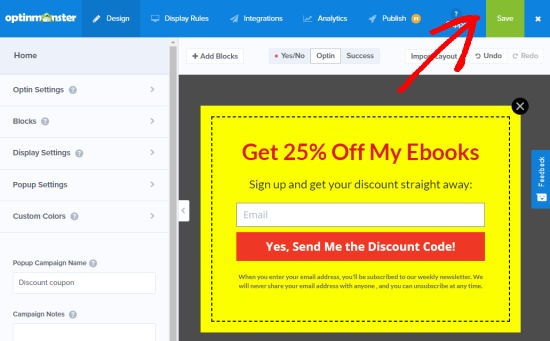
Here’s our new version, with a narrower border.

Once you’re done with the changes, please make sure you save your campaign by clicking the green Save button at the top of the screen.

Decide How to Deliver Your Coupon Code
Now that you’ve set up your coupon popup, you need to decide how you’ll actually deliver the coupon code to your visitor.
There are several ways to do this in OptinMonster, but the best way is to deliver the coupon code straight away through OptinMonster’s Success view and to send it by an email newsletter too.
That way, if the visitor isn’t ready to buy straight away, they’ve got the coupon code for easy reference later.
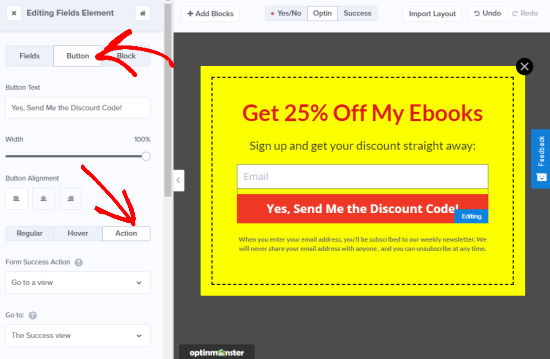
By default, your coupon popup is already designed to use the Success view as soon as the button is clicked. You can check this by clicking on the button and then clicking Button and Action on the right-hand side of your screen.

If you want a different button action, you can change that here. For your first coupon, though, we recommend sticking with the default.
Integrating OptinMonster With Your Email List
To send your coupon code out by email automatically and for the visitor to be added to your email list, you’ll need to integrate OptinMonster with your email marketing service.
OptinMonster integrates with pretty much every major email marketing service provider.
Once you’ve done that, you can set up an automated email to go out whenever someone signs up for the list through your coupon popup.
Simply use the Integrations tab of your campaign to connect OptinMonster to your email marketing service. Depending on which service you use, you’ll likely have the option to add a tag or other identifier so that visitors signing up through your popup can be identified.
If you get stuck, take a look at the full instructions from OptinMonster.
Bonus Tip: Edit the Success View Template
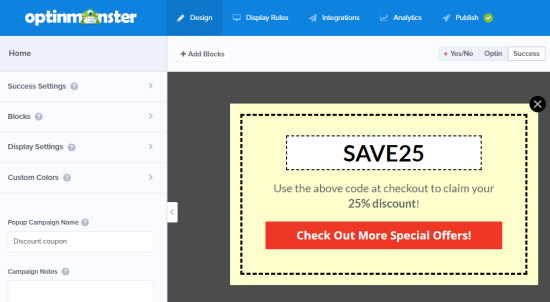
You can view and change the Success View template by going back to the Design tab of your campaign and clicking the Sucess option.
The default looks like this, but you can edit it in any way you want, just like you edited your coupon popup.

Check or Change Your Coupon Popup’s Display Rules
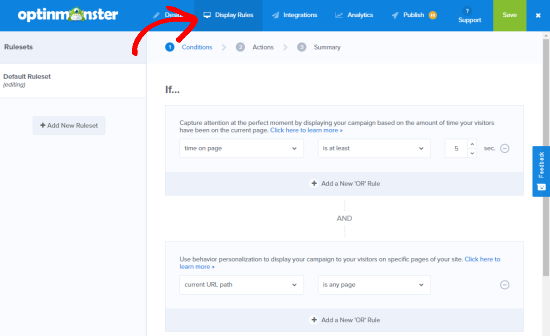
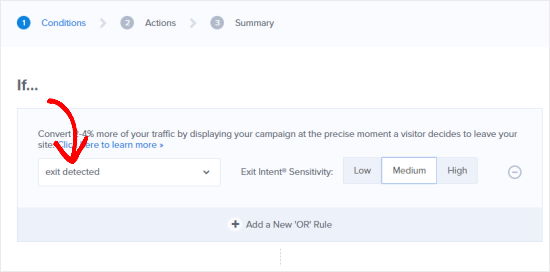
By default, your coupon popup will appear to visitors after they’ve been on any page of your site for 5 seconds. If you want to change this, go to Display Rules.

You can set whatever display rules you like, but a great one to try out is Exit-Intent®. This special OptinMonster technology can tell when a visitor is about to leave your site and show them your coupon popup at just the right moment.

Publish Your Coupon Popup
Once you’re happy with your coupon popup, save it and click Publish in the menu at the top of the screen. You’ll need to make your campaign Live using the toggle at the top of the page in order to run it. You can come back and pause it at any time.
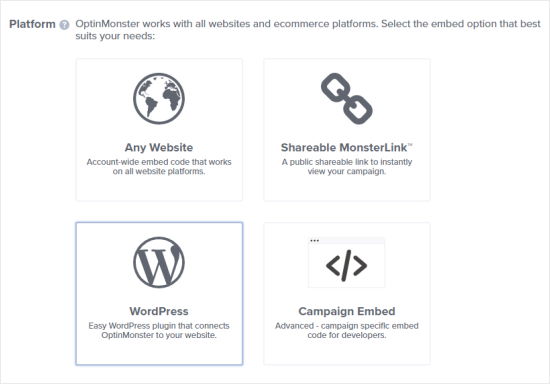
Scroll down to Platform and select WordPress. You’ll then see instructions on how to put your campaign live on your site.

Creating a Spin-to-Win Coupon Wheel
A spin to win coupon wheel is a great way to make your coupons more interesting and fun to your site’s visitors. It’s like a mini game that visitors can play to win a discount or another bonus.
OptinMonster has three different spin to win templates built in, making it a convenient option, especially if you already have an account.
Your spin to win options could include things like 10% off, 20% off, free shipping, a free trial, or whatever you want to offer.
To create a spin-to-win coupon wheel, you’ll need to go back to your Campaign Dashboard in OptinMonster if you’re not already there.
Next, click to Create a New Campaign.
On the next step, you need to select Fullscreen for your Campaign Type.

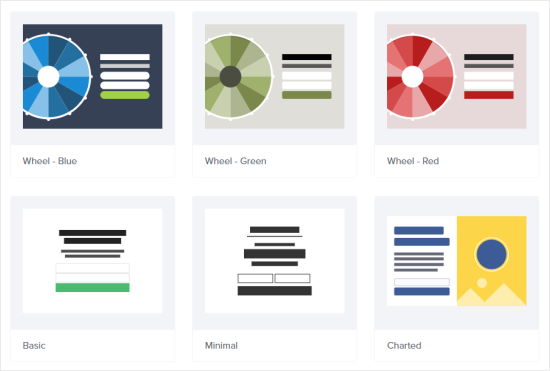
After that scroll down and select one of the Wheel templates. You can change the colors later, so don’t worry if none of them are quite right for you: just pick one to start off with.

You’ll then need to give your campaign a name and choose which website to use it on.
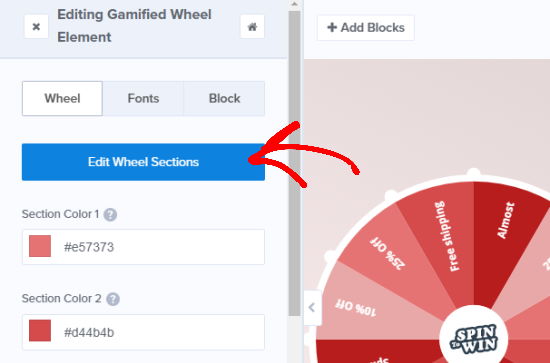
Next, go ahead and edit any aspect of your coupon wheel. To edit the options on the coupon wheel itself, you’ll need to click on it then click Edit Wheel Sections button on the left hand side

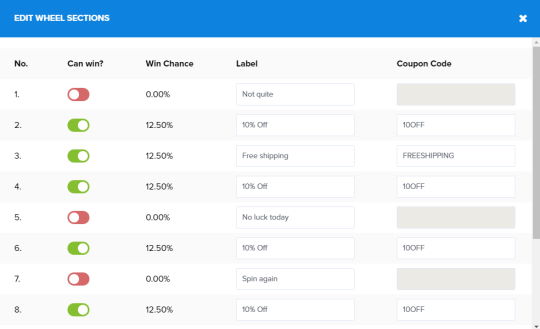
You can then type in any text as the Label for each option, and you can add in the Coupon Code for each winning option.

Note that the Win Chance is automatically determined. If you change the toggle on one or more of the Can win? options, you’ll see the percentage chance of winning change.
By default, all the options that don’t offer a prize are switched off so the user will always land on a prize. You can change this if you want to.
Once you’re happy with your coupon wheel, you can set the Display Rules and Publish it. If you’re not sure what to do here, then take a look at the steps earlier in this post for coupon popups.
If you need more help creating your coupon wheel and adding it to your site, check out our post How to add spin to win optins in WordPress and WooCommerce, which goes through the process in more detail.
That’s all. We hope this article helped you learn how to create a coupon popup in WordPress. You might also want to take a look at our guide on the best WooCommerce plugins to grow your online store sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Coupon Popup in WordPress (Step by Step) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2GdjKvr
More links is https://mwktutor.com
No comments:
Post a Comment