Do you want to add an author bio box in your WordPress posts? The author bio box is a small section where you can display information about the blog’s author, show their social media profiles, and more.
Many WordPress themes allow you to easily display author bio using the default WordPress functionality. However, some themes may not have this feature built-in, or you may want to change how they display the author bio section.
In this article, we will show you multiple ways to easily show an author info box in WordPress posts. We will also show you how to customize author bio and make it more useful.

Why and When You Need an Author Info Box in WordPress
Seeing an actual person behind the content helps build credibility and strengthens your site’s authority among users.
For a single-author WordPress blog, you can just add an about me page, but for a multi-author WordPress sites, you’ll need to add an author info box below each post.
This helps your users learn more about individual authors on your website. It also provides authors an additional incentive to contribute more often and interact with readers.
If you want more users to submit content to your website, then the author info box is a great way to attracts writers who are looking for exposure and new audiences.
Having said that, let’s take a look at how to easily add an author info box in WordPress posts.
Adding Author Info Box in WordPress Posts
WordPress is the best website builder in the world because of the flexibility and customization options it offers.
There are many different author bio plugins that you can use to add an author info section. We will show you the default WordPress method, two different plugins as well as the code method. This way you can choose a method that works best for your site.
- Adding Author Box in WordPress using WordPress Themes
- Adding Author Box in WordPress using a Plugin
- Adding Author Box in WordPress Sidebar
- Adding Author Box in WordPress using Code Snippets
Method 1: Adding Author Bio Using Your WordPress Theme
If your WordPress theme comes with an author information box below each article, then you can simply use that to display your author bio.
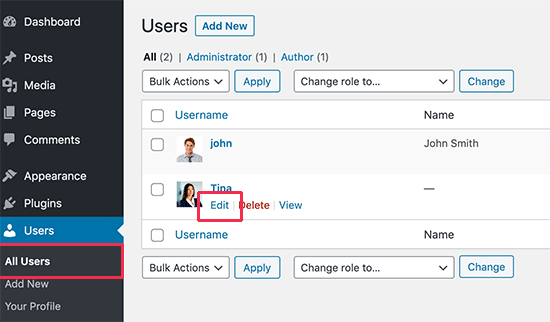
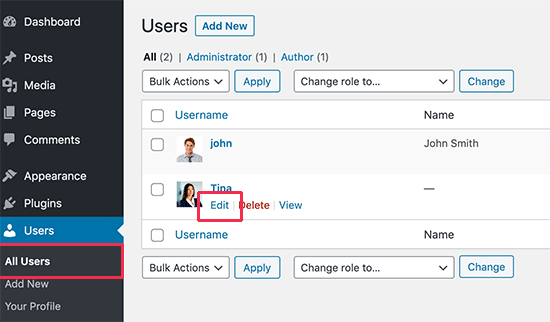
In order to make use of it, you will simply need to visit Users » All Users page. From here you need to edit the user you want to change.

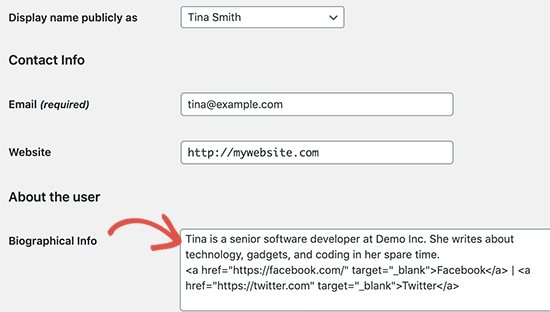
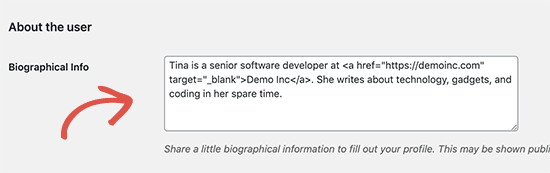
On the profile edit screen, scroll down to the ‘Biographical info’ section to add the author’s bio. You can also use HTML in this field to manually add links to the author’s social media profiles.

The author profile image is fetched using Gravatar. If the author has not set up a gravatar photo, then you can ask them to follow our guide for setting up a gravatar photo in WordPress.
Alternatively, you can also allow users on your website to upload a custom author profile photo by editing their profile.
Don’t forget to click on the ‘Update user’ button to save your changes.
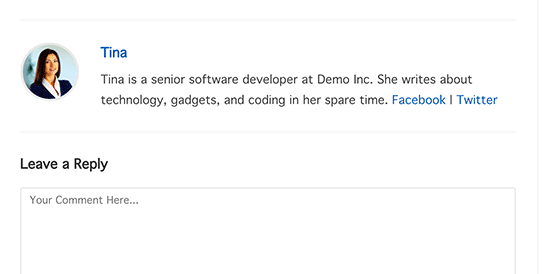
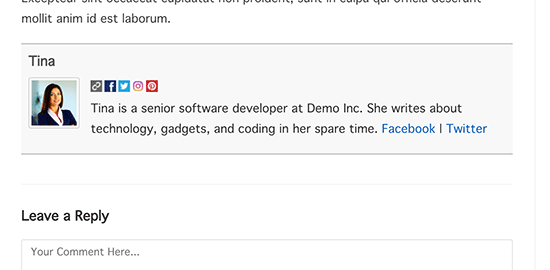
You can now visit any article on your website to see your WordPress theme display author bio box below the content.

Method 2. Adding Author Info Box in WordPress Using a Plugin
If your theme does not show an author info box, or you want to customize it, then this method is for you.
For this method, we’ll be using a WordPress plugin to add author info box to your WordPress posts.
First, thing you need to do is install and activate the Author Bio Box plugin. For more details, see our step by step guide on how to install a WordPress plugin.
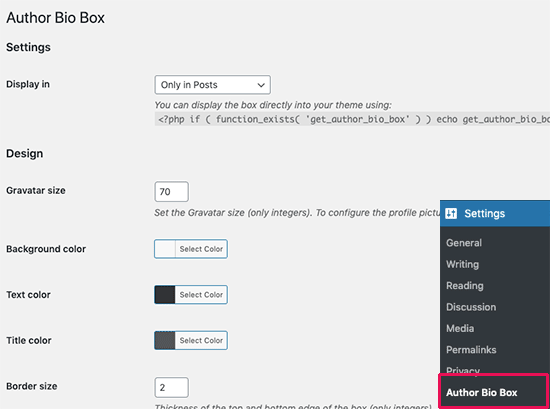
Upon activation, you need to visit Settings » Author Bio Box page to configure plugin settings.

From here, you can choose colors, gravatar size for the author photo, and location to display author bio box.
Once you are done, don’t forget to click on the ‘Save changes’ button to store your changes.
Next, you need to visit Users » All Users page and click on the ‘Edit’ link below the user you want to change.

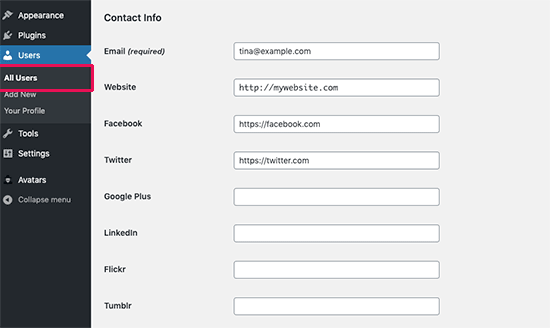
On the profile edit screen, you need to scroll down to ‘Contact Info’ section. From here you can add links to the author’s social media profiles.

The plugin will only show icons for social networks where you enter a URL.
After that, you can scroll down to the ‘Biographical Info’ section to add the author’s bio. You can also use HTML in this field to manually add links or use basic HTML formatting options.

Once you are finished, click on the Update user button to save your changes.
You can now visit any article written by that user to see the author info box in action.

Method 3: Display Author Info in a Sidebar Widget
Do you want to show the author info in the sidebar instead of below the article? If yes, then this method is for you because it allows you to show author info box in a sidebar widget.
For this method, you’ll need to install and activate the Meks Smart Author Widget plugin. For more details, see our step by step guide on how to install a WordPress plugin.
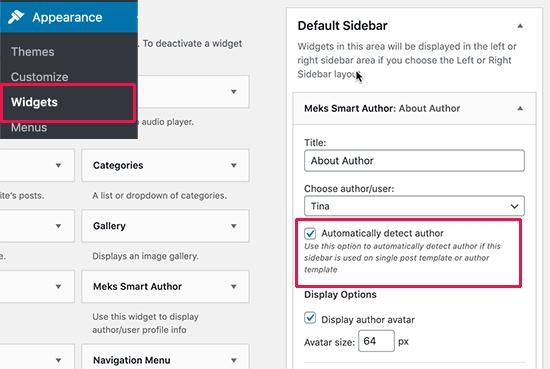
Upon activation, you need to visit Appearance » Widgets page. There you will find Meks Smart Author under the list of available widgets. You need to add this widget to the sidebar where you want to display the author information.

The widget comes with a number of options. The most important option that you need to check is the checkbox next to ‘Automatically detect author’ option.
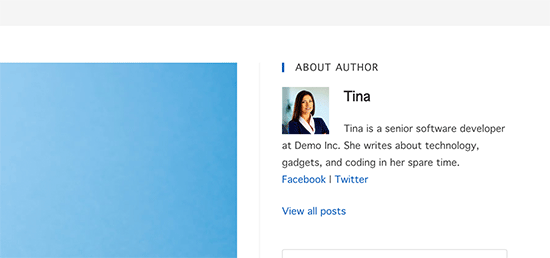
Click on the Save button to store your widget settings. You can now visit your website to see the author’s information widget in action.

This plugin fetches user information from their WordPress profile. You or your authors will need to fill their biographical information by editing their profiles.
Method 4. Add Author Info Box Manually (Coding Required)
This method requires you to add code to your WordPress website. If you have not done this before, then please take a look at our guide on how to add code snippets in WordPress.
First, you need to add the following code to your theme’s functions.php file or a site-specific plugin.
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
This code simply fetches the author information and displays it below WordPress posts. You need to style this author info box so that it looks nice and matches your WordPress theme.
You can add the following custom CSS to style your author box. Feel free to modify it to meet your needs
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
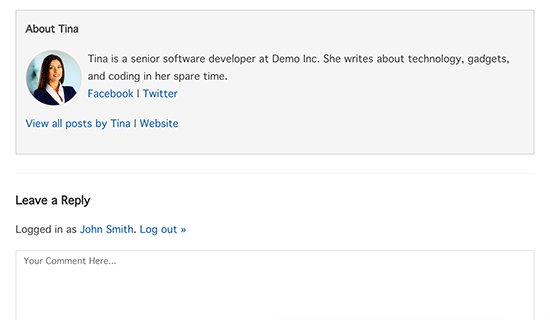
This is how the author info box looked on our demo site.

We hope this article helped you learn how to add an author info box to WordPress posts. You may also want to see our tips on how to increase your blog traffic, or our step by step guide on how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add an Author Info Box in WordPress Posts appeared first on WPBeginner.
from WPBeginner https://ift.tt/35TOUTB
More links is https://mwktutor.com
No comments:
Post a Comment