Do you want to use dynamic field population in WordPress to auto-fill forms on your website?
Dynamic field population allows you to automatically fill form fields based on user selection, query strings, or field type.
This makes your forms smart, saves users time, deliver a better user experience, and ultimately improves form completion rate.
In this article, we’ll show you how to use dynamic field population in WordPress to auto-fill forms.

What is Dynamic Field Population?
Dynamic field population is a technique that allows website owners to automatically fill form fields based on user selection, form type, query strings, or conditional logic.
For example, an eCommerce store can create a form where product field in the form is dymanically populated using existing products in WooCommerce or any other eCommerce software.
Similarly, a real estate website can automatically populate listings, agents, property type fields in their appointment and lead generation forms.
Advanced users and developers can also use URL parameters to dynamically fill out form fields using smart links from email newsletter or other website interactions.
Having said that, let’s take a look at how to easily use the dynamic field population in WordPress.
How to Use Dynamic Field Population in WordPress
First, thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
WPForms is the best WordPress contact form plugin on the market. It allows you to easily create online forms using a simple drag and drop tool.
It also comes with dynamic field population, conditional logic, and advanced form fields. Together, these features allow you to create smarter and interactive forms for your website.
Note: WPForms is co-founded by WPBeginner founder, Syed Balkhi.
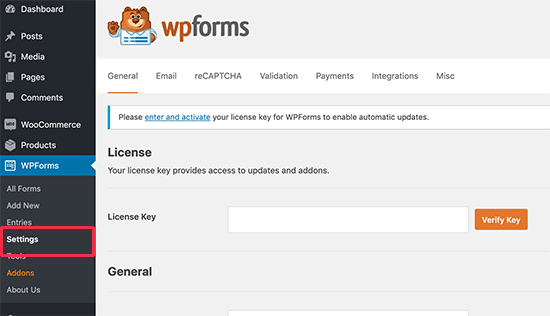
Upon activating the plugin, you need to visit the WPForms » Settings page to enter your license key. You can find this information under your account on the WPForms website.

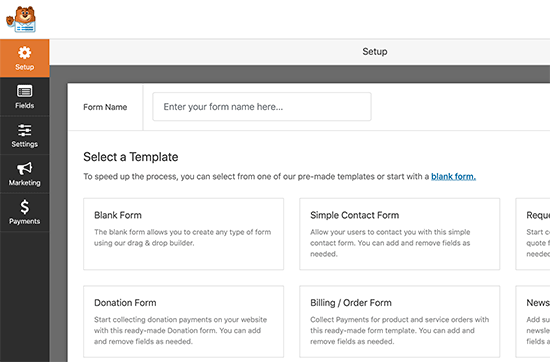
Next, you need to visit WPForms » Add New to create your first form. You’ll be asked to provide a name for your form and then select a template to start.

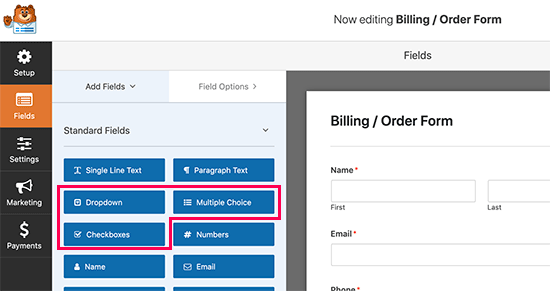
WPForms will now load your form with pre-selected fields. You can click to edit form fields or use drag and drop feature to move them up and down. You can also add and remove form fields with just a click.
Let’s add a new form field to populate it with dynamic choices.
You can add a dropdown, multiple-choice, or a checkbox field to your form to use dynamic choices options. Simply click on a field from the left column to add it to your form.

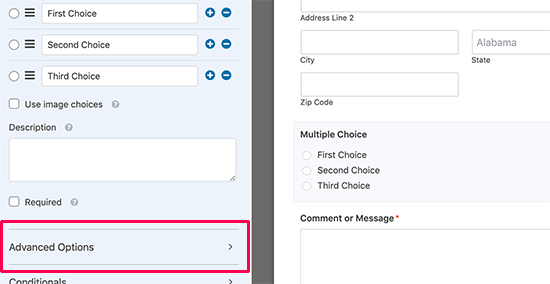
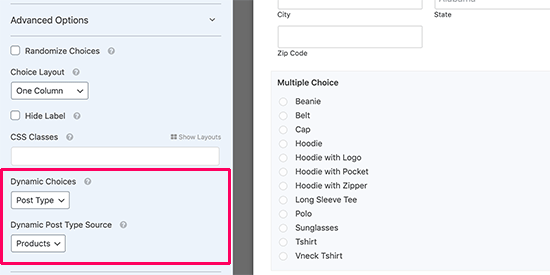
Next, click to edit the field and then expand the Advanced Optins menu from the left column.

From here, you need to select a dynamic option under Dynamic Choices. WPForms supports post types and taxonomies registered on your WordPress site. For the sake of this tutorial, we’ll select Products post type.

WPForms will now automatically load and display the fields in the form preview.
You can now save your form and exit the form builder.
To add the form in a WordPress post or page, simply edit the post or page where you want to add it.
On the post edit screen, add WPForms block to your post edit area. After that select the form you created earlier from the drop down menu.

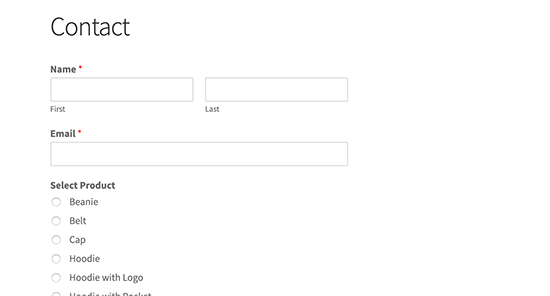
You can now save your post or page and visit your website to see your form with dynamic field values in action.

Automatically Fill Form Fields Using URL Parameters
WPForms also allows you to dynamically fill form fields using URL parameters. This allows you to create smart links that automatically pass down information to the form and fill it for your users to submit.
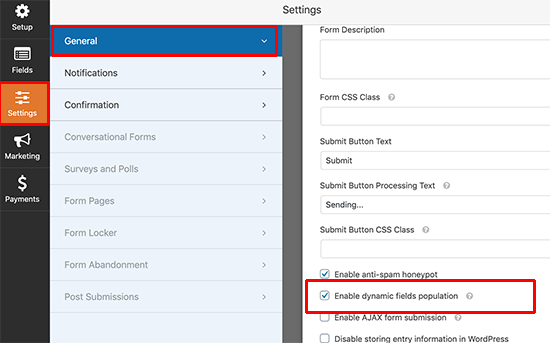
First, you need to create a new form or edit an existing form in WPForms. Once you are done creating your form, switch to the settings tab from the left column and then select the ‘General’ tab.
On this screen, you need to check the box to Enable dynamic field population.

You can now save your form and exit the form builder. Your form is now ready to dynamically populate form fields using URL parameters.
Creating Links with URL Parameters
WPForms accepts dynamic form fields passed through URL parameters in a specific format.
https://ift.tt/2SY0Ctb
Let’s break it down.
- The part of the URL before the question mark ‘?’ is the URL of the page that has your form. For example, your contact form page.
- ?wpf – Indicates the start of the WPForm form field parameters.
- 15 – Is the ID of your form
- _1 – Next you have the field ID
- =value – = indicates the start of the value you want to pass to the form followed by the actual field value.
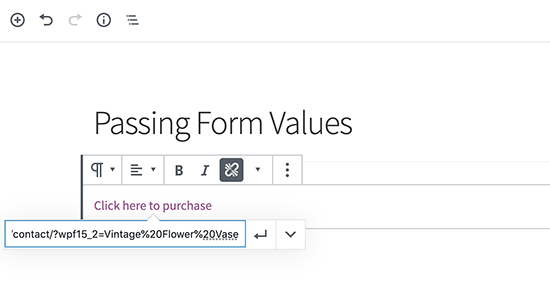
Here is an example of a URL where we are passing a product title as a text field to a feedback form.
https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase

Notice, how we have used %20 to indicate spaces between words in the product title.
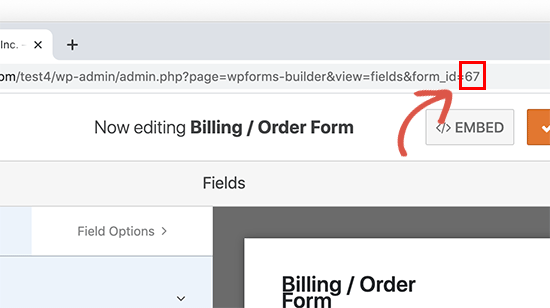
Finding Form and Field IDs in WPForms
In order to create URL parameters, you’ll need to know the form and field IDs. Here is how you can find these values.
Simply edit your form, and you will see the form ID in your browser’s address bar.

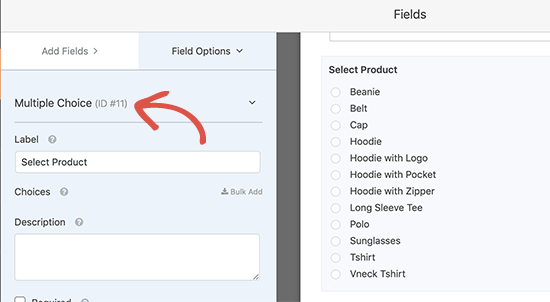
Similarly, in order to find the form field ID, you need to just click to edit it. You will see form field properties in the left column along with field ID at the top.

Now, what if you wanted to pass a value to a subfield?
Simply add the subfield identifier after the field ID in your URL like this:
https://example.com/contact/?wpf15_3_city=london
For more details, see WPForms developer documentation which shows more examples to use different parameters for all types of form fields.
You can now use this feature in combination with your CRM software or email marketing service to send smart form links to your users. Most marketing platforms come with their own personalized MERGE tags that you can add in the smart URL to automatically fill personal information in the form.
You can also use dynamic field population feature with other form plugins like Formidable Forms, Gravity Forms, etc. However, we recommend using WPForms because it makes the whole process easy, and we know it well because we built the product.
We hope this article helped you learn how to use the dynamic field population in WordPress to auto-fill forms. You may also want to see our article on how to track and reduce form abandonment in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Use Dynamic Field Population in WordPress to Auto-Fill Forms appeared first on WPBeginner.
from WPBeginner https://ift.tt/36wapdL
More links is https://mwktutor.com
No comments:
Post a Comment