Do you want to prevent clients from accidentally deactivating WordPress plugins on the website?
If you make websites for clients, then you probably already have a favorite toolkit of must-have WordPress plugins to install on each site. You may also add custom code snippets inside site-specific plugins for that client.
However, clients can accidentally deactivate one of those plugins, which may affect their site’s functionality or even break it completely.
In this article, we’ll show you how to safely prevent clients from deactivating WordPress plugins without restricting their control on the website.

We will cover two methods, and you can choose the one that works best for you. We’ll also discuss some alternative approaches along the way.
Let’s start with the easiest option.
Method 1. Prevent Plugin Deactivation in WordPress by Using a Plugin
This method is easier and less intrusive. It also gives all users with administrator role full control, and they can turn it off whenever they want.
Basically, we will be using a plugin that will remove the ‘Deactivate’ link from all plugins. Users would still be able to install new plugins and can disable this prevention anytime at their own risk.
The first thing you need to do is install and activate the Disable Plugin Deactivation plugin. For more details, see our step by step guide on how to install a WordPress plugin.
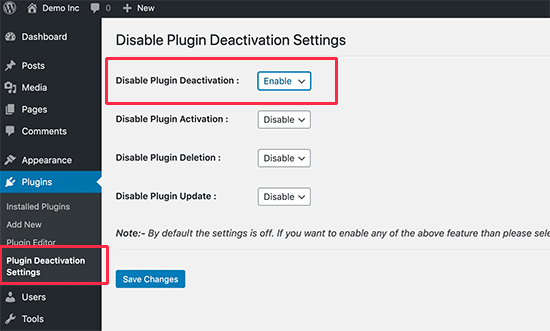
Upon activation, you need to visit Plugins » Plugin Deactivation Settings page to configure plugin options.

Simply select ‘Enable’ next to ‘Disable Plugin Deactivation’ option to turn off the ‘Deactivate’ link for all plugins.
Optionally, you can also disable plugin activation which will stop users from activating any other plugin. You can also turn off plugin deletion and prevent users from installing plugin updates.
Note: You should never disable plugin updates on client sites. This would compromise WordPress security and make your client vulnerable to security threats.
Don’t forget to click on the ‘Save changes’ button to store your settings.
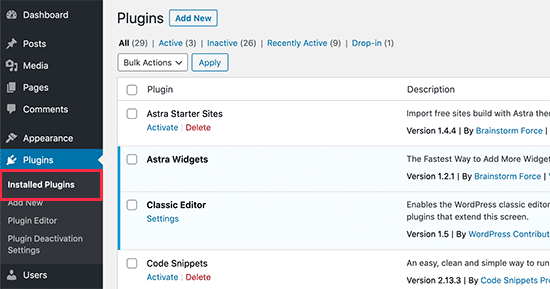
You can now visit the plugins page to see the plugin in action. You’ll not see the ‘Deactivate’ link below any of the active plugins on the website.

The plugin provides an easier and non-obtrusive way to disable the plugin deactivation option. However, your clients can simply go to Plugins » Plugin Deactivation Settings page and disable this feature.
Method 2. Prevent Specific Plugins from Deactivation
This method allows you to prevent deactivation of a single plugin or a group of specific plugins installed on a website.
You’ll need to add code to your WordPress website. If you have not done this before, then take a look at our guide on how to easily add code snippets in WordPress.
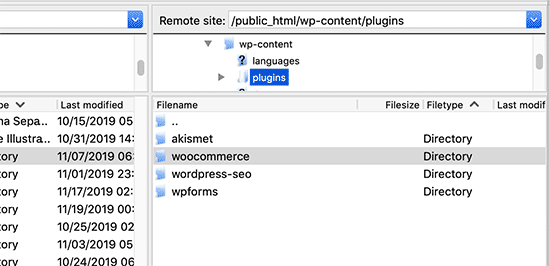
First, you need to find the plugin locations that you want to disable. WordPress plugins are stored in the wp-content folder on your website.
You can view this folder by connecting to your WordPress hosting account using an FTP client. Inside the plugins folder, you’ll see different folders for each plugin installed on that website.

Inside each folder, you’ll also find a plugin file, which is usually named after the plugin and ends with .php extension.
Next, you need to add the following code to your theme’s functions.php file or a site-specific plugin.
add_filter( 'plugin_action_links', 'disable_plugin_deactivation', 10, 4 );
function disable_plugin_deactivation( $actions, $plugin_file, $plugin_data, $context ) {
if ( array_key_exists( 'deactivate', $actions ) && in_array( $plugin_file, array(
'wpforms/wpforms.php',
'woocommerce/woocommerce.php'
)))
unset( $actions['deactivate'] );
return $actions;
}
As you can see in the above code, we have disabled deactivation for two plugins, WPForms and WooCommerce.
We have added the plugins by mentioning their location inside the plugins folder. For example, wpforms/wpforms.php
Don’ forget to replace plugin locations with the plugins that you want to protect.
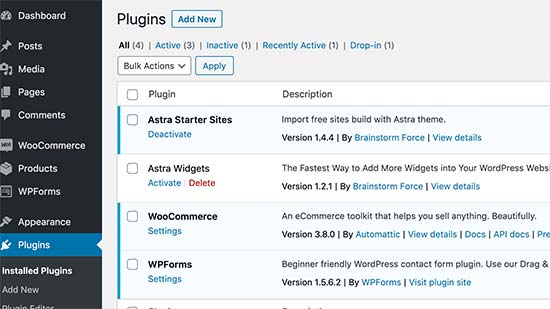
You can now visit the plugins page, and you will notice the deactivate link disappear below those plugins.

This method is better as it only affects crucial plugins. Your clients will still be able to deactivate other plugins, install new plugins, delete plugins, and update all plugins.
Limiting Plugin Access by User Roles and Permissions
WordPress comes with a built-in user role management system. A default WordPress installation comes with the following user roles:
To learn more, see our complete beginner’s guide to WordPress user roles and permissions.
Only the Administrator user role has permission to manage plugins. If you are making a website for a client, then you can create two user accounts for them.
One with the Administrator privileges, which will allow them to manage the website on their own. After that, you can add a second user account with the Editor user role. Your clients can use it to create content.
This would reduce the chances that they will accidentally deactivate crucial plugins. You’ll need to educate them to use the Administrator account carefully for installing updates or adding new users.
Alternately, you can create a custom user role with a specific set of permissions. This way you can create a user role that can modify themes but cannot manage plugins.
We hope this article helped you learn how to prevent clients from deactivating WordPress plugins. You may also want to see our guide on how to create a custom WordPress login page for your clients.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Prevent Clients from Deactivating WordPress Plugins appeared first on WPBeginner.
from WPBeginner https://ift.tt/2OH7M1a
More links is https://mwktutor.com
No comments:
Post a Comment